Colorear tu caricatura - Proceso para pintar dibujos





Hecho por mi
En el pasado post, explique como es el proceso que llevo a cabo al momento de digitalizar una caricatura, algo bastante sencillo pero que requiere practica... Desde mi experiencia haciendo ilustraciones podría decir que es mucho mas complejo colorear que realizar los contornos de nuestro personaje.
Hay muchas formas de hacer este proceso, algunos incluso utilizan varios software para terminar sus dibujos, pero en este caso hare todo con illustrator pues me parece que es un programa muy completo para todo el proceso incluyendo las facilidades que este presenta al momento de pintar (aun así, no deja de ser complejo en algunos casos)
Hay muchas formas de hacer este proceso, algunos incluso utilizan varios software para terminar sus dibujos, pero en este caso hare todo con illustrator pues me parece que es un programa muy completo para todo el proceso incluyendo las facilidades que este presenta al momento de pintar (aun así, no deja de ser complejo en algunos casos)

Boceto en papel
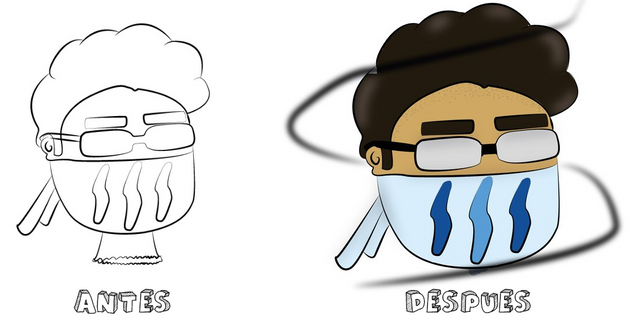
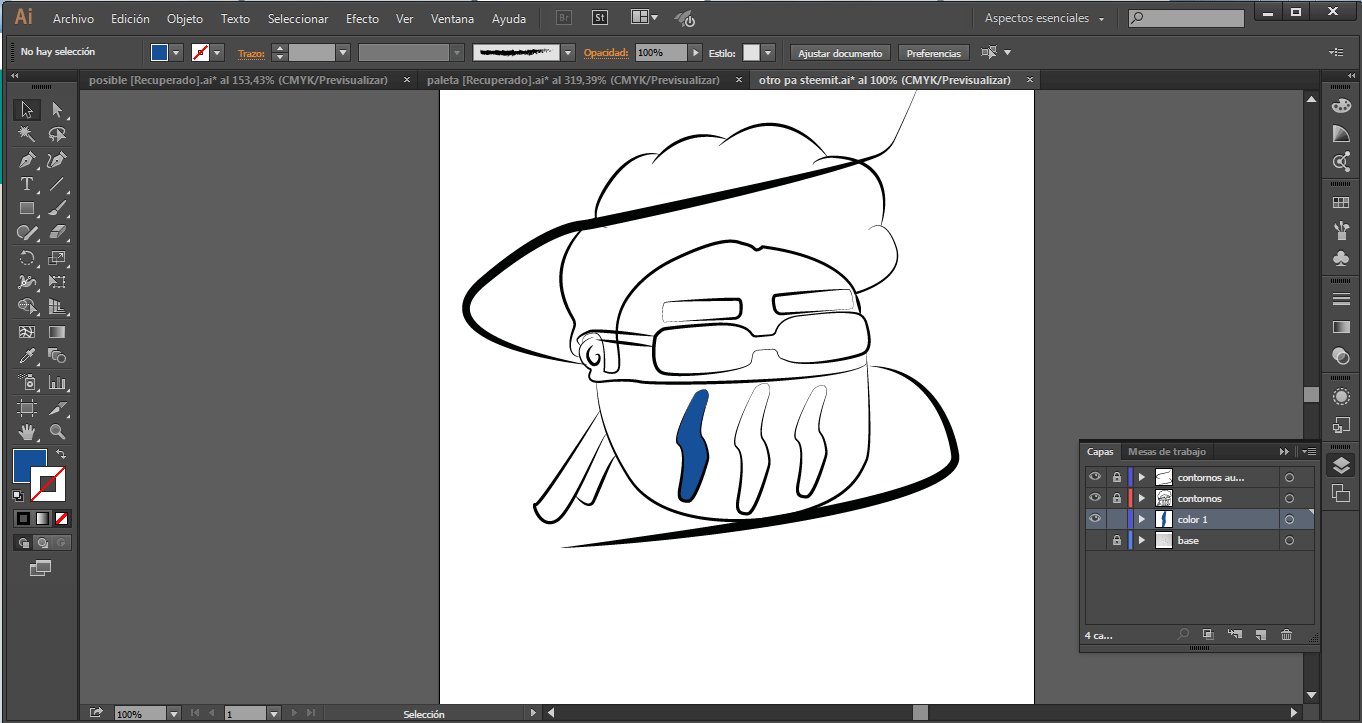
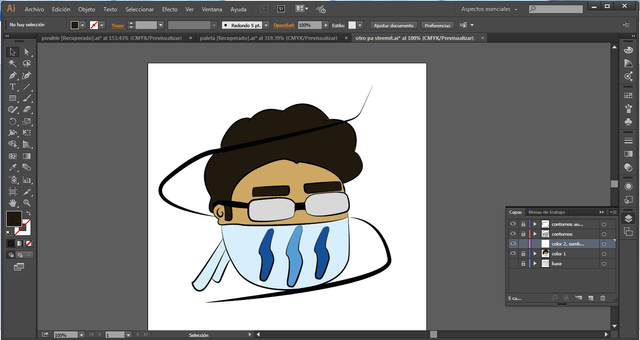
Antes de empezar a ilustrar, lo mejor seria tener una idea concreta para de esta forma intentar representarla en nuestra mesa de trabajo lo mas similar que sea posible a lo que tenemos en mente. En este caso, yo realice un dibujo sencillo de un rostro el cual utilizare para explicar como fui coloreando paso a paso.
Quiero aclarar que hay muchas maneras de como hacer esto en todo internet, pero en este caso quiero enseñarte como lo hago yo, es decir, es posible que existan maneras mucho mas sencillas y con las cuales quizá puedas obtener un mejor resultado. Sin mas que agregar, ¡empezamos!.

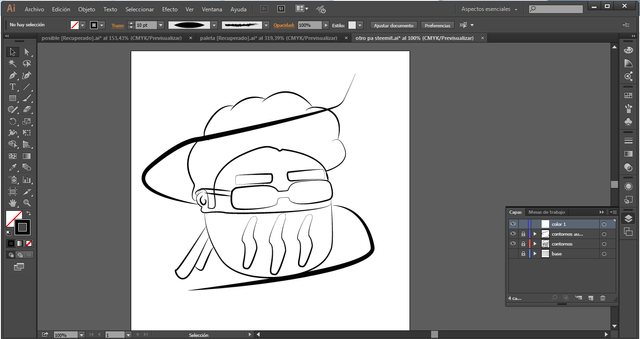
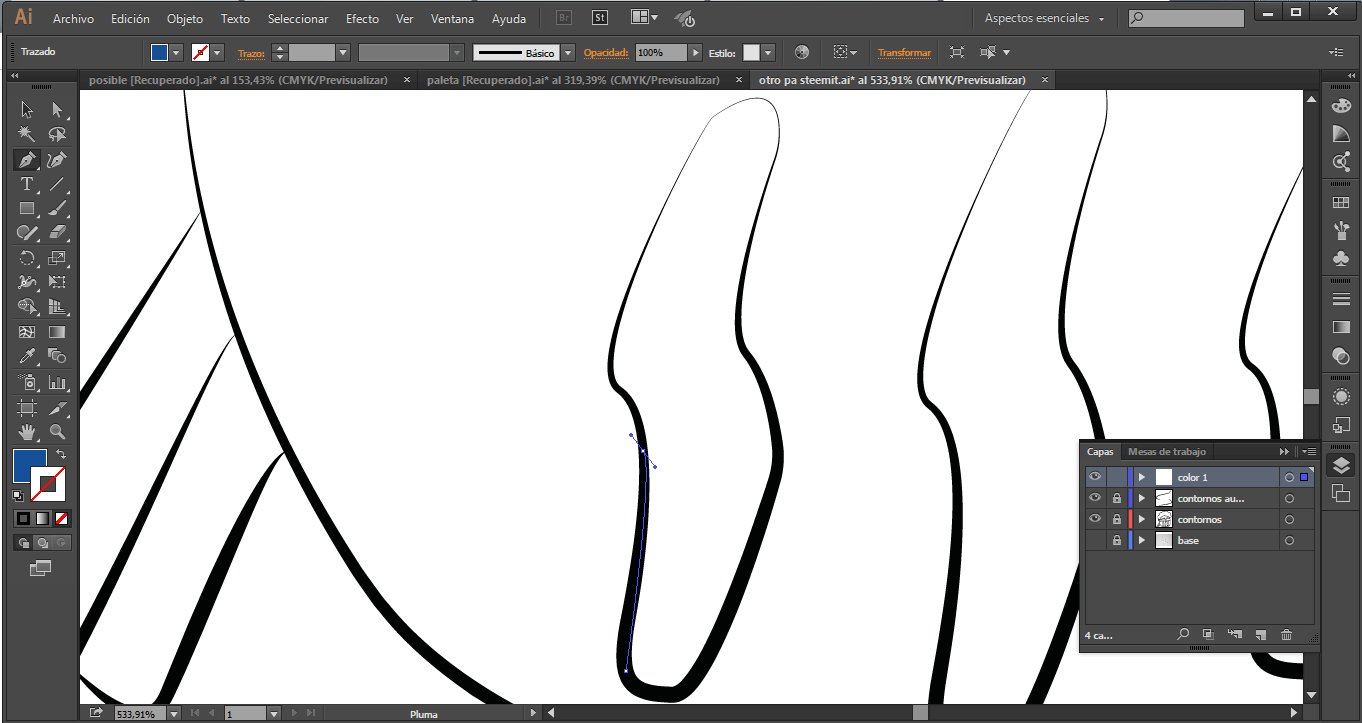
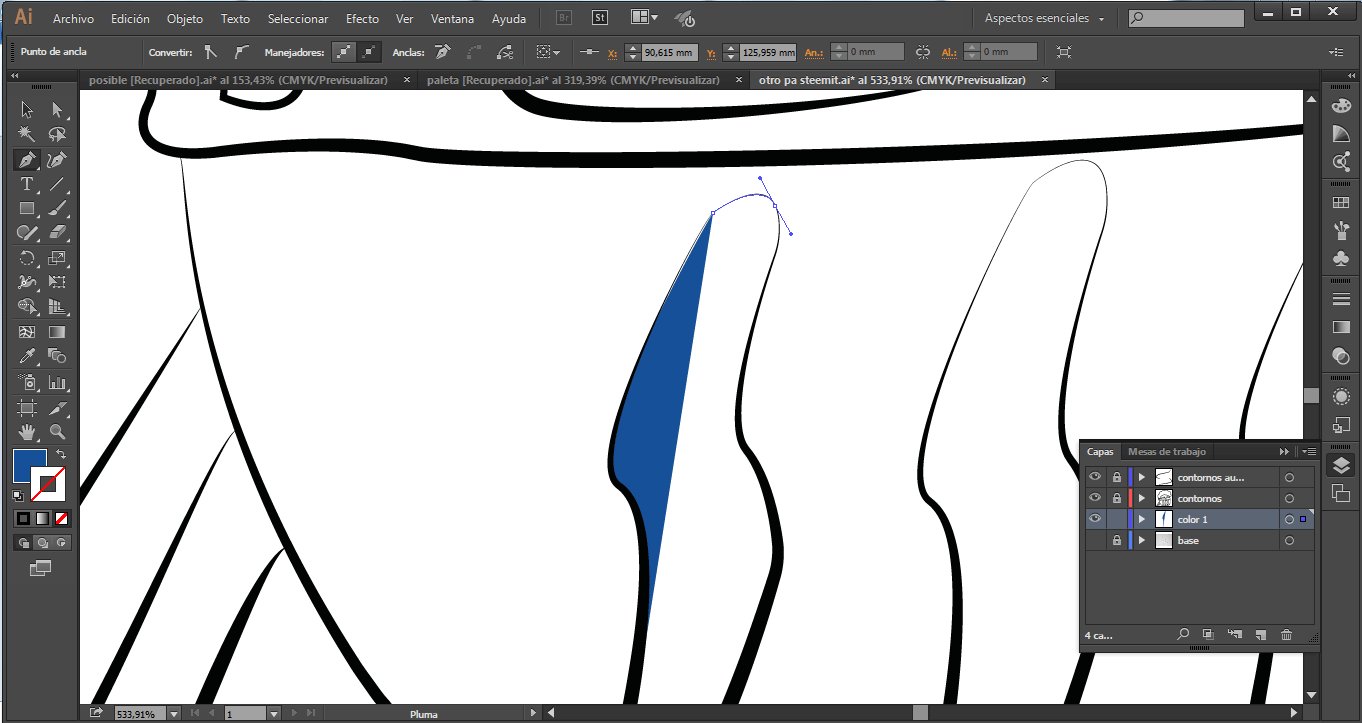
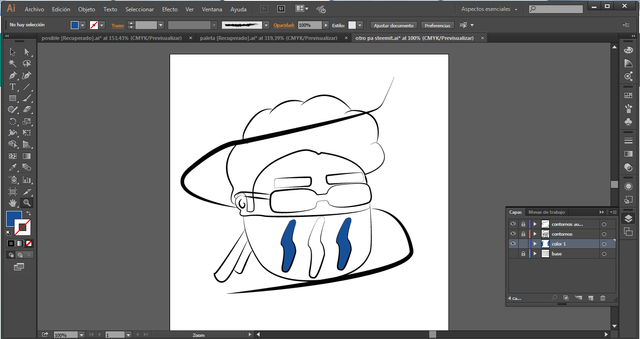
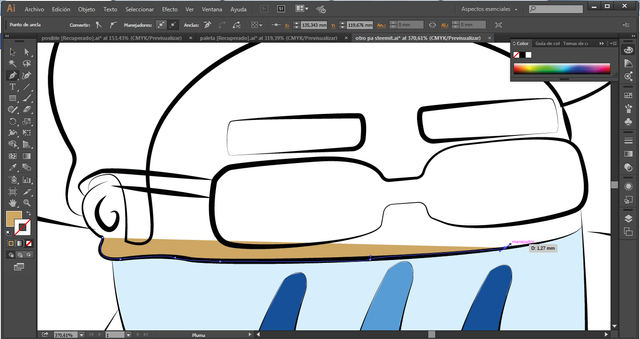
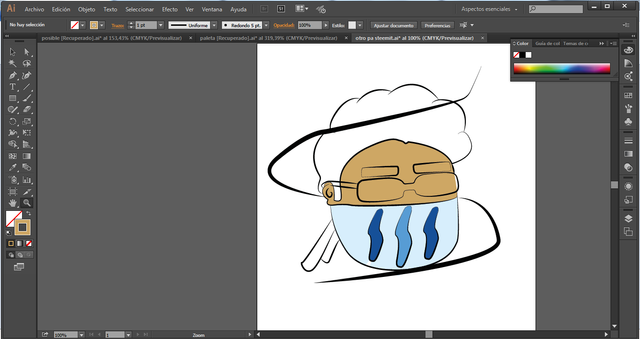
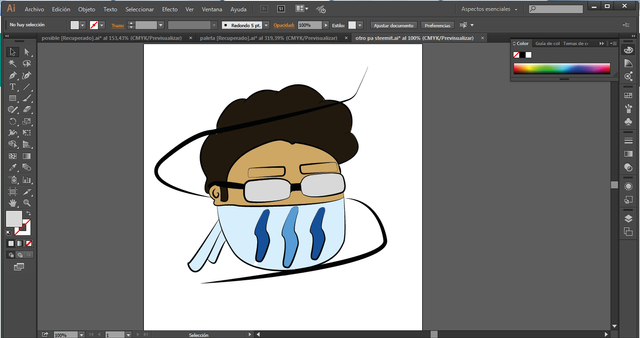
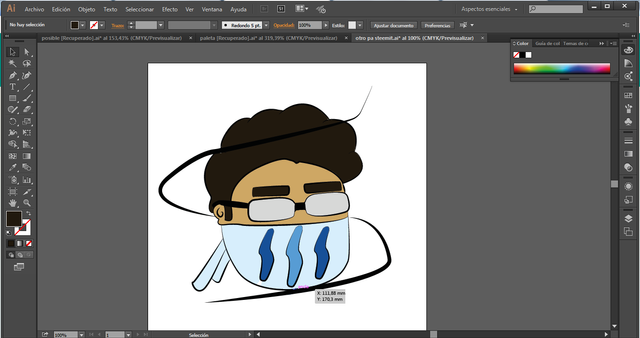
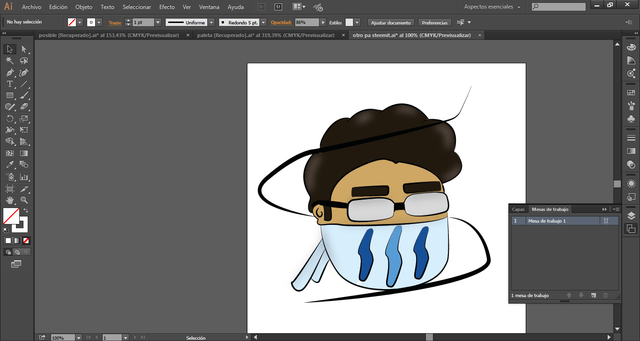
Es bastante simple, haremos lo mismo que hicimos al trazar los contornos de nuestro dibujo, pero esta vez utilizaremos la herramienta pluma con "relleno", y claro, todo esto en una capa diferente que este por debajo de la capa que aloja los contornos, de la siguiente forma:

Si no entiendes que es todo eso, te recomiendo checar mi post anterior

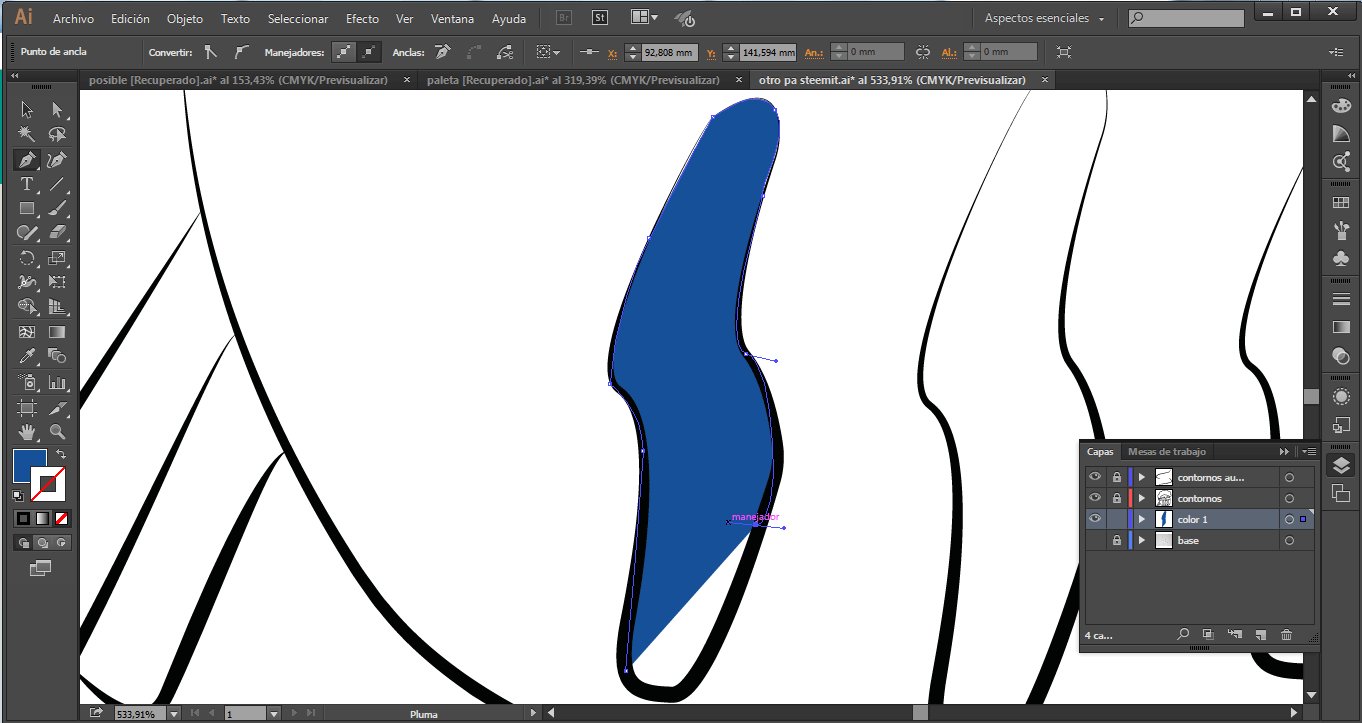
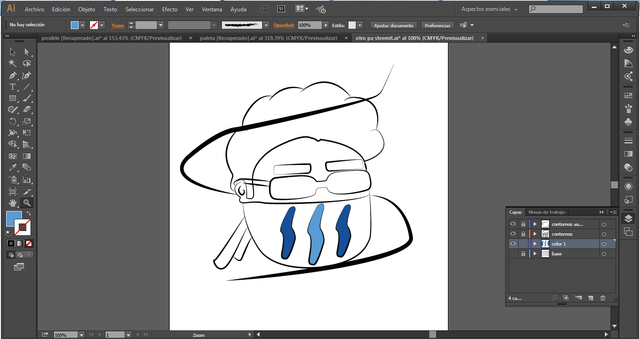
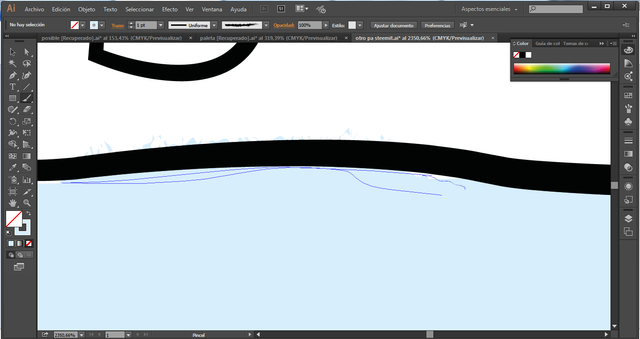
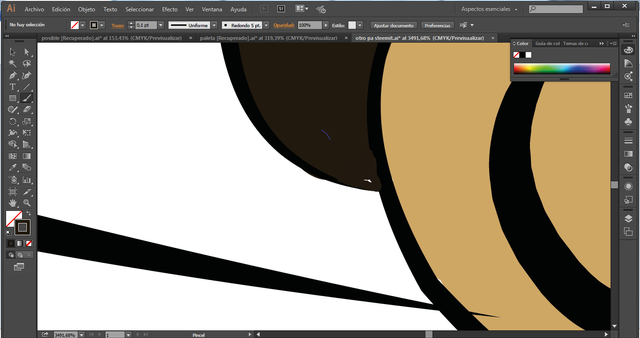
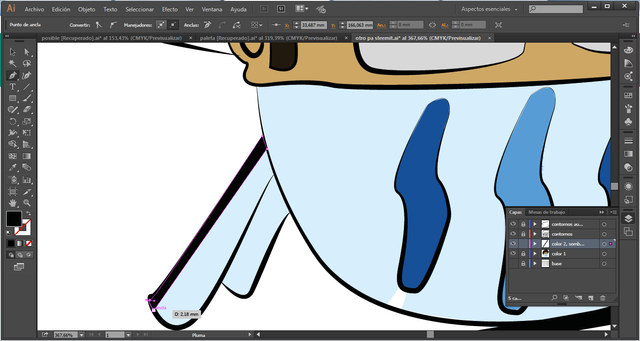
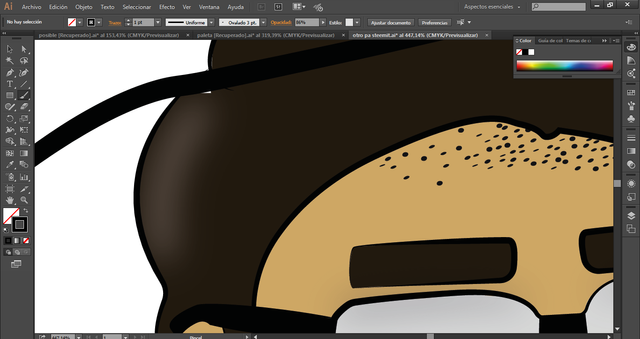
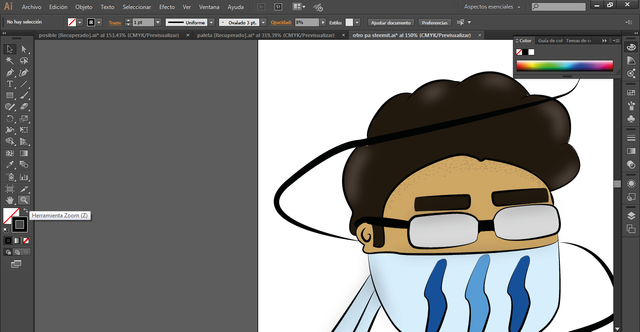
Y tal como se ve en el gif, haremos con cada parte de nuestro dibujo, algo bastante sencillo pero tedioso, nos llevara algunas horas dependiendo de que tan detallado este nuestra ilustracion, en algunos bordes donde se encuentren imperfecciones utilizo el pincel con un grosor de: 0,1 pt.












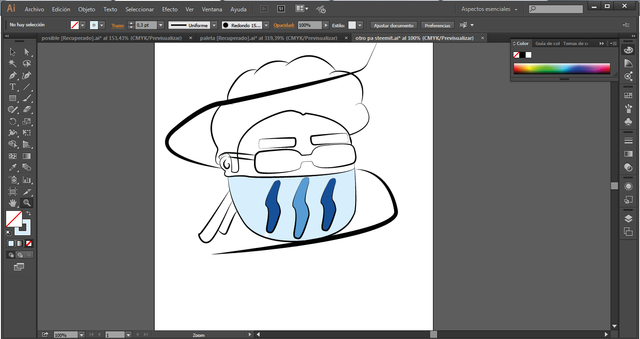
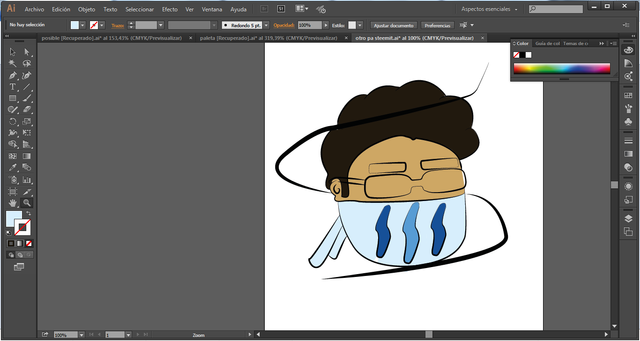
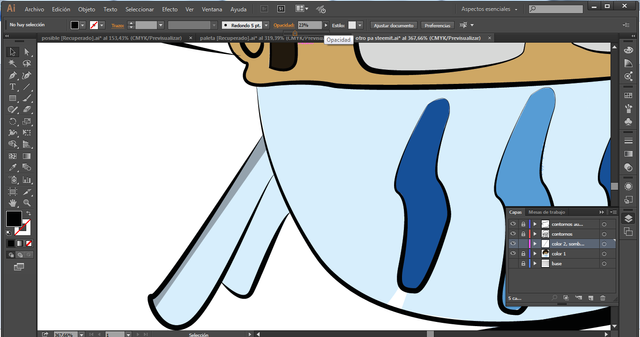
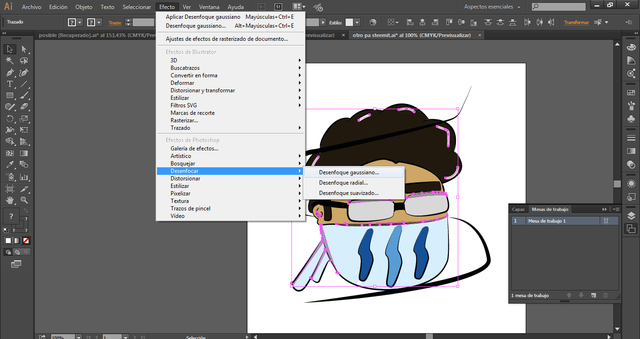
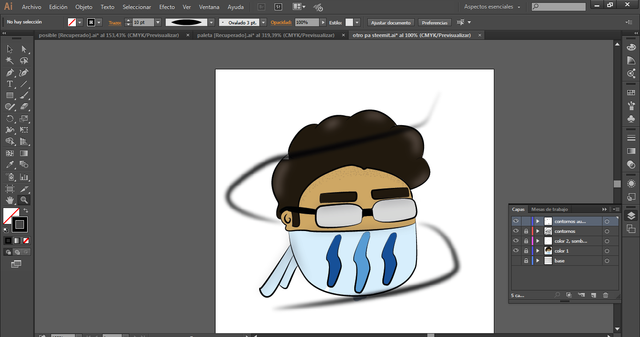
Empezamos a hacer los detalles, para esto creamos una capa nueva para que de esta forma no afecta en nada nuestro trabajo por si cometemos algun error. Lo que yo hago para la sombra es hacer forma con la pluma en color negro con una opacidad de 20 - 30%, luego les doy un desenfoque.















Espero que sea de utilidad, si alguna vez tienes dudas referentes al tema quizá pueda ayudarte, contactame en discord: edmanuelwild#1095

Este post ha sido votado por el proyecto @templo en colaboración con @steempress-io.
Muy buena guía, también he realizado algunas ilustraciones y concuerdo contigo en que ilustrator es un programa muy completo para esos trabajos. saludos
Gracias por leerme bro!, y asi es. Saludos tambien :P