PAPA NEEDS HELP – 100 STEEM BOUNTY

Who is willing to help me for a chance to get some STEEM?
It has come to by attention, by my own conclusion and not the influence of others, that my common post ending is a little long, and could certainly be done better. Does anyone have the knowledge, skill and talent required to make a more condensed, professional looking ending to my posts?
Basically, everything after the line of peppers is how I like to end my posts, but I thought that perhaps one of you could make it look better. Despite my “success” on steemit, I am pretty much technological roadkill and lack some basic computer skills and programs that others have.
I’m not sure if anyone can help but I thought that I would at least offer up the opportunity.
Please let me know if you think that you can help, and in the event of multiple submissions, my favorite one will get the bounty. Thanks steemians!


FOLLOW


Hmmm.... It depends upon what you want.
If it is the amount of scrolling have you considered taking a screenshot of your footer. Reducing the image size so it is smaller and then using the resulting condensed image as your footer?
That would work with what you have right there.
You could even do it in segments if that's what you prefer...
keep your strip at the top... screenshot the rest. Quite a few options, but that's the easiest and quickest solution I can think of if it actually works for you.
Here is the full thing reduced by a small amount:
Here is the same thing with your top strip not reduced as much:
You might even to go smaller. Yet the draw back is the clickable hotlinks are no longer hot links with this method, but you could break it up into elements that you shrink and embed them in hyperlink html.
I also used center tags when posting these.
I was thinking of lining them up horizontally for the most part, I'll add some short links below the images.
Just having a row, rather than a large part to scroll through.
You could likely grab all the elements with little screen clips... shrink them to the size you want... get them laid out how you like and screen grab that so it is all one image you can work with. Maybe do some centered links you want people to click on below like...
Looks like you might do something like [ @oecp85 | @vlad ] under it if you want them to be clickable for their profile. If it is an image people can see they can still get to them so IMO the clickable link is not necessary, but it could be done that way.
If you want to retain all the information here is another mockup just by playing around with the elements you already have, size, position, etc.
EDIT: This is bigger than it shows up in a comment. This is 1440x450
This is close to perfection...If the follow Papa was on the left, and the OP Tran on the left, with the text in the center in a column... With a line of peppers at the top and the bottom, I think we'd have it. (I don't even know how to screenshot)
Like this?
If I had more to give, I would do so right now for you, giving everyone reading this your time and a nice tutorial.
This is really a good post waiting to happen LOL, if you just capture all this info again (:
Well how about I teach you... I can do it for you, but if you'd rather learn to fish I can try to help you with that too...
Are you using Windows? If it is Windows 7 or newer there is a tool you're going to love knowing about. Especially now that we can simply paste images into our posts...
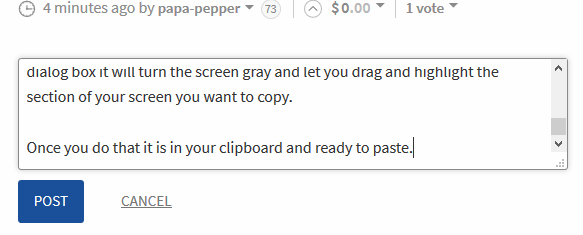
It's called the Snipping Tool...

That is what the icon looks like. When you click on it. If you click NEW on it's dialog box it will turn the screen gray and let you drag and highlight the section of your screen you want to copy.
Once you do that it is in your clipboard and ready to paste.
Example:

So that is what I used to grab different elements. I can make you something if you prefer, but it is still worth knowing the snipping tool.
It's great for doing screen grabs from parts of websites, videos, games, etc. :)
Snipping tool is the best invention ever!!!!!
If you make, I will appreciate
About to eat dinner, but I'd love to learn later.
Heh. I didn't realize it was a big deal. I'll see what I come up with in terms of doing this with free tools. The snipping tool is free. I used photoshop to quickly lay things out, so I'll check into doing it with paint.net or something like that which is free.
Rough sketch of goal
EDIT: No credit of any kind needed for me... I didn't make art there, I just moved stuff around and resized it. :)
I think I've got it based off of your start...

I'll let this post ride out until the payout just to see if I like anything else better, but this may be the winner @dwinblood! We will see, and thanks so much!
Heh you said left for both of them so that was what I did here...
let me see what I can do about matching your diagram there
My bad... Diagrams help! 😎
When I'm done you'll have a few and can even mix it up some if you want. ;)
Looks good to me. :)
My pleasure. I appreciate the posts by you and your family. I enjoy them, and they are also cool stuff for attracting people to steemit. You're a good role model. :)
Wow, thanks for that! Encouragement always helps!
Would you like these pieces iconized, like many of the badges at the end of people's post these days?
You can set the images side by side, but will have to adjust the text under them.
Is that what you would like?
Also, why is your pepper a jpg? I thought it was a png.
And here it is with text and hyperlinks. Is there a link for operation translation?
https://steemit.com/translation/@papa-pepper/operation-translation-now-under-construction-what-it-is-and-how-you-can-help
Here is my proposal:

Hope you like it!
I'll try this one on a post now and see how it looks! Thanks, and I'll be making my choice today and paying the 100 STEEM bounty to one of the submissions.
Cool, looking forward to seeing how it looks in a real post.
Hmm, not even worth a little 'thank you'? I've put some work and time into this. Even if you don't like it, you could at least notice it.
My apologies... I'm still sorting through these, but you are absolutely correct, I should have at least said
THANK YOU!
Thank you for all of your effort!
Great, you are welcome!
CORRected pepper-shadows V2.0
Interesting, I wasn't expecting so much! We will see...
newbie surprise. . . . no problem if somebody else wins the bounty... you can still use this gifanim whenever u like. full open souce all rights reversed. somehow cool when you post for help and ending up making 500 steempower from upvotes. It can happen only here. have a good day Steemers
Indeed! Bonus help - steem power!
Yo @papa-pepper, I've envied your post end for at least two weeks!
Perhaps you will envy even more shortly!
I'd love to get something nice at the end. I notice that others have. I figure eventually.
Best of luck bro! I'm not so sharp with the computer graphic design either lol Upvoted
Thanks!
You're welcome you've gotten some good suggestive ideas from people so far, nice!
Personally, I think your current page endings are awesome. The only help I can offer is to resteem this post so that more eyballs get the chance to see it. I will do that freely with you reward expected....as I resteem most of your posts. Have a great day.
Thanks for all the Resteems, and I'm just looking to shrink my current images, I like them too!
Unfortunately, I'm in the process of downloading a copy of Windows so I can re-install it on my laptop after a little oopsies. If it wasn't for that or that nobody has been able to help you out before I'm done installing my bare necessities, I'll see if I can give you a hand with this. Have a great day and good luck. :)
Thanks @abso.
People are actually complaining about the length of your post endings and graphics/info?
And especially after everything you have done and helped with and contributed to in great fashion?
Like scrolling an extra couple cm. is really the end of their world...
This irritates me and honestly hope you do not mind me saying so.
- for me, it means hitting the space bar or page down ONE more time finishing one of your posts.
What is wrong with this TL;DR generation of entitled people? Honestly.
Nobody complained, I just thought that it would be nice to shorten it and change it up a little.