Size Matters! When Using Image Files
Before we jump into the step by step of layout software, we need to discuss image file types and sizes. Understanding when and how to use a jpg, a png or a vector is vital to your work flow and to achieve good looking results no matter what medium is the final destination for your creation.
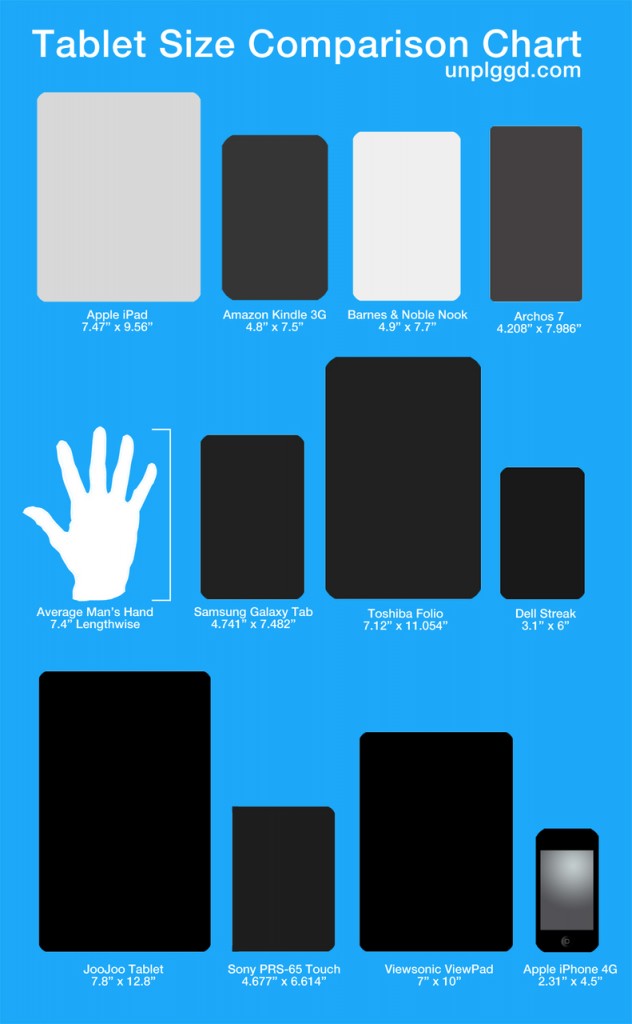
In addition to file size, which is often called file weight in the world of electronic books, we also need to be concerned with image dimensions. There are many different standard book sizes for print books, just as there are many different screen sizes for electronic devices.

Notice the real problem for images that will be viewed on electronic devices isn't the variety of sizes, it's the screen size RATIO that makes it impossible for one image size to fit all device screens.
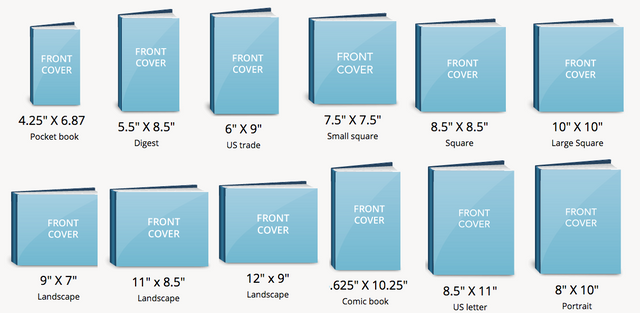
That problem is even worse when it comes to print book sizes. Here are some of the most commonly found print book sizes.

If you've ever tried to get a circular mandala to fill an 8.5 x 11-inch space, you know how difficult that can be! Yet it would easily look balanced in a popular kids book size of 8.5 x 8.5 inches.
Fortunately, there are easy ways to get around both image dimension problems and file size for both the coloring book and the illustrated kids book author. To employ these methods we have to understand some common image types and when and how to use them.
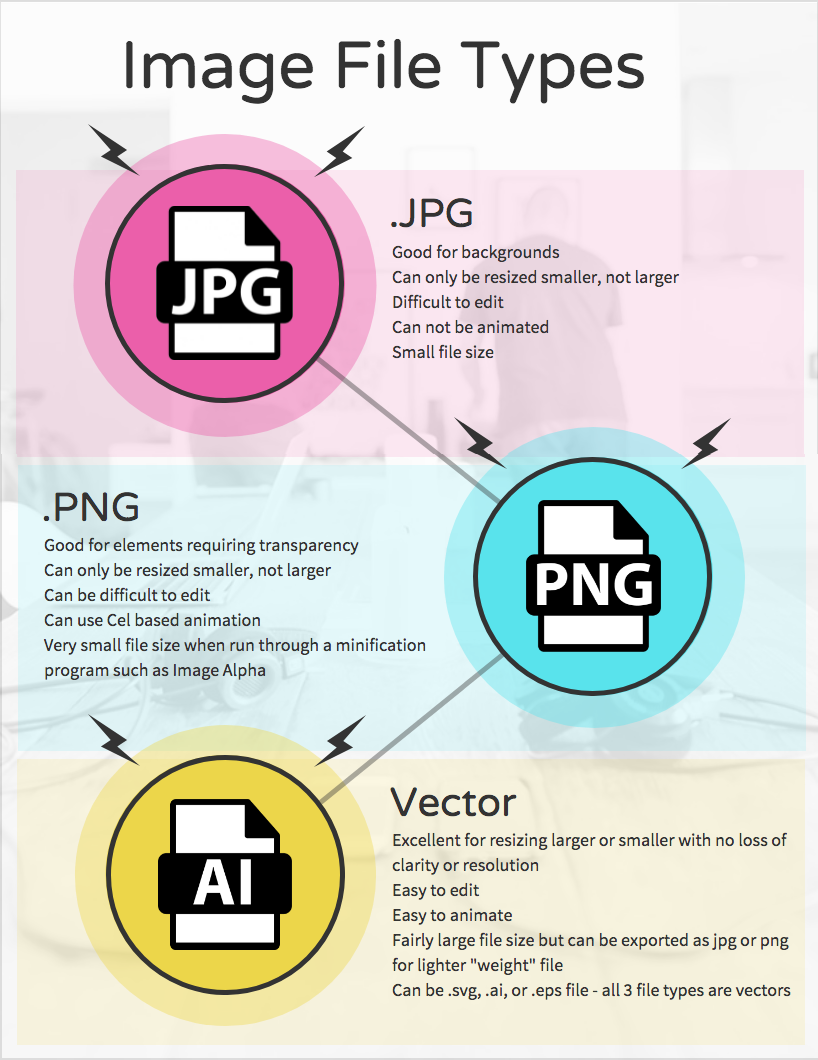
One of the most common file types is the .jpg often referred to as JPEG. A jpg is a flattened image of a specific size. Because the pixels that make up the image are fixed, you can't make a jpg bigger without losing clarity and ending up with the dreaded "jaggies". You can make it smaller and it will still look good, but woe unto you if you take a 5 x 5-inch jpg and try to make it fill an 8.5 x 11-inch space. It won't look good in print, and will look positively horrid on an electronic device.
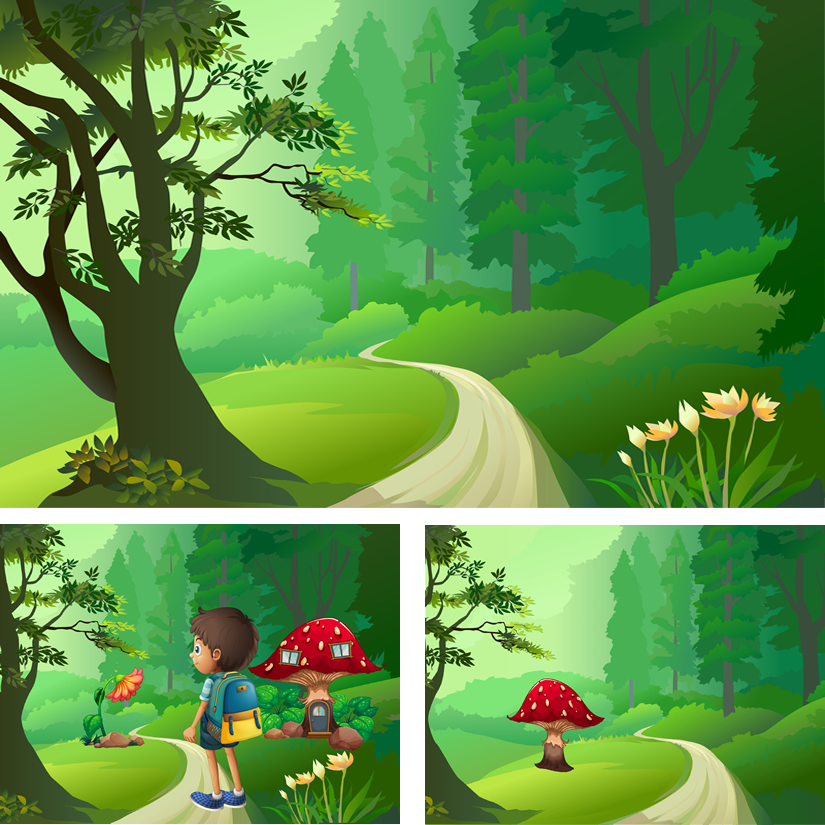
When to use jpgs. There is one outstanding feature about a jpg. Because they are flattened - each pixel fixed in place - the file size is small compared to other file types of similar dimensions. They make excellent backgrounds for electronic books and compress well if your book file is large. You can layer other images that have a transparent background such as a .png or a vector on top of them and the overall file size will be manageable while still looking sharp and clean.
If you use a large jpg background on more than one page of an electronic book, that file is referenced every time you use it. In other words, you load it once and it is ready for use as many times as needed. Using the same background or different parts of the same background lets you put different characters or drawings with a transparent background on that jpg, creating different pages at a very low file weight cost.

This brings us to our second image type - .png or Pngs. In the example above the background is a jpg and the other elements of the images are pngs that have a transparent background. The transparent background allows the elements to appear on top of another image and let the bottom image show through the transparent parts of the top image so the two images appear as one.
This ability to make parts of the image transparent is the strength of pngs. They can be much bigger in file size than a jpg, but here is a free, very easy to use program that will strip out the unused bits of the png and make it incredibly tiny. You want to have this program in your toolbox, especially if you are working with eBooks.
Image Alpha is available for both PC's and Macs. Simply drag and drop your image to its workspace window, let it do its magic and save the image. It can take png image size down by as much as 90%, although I've found the average is closer to 60% with no loss of clarity or resolution.
Like jpgs, pngs don't resize well. They too will lose image quality if they are enlarged, although they are slightly better at it than jpgs. You still can't double their original size without degradation of the image.
While kids book and electronic authors will use jpgs and pngs most often, coloring book publishers will find that vector images are very handy for most work. Vectors files are found as .svg or .ai. The .ai format comes from Adobe Illustrator. Most vector programs can open either file type and Illustrator also opens .svg (as well as many other image file types).
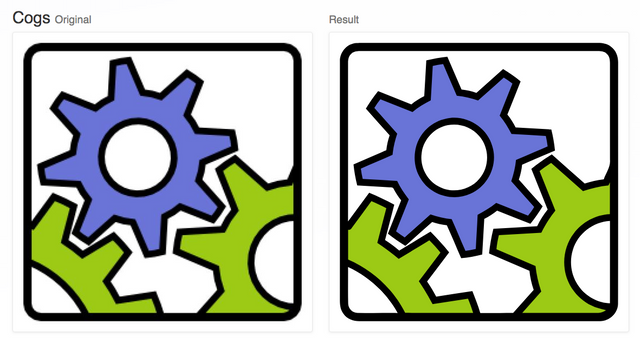
What does a vector file do? In a word - magic. Vectors can be resized to almost any size without losing clarity and resolution. You can blow them up to poster size and they will still be as crisp and clean as the original. They are great for removing stray lines and errant pixels from the line art that makes up coloring book images. Once the original is clean and blown up to the right size, it can be saved as a lighter weight jpg or transparent png.
Thus, if you're a kids book author and need your main character to be different sizes to match different screen or print dimensions, vectors allow you to "grow" that character to fit the necessary size and still look good on a retina screen.
Vectors also get rid of the "fuzzies" often found in compressed jpg and png files. Vectors will always have crisp lines with none of the square pixel jaggedness found in other image file formats.

Most vector programs such as Adobe Illustrator will convert jpgs and pngs to vector. Here are some other programs that will also accomplish that task.
Vectorization.org is a free online tool that only works with black and white images. For the coloring book author, this is a site you will want to bookmark!
Vectormagic.com does a decent job vectorizing both color and black and white images.
Vector Magic is free to try and $7.95 a month for the online version or $295 one time charge for the desktop version.
Another desktop vectorization program is Super Vectorizer 2. Available only for the Mac, it can be used on desktops or purchased in the iTunes store for iPads for $39.95.
In the next article in this series we'll look at how to use a vector program in our work. For now, here's a handy cheat sheet of the strengths and weaknesses of different image file formats.

Hi, this is a great post! I've never paid attention to jpg or png. It is a very informative post.
I'm part of the #newbieresteemday initiative. We're all volunteers to help newbies as they are starting out. Especially when they spend time writing great posts. Looking forward to seeing more!
Congratulations for being selected by curie!!
I am speechless and honored. Thank you so very much.
Thank you so much! I'm trying to work on a Monday, Wednesday, Friday posting schedule, so yes there will more!
Very good post @kay-leclerc. Continue sharing your interests with others. We want to support our newbies to succeed on here.
Congratulations you have been upvoted and resteemed as part of #newbieresteemday's top 10 posts for the day! We invite you to use our tag to connect with more of our members. To learn more: Come Join Us!!! (Newbie Resteem Initiative)
Perfect explanation! Now I'm gonna bookmark those sites and check 'em out. 👍
I'm so glad you found this useful. Keep coming back - there will be more!