Buenos días. Es grato saludarlos una vez más, queridos steemians. :)
Hoy les enseñare a realizar un GIF minimalista como el que verán a continuación. Para lograr este resultado solo hace falta modificar los valores de rotación, posición y escala. Los pasos son bastante simples. Sin más nada que agregar ¡Vamos con el tutorial!

¿Qué necesitamos?
Necesitamos tener instalado After effects.
Al final les dejaré el link de descarga.
Material usado en este tutorial, aquí
Proceso de creación:
PARTE 1: Composición.
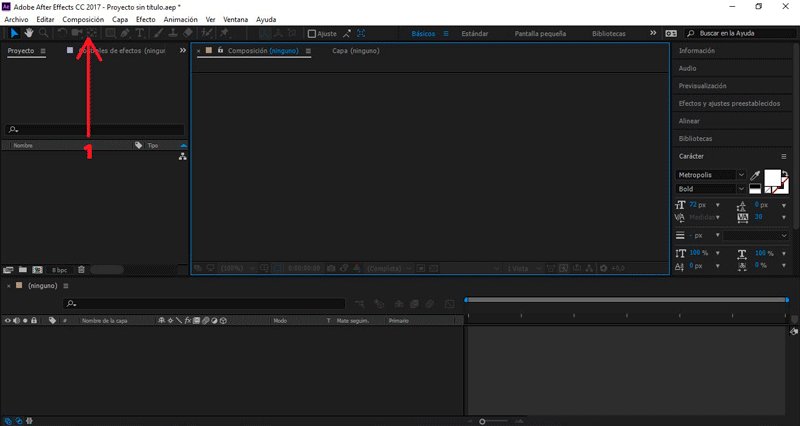
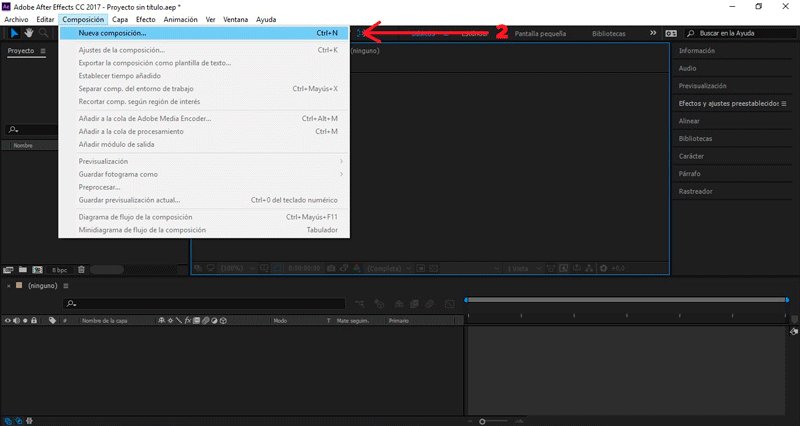
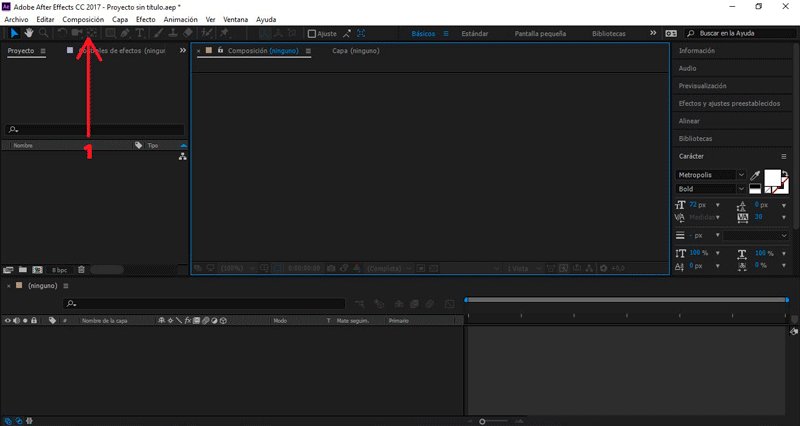
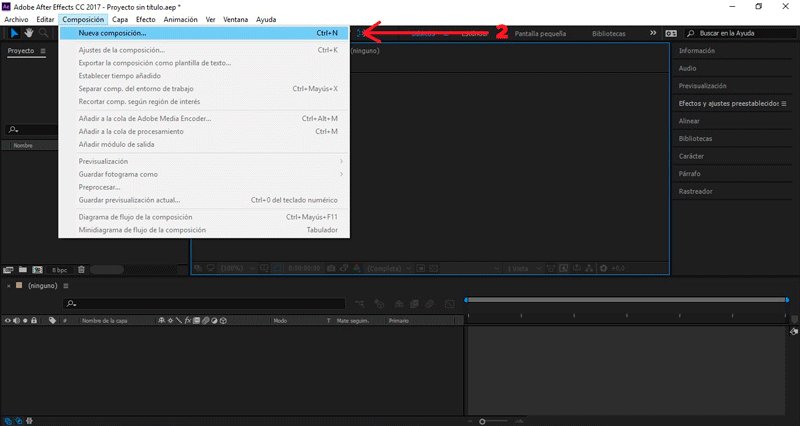
 Empezaremos creando una nueva composición.
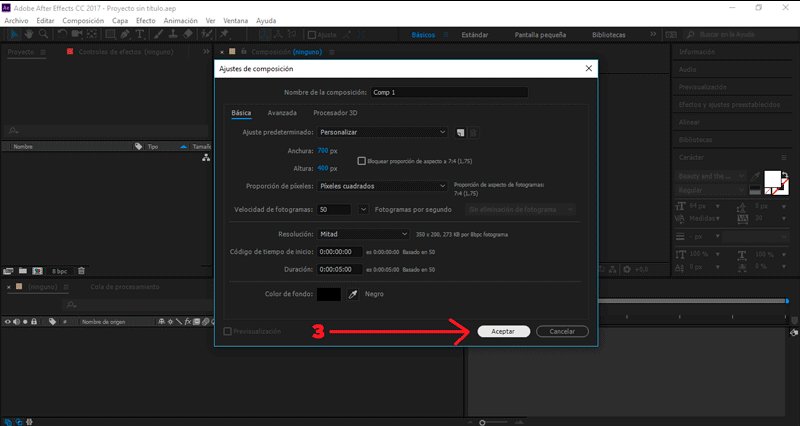
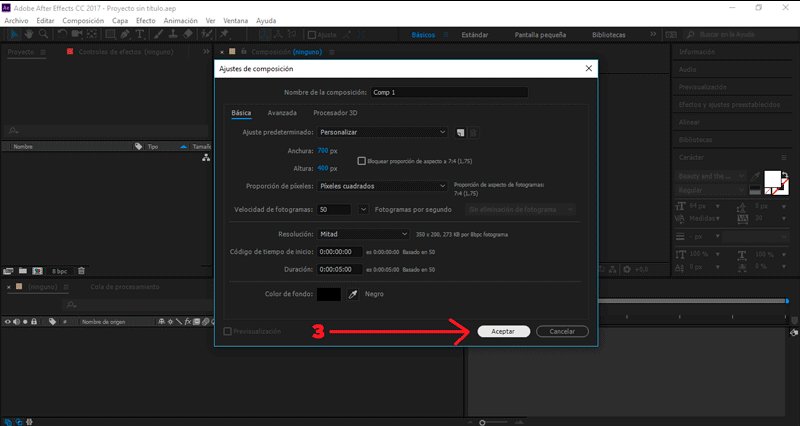
En la ventana emergente modificaremos los valores de nuestra composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de nuestra composición.
En mi caso, el tamaño es 700px x 400px, color negro.
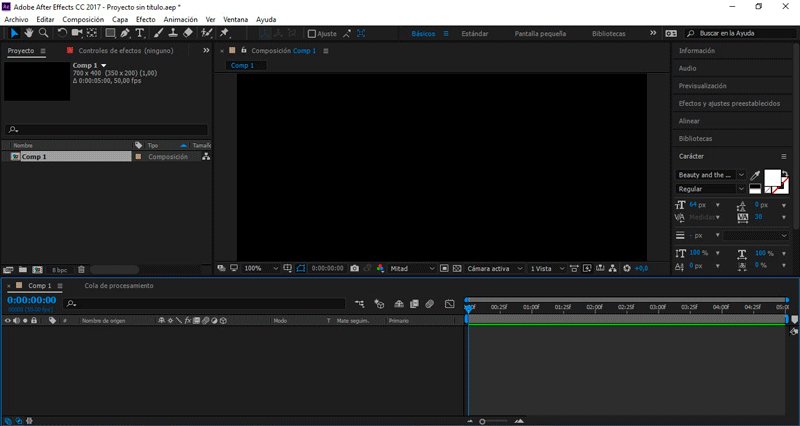
Presionamos aceptar.
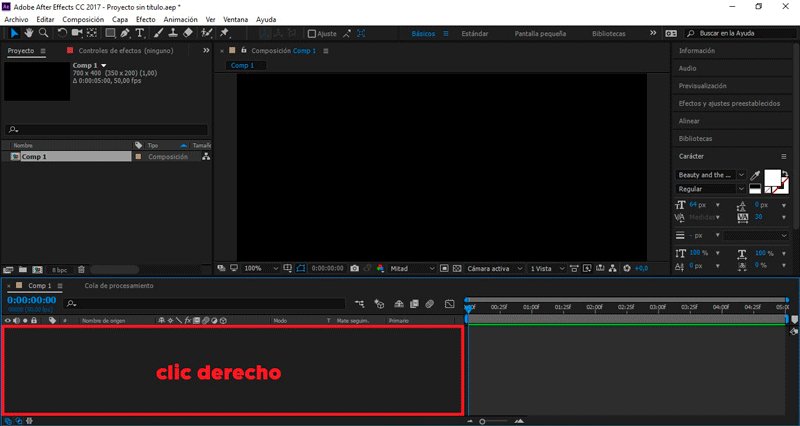
PARTE 2: Crear fondo.
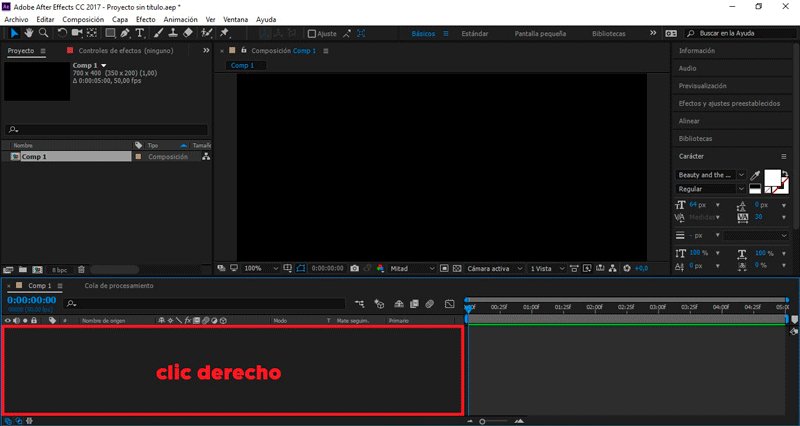
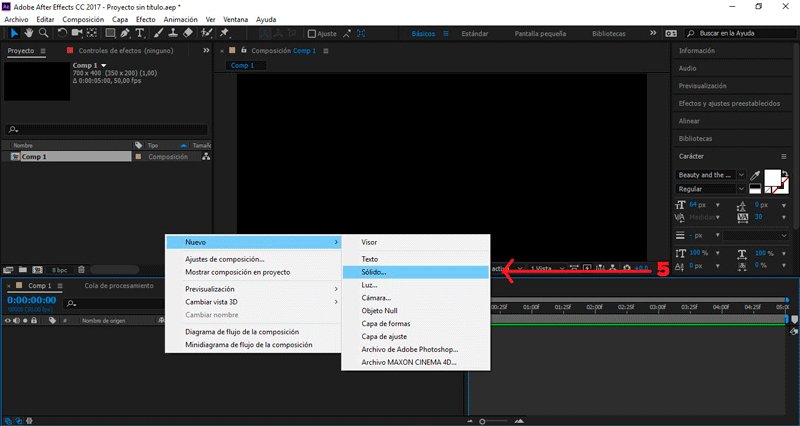
 Presionamos clic derecho.
Presionamos clic derecho.
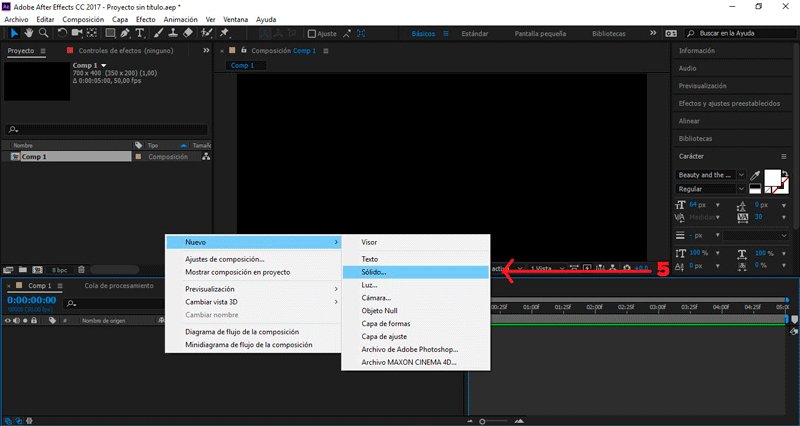
Seleccionamos Nuevo/Sólido...
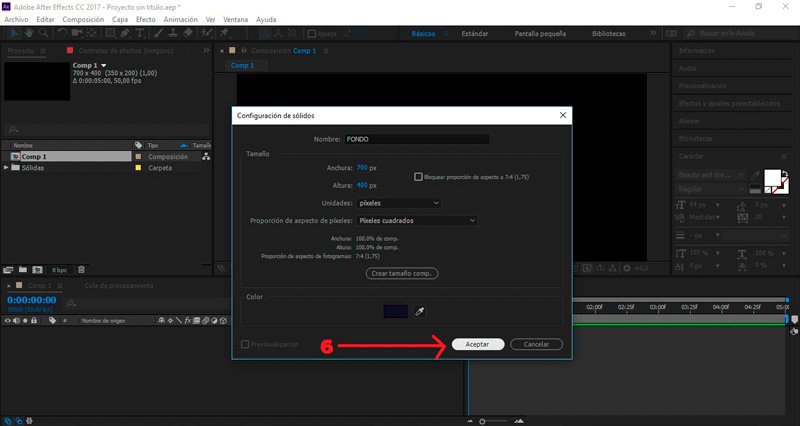
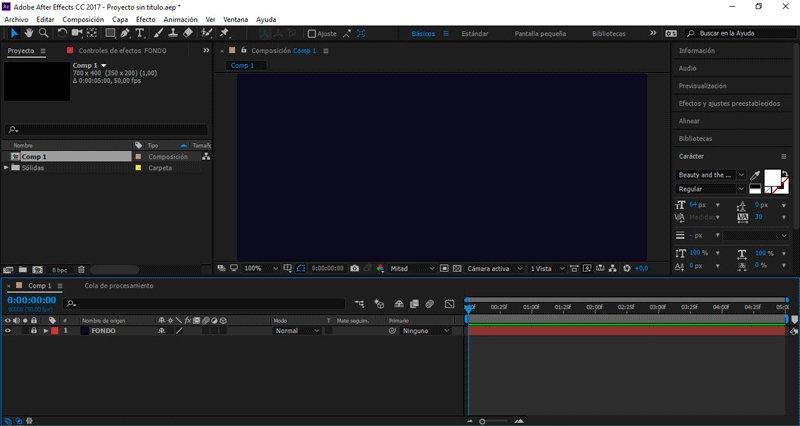
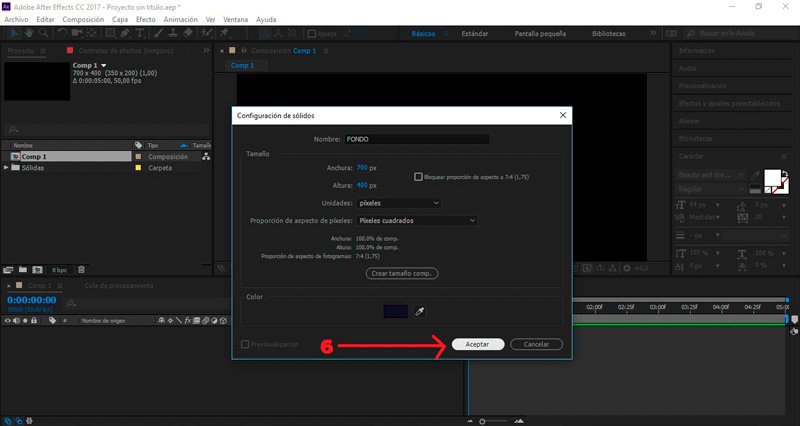
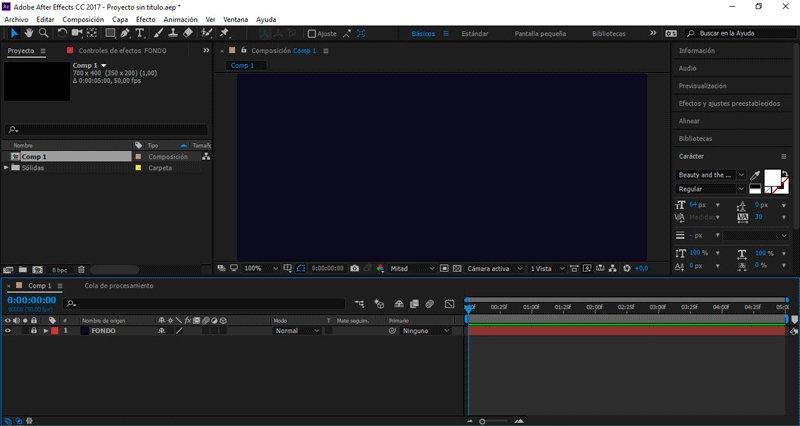
Modificamos el color de nuestro sólido y presionamos aceptar.
NOTA: le coloque un color morado opaco.
PARTE 3: Importar archivos.

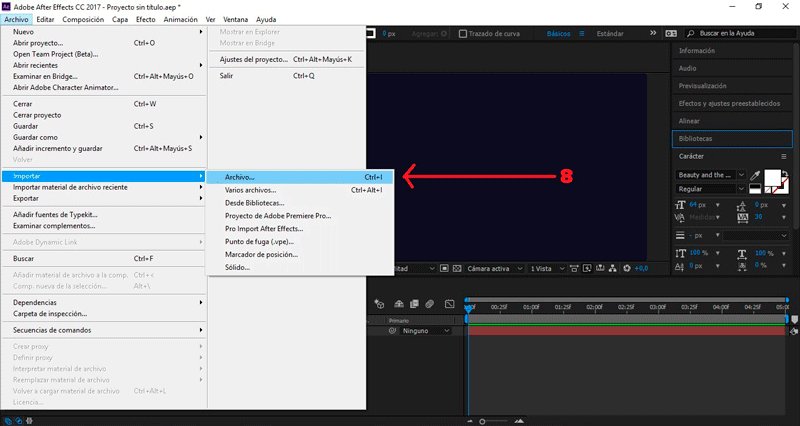
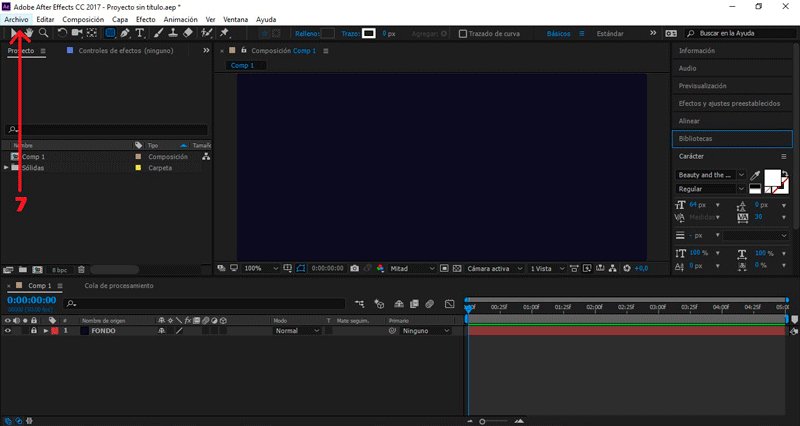
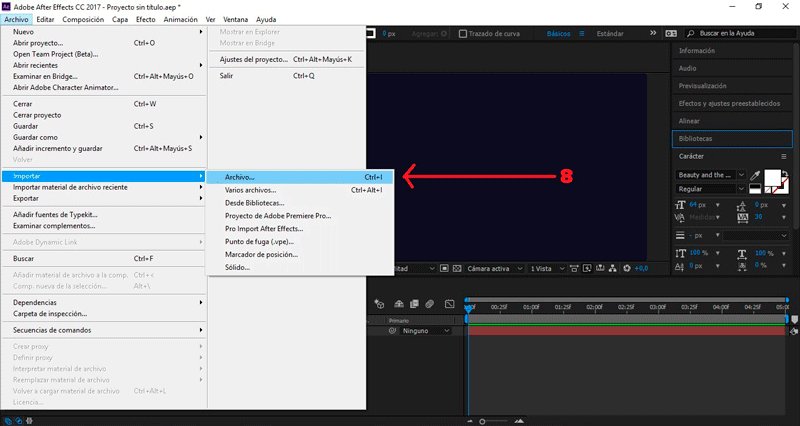
Seleccionamos Archivo/Importar/Archivos...
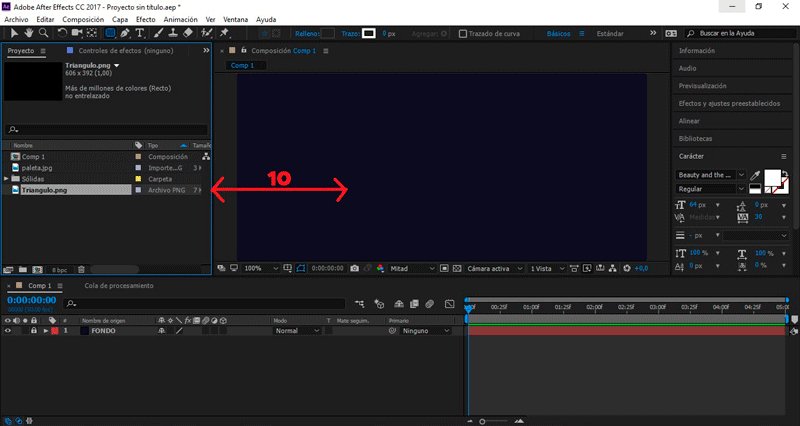
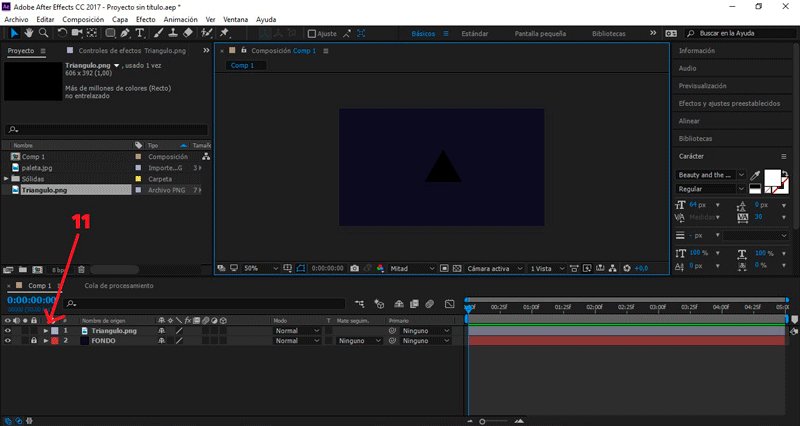
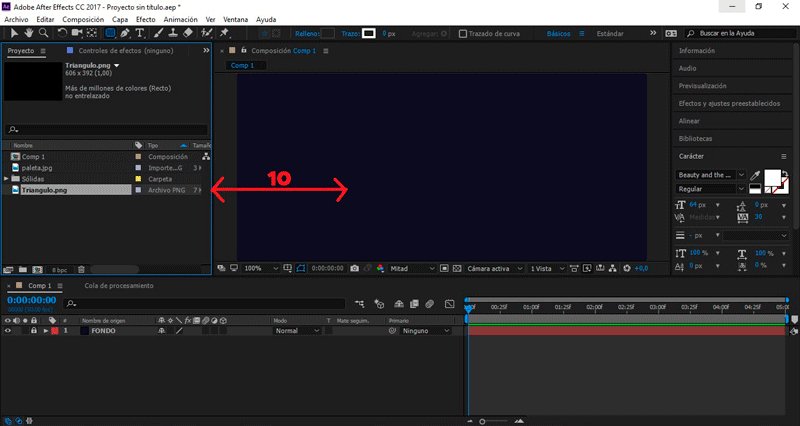
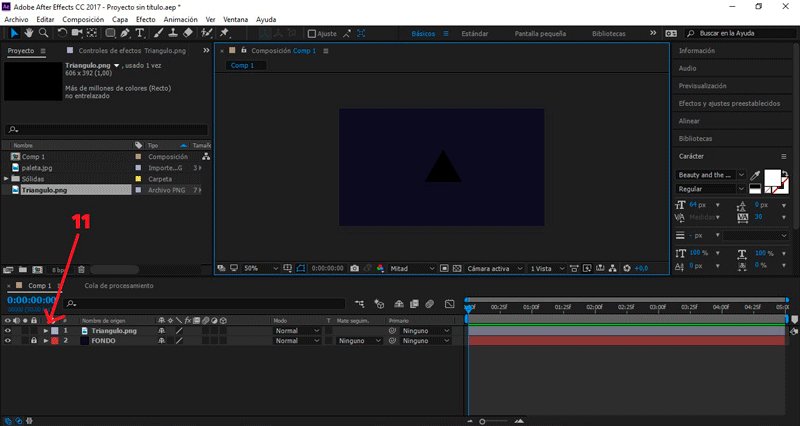
Arrastramos el triangulo, la paleta de color y el logo hacía la mesa de trabajo.
NOTA: en este caso añadí el logotipo más adelante.
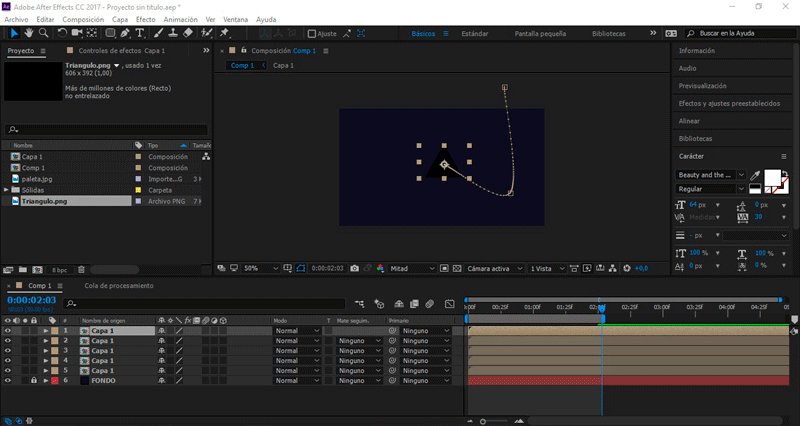
PARTE 4: Movimiento del triangulo.
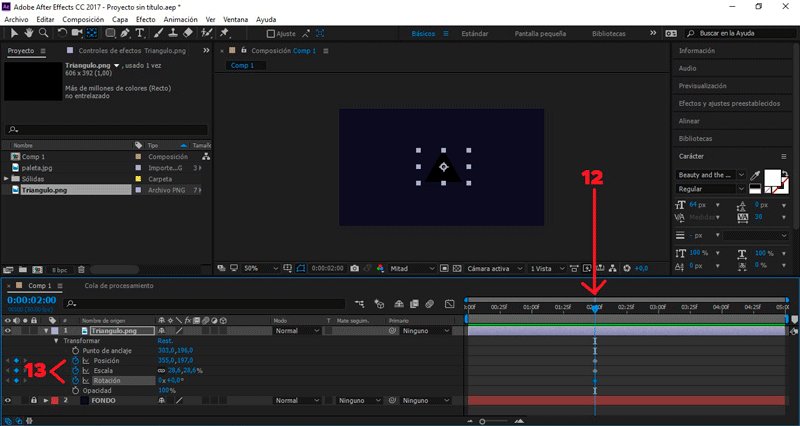
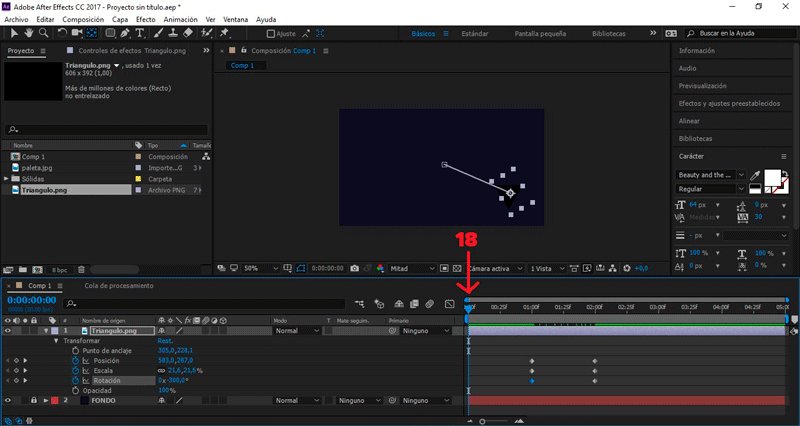
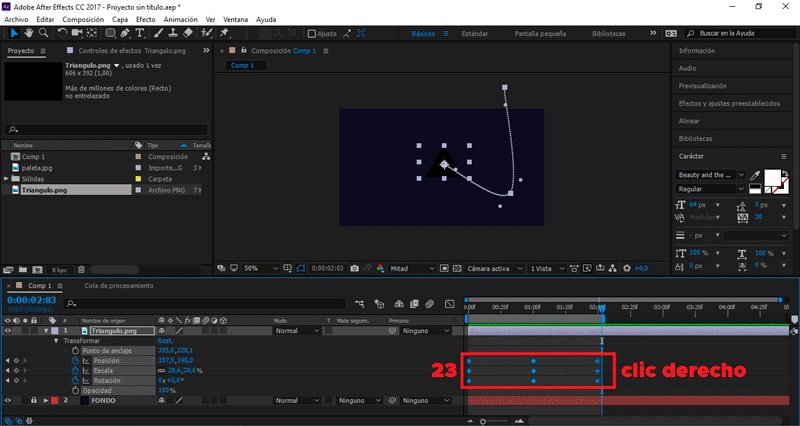
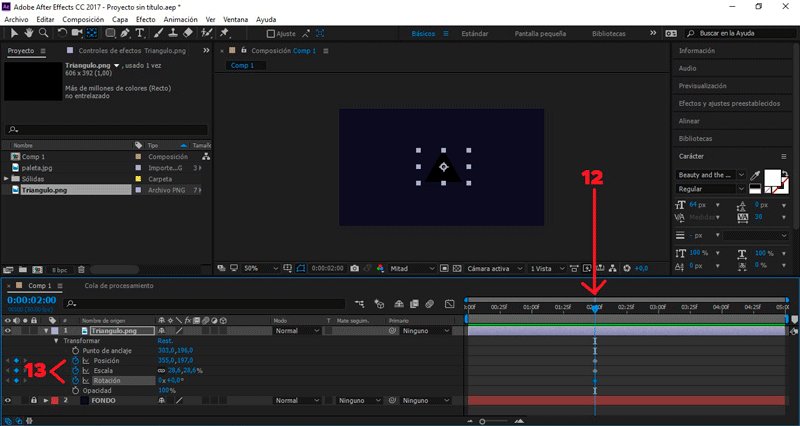
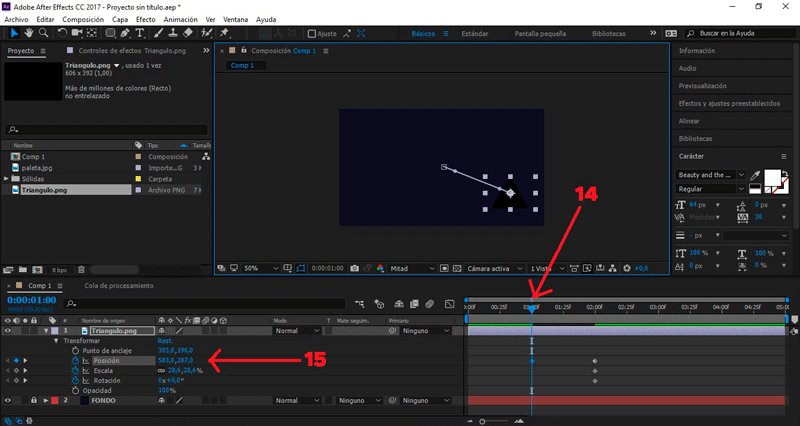
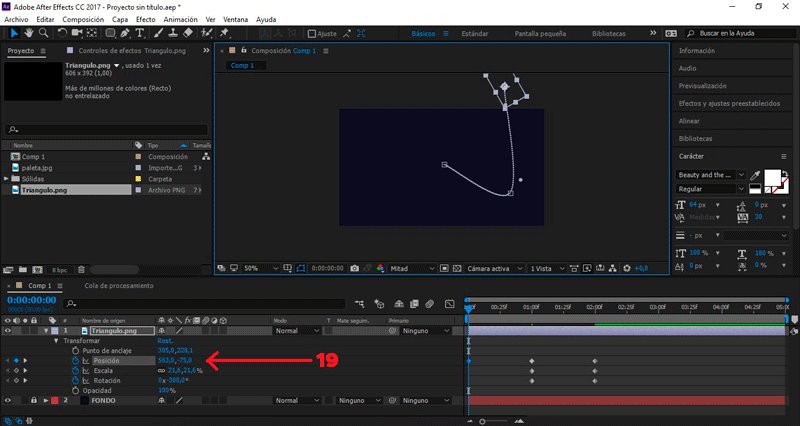
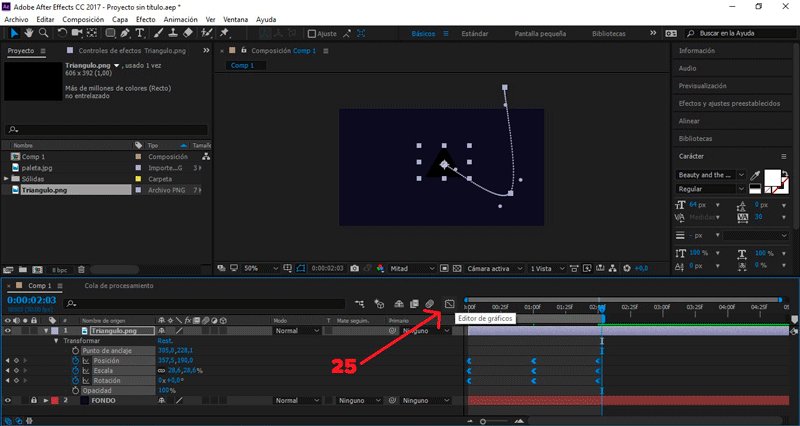
 Nos posicionamos en el (seg) 3 y crearemos un fotograma inicial en
rotación, escala y posición.
Nos posicionamos en el (seg) 3 y crearemos un fotograma inicial en
rotación, escala y posición.
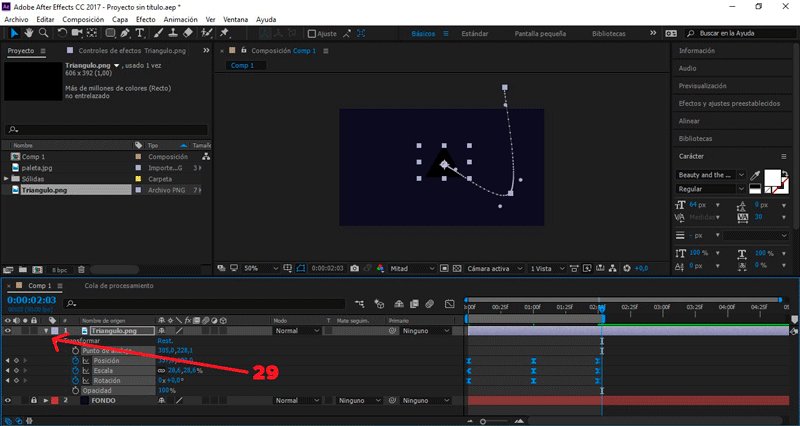
Para crear un fotograma presionamos el símbolo del reloj en cada uno de ellos.
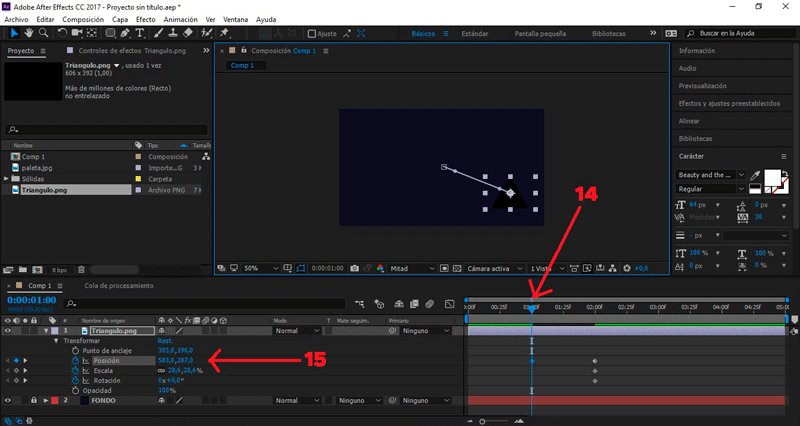
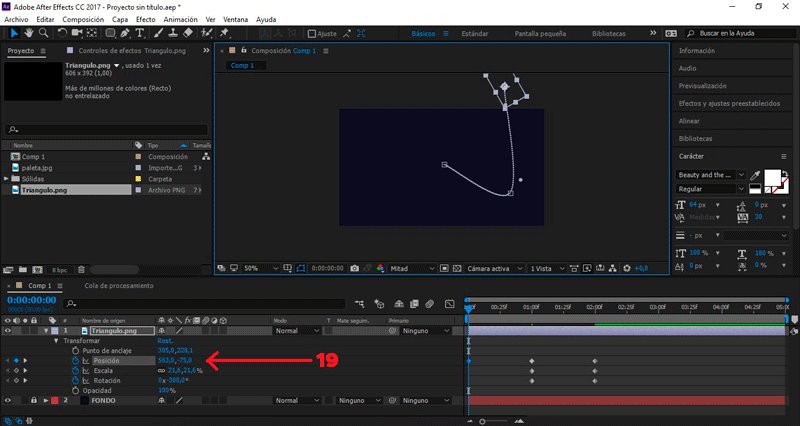
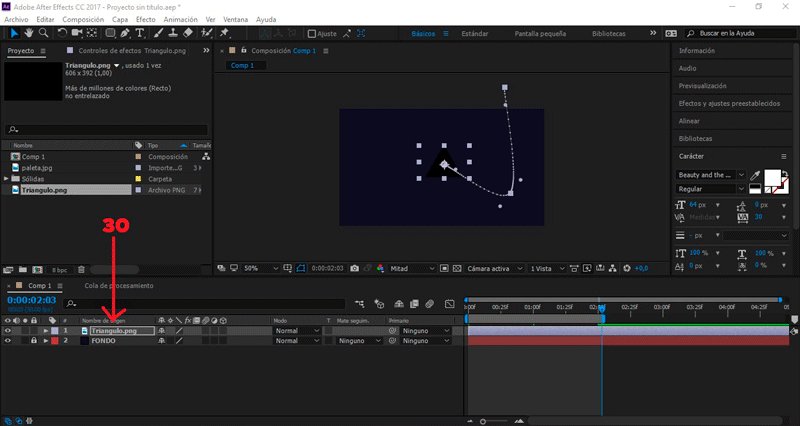
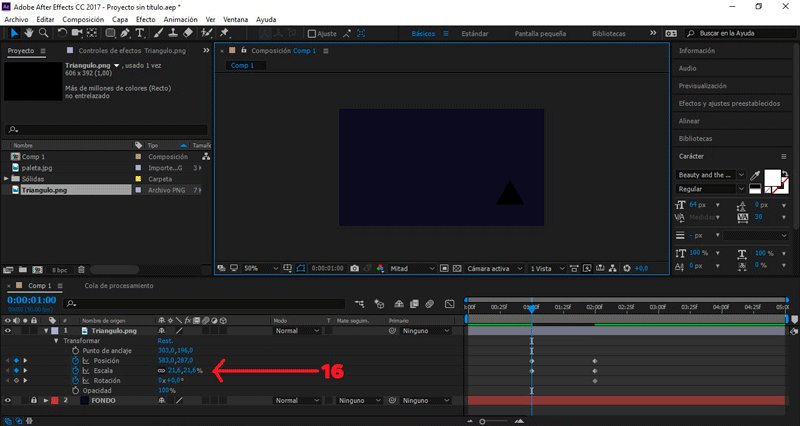
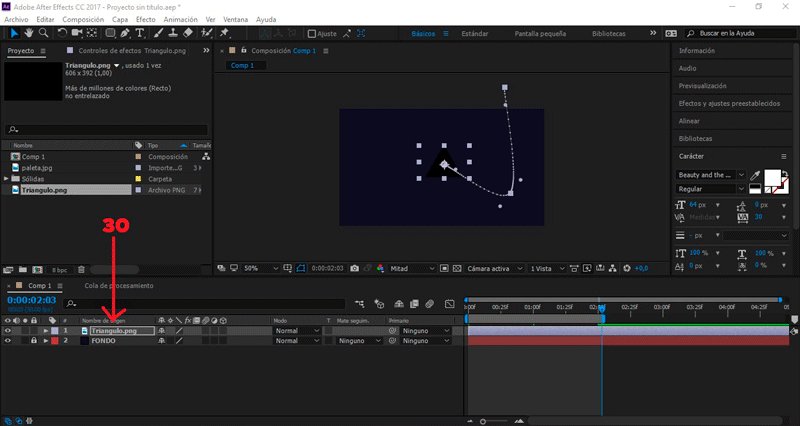
Colocamos nuestra línea de tiempo en el (seg) 2 y movemos el triangulo manualmente
hasta el lugar donde queremos que entre la animación.
NOTA: Yo lo moví en diagonal hacia la esquina derecha.
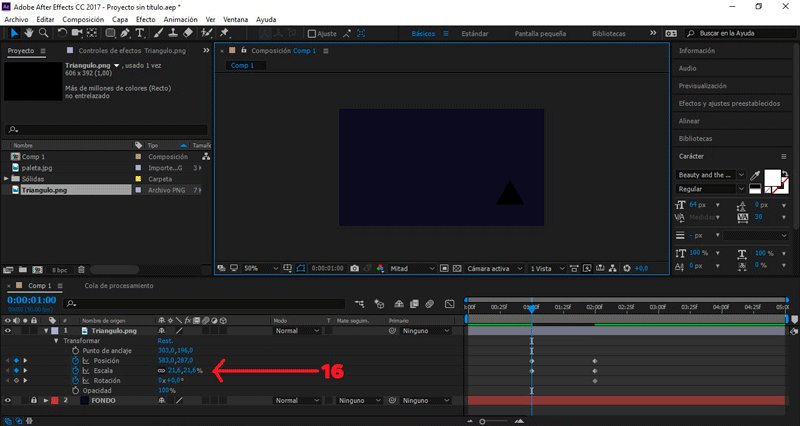
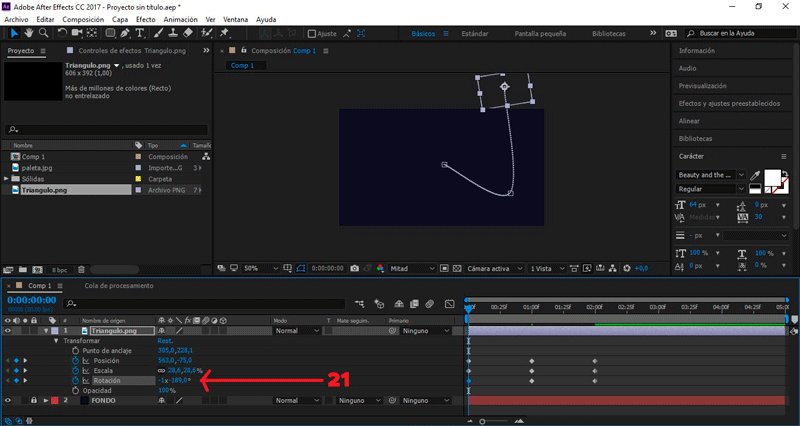
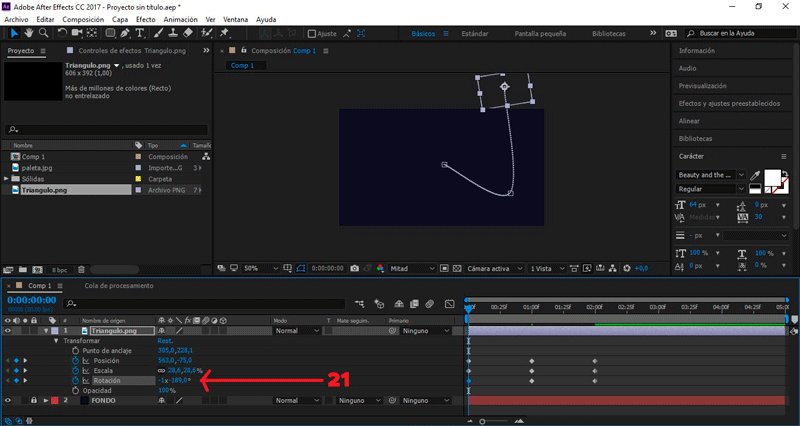
Le bajamos la escala un 25% y rotamos el triangulo un par de vueltas.
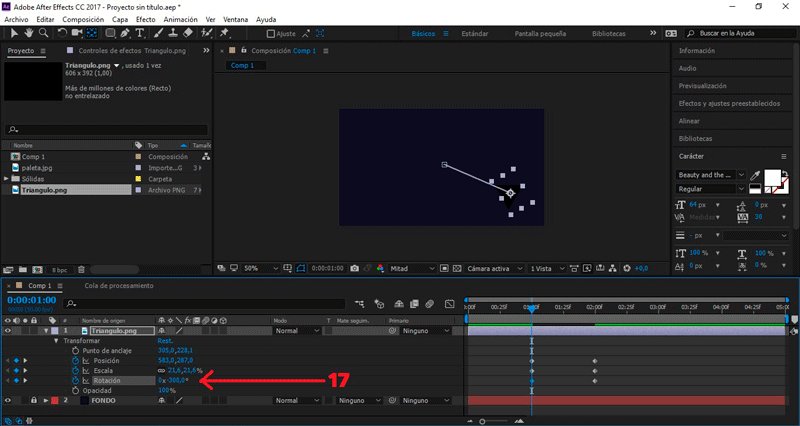
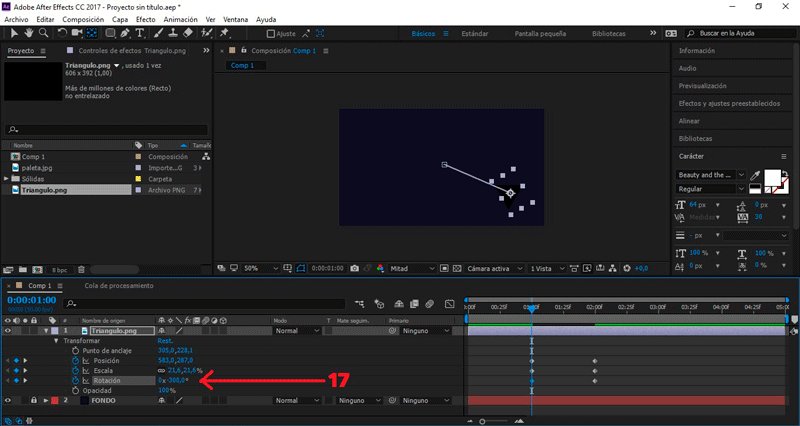
 Nos posicionamos en el (seg) 1 y movemos el triangulo manualmente fuera de la composición.
Restauramos los valores de escala inicial y rotamos el triangulo otro par de vueltas.
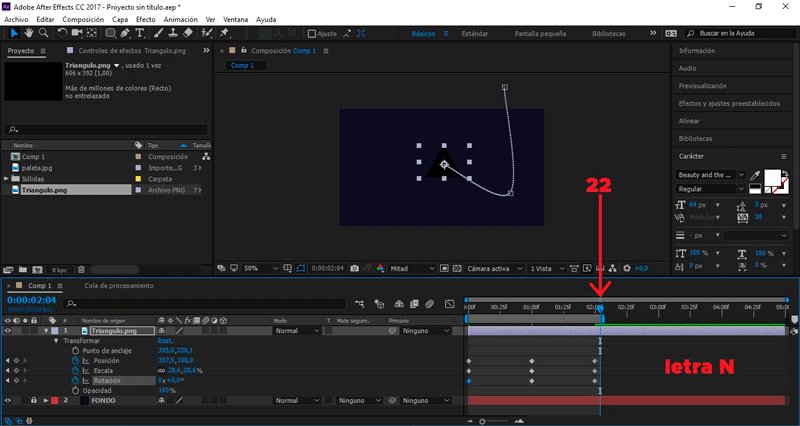
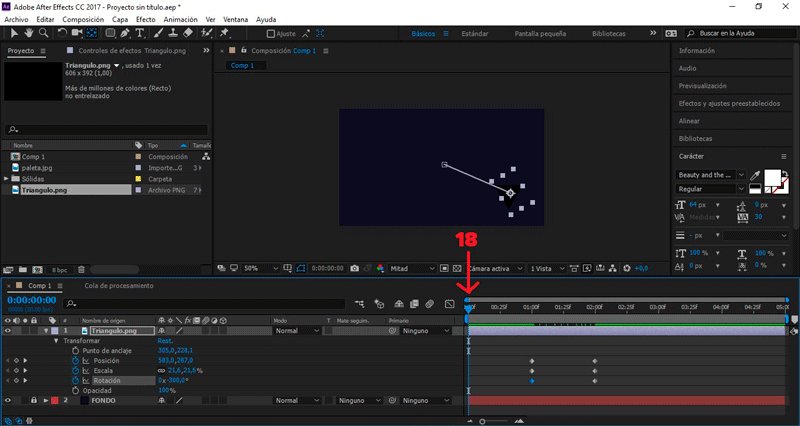
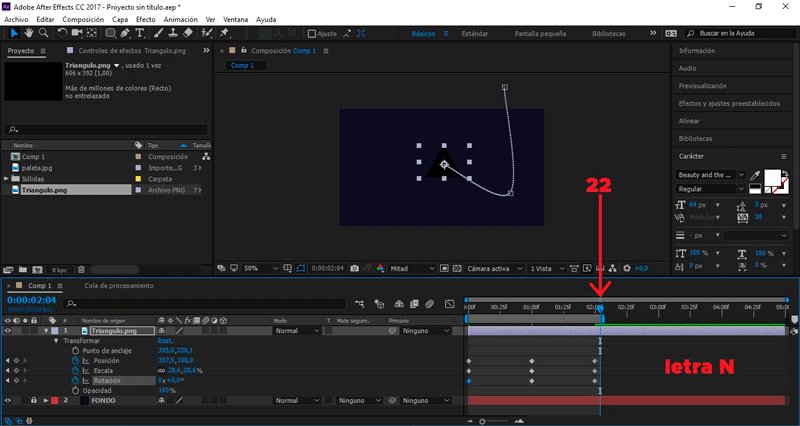
Reducimos la línea de tiempo presionando la letra N, para previsualizar el GIF.
Nos posicionamos en el (seg) 1 y movemos el triangulo manualmente fuera de la composición.
Restauramos los valores de escala inicial y rotamos el triangulo otro par de vueltas.
Reducimos la línea de tiempo presionando la letra N, para previsualizar el GIF.
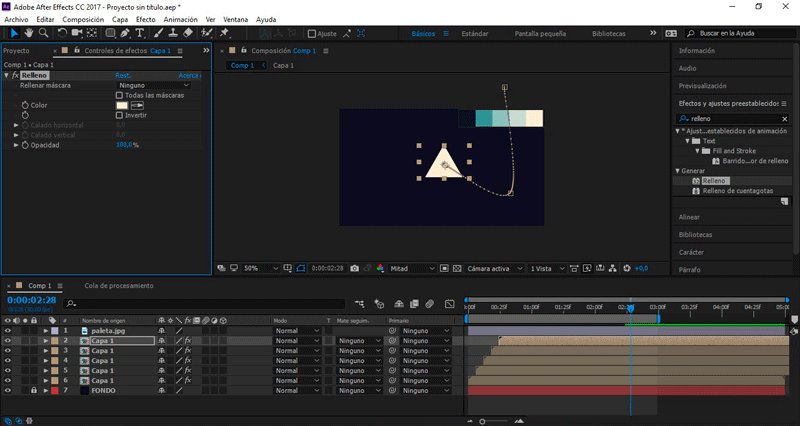
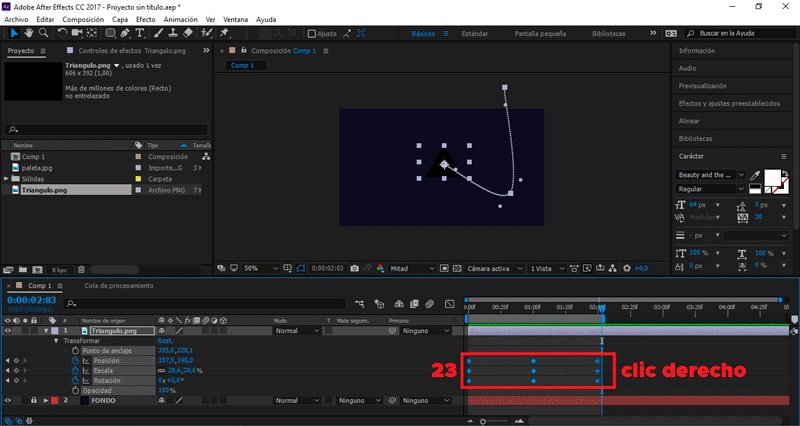
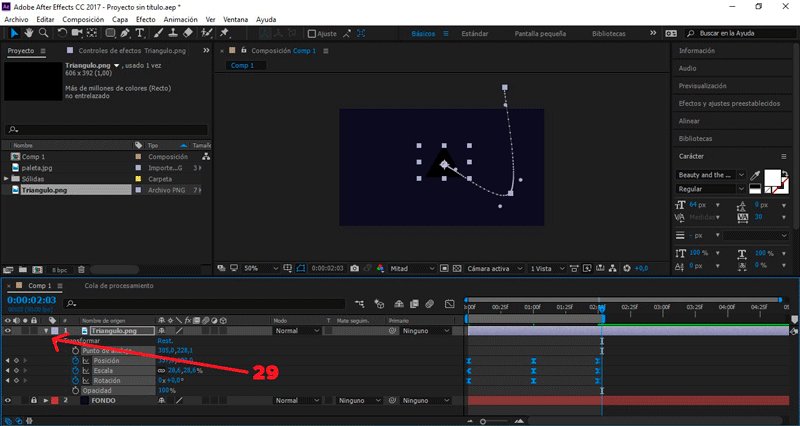
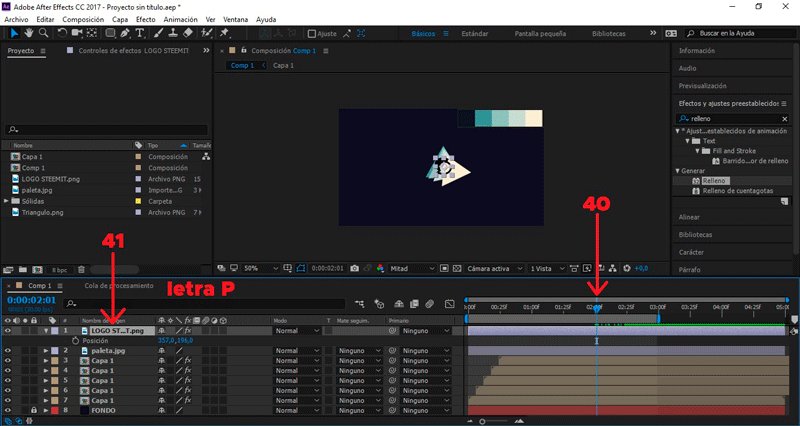
 Seleccionamos todos los fotogramas que hemos creado.
Seleccionamos todos los fotogramas que hemos creado.
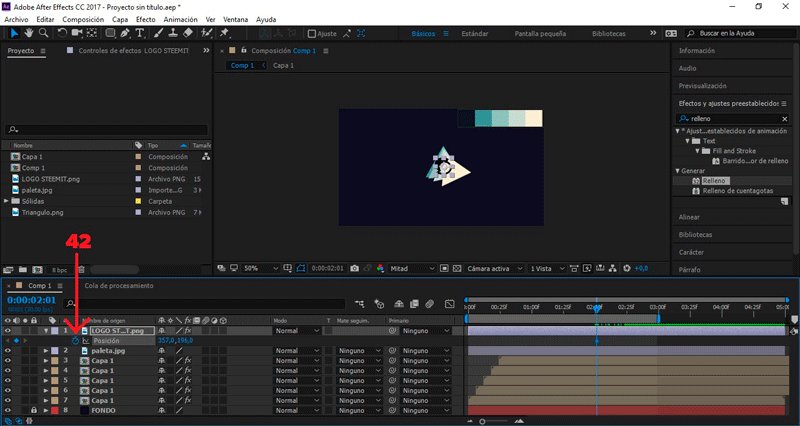
Clic derecho Asistente de fotograma clave/Aceleración suave o F9.
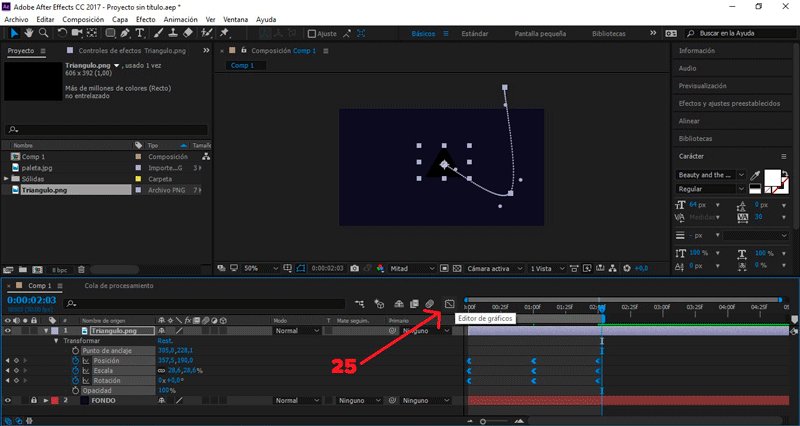
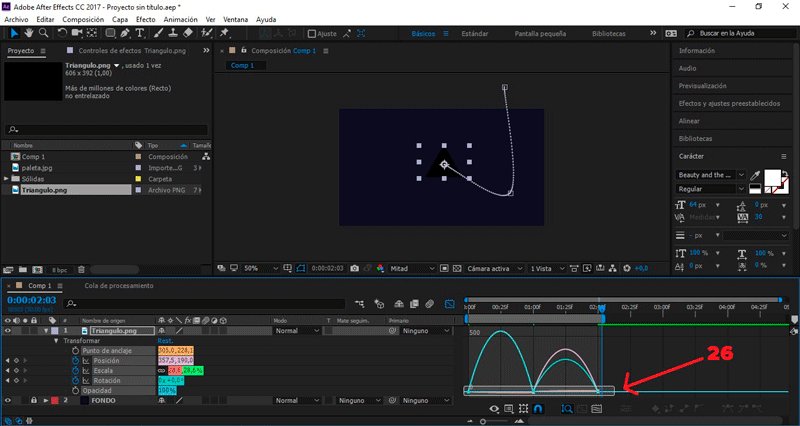
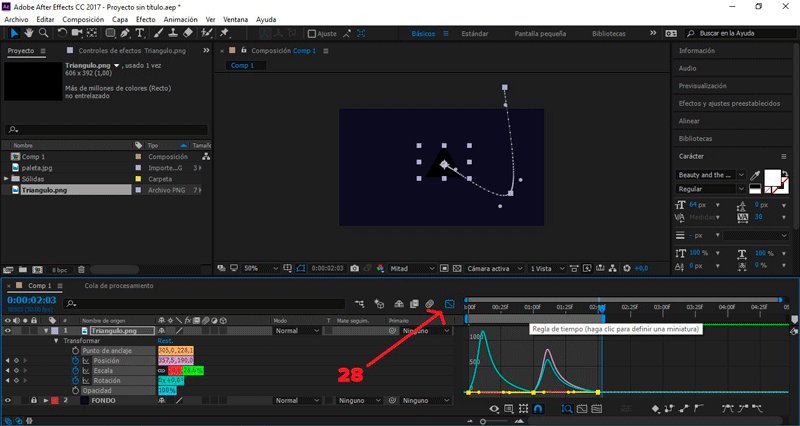
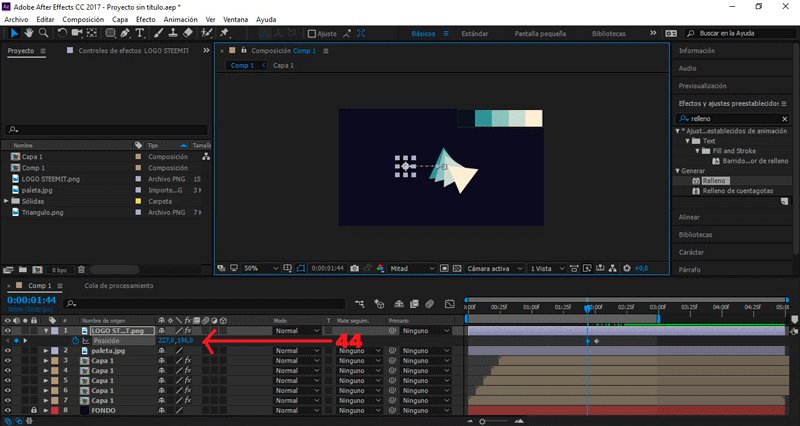
Abrimos el monitor gráfico.
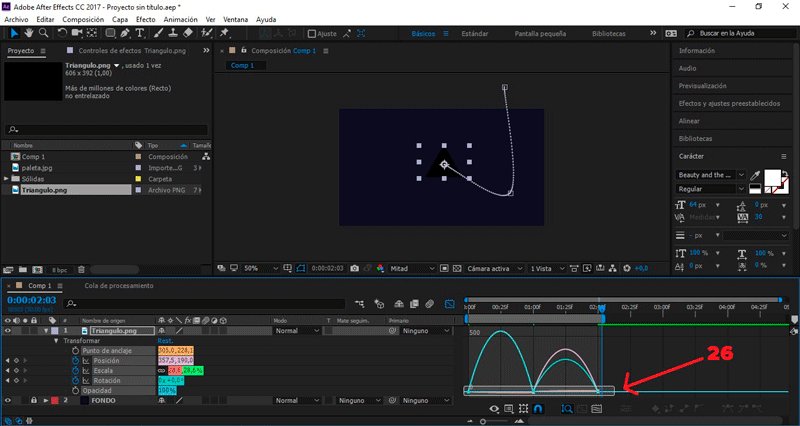
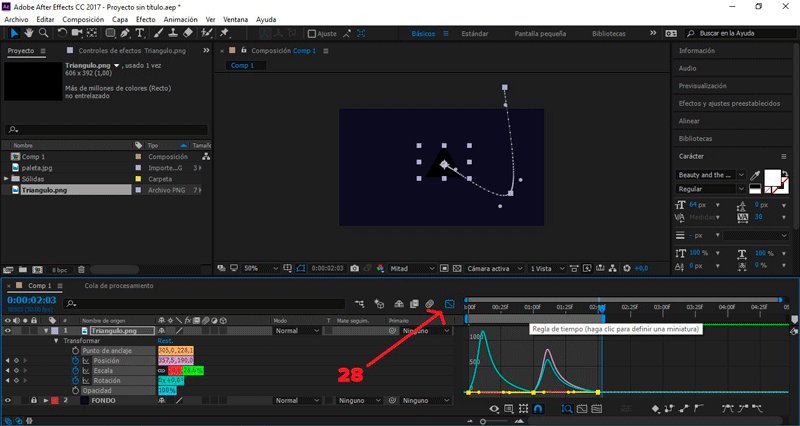
Seleccionamos los keyframe del medio y los arrastramos hacia la izquierda.
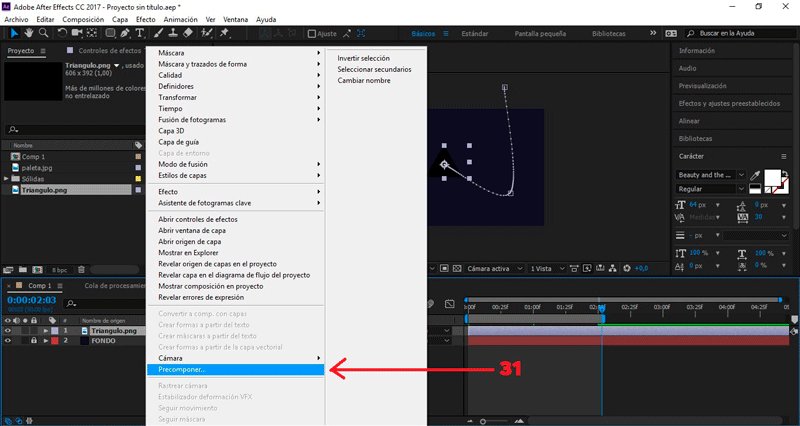
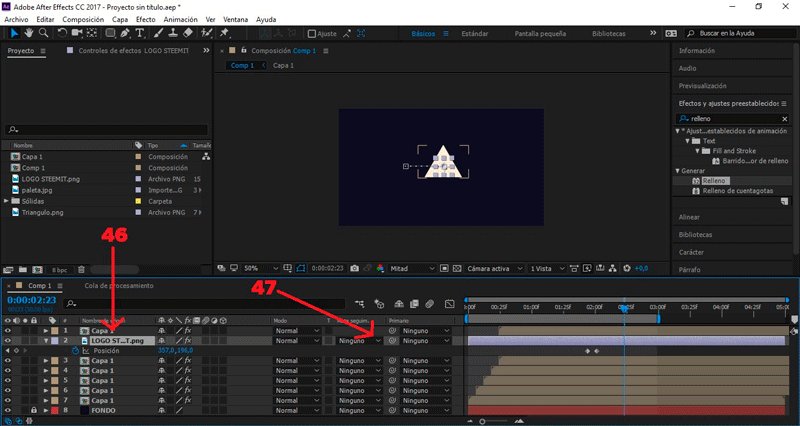
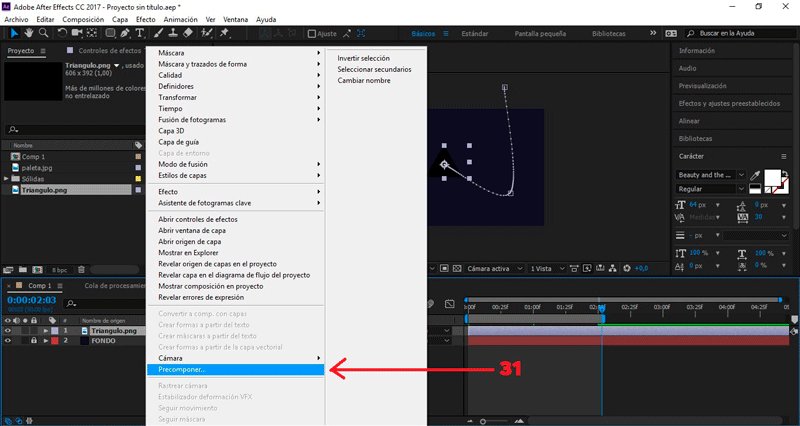
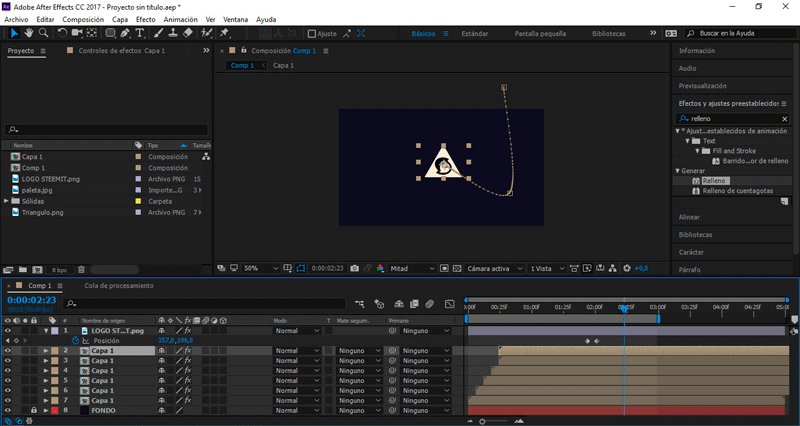
 Seleccionamos nuevamente el triangulo y presionamos clic derecho.
Seleccionamos nuevamente el triangulo y presionamos clic derecho.
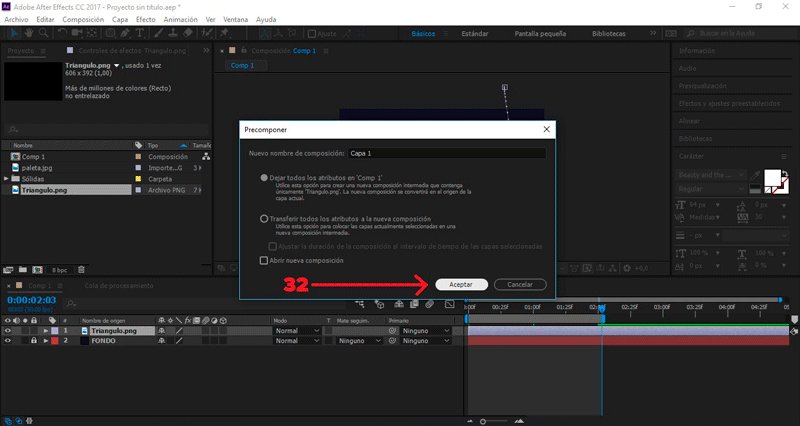
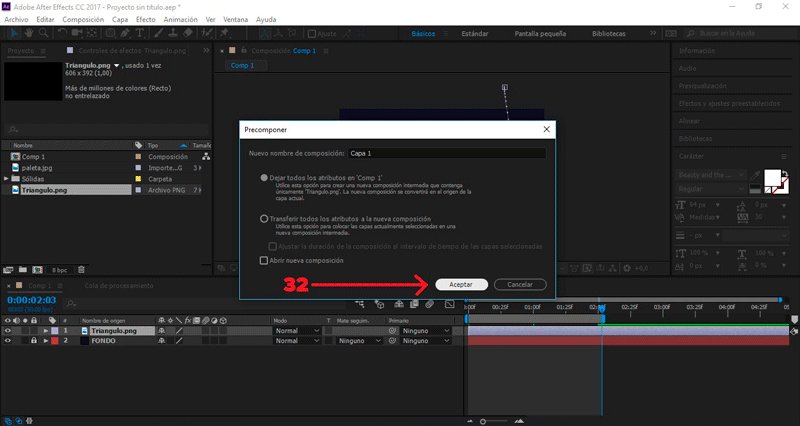
Vamos hasta la opción precomponer y damos aceptar.
NOTA: Si desean pueden cambiarle el nombre a su composición.
PARTE 5: Efecto delay (retraso).
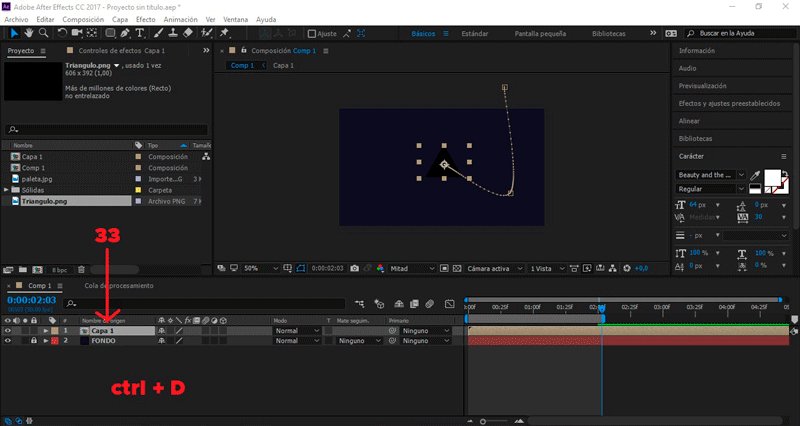
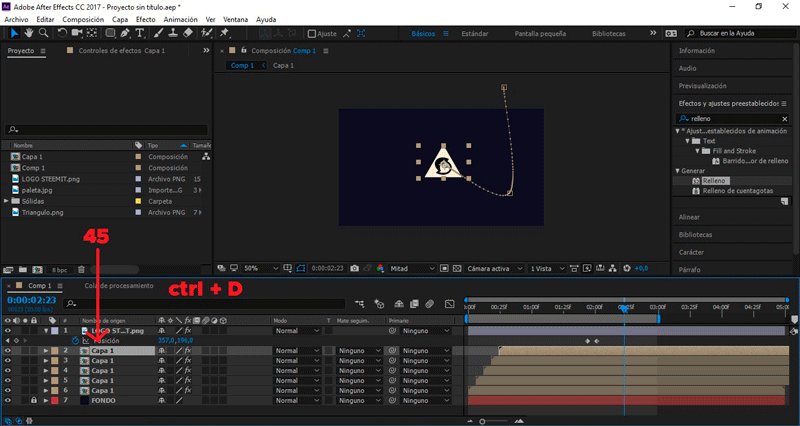
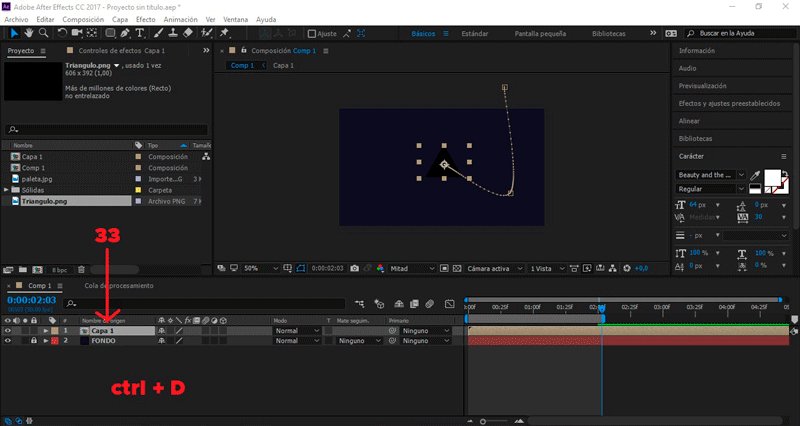
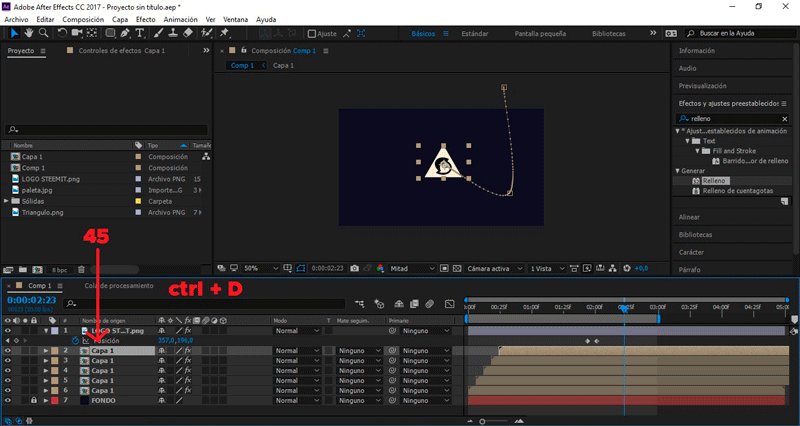
 Teniendo seleccionada nuestra composición, presionamos control + D para duplicarla.
Teniendo seleccionada nuestra composición, presionamos control + D para duplicarla.
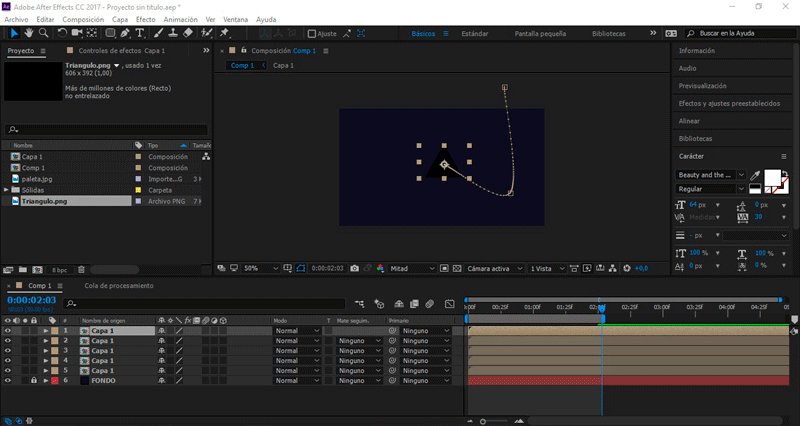
NOTA: tenemos que duplicar el archivo 5 veces.
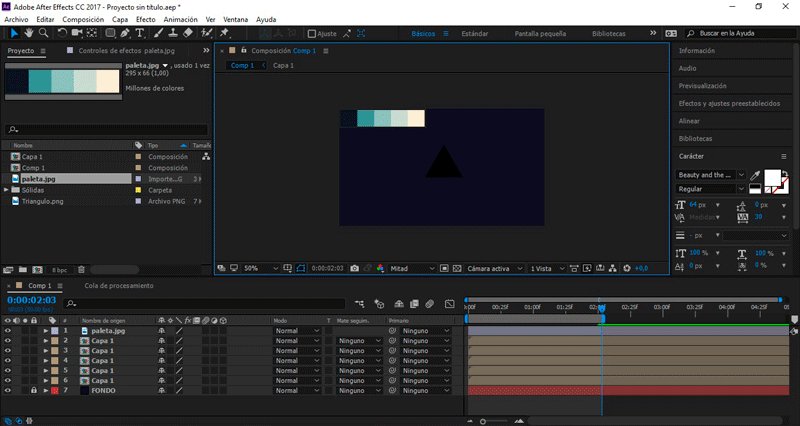
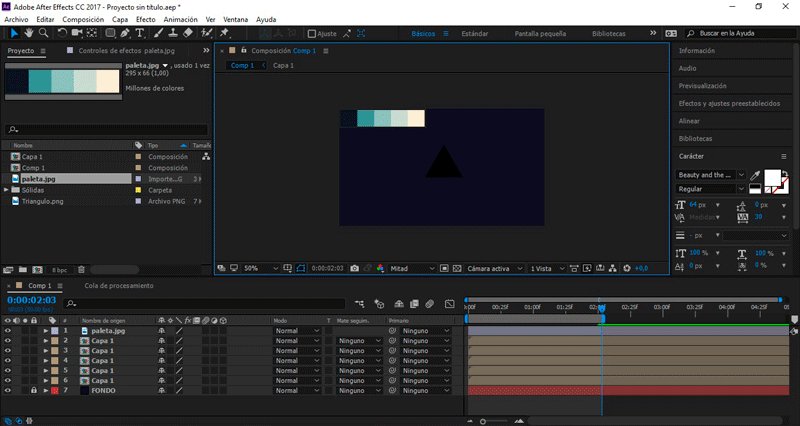
Importamos la paleta de colores descargada.
Colocamos la paleta en una esquina para que no estorbe.
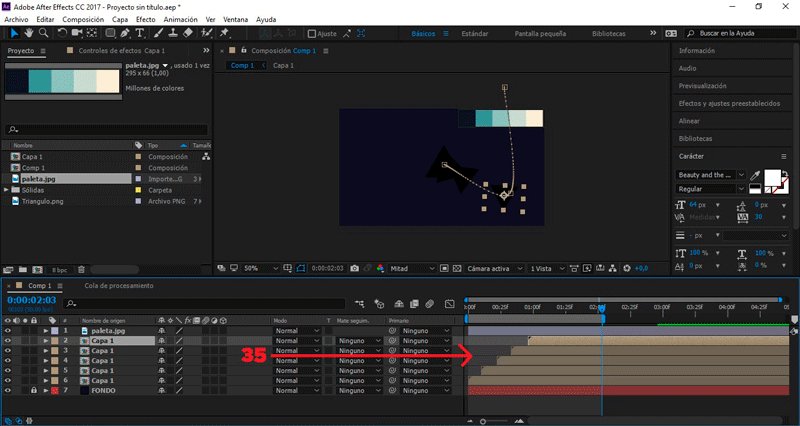
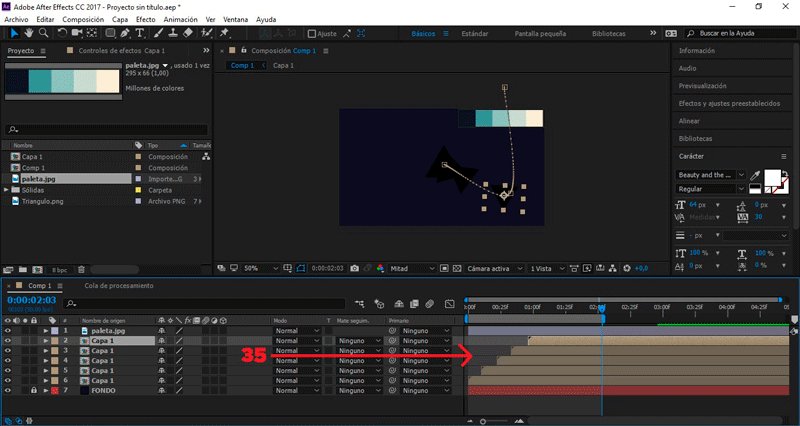
Moveremos los archivos duplicados, en la línea de tiempo.
NOTA: 6 frames adelantados unos de otros (hasta que asemeje la forma de una escalera).
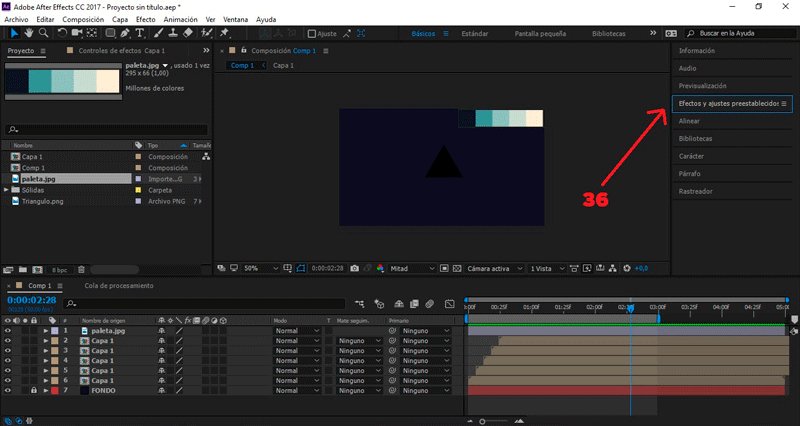
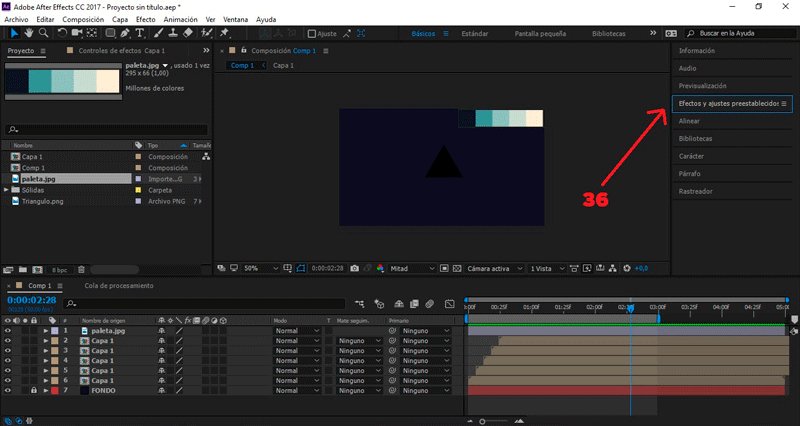
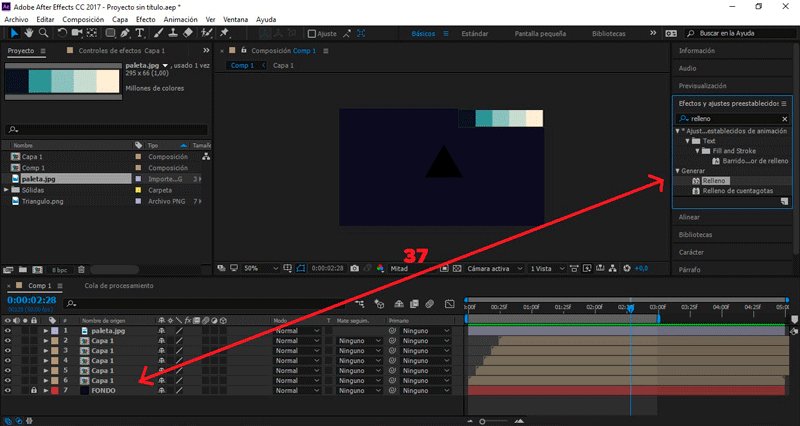
 Seleccionamos el primer archivo duplicado y le añadimos un fill.
Seleccionamos el primer archivo duplicado y le añadimos un fill.
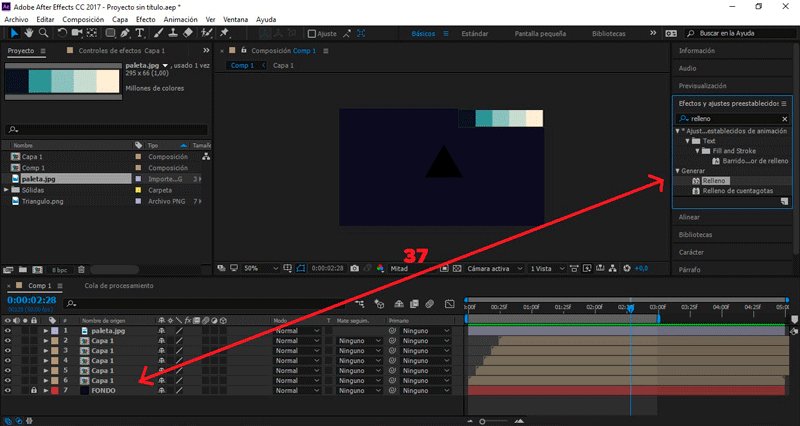
Para eso vamos a efectos y ajustes preestablecidos, escribimos relleno y arrastramos el plug-in hacia nuestra capa.
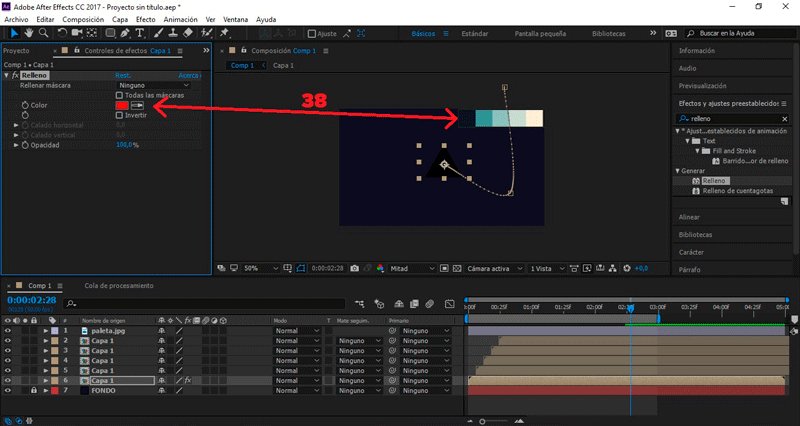
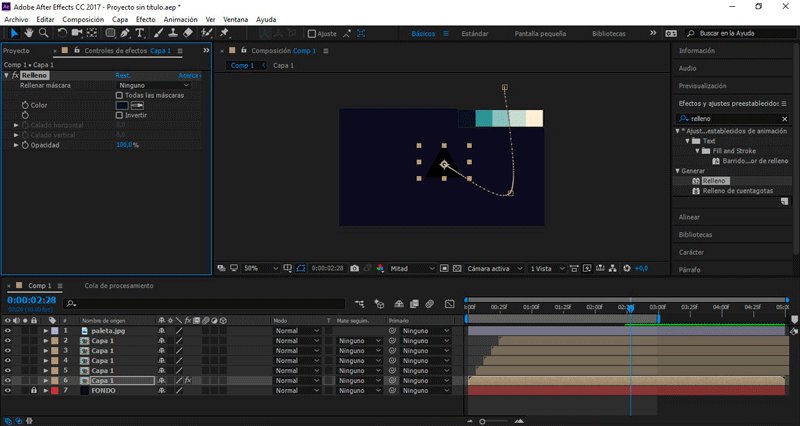
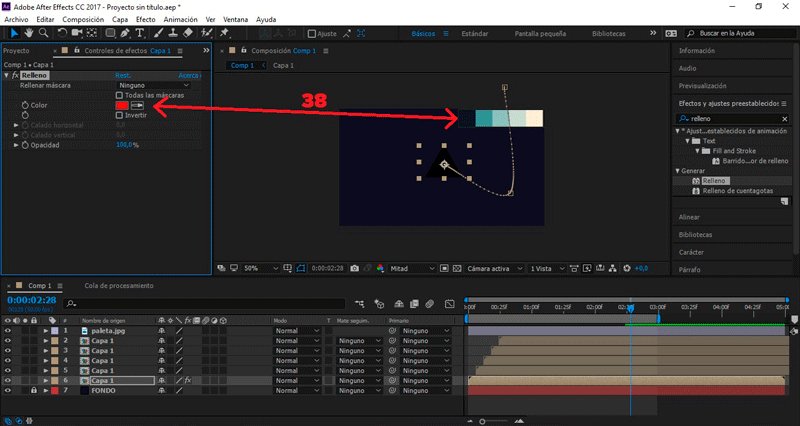
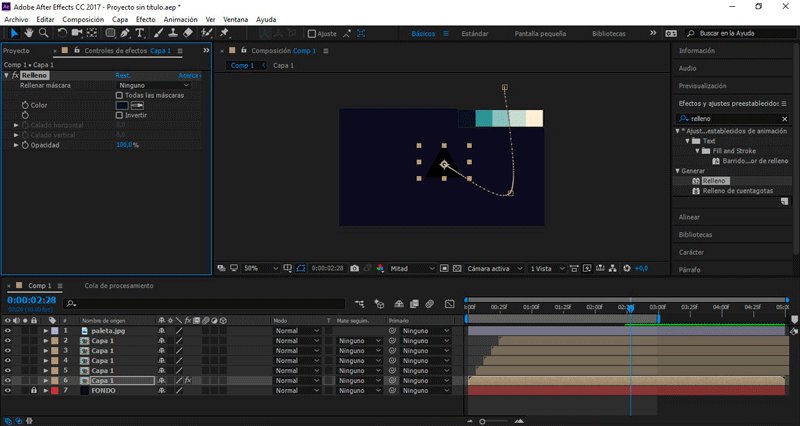
Le cambiamos el color con el gotero y seleccionamos el color más oscuro de nuestra paleta.
NOTA: esto creará una ilusión de profundidad.
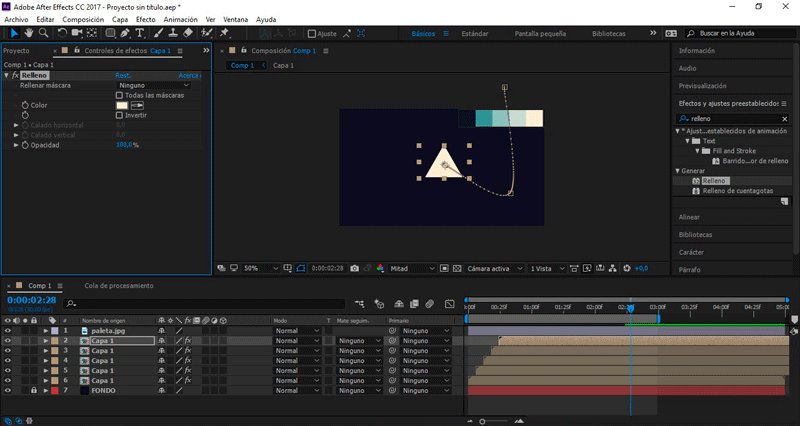
Repetimos este paso con las siguientes composiciones duplicadas.
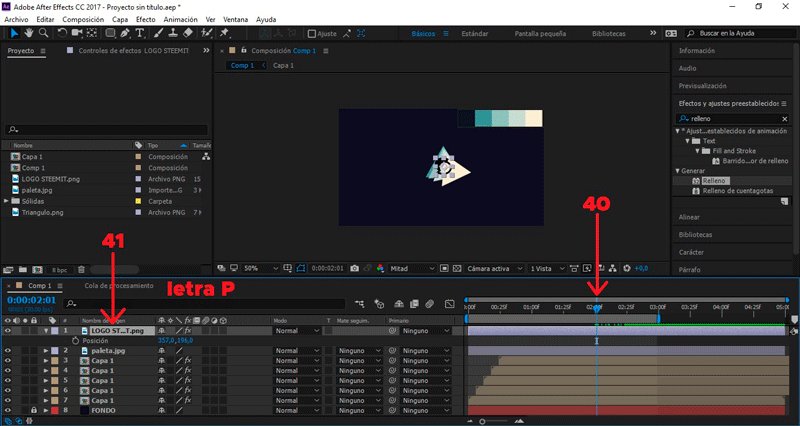
 Añadimos nuestro logotipo a la mesa de trabajo.
Posicionamos nuestro logo en el (seg) donde entra en escena el último triangulo.
Añadimos nuestro logotipo a la mesa de trabajo.
Posicionamos nuestro logo en el (seg) donde entra en escena el último triangulo.
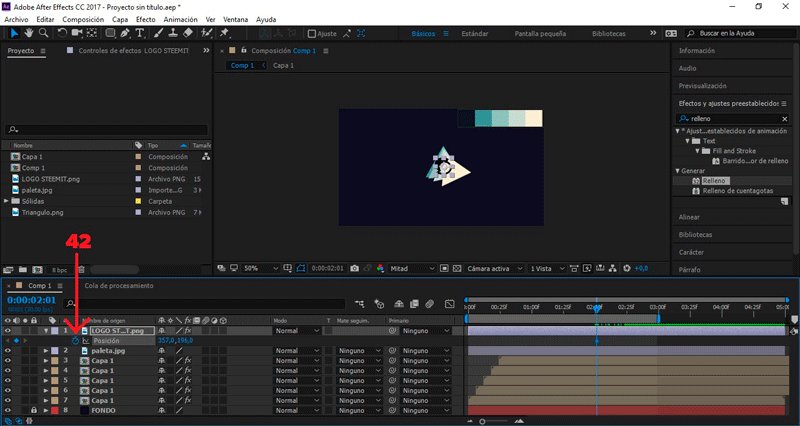
Crearemos un fotograma en esa posición presionando el símbolo del reloj.
Teniendo seleccionado nuestro logotipo presionamos la letra P para abrir el panel de posición.
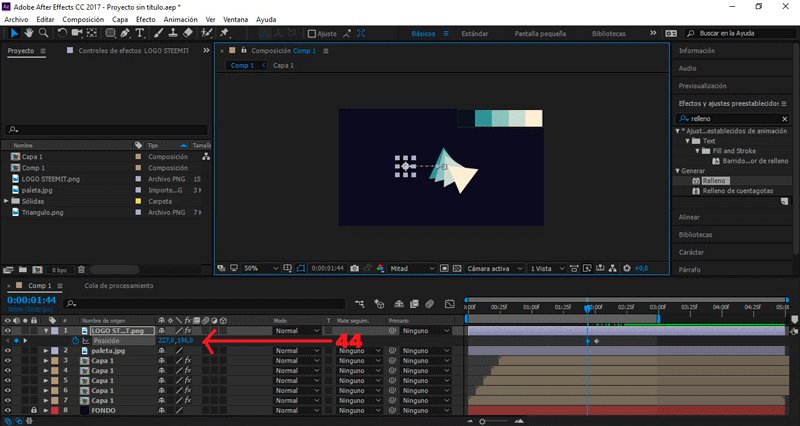
Nos posicionamos 10 frames atrás en nuestra línea de tiempo y arrastramos nuestro logotipo hacia la izquierda.
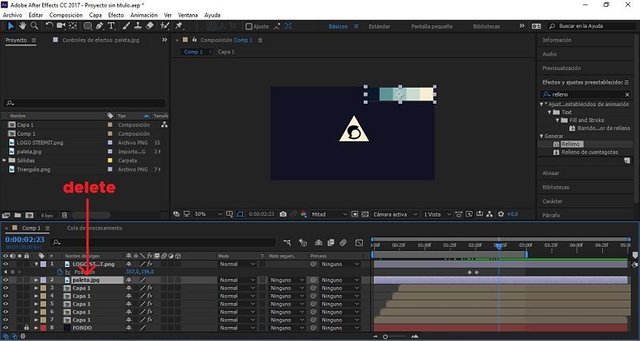
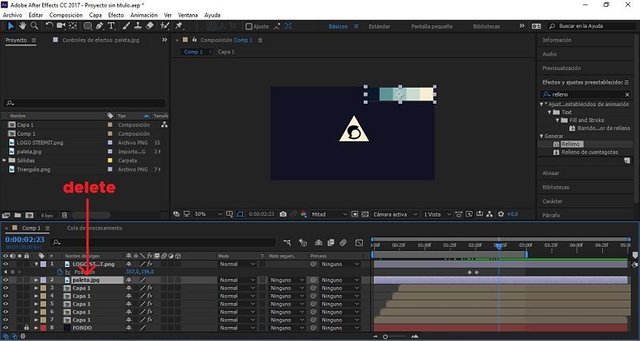
 Seleccionamos nuestra paleta de colores y la eliminamos presionando aceptar.
Seleccionamos nuestra paleta de colores y la eliminamos presionando aceptar.
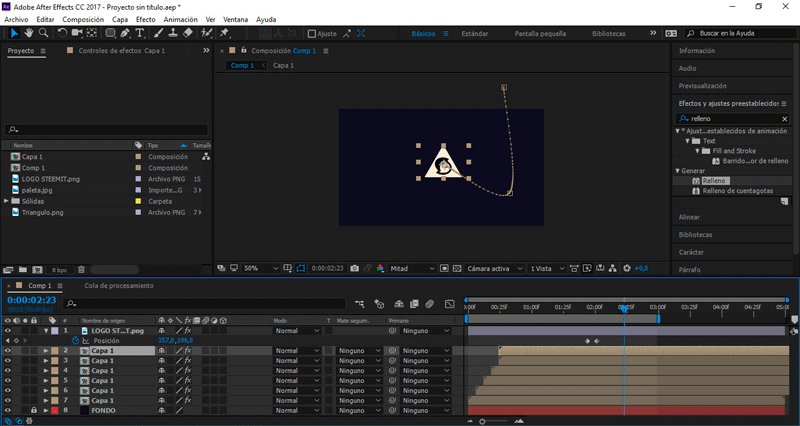
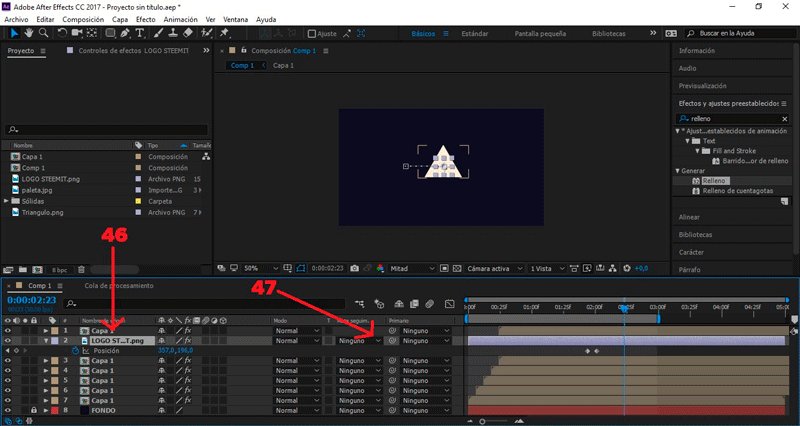
 Seleccionamos la ultima capa duplicada y nuevamente volvemos a duplicarla.
Bajamos nuestro logotipo para que quede bajo esa nueva capa.
Seleccionamos la ultima capa duplicada y nuevamente volvemos a duplicarla.
Bajamos nuestro logotipo para que quede bajo esa nueva capa.
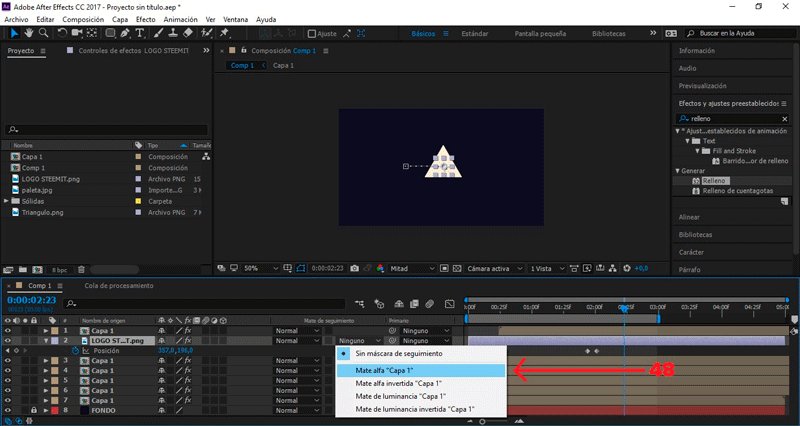
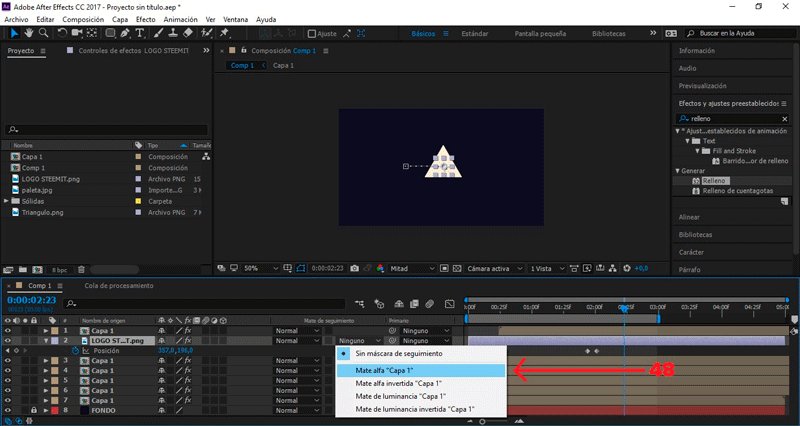
Seleccionamos nuestro logo y en el apartado de Mate de seguimiento seleccionamos Alpha matte para nuestra capa precompuesta.
NOTA: Para crear el efecto burst (ráfaga) solo tenemos que añadir el preset que les deje en el link de descarga.
PARTE 6: Exportar nuestro GIF.

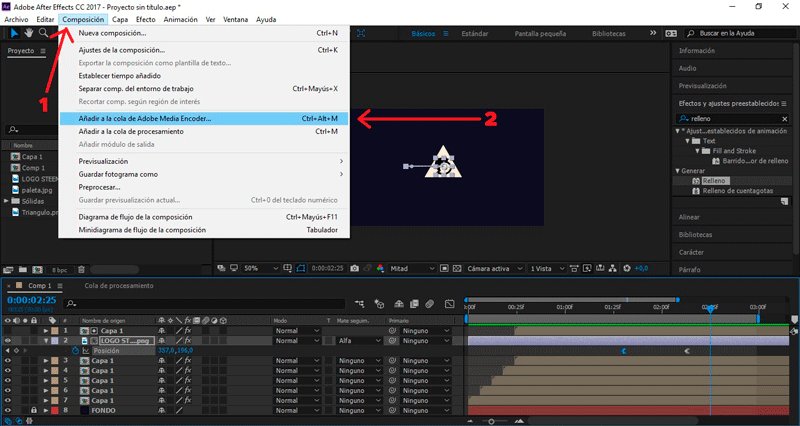
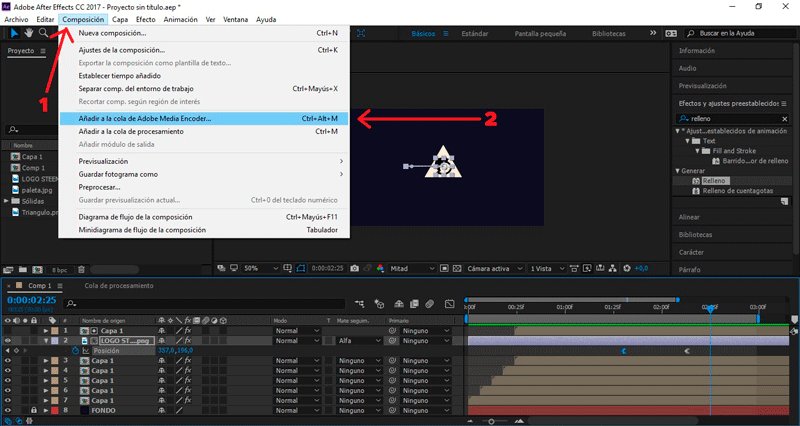
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
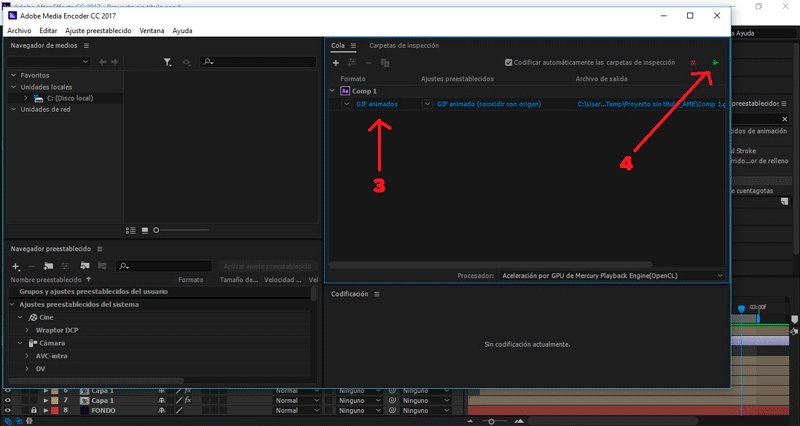
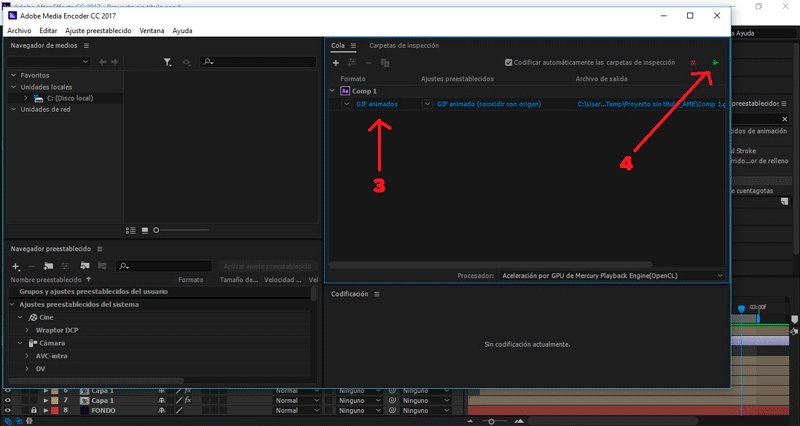
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:

Hasta aquí el tutorial, espero les resulte útil.
@rpcaceres se despide. ;)
imagen usada de fondo para mi GIF

Descarga el material usado:



¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.


















¡Saludos! Tu post ha sido votado y ha tenido resteem por el proyecto @votomasivo.
Apreciación: Excelentes tus tutoriales, muy claro y preciso. Y el gif genial.
Curado por @fulani
¡No olvides invitar a tus amigos a unirse a nuestro trail de curación para apoyar post de calidad!
También puedes apoyanos uniéndote a nuestro fan base y delegándonos Steem Power. ↓
Sé parte de nuestra comunidad en Discord
¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Hola @rpcaceres, muy buen tutorial, muchas gracias. Una cosa: por favor quita el enlace para descargar AI "gratuito". No queremos apologias a la piratería en nuestra plataforma. En tal caso haz un enlace al sitio oficial de Adobe.
Saludos
Posted using Partiko Android