Awesome tooltip library
After a few weeks of learning web development, whenever I wanted to add some new features on the website, the first thing I do is to Google whether such features are already available as an extension or plugin. Most of the time, the result is positive so I can save up tons of time custom engineering one up myself.
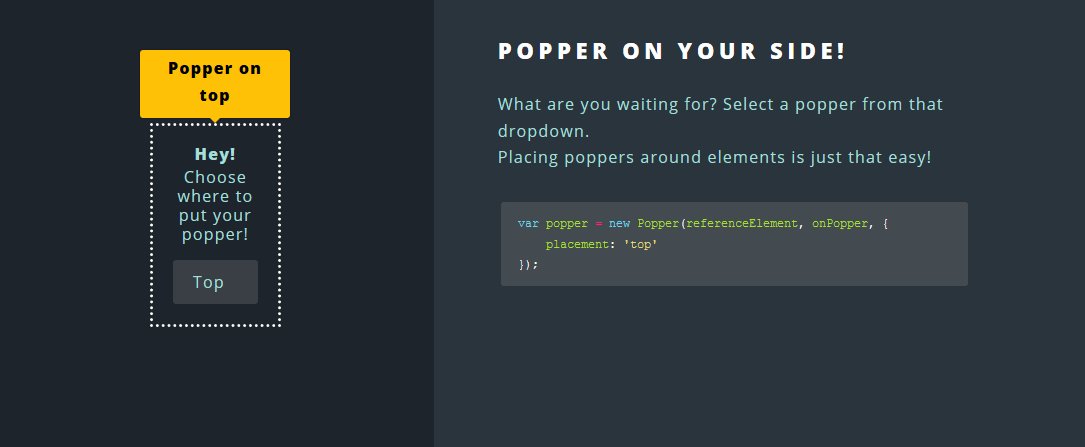
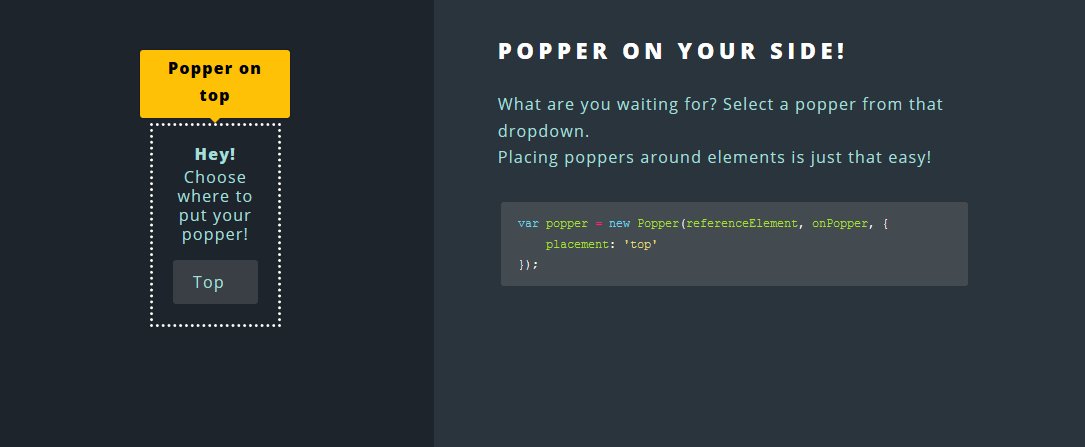
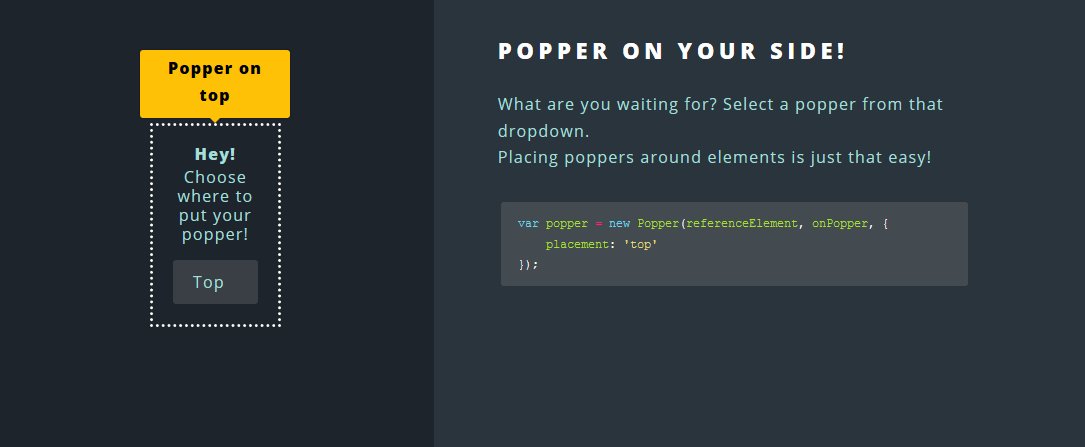
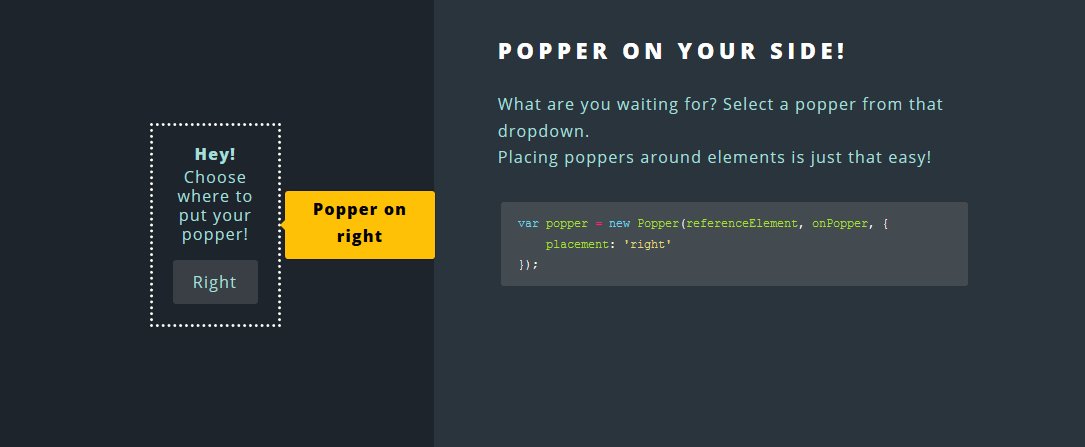
This time, I wanted to add an information icon which will pop up a tooltip over a mouse hovering. Poppers.js and Tippy.js appears to be really famous projects to choose from. They have an amaizng introduction page and the overall programs are really easy to apply. Plus, they are actively maintained thus I expect least bugs and issues.

Development nowadays is all about not to reinventing the wheels.
Posted from my blog with SteemPress : https://fr3eze.vornix.blog/awesome-tooltip-library/
Congratulations @fr3eze! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
haha yes you can pretty much google anything :) especially when it comes to devs!
cool stuff