NorabWebDevTips #1 - Uncover technologies & software used on any particular website
 #1
#1Intro
This series of posts aiming at steemians who are interested in web dev but don't know how to. Yes, you surely can find tons of blog posts and videos on how to build web apps & websites by certain software/technologies. But there is one thing for certain that when you don't know what you don't know, you don't know what to search. Here I am writing to show what I've been through when I started.
Situation
Have you ever found a website that is so good you really wanted to know how to build?
Stuck at the point where you have no idea what the technologies and software required for making such amazing website?
Fear not! There are chrome extensions that will easily parse the website source code and identify any software used on any particular websites. There is one among many I think worth introducing to steemians who are new but interested in web development.
(I believe there are alternatives for Firefox and IE but in this post I will be focusing on Chrome)
Wappalyzer
Wappalyzer is an open-source, platform independent utility capable of identifying 1,049 different web technologies. It was created by Elbert Alias in 2009, has received contributions from hundreds of developers worldwide and enjoys an active user base of over half a million people.
Installation
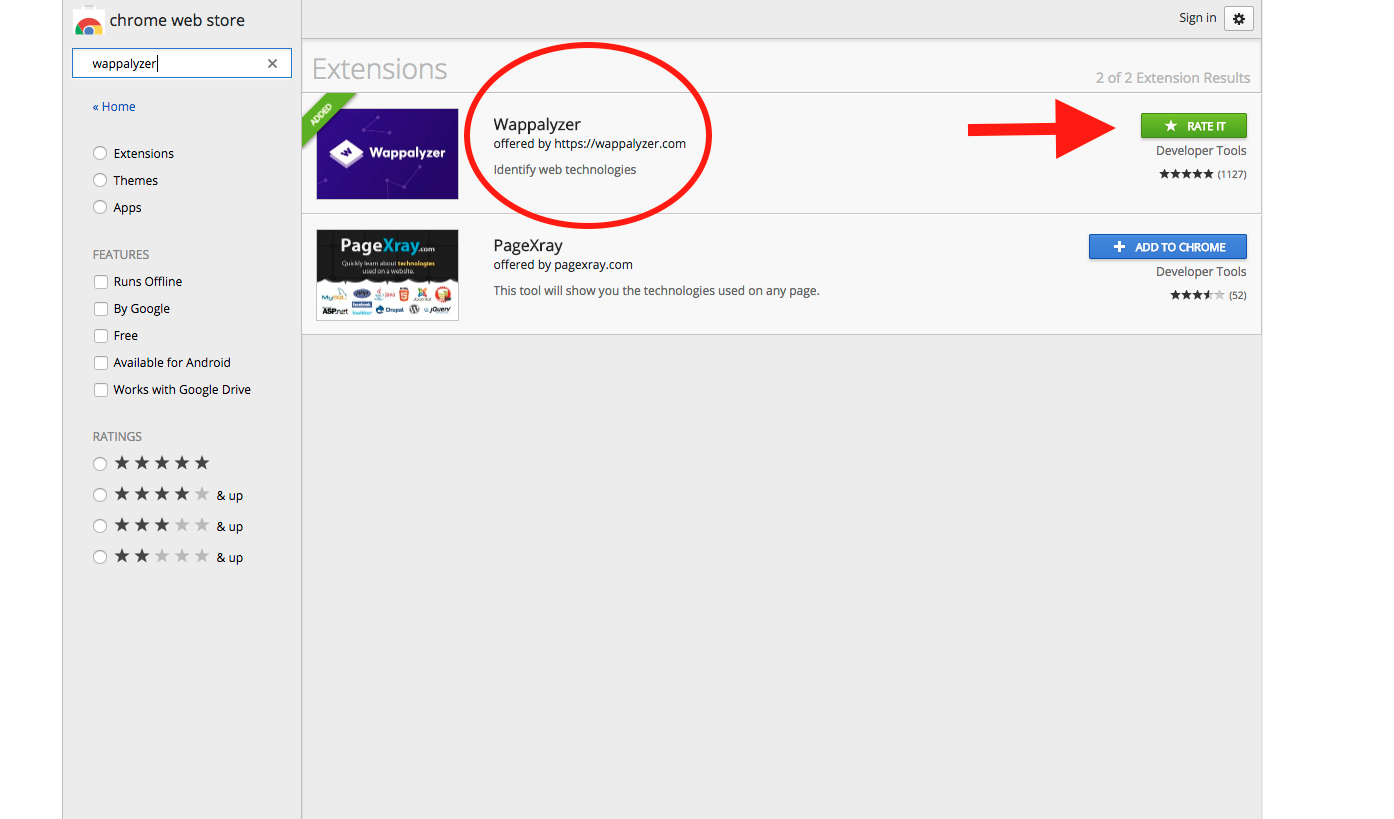
Step 1 - Go to chrome web store and search for “wappalyzer”

Step 2 - Install this extension

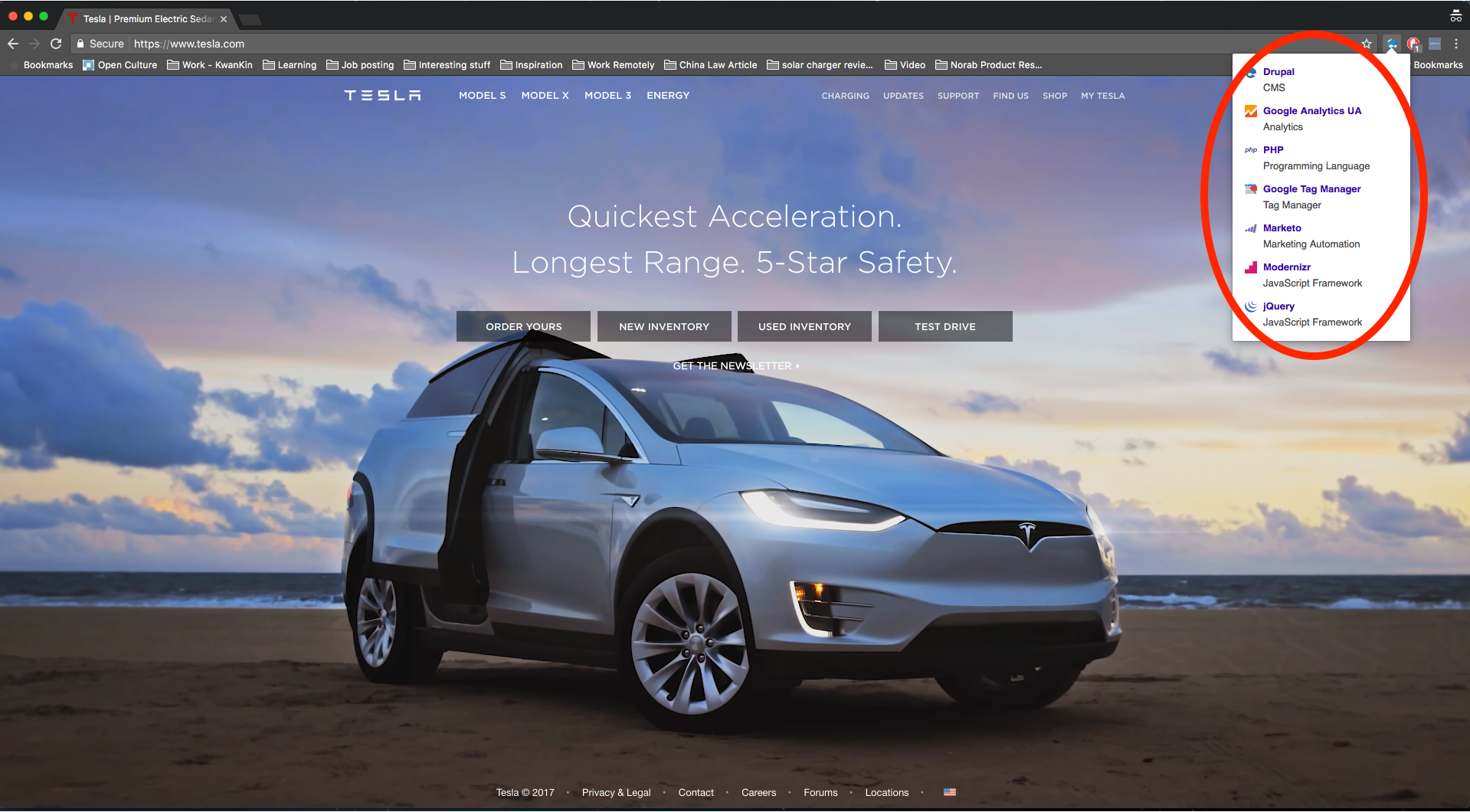
Step 3 - If you see this icon on the top right session (shown inside the red circle), you have installed wappalyzer extension successfully.

Step 4 - Take Tesla.com as an example, you can see a list of specific software Tesla.com used to build their awesome company website. Including Drupal as their CMS system. Google Analytics for any website analytics and some Javascript framework used.

Last
Job Done! Now with the help of the chrome extension - Wappalyzer, you can at least have some sense of what techs you will be focusing on if you want to build one based on that information.
Hope you will find the above information useful. If you enjoyed, please follow @nuagnorab and give me a vote. Much appreciated.
If you also think sharing is caring. please resteem so more people can benefit from it.
I will keep on searching for more perks for our steemians. If you have any suggestion about specific perks that you are interested please comment below! Many Thanks.
You can also check out my previous post listed below
NorabPerk Series
NorabPerk #2 - Free Udemy Courses Every Day
NorabPerk #1 - Free IT eBooks Every Day
One punch you are so good everytime sharing usful things@@ May be it is not a technical topic, but I found that many sites are using the "slide down" design. They are almost the same (like a must have templant). Will there be any next-generation layout or design?
Haha thanks man. I guess you are talking about one-page layout? Yes thats a very popular layout for static websites which their main purpose are displaying text and image information. There are tons of different layout on the web maybe i can make a post later sometime about layout design :)
It's very interesting, I installed it immediately. Thank you very much for this helpful discovery.
Glad you like it. Please follow me to see more interesting stuff!
Great post man! :)
Thanks man! I will do more useful tips post in the coming future! If you are interested, you can follow me for more!
Sure, look forward to that.
Im following you already! :)
good post man keep up the good work
Thanks! Will post more useful stuff in the coming future! Stay tuned!
I have found the above information useful. Awesome contribution in the field of technology. Upvoted!
Thank you tor the kind words. Will keep making useful posts! Stay tuned!
Congratulations @nuagnorab! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by nuagnorab from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.