You are viewing a single comment's thread from:
RE: Dione Monthly Challenge Day 16 奥林匹克 《狄俄涅》 挑战第十六天
Hi Dave
Let me suggest something that may help your readers a lot.
At the beginning of the post use
and at the end of the post
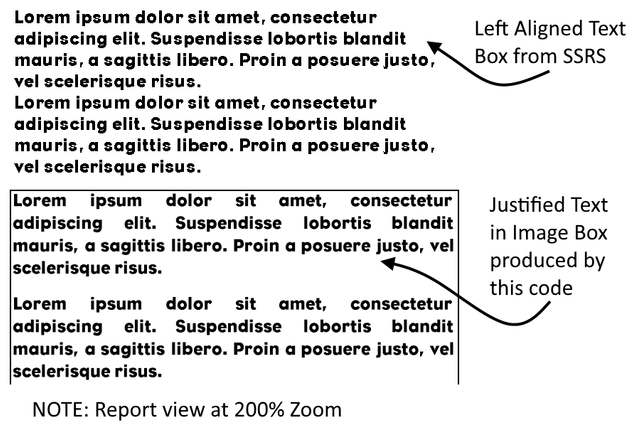
The difference will be huge. Just like on picture below:

Good luck mate :) Obviously upvoted
Yours, Piotr
Oh and I also wanted to thank you for your comment in my latest contest. I appreciate your time and support. Cheers! :)
Thanks for dropping by and the pointer. I will improve as suggested. Once again. Thank you
Im glad I could help :) Have a great weekend Dave
Tried to use
But it didn't work
Hi, let me try to explain the best way i can how to do it.
Example:

It will look like this:
Give up for now. Doesn't work. I will go ask my website developer friend and see if he can help. Lol