Feliz viernes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. El día de hoy quiero compartir con ustedes una manera de crear una animación minimalista de estilo «Advertisement» (conocido en español como «anuncio»). Esta clase de ediciones son muy usadas en los canales de Broadcasting para anunciar los cortes de transmisión; como también en los programas televisivos para comunicar el inicio del espacio publicitario... ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Fuente usada en este tutorial, aquí
Proceso de creación:
PARTE 1: Composición
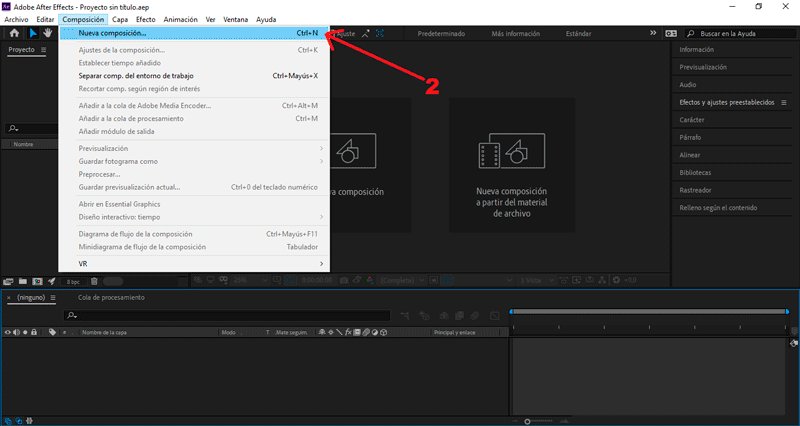
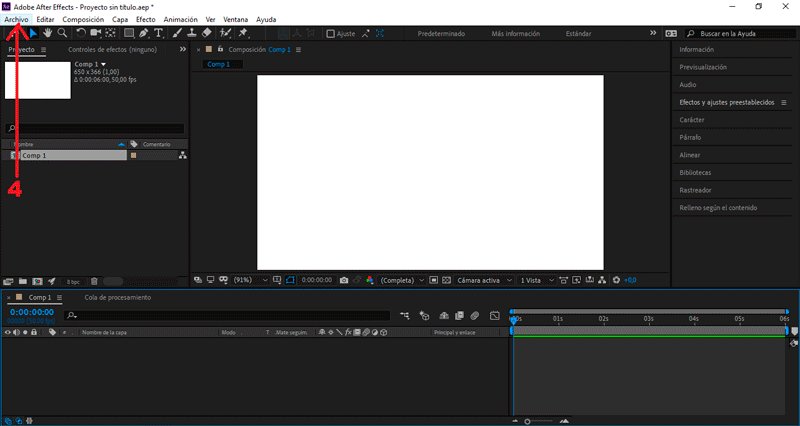
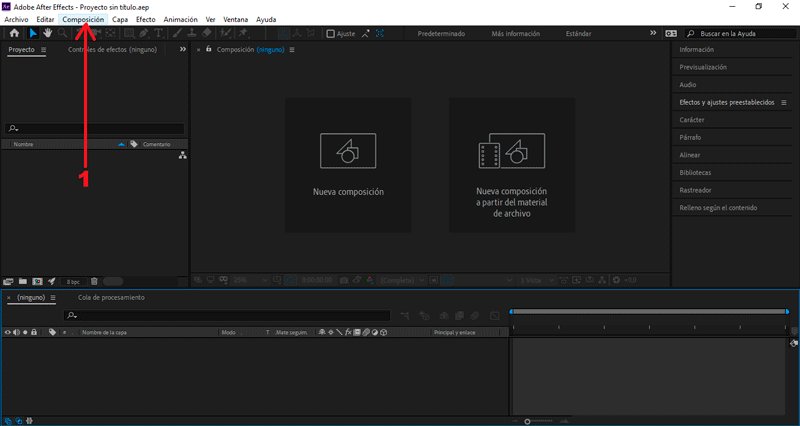
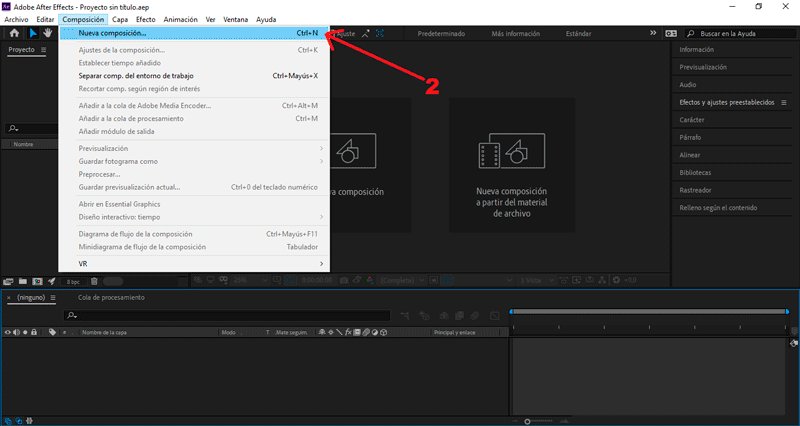
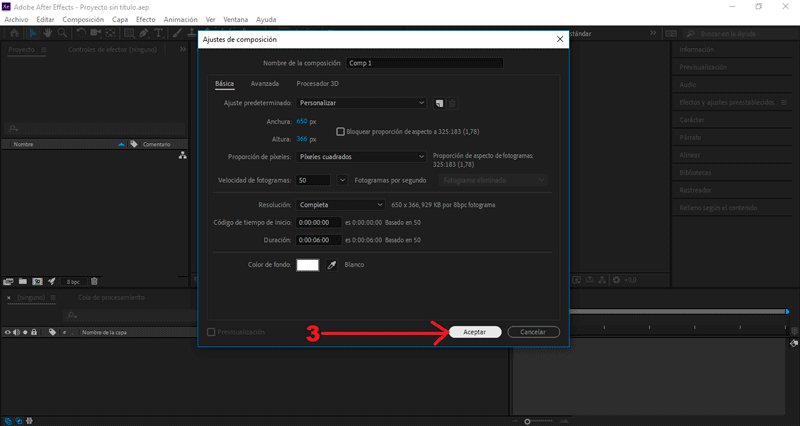
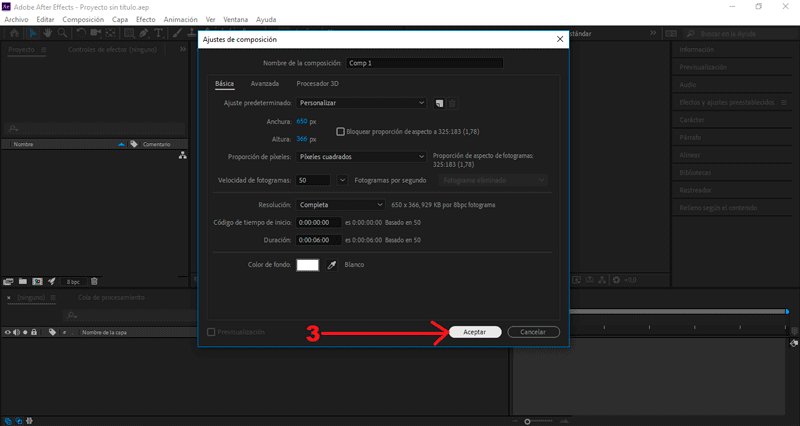
 Empezaremos creando una nueva composición.
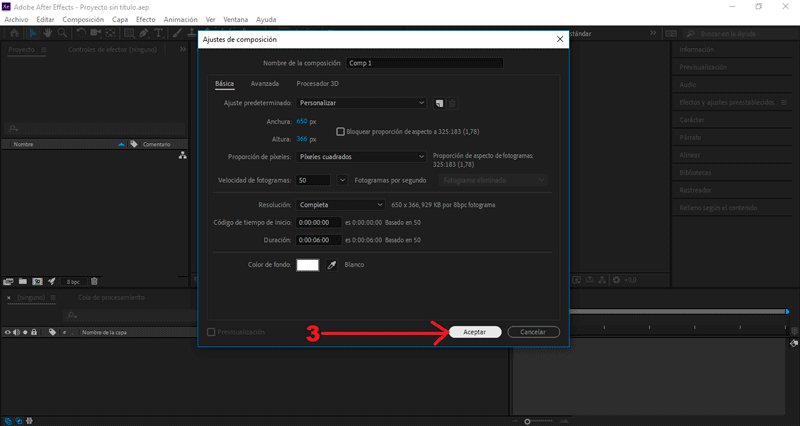
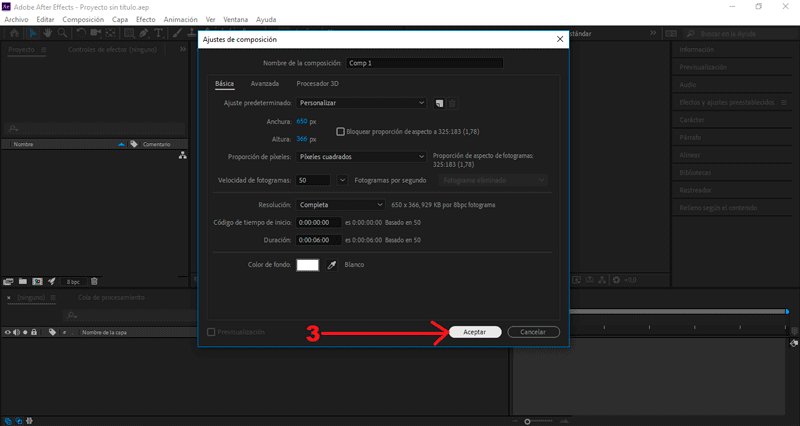
En la ventana emergente modificaremos los valor de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valor de la composición.
En mí caso el tamaño es 700px x 400px, color blanco.
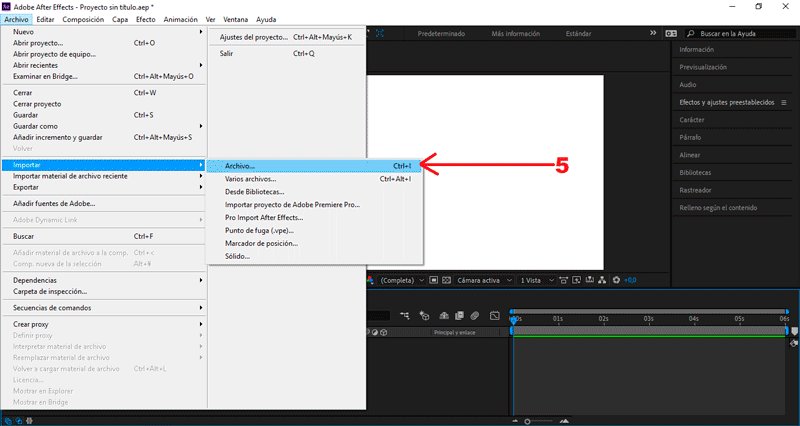
PARTE 2: Importar archivos

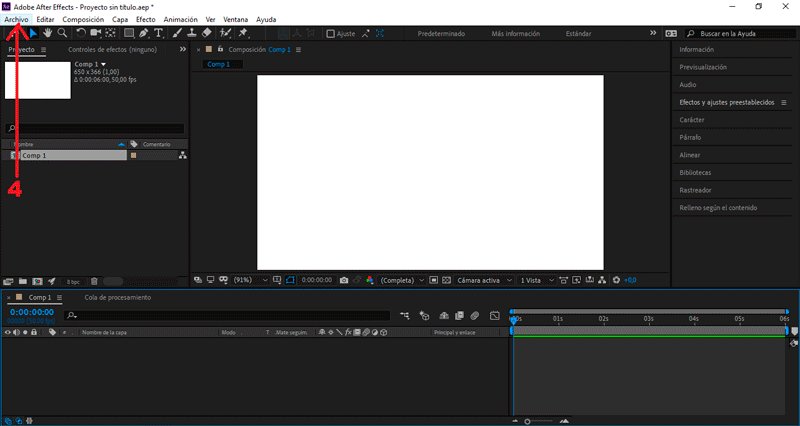
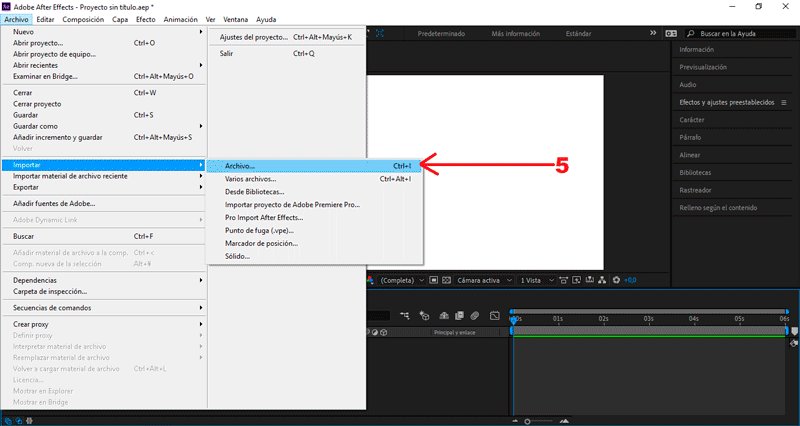
Presionamos Archivo/Importar/Archivos...
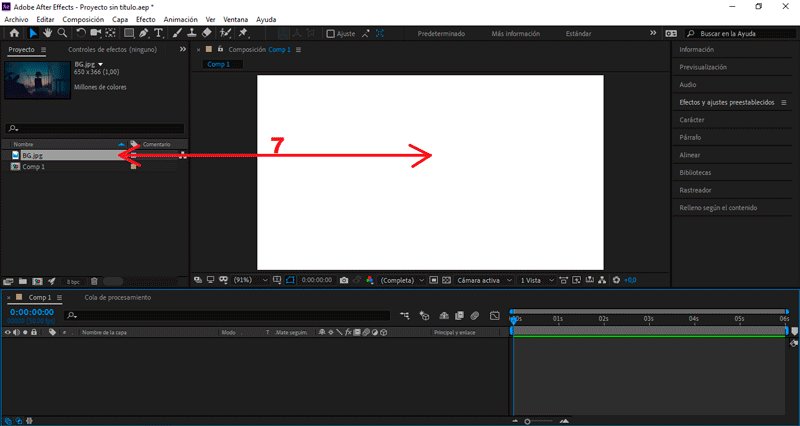
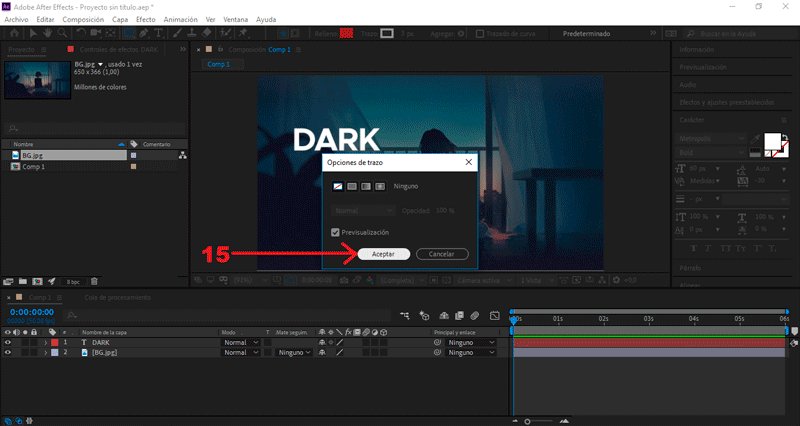
Seleccionamos la imagen y presionamos importar.
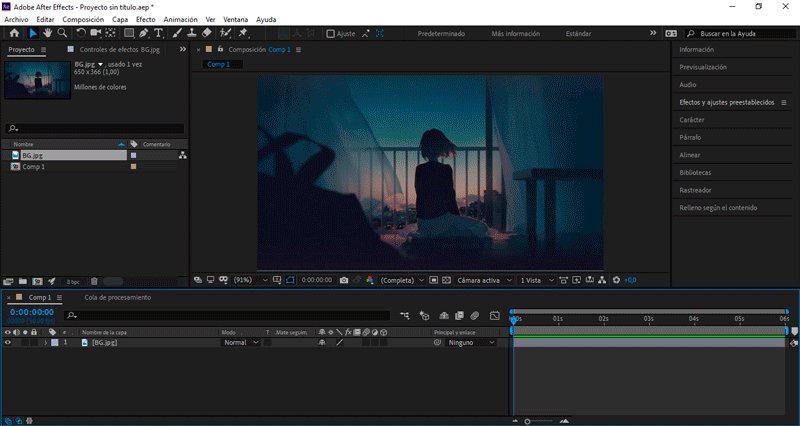
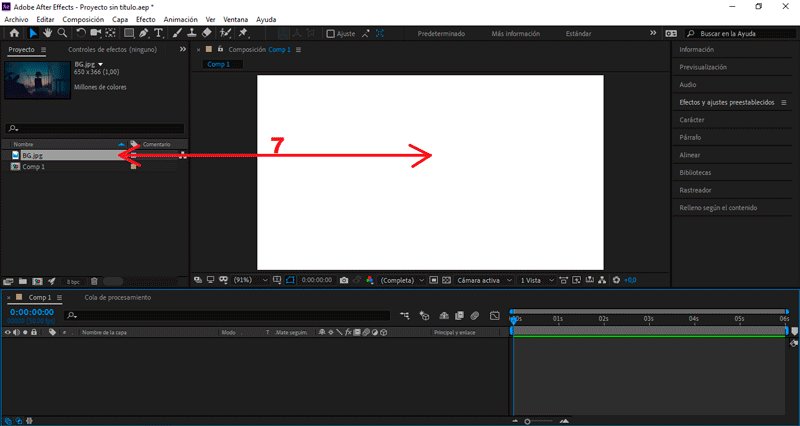
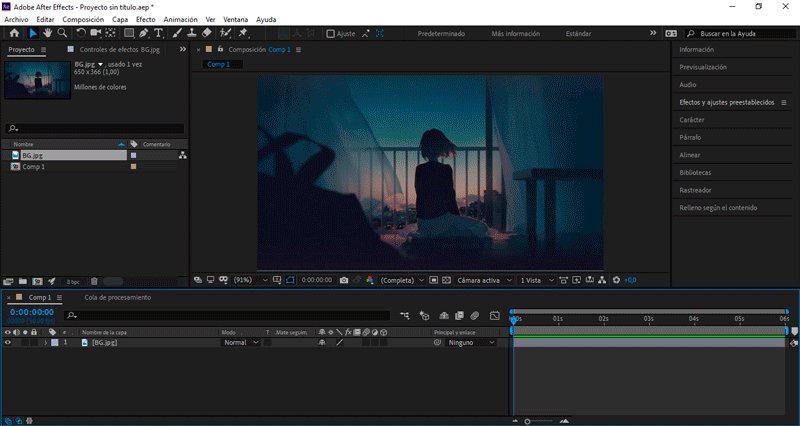
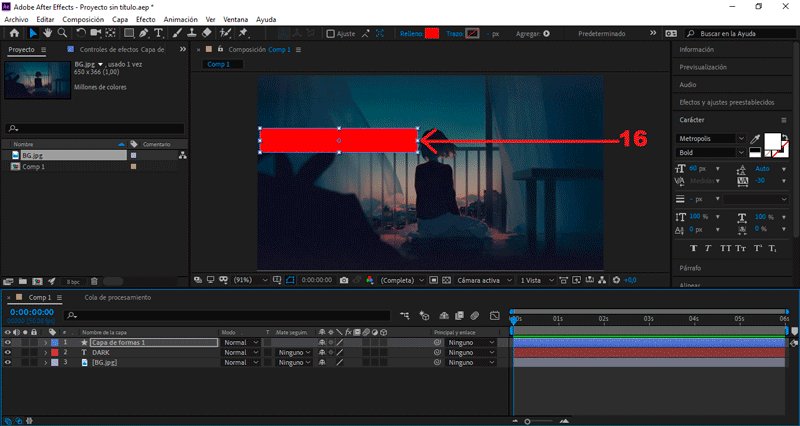
Arrastramos nuestro archivo importado hacía la mesa de trabajo.
PARTE 3: Crear texto
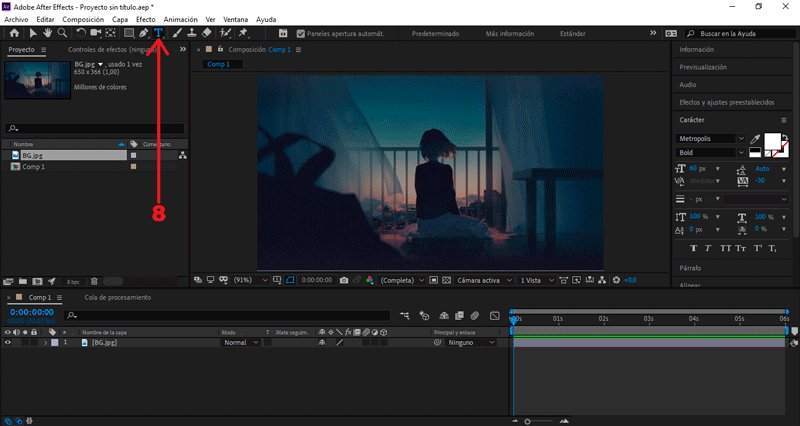
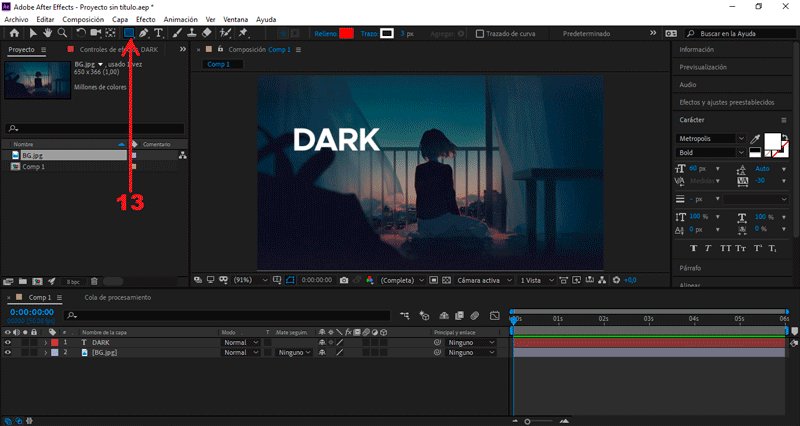
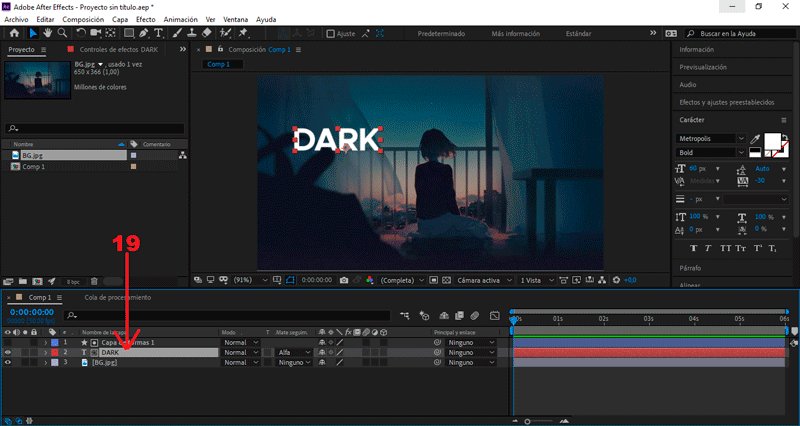
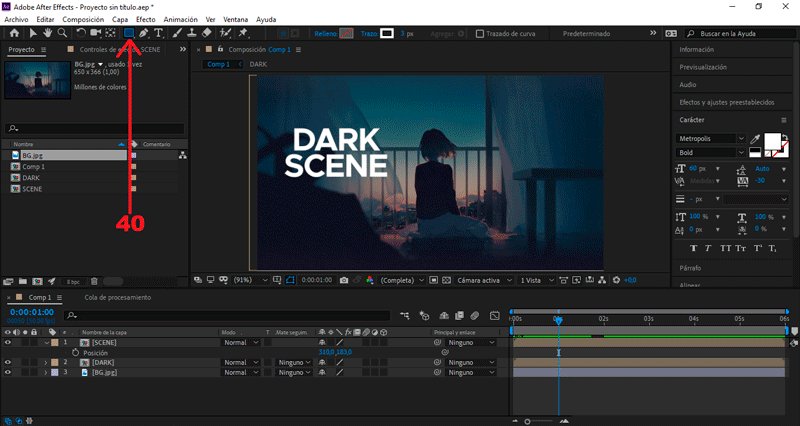
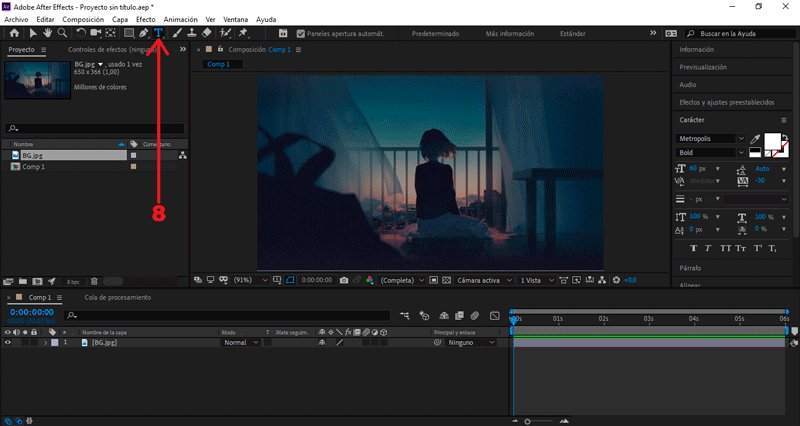
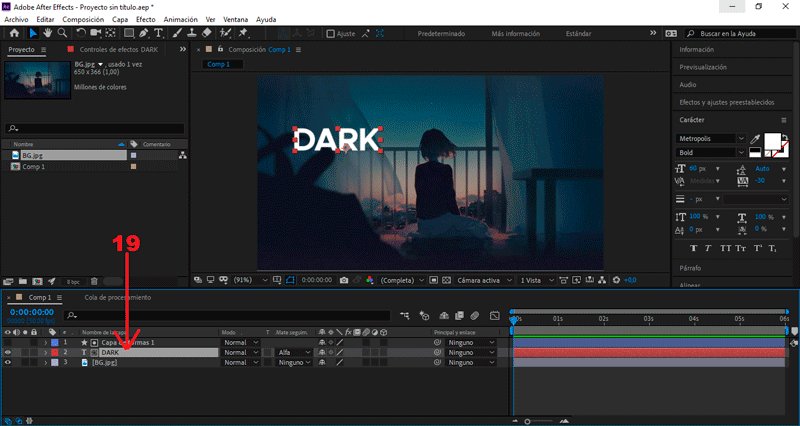
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Metropolis Bold.
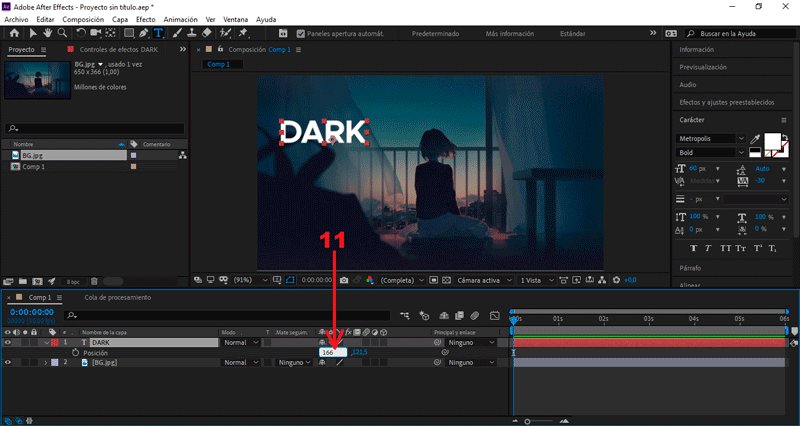
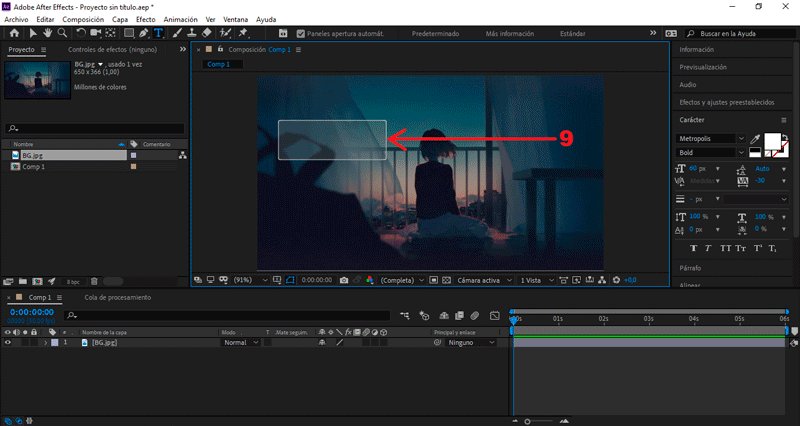
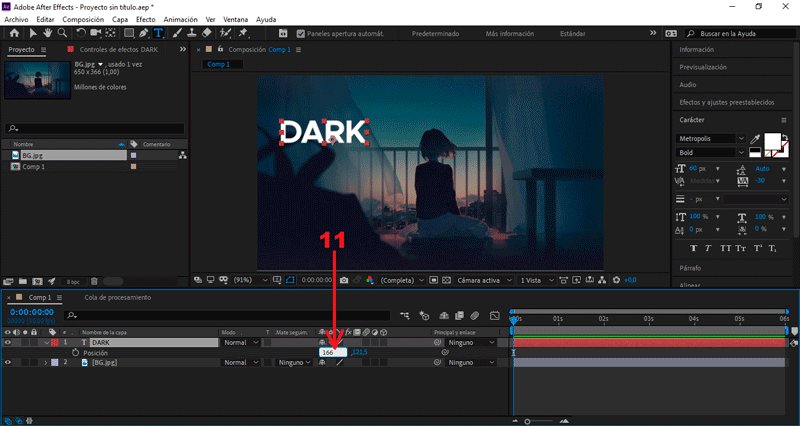
Seleccionamos el texto y presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición X a 166.
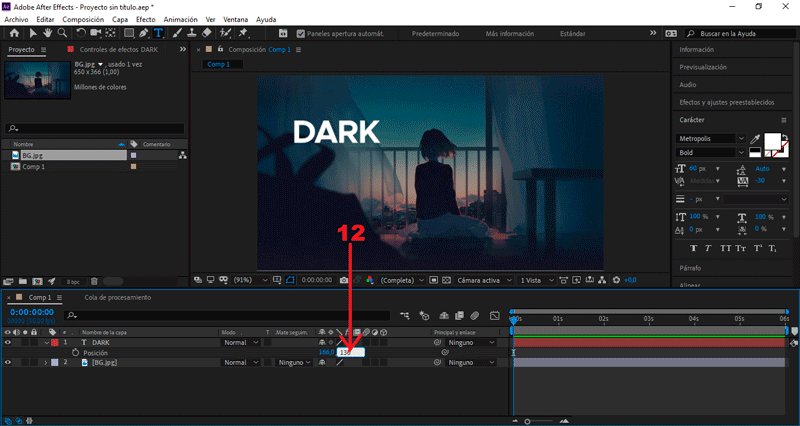
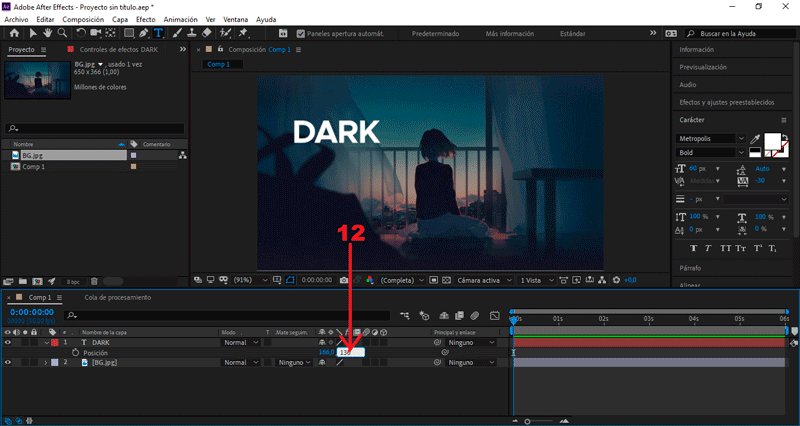
Cambiamos el valor Posición Y a 138.
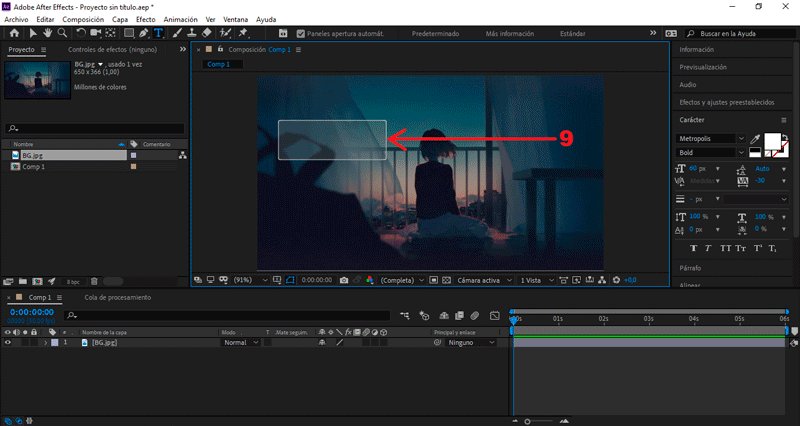
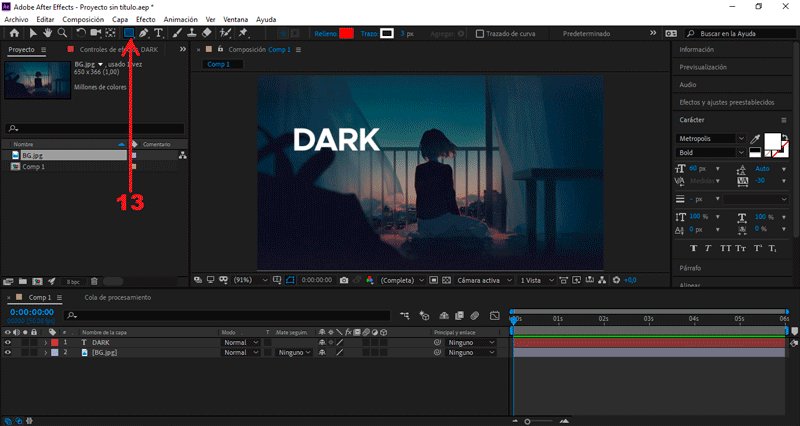
 Seleccionamos la herramienta rectangular, en el apartado superior.
Seleccionamos la herramienta rectangular, en el apartado superior.
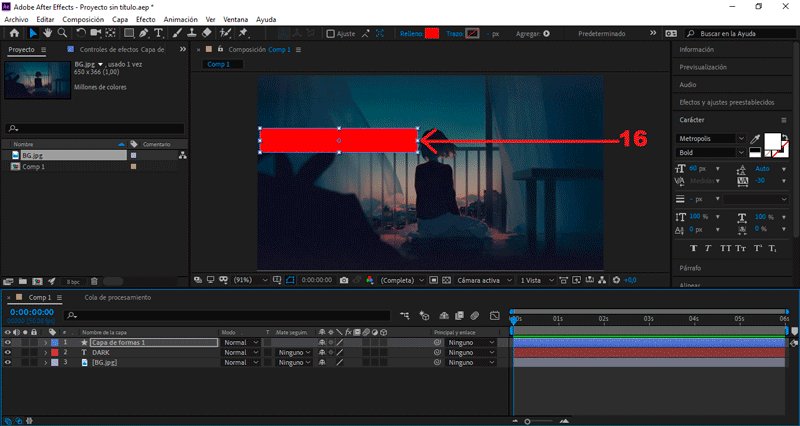
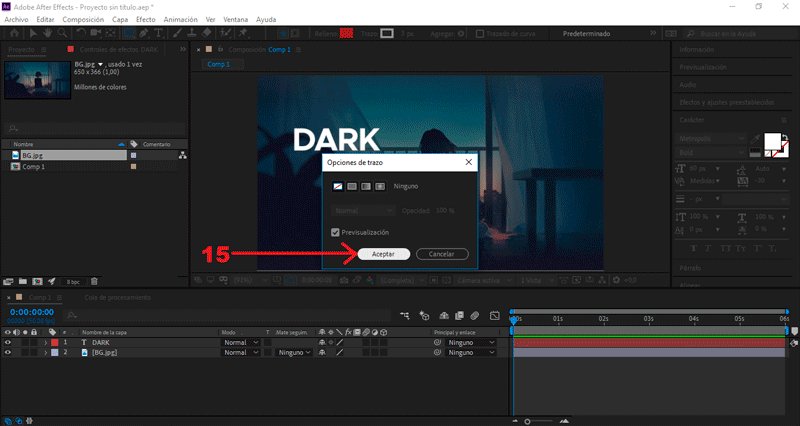
Elegimos Trazo nulo y creamos un rectángulo que cubra el texto.
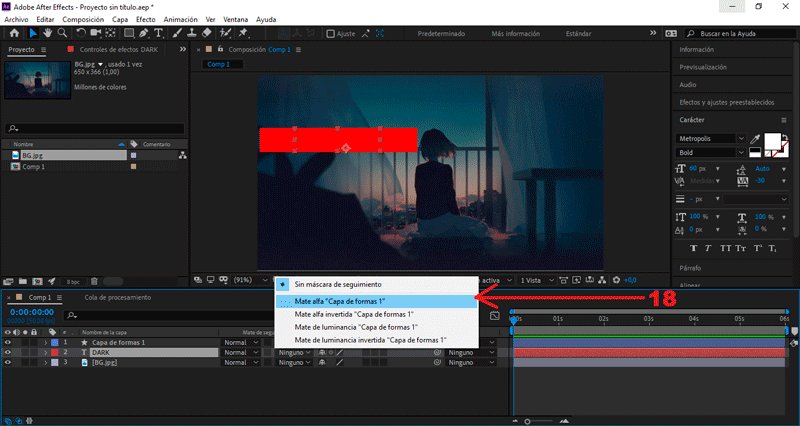
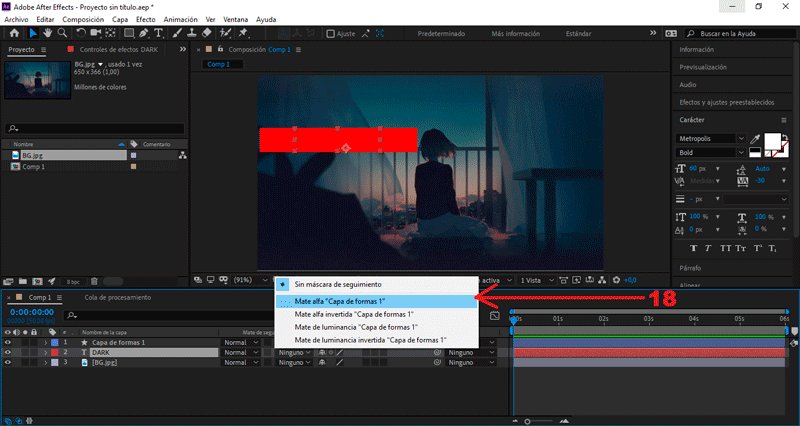
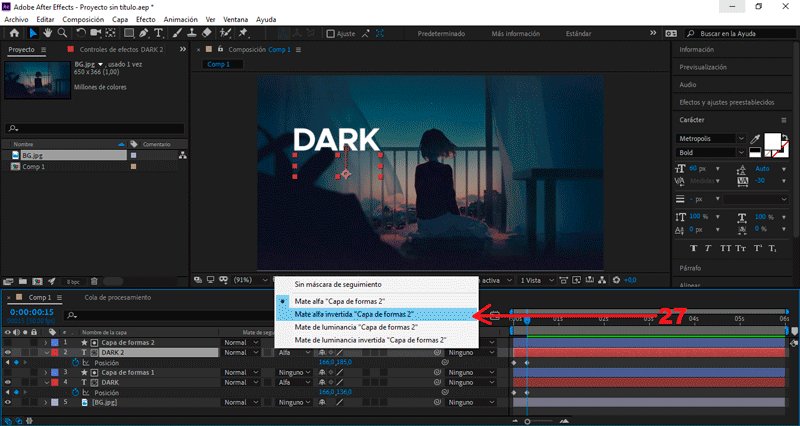
Presionamos el texto, y en el apartado de Mate de seguimiento seleccionamos Alpha matte para nuestra capa.
 Seleccionamos el texto y presionamos la letra "P".
Seleccionamos el texto y presionamos la letra "P".
Se abrirán los frames de posición.
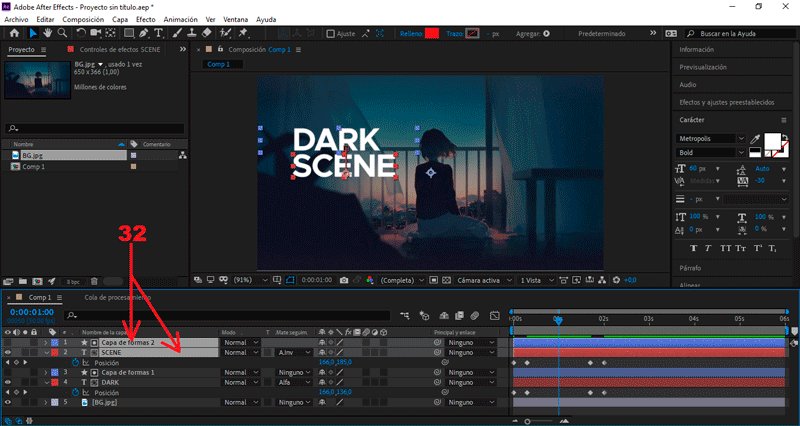
Cambiamos el valor Posición Y a 185.
Creamos un frame, presionando el símbolo del reloj.
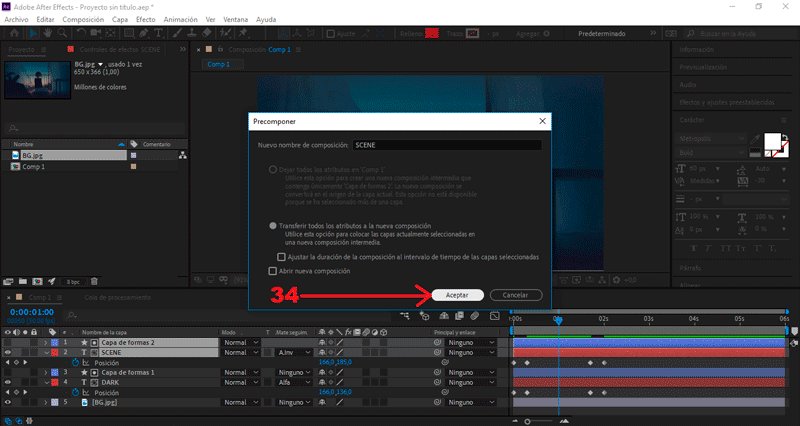
Nos posicionamos en el (seg) 0.15 y cambiamos Posición Y a 136.
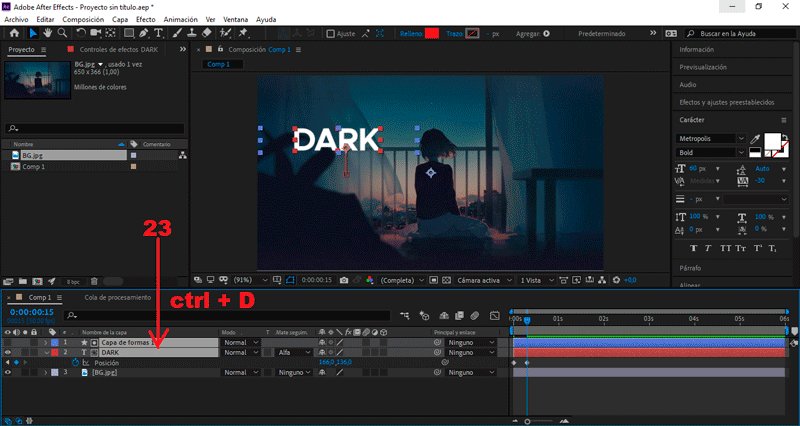
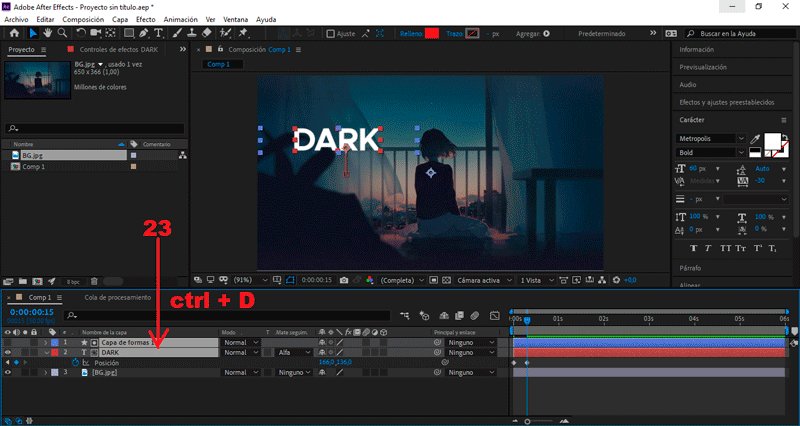
Seleccionamos el texto, la capa y presionamos ctrl + D para duplicarlos.
Seleccionamos el texto duplicado y presionamos la letra "P".
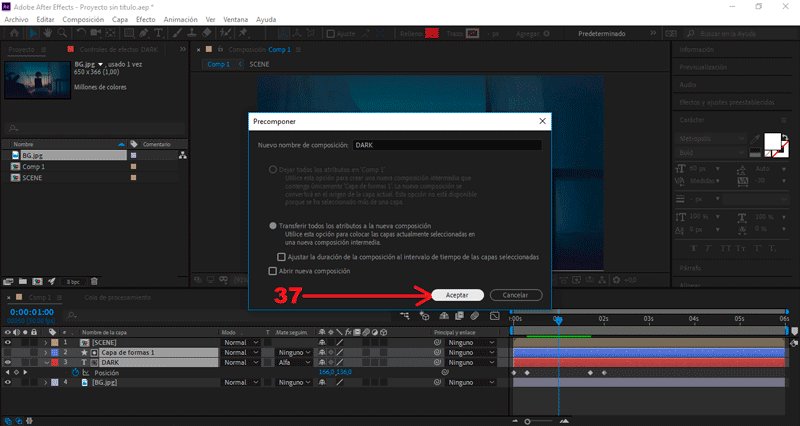
Se abrirán los frames de posición.
Cambiamos la posición de los frames.
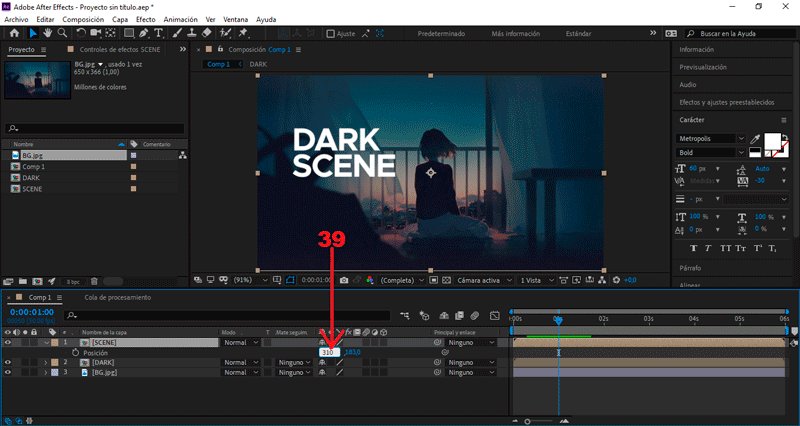
El primero lo colocamos de último, el último de primero.
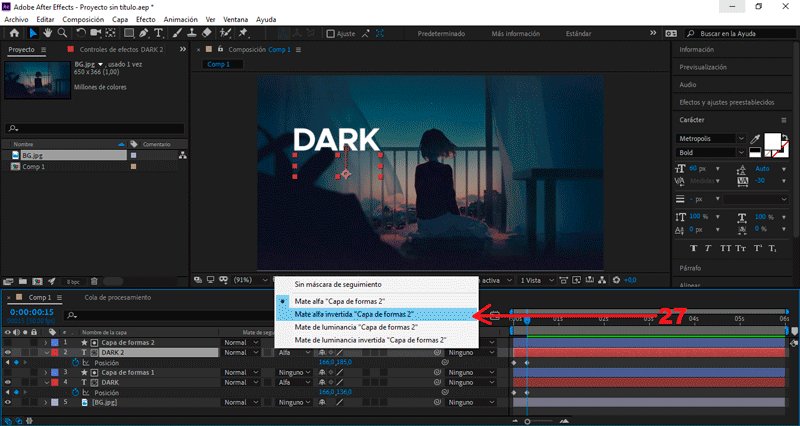
Presionamos el texto, y en el apartado de Mate de seguimiento seleccionamos Inverted alpha matte para nuestra capa.
Nos posicionamos en el (seg) 1.35, duplicamos los valores de los textos.
Presionando el símbolo del rombo.
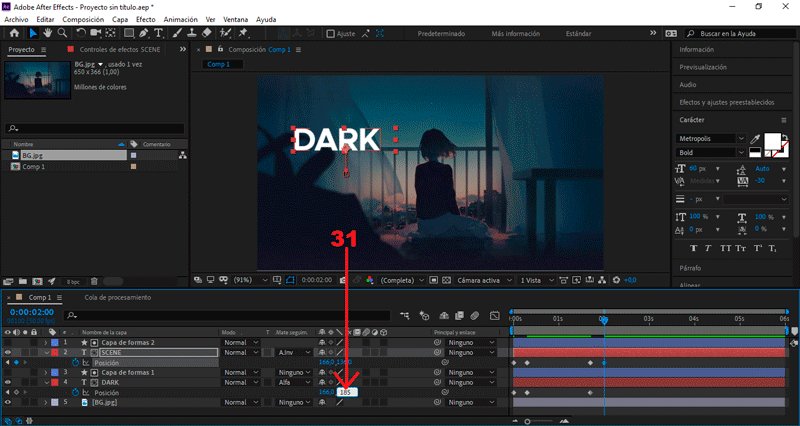
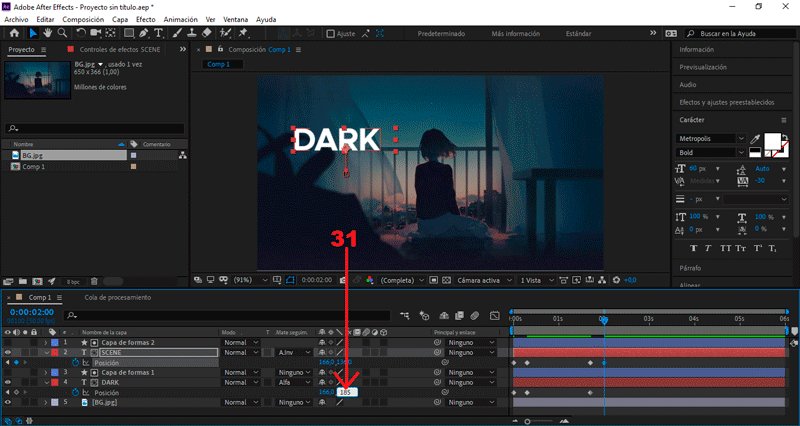
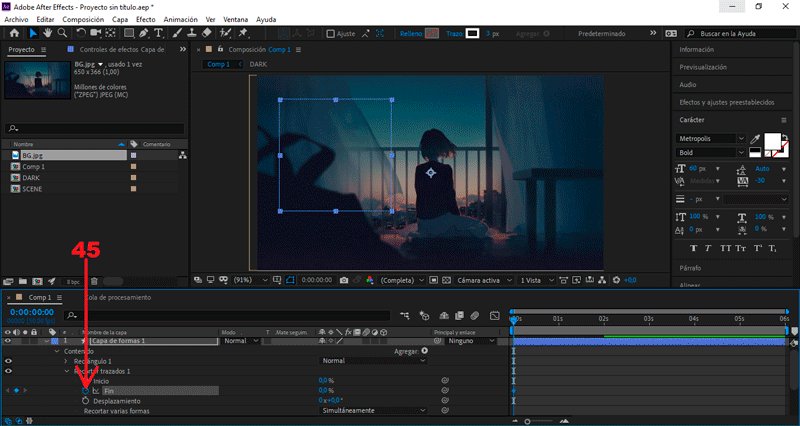
Nos posicionamos en el (seg) 2.00 y cambiamos Posición Y a 136.
Texto duplicado (SCENE).
Nos posicionamos en el (seg) 2.00 y cambiamos Posición Y a 185.
Texto original (DARK).
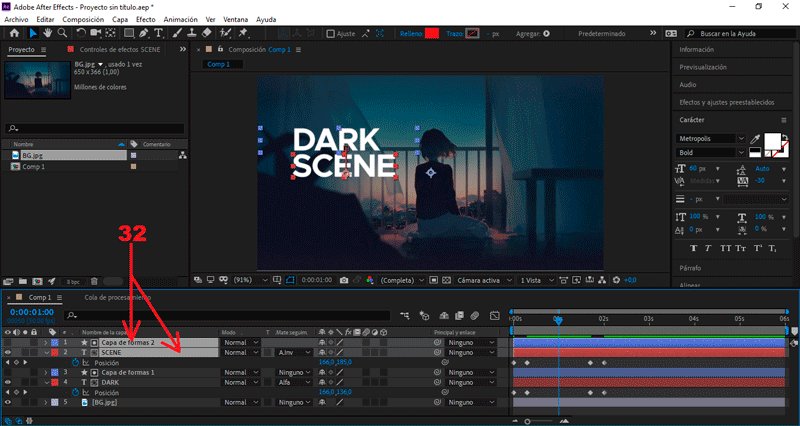
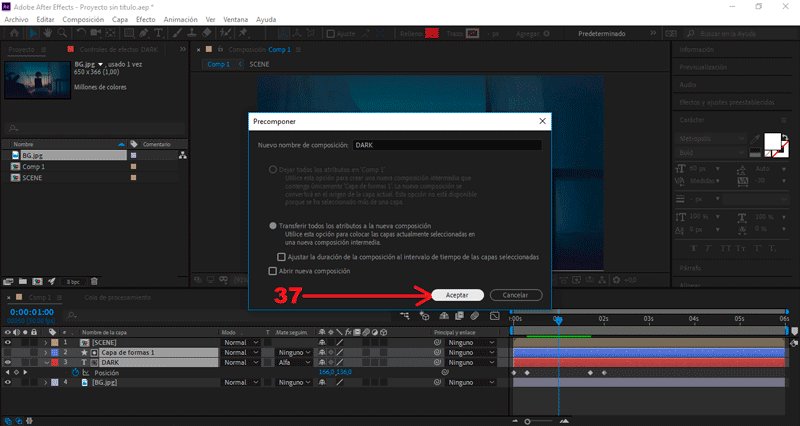
 Seleccionamos Texto duplicado y Capa de forma 2, clic derecho.
Seleccionamos Texto duplicado y Capa de forma 2, clic derecho.
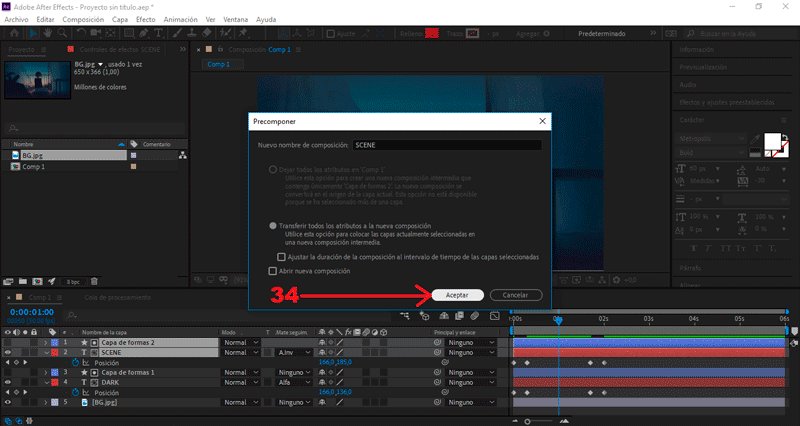
Vamos hasta la opción precomponer y le damos aceptar.
Seleccionamos la capa precompuesta y presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición X a 310.
Seleccionamos Texto original y Capa de forma 1, clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
PARTE 4: Agregar rectángulo
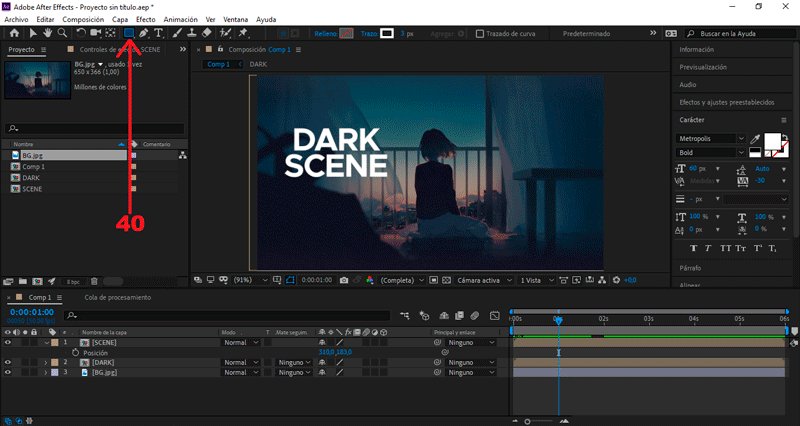
 Seleccionamos la herramienta rectangular, en el apartado superior.
Seleccionamos la herramienta rectangular, en el apartado superior.
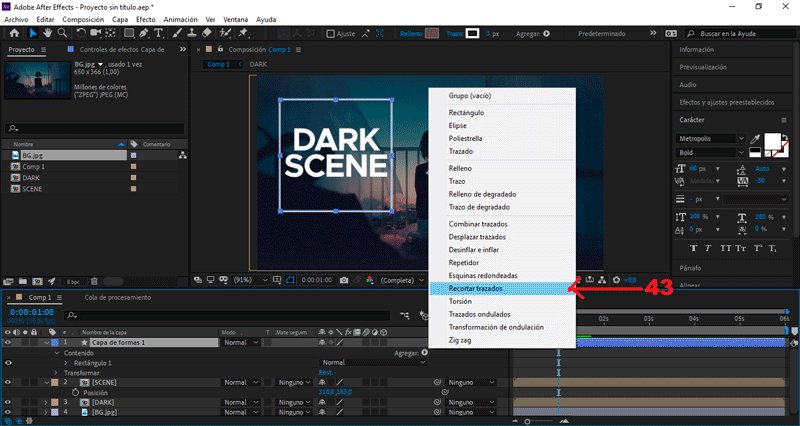
Elegimos Trazo y creamos un rectángulo alrededor del texto.
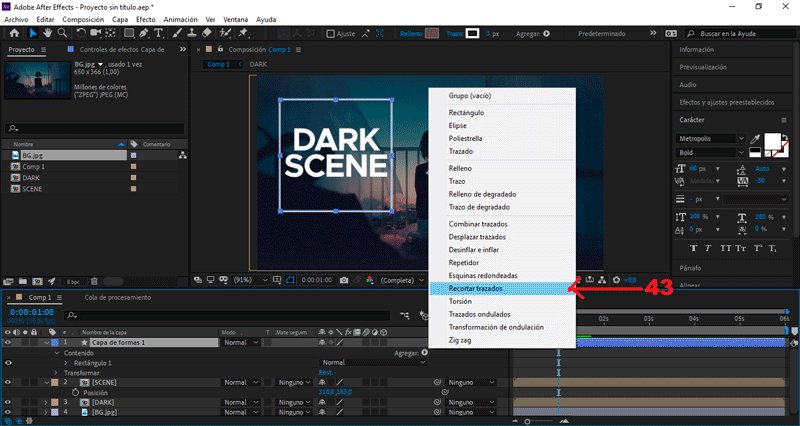
Teniendo presionada la capa de forma, desplegamos los valores de Agregar y seleccionamos Recortar trazados
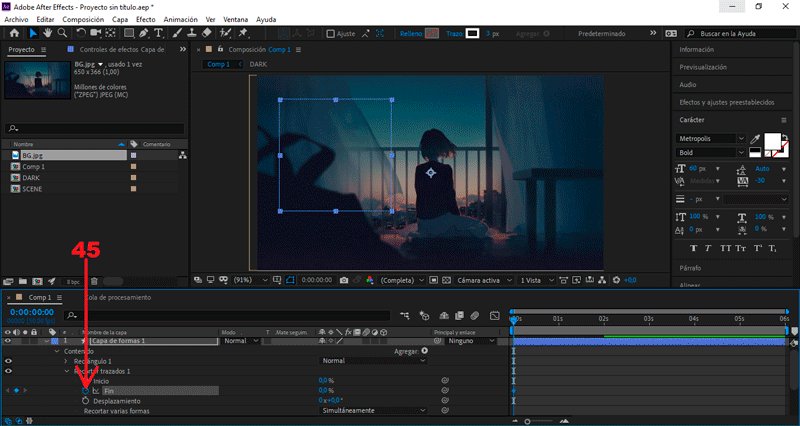
Nos posicionamos en el (seg) 0.00 y cambiamos el valor Fin a 0%.
Creamos un frame, presionando el símbolo del reloj.
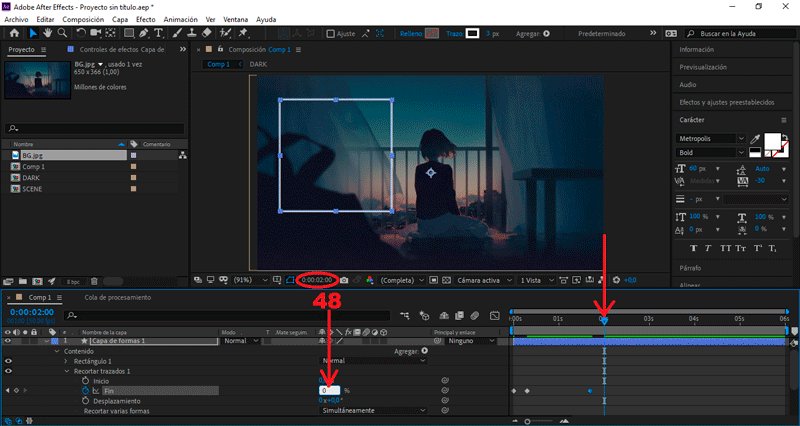
Nos posicionamos en el (seg) 0.15 y cambiamos el valor Fin a 100%.
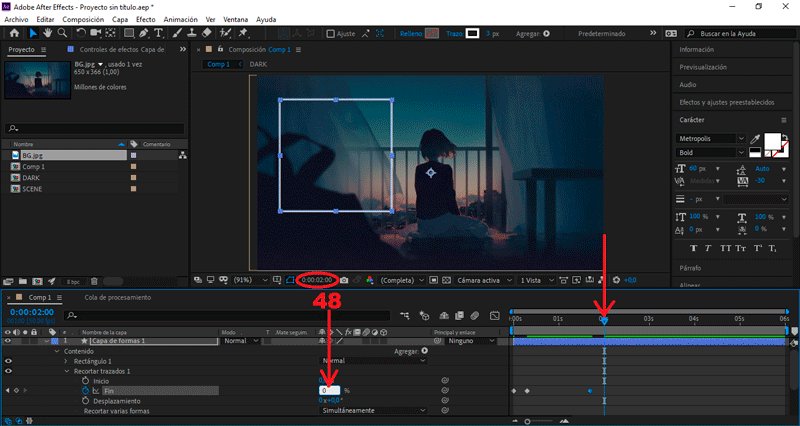
Nos posicionamos en el (seg) 1.35 y duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 2.00 y cambiamos el valor Fin a 0%.
PARTE 5: Exportar nuestro GIF

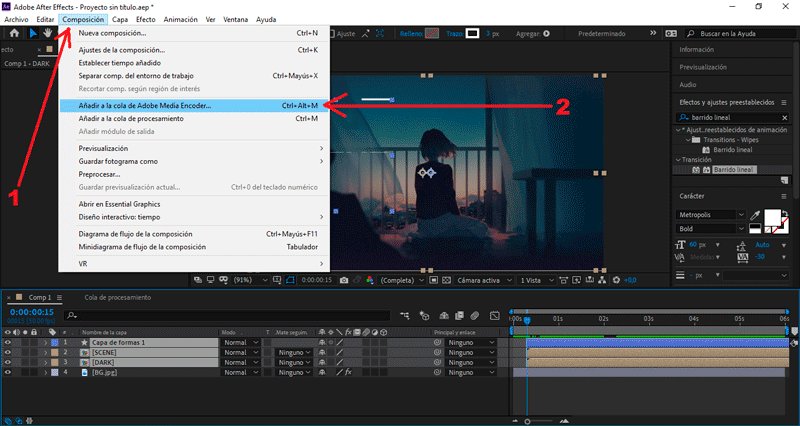
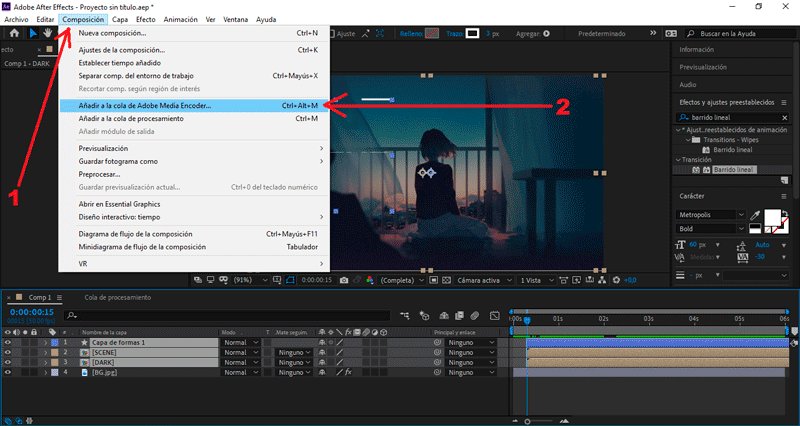
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
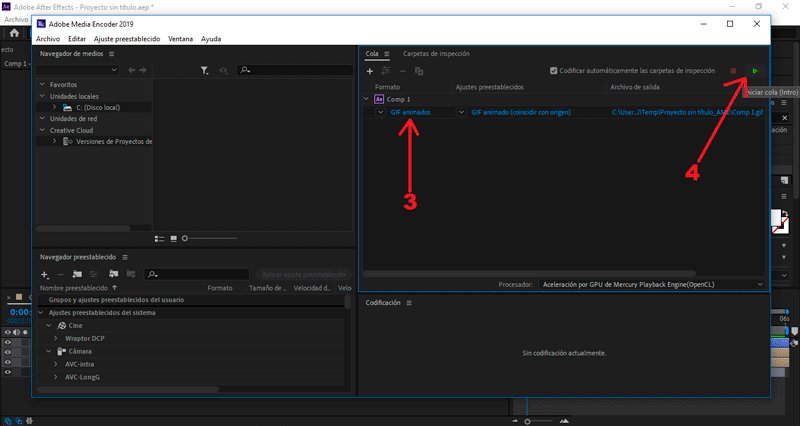
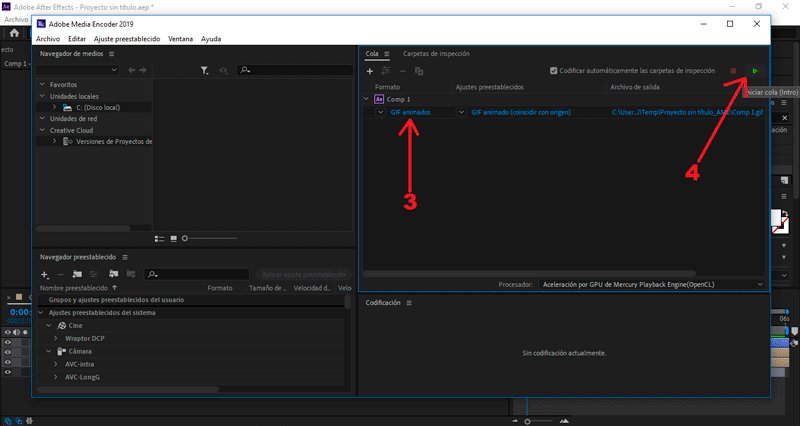
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de referencia:

Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.












Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"
¡Gracias, @equipodelta! Es un placer tenerte por aquí. Me alegra que te haya gustado. :)
¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
This post was shared in the #spanish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here