[D3.js] 공공데이터포털에서 자체 데이터 시각화
[D3.js] 공공데이터포털에서 자체 데이터 시각화
- 공공데이터 포털 : https://www.data.go.kr/
- table :
[D3.js] table 시각화
[D3.js] table 정렬 시각화
[D3.js] table+getbootstrap 결합
[D3.js] table의 문자열 or 숫자 정렬(수정본)
[D3.js] 공공데이터를 table로 출력
[D3.js] 공공데이터를 Pie Chart로 출력
[D3.js] 공공데이터를 D2B.js Pie Chart로 출력
[D3.js] 공공데이터포털에서 자체 데이터 시각화
공공데이터 포털에서 다양한 공공데이터들을 제공해 주고 있습니다. 여기 사이트에서 데이터 시각화가 있는데 오픈 된 공공데이터를 검색을 하고 바로 차트로 시각화를 할 수 있는 기능을 제공해주고 있습니다. 오늘은 이 기능을 사용하여 공공데이터를 손쉽게 차트화 하는 방법을 알아보고자 합니다.
1. 공공데이터 시각화
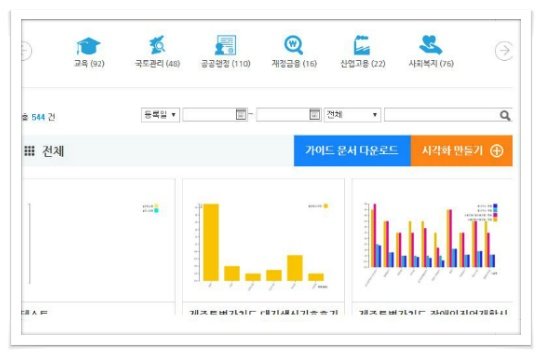
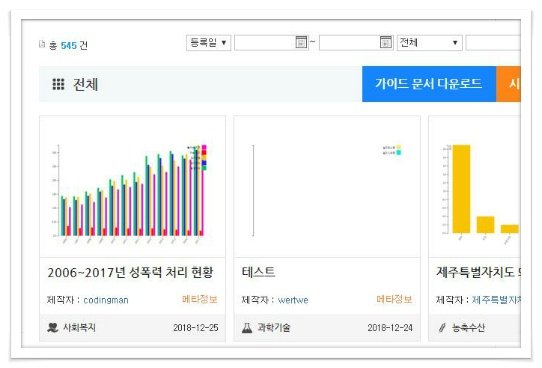
공공데이터 포털에서 공공데이터 시각화를 누르면 아래와 같은 창이 뜹니다.

여러개의 차트가 보이는데 이 차트에서 가이드 문서 다운로드와 시각화 만들기가 있는데 가이드 문서를 한번 읽고 시각화 만들기를 누르면 됩니다. 시각화 만들기로 공공데이터를 다이렉트로 시각화 할 수 있습니다.
2. 공공데이터 시각화 과정
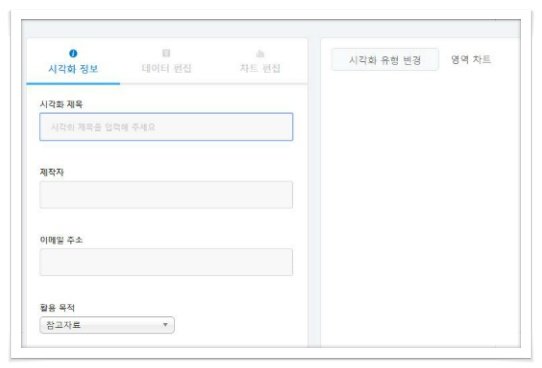
먼저 시각화 만들기를 누르면 보시는 것처럼 시각화 정보 데이터 편집 차트 편집으로 세가로 나누어 편집을 진행합니다. 참고로 데이터를 아직 연결하지 않았기 때문에 차트는 만들어져 있지 않는 빈 창의 상태로 아래와 같이 보여집니다.

데이터 편집
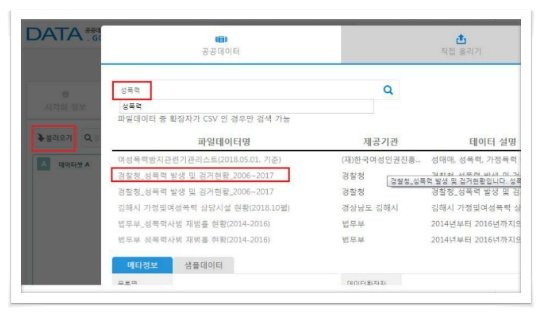
먼저 데이터를 가져오도록 하겠습니다. 데이터 편집에서 불러오기를 누르고 검색하고자 하는 데이터를 검색하시면 됩니다. 최근 성폭력이란 이슈가 많기 때문에 "성폭력"이란 키워드로 한번 검색을 하면 아래와 같이 공공데이터들이 검색이 되네요.

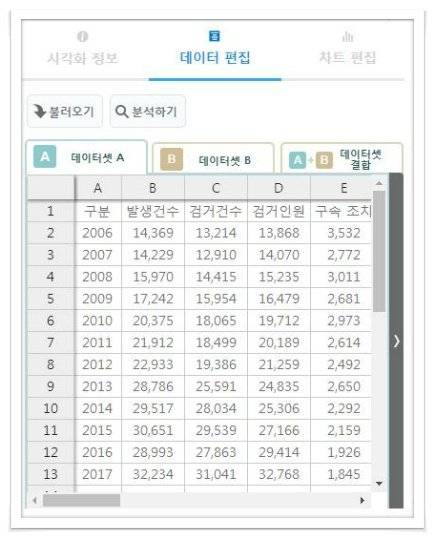
여기에, "경찰청 성폭력 발생 및 검거현황 2006~2017년"까지의 공공데이터 선택하고 메타 정보에서 분류만 지정하여 확인 누르시면 아래와 같이 데이터셋 A에 해당 데이터가 세팅이 됩니다.

차트 만들기

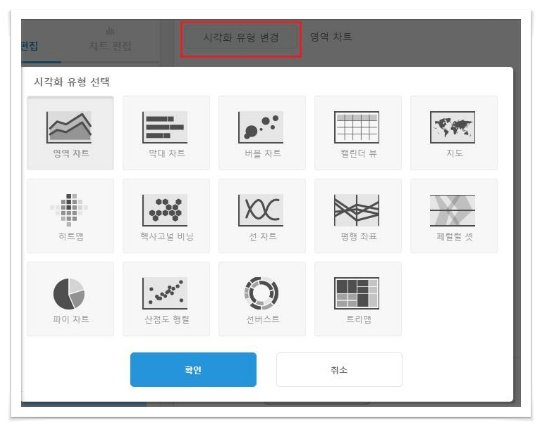
차트는 위 그림에서 시각화 유형 변경을 누르시면 시각화 유형 선택창이 뜨고 여러개의 차트를 제공 되는데 막대 차트를 선택합니다.

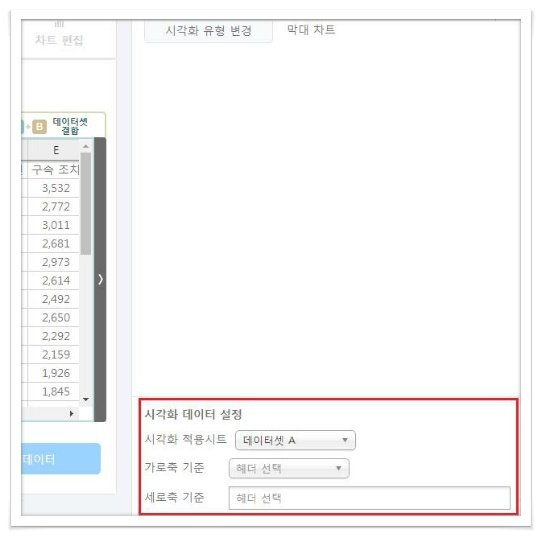
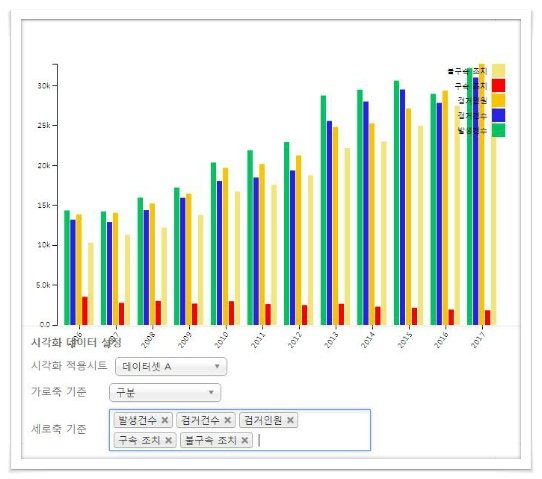
보시는 것처럼 차트를 눌렀다고 차트가 만들어지지 않습니다. 시각화 데이터 설정 부분을 지정해야지 비로서 차트가 만들어 지게 됩니다. 성폭력 관련 데이터는 데이터셋 A에 불러왔었죠. 데이터셋 A 시트를 선택한 다음 가로 축 기준과 세로축 기준을 지정하시면 아래과 같이 차트가 만들어 집니다.

이렇게 해서 정상적으로 막대 차트가 만들어집니다.
차트 편집
차트 편집창은 별거 없습니다. 차트의 기본 속성을 지정하는데 막대차트의 색상만 한개 수정해 봤네요.

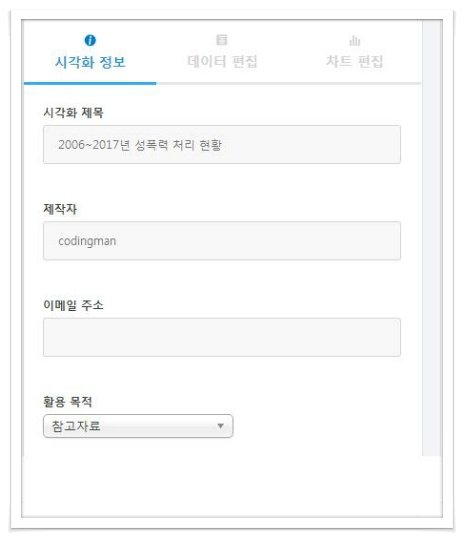
시각화 정보
시각화 정보는 만든 차트에 대한 제목, 제작자, 이메일 주소, 활용 목적 등을 기입하고 마무리 하시면 됩니다. 차트에 기본 정보를 세팅하는 창입니다.

저장
저장이라는 버턴이 있는데 저장을 누르시면 여러분들이 만든 차트가 등록이 됩니다. 차트를 테스트용으로 하나 만들어서 등록을 해봤습니다.

제작자 codingman으로 간단한 차트하나가 등록이 되었네요. 참고로 차트 편집을 안해서 그런지 차트가 범례가 겹쳐져서 보기 안좋네요.
마무리
공공데이터 포털에서 공공데이터 시각화를 할 수 있고 이렇게 만든 시각화 차트를 외부로 연결할 수 있어서 괜찮네요. 그냥 간단히 몇10초만에 막대 차트를 만들다 보니 좀 보기에는 안좋네요. 여러분들은 차트를 만들때 공을 들여서 한번 제대로 만들어 보세요.

짱짱맨 호출에 응답하여 보팅하였습니다.
방문해 주셔서 감사해요.
챠트도 정말 다양하네요.
요새는 데이터를 거의 다 시각화해서 보여주기 때문에 다양한 것 같아요.
Congratulations @codingman! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Thank you.
입력된 자료만 있음 차트는 금방이네요~
요즘은 귀찮은 코딩은 사라지고 데이터만 넘겨 줄 수 있으면 쉽게 차트를 만들어주기 때문에 참 편해진 것 같아요.
차트가 점점 화려 해지는 만큼 복잡해 지겠죠.

급 춥네요. 건강 챙기세요..
스팀도 오르려는듯 하더니 흐흐
차트를 고퀄리티를 한번 만들어 봐야 하는데 아직 입문 단계라 갈길이 머네요