Free Post Template to Offer Newbies: Making Onboarding Easier

One of the more common things I hear preventing people from joining Steemit is how difficult it is to make and format posts. While Steemit is a somewhat new platform with a lot of development taking place, I don't like to be one who just waits for it to complete. There are a lot of ways we can make this easier NOW for new users with a little knowledge sharing and some tools.

Before going to far here, I want to let everyone know about two options (Choose ONE, not both):
Introduction Steemit Post template
I have created a short template you can copy/paste into the Steemit Editor (NOT the steempower.org/editor I mention below) where all you have to do is replace the images, text and signature for your own. I've included the TITLE and TAGS for you to cut out from the post body and put in their correct boxes.
Steemit Introduction Post Template in Google Docs
OR
Steemit Introduction Post Template in Google Drive Notepad
[NOTE:These are both the same template, just saved in different formats.]
OR
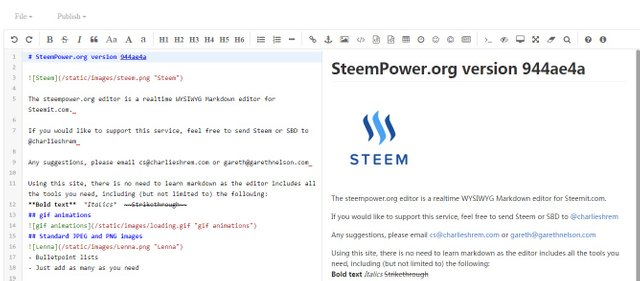
Steempower Editor

This is a fantastic tool that is only getting better! You can go in and build up your posts in a way that feel a lot like MS word crossed with a code editor. You will do your typing in the left side while seeing what it will look like on the right.
While it takes a little getting used to, many people find this to be much more comfortable to work with.
It allows you to save drafts and even have it publish directly to Steemit when it's done. This tool was put up by @charlieshrem.
[NOTE: Do NOT copy/paste my provided templates into here. There is a command I use that's not supported in there just yet, but should be in the near future.]

First lets cover a few of the common 'gotcha' scenarios I've seen:
DON'T make your posts in MS word. There is extra formatting that causes issues when you try to copy/paste it into the Steemit editor. Personally I type up my posts in Wordpad (which saves the file as a .rtf or .txt) to prevent these types of issues.
DON'T use Opera for your browser. It causes issues putting extra spacing into posts that typically breaks formatting. Best to just save yourself the headache on this one. Personally I use Chrome without any issue, but I've heard Firefox and Safari typically work well too.
Tags are space separated (versus commas). You can only have 5 unique tags per post (an extra space after the 5th tag will throw an error saying you have too many...simply delete this extra space to fix it) and hashtags in the post count towards your limit.
While it's not always apparent, there really are quite a few resources available to help people on Steemit
- Steemit 101 Book/PDF Part 1
- Steemit 101 Book/PDF Part 2
- Official Steemit FAQ: Soon to be included in the menu bar
- Missing Beginners FAQ
- Steemprentice Mentor/Help Group in steemit.chat

How to Easily Upload Photos and Get Them into Your Post
Steemit doesn't have the ability to directly upload photos, gifs or videos just yet.
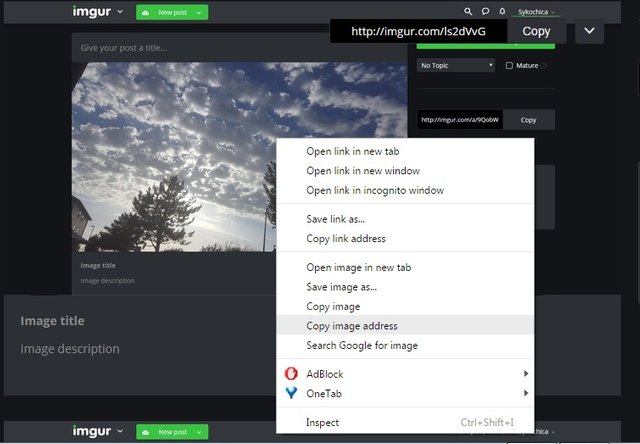
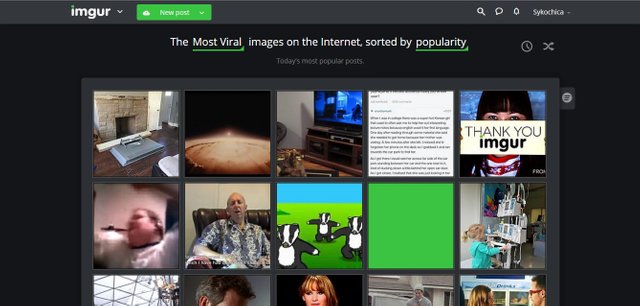
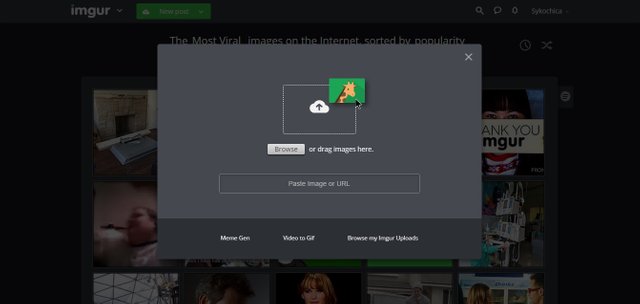
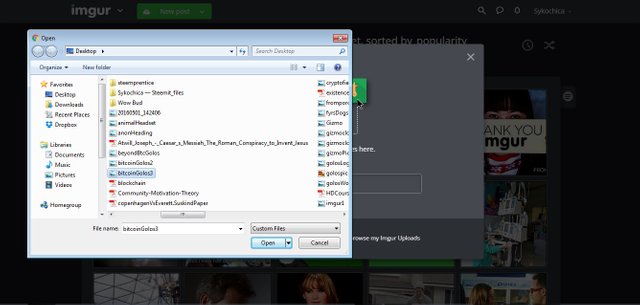
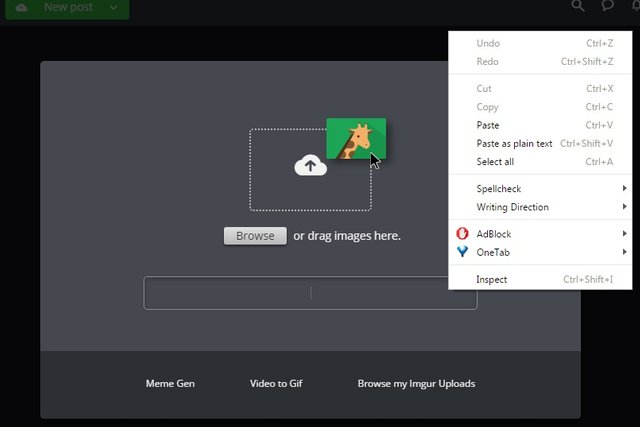
- Images: What we're doing here is uploading the image to an image hosting site (like steemimg.com, tinypic.com, imgur.com, etc..) who actually stores the image for you, then giving us a link to put into our post. Personally I find imgur.com a little more friendly to new people. Here are instructions for using Imgur:
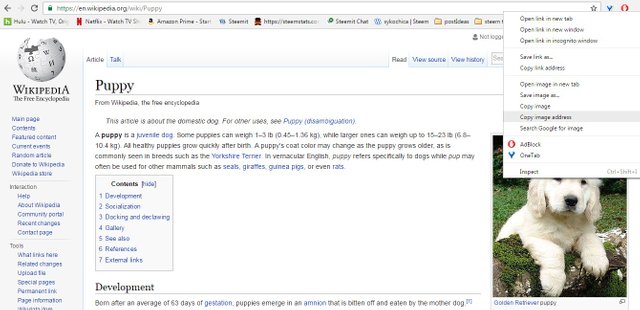
- Once a picture is in imgur, just right click it, select "Copy Image Address" and paste that into the Steemit Editor


How to Easily Get Videos into Your Post
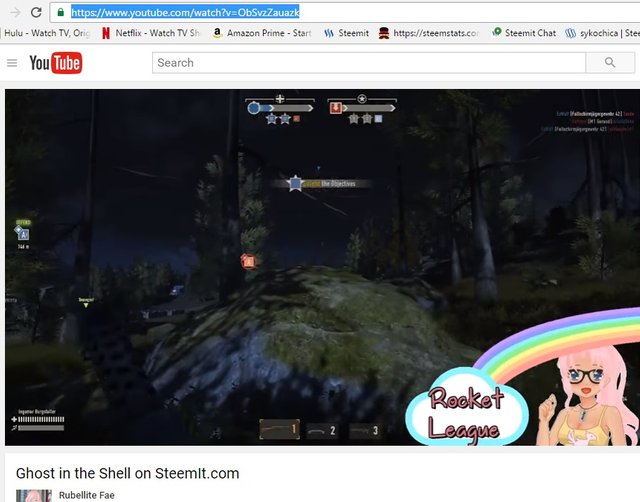
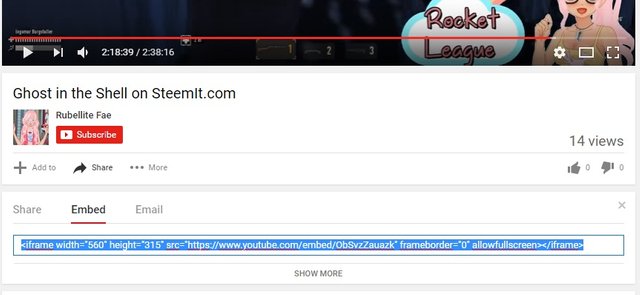
- Videos: Upload them to Youtube and once the video is there, copy the web address/URL at the top of your screen into the Steemit Post Editor. (Using the embed code for sharing also works with Youtube and Vimeo.)
Video Web Address/URL Link Method

Video Embed Method

If anybody has any difficulty, feel free to Direct Message @sykochica in steemit.chat, hop into the the Steemit 101 group on Facebook. Steemit has one of the most supportive communities I've seen in a long time, we just need to let people know how to get in touch with us.



Image Sources:
Make it Easy Button
Wikipedia Puppy






I wish I would have read such helpful and detailed guide when I joined. I struggled through every single post and had to figure it out alone. Really wonderful and valuable article , I bookmarked .
I totally understand. Even having some html background, I'd not dealt with markdown before.
Hopefully we can save new people a lot of the frustrations we had to endure. :)
Very good tips for all especially newbies. Have you try using google docs?
TY!
I have...the template I included is in both Google Docs and the Google Drive Notepad format since some people prefer one or the other.
While it works when I copy/paste things in there from my wordpad, I'm always a little worried when people build the actual post in there. Often the formatting google docs uses doesn't carry over cleanly (without errors) to the steemit editor. At least with what I've seen.
Protip: On imgur you can drag the image(s) directly onto the browser and it will create a new album and upload to it.
Good point! :D thx rub!
👍
I had no idea that it was an extra space after the last tag preventing the editor from accepting it. Thanks!
I have been needing the video down loading info. Thanks.
Up voted. Already followed.
Hehe, happy to be helpful :)
Since I have a Wordpress blog and HTML codes works here I can draft an article with videos, images, etc. on Wordpress and just copy/paste here. But I prefer working on sites where I can upload my own videos and images directly and get paid in USD. 🤑
There's definitely nothing wrong with that. Everyone finds what works best for them. :) You might find some html 5 tags that don't carry over well, but I've not tested it out for a while. Maybe an update has added more support for those, i'll need to check. :)
I definitely look forward to direct media uploads here, until then I do what I can to help.
Great, I have bookmarked it for future reference.
Great guide. Resteemed. Just one question: why use imgur when we have our own image hosting platform: steemimg ?
Purely because of extra button clicks to find the embed links and then have to chose the right one (often causes frustration)..imgur allows right click 'copy image address' which steemimg does not. I wanted to present this to new people (who already have the 'it is too tough' mentality) with as few button clicks as possible.
Great guide! Bookmarking in case needed for new users.
Just a comment. Currently (for a day or two), I have issues logging in with firefox and safari. I don;t know whether this is on my side at the moment.
TY!
Ah, good to know. I'll try things out with those two, see if I can reproduce the issue.
I mainly have used Chrome for Steemit myself. Ran into zero issues :)
Seems to be fixed from now. Maybe something related to my system yesterday...
Nice article. Although I post using Markdown. I just wish it wasn't so primitive. I feel as though I don't have enough control over how my posts look.