[D3.js] 공공데이터로 본 성폭력 세상
[D3.js] 공공데이터로 본 성폭력 세상
- 공공데이터 포털 : https://www.data.go.kr/
- table :
[D3.js] 공공데이터를 table로 출력
[D3.js] 공공데이터를 D2B.js Pie Chart로 출력
[D3.js] 공공데이터포털에서 자체 데이터 시각화
[D3.js] 공공데이터로 본 성폭력 세상
공공데이터 포털에서 공공데이터를 키워드로 검색으로 공공데이터를 귀찮은 탐색을 하게 되고 공공데이터를 다운로드까지 여러 페이지를 거쳐야 합니다. 하지만 공공데이터 시각화하는 곳에서 데이터 검색을 하면 공개된 데이터들에 한해 검색이 쉽게 되도록 되어 있어 편하게 원하는 데이터를 키워드로 찾을 수 있습니다. 지난시간에 성폭력이란 키워드로 공공데이터 포털에서 자체적으로 시각화 차트를 만드는 방법을 살펴보았는데 성폭력 데이터를 Table로 직접 현재 성폭력 현황을 알아보고자 간단히 출력을 해보았습니다.
공공데이터 검색
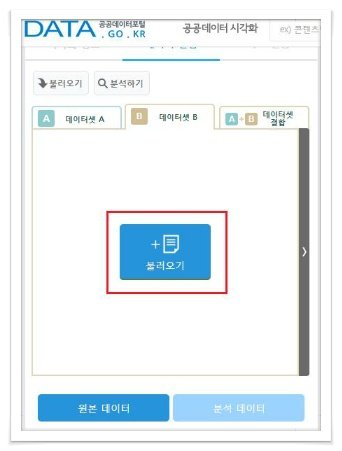
공공데이터 시각화에서 시각화 만들기를 누르면 아래와 같은 창이 뜹니다.

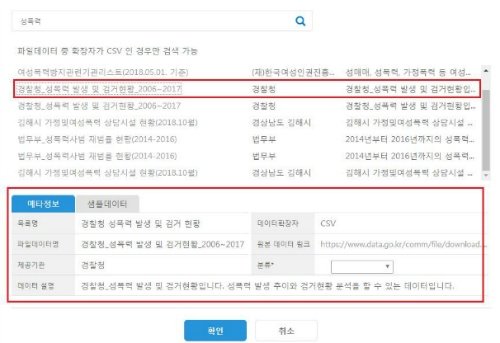
성폭력 키워드로 검색
경찰청 성폭력 발생 및 검거 현황의 메타정보입니다. 원본 데이터 링크를 누르면 해당 데이터파일을 다운로드을 받을 수 있습니다.

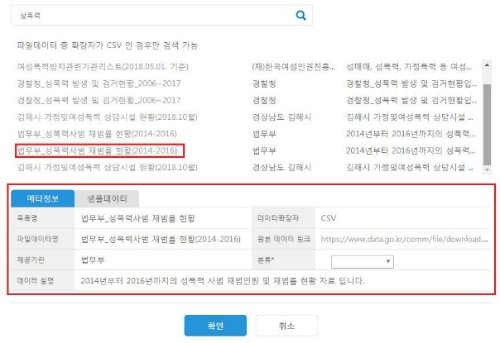
다음으로, 법무부 성폭력사범 재범률 현황의 메타정보입니다. 원본 데이터 링크를 누르면 해당 데이터 파일을 다운로드을 받을 수 있습니다.

성폭력 키워드로 본 지금
-사전학습 : [D3.js] 공공데이터를 table로 출력
html의 Table로 출력하기 위해서 사전학습에서 공공데이터를 Table로 추력하는 소스를 이용하여 추력하게 하였습니다.
[사전학습소스] : data.csv는 공공데이터를 다운받아서 파일명만 바꾸면 됨.
<body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script type="text/javascript" src="http://d3js.org/d3.v5.min.js"></script>
<script type="text/javascript">
d3.csv("data.csv").then(function(data){
var sortstate = true;
var title = d3.keys(data[0]);
var table = d3.select('body').append('table')
.attr("class","table table-striped");
var thead = table.append('thead')
.attr("class","thead-dark");
var tbody = table.append('tbody');
var header = thead.append('tr')
.selectAll('th')
.data(title).enter()
.append('th')
.text(function (d) {return d;})
.on('click', function (d) {
sortstate = !sortstate;
rows.sort(function(a,b){
if(isNaN(a[d])){
if (sortstate) return b[d] > a[d];
else return a[d] > b[d];
}else{
if (sortstate) return b[d] - a[d];
else return a[d] - b[d];
}
});
});
var rows = tbody.selectAll('tr').data(data)
.enter()
.append('tr');
var cells = rows.selectAll('td')
.data(function (d) {
return title.map(function (title) {
return { 'title': title, 'value': d[title]};
});
})
.enter()
.append('td')
.text(function (d) { return d.value;});
});
</script>
</body>
성폭력 발생 및 검거 현황
사전학습의 소스로 Table 형태로 출력을 해봅니다.
[경찰청]

보면 2006년부터 2017년까지의 데이터 인데 발생건수는 2006년에 비해 2017년은 2배이상 증가했고 검거건수와 검거인원수도 발생건수에 맞게 최대한 검거가 이루어 졌습니다. 하지만 안타깝게 발생건 건수의 구속과 불구속 조치를 보면 구속이 2006년도가 발생건수에 비해 구속 조치가 이루어진 숫자와 비교하면 2017년은 발생건수에 비해 구속 조치를 현저하게 줄어 들었습니다. 즉, 피해자보다 가해자의 인권을 더 많이 챙긴 것이 아니면 더 지능적으로 바뀌어 구속을 피한 건지 아니면 성폭력에 대한 기준의 범위가 넓고 신고가 늘어나서 가벼운 것에 대한 불구속 조치가 많은 건지 아무튼 수치상으로는 참 안타까운 현실이네요.
여기서, Table를 보면 바로 눈으로 차이를 볼려면 수치를 일일히 비교해야 합니다. 그러면 좀 보기 불편해질 수 있습니다. 그래서, 지난시간에 배운 D2B.js로 간단히 년도 별 발생건수를 비교해보도록 하죠.
D2B.js Pie Chart 출력
사전학습의 소스로 간단히 출력하기 때문에 다음과 같이 수정을 해야합니다.
수정 위치
for(var i=0; i<data.length; i++) {
outputData.push({label:data[i].구분, value:parseInt(data[i].발생건수.replace(/,/g, ""))});
}
문자열이기 때문에 콤마가 붙은 숫자값을 문자열로 읽어와서 숫자형으로 바꿔야 하기 때문에 위 코딩과 같은 형태로 수정함
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="https://unpkg.com/[email protected]/build/d2b.min.js"></script>
<body>
<div class = 'pie-chart'></div>
<script>
var pie = d2b.chartPie().donutRatio(0.5); //내부테뒤
pie.chartFrame().size({height: 400}); //차트 크기
d3.csv("data.csv").then(function(data){
var outputData = [];
for(var i=0; i<data.length; i++) {
outputData.push({label:data[i].구분, value:parseInt(data[i].발생건수.replace(/,/g, ""))});
}
console.log(outputData);
render(outputData); //Pie Chart 출력
});
function render(data){
var chart = d3.select('.pie-chart'); //'pie-chart'인 div 태그선택
chart
.datum(data)
.transition()
.call(pie);
window.onresize = function () {chart.transition().call(pie)}; //호출
}
</script>
</body>
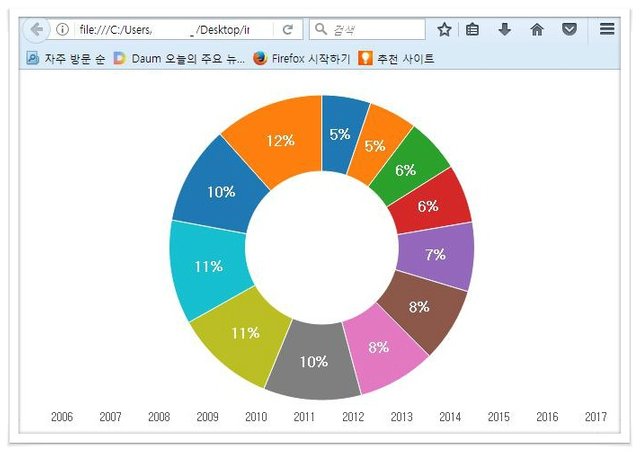
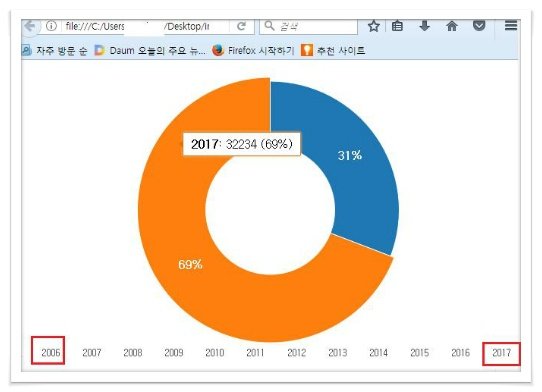
[결과]

전체 비율에서 년도별 어느정도 발생이 되는지 살펴보았네요.
앞에서 언급한 2006년도의 발생건수와 2017년의 발생건수의 차이를 볼까요.

위 그림을 보시는 것 처럼 숫자 상으로는 2배이상 증가했네요. 좀 안좋은 데이터를 비교할 때는 좋게 변화되는 차트가 나오면 좋은데 이렇게 안좋은 쪽으로 증가하는 모습을 보면 썩 기분은 좋지 않습니다.
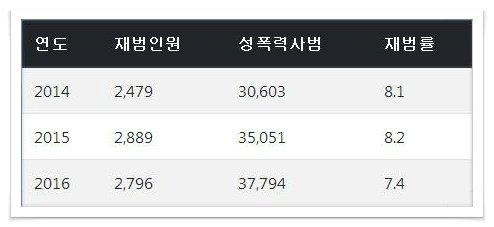
성폭력사범 재범률 현황
[법무부]

성폭력 사범의 재범률도 전혀 바뀌지 않고 있네요. 2016년도는 전년도에 비해 어느정도 줄어 들었지만 그래도 높은 수치의 재범률을 보이고 있습니다. 이런 현실에서 우리가 살고 있네요.
마무리
Table로 출력을 d3.js로 해봤는데 데이터 수치를 보면 성폭력에 대한 한국의 현주소를 알 수 있었네요. 공공데이터 시각화에서는 2개의 데이터 밖에 공개 안되어서 처벌에 관한 현황을 알 수 없었습니다. 성폭력 관련 전체적 데이터를 보고 싶었는데 아무튼 성폭력에 대한 문제는 두개의 공공데이터를 보더라도 썩 좋지 않네요.
이 데이터를 이용하여 다양한 비교 차트를 만들어 볼까 했는데 그냥 씁쓸해서 2개의 공공데이터를 Table 형태로 만들어서 출력해보고 오늘 post를 마무리 합니다.

짱짱맨 호출에 응답하여 보팅하였습니다.
방문해주셔서 감사합니다.
이렇게 잘 보여주기만 해도 확 와닿네요.
데이터는 역시 어찌 가공하느냐에 따라 전혀 다른 의미를 가져다 주는 것 같습니다:)
그쵸.
그리고 공공데이터 보면 그 가치를 1/10도 활용 못하는 것 같아서 좀 안쉽네요.
데이터는 최대한 실시간성에 가까운 정보를 제공해주면 좋은데 대부분 시간이 지난 죽은데이터들만 제공되기 때문에 그 부분이 가장 아쉬움!
보클하고가여~
감사합니다.
그런데 디클릭 들어온 것은 없네요. ^^
그래프로 보니 성폭력사범이 날로 폭증하고 있네요...
문제는 처벌이 제대로 이루어지지 않다는게 더 심각한 것 같아요.
데이터 정리를 어떻게 하느냐에 따라 가독성이 달라 지니 공무원들이 의무로 배워야 하지 않나 싶네요.
그래야 국민들이 쉽게 편하게 정보를 받을수 잇을듯 하단걸 알수 잇는 글입니다^^
아날로그근무형태로 뿌리깊게 박혀있어서 변화를 가장 싫어하지요.