Actifit: Website Development Updates
Repository
https://github.com/mcfarhat/actifit-landingpage
Introduction
This development round includes several adjustments, fixes, and new features related to the actifit.io official website, including but not limited to Preventing banned accounts' posts from showing on actifit.io, fetching and displaying top delegators, new delegators list page, dynamic moderators and ambassadors list, and others as detailed below.
Technology Stack
The website is built using Vue.js.
Work Done:
Please note that the commits were done using my business account Greateck instead of my own user mcfarhat.
Preventing banned accounts' posts on activity page: Commit Link
- Due to the recent increase in the banned accounts' list, and the additional policies we implemented to combat abuse, we found a necessity to prevent banned accounts' posts from displaying on our official website's activity page. We implemented this via fetching the list of banned users stored in our database (API call to https://actifitbot.herokuapp.com/banned_accounts), and ensuring that each post's author, to pass through, is not part of this list.
Delegators support : Commit Link Commit Link Commit Link
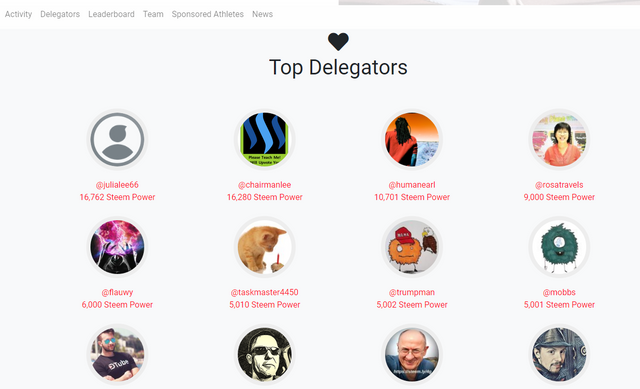
- We decided to provide further transparency (and marketing as well) to anyone visiting Actifit.io's home page, so as they can easily spot the top list of delegators along with the delegated amount. We restricted this list to the top 12 delegators. The new section is also linked to a new top menu item that takes the user directly to the section.
- Add to that, we also created a separate page for listing the full delegators list accessible from a "View all delegators" button.
- Both functionalities above rely on calls to grab data from our database (API calls using https://actifitbot.herokuapp.com/topDelegators?count=MAX_COUNT whereby count param can be omitted to return full listing of delegators)

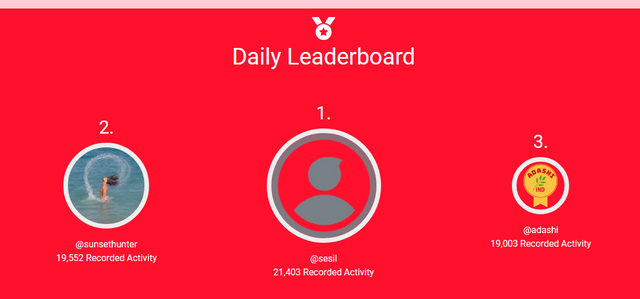
Adding activity count: Commit Link
- This involved fetching the activity_count value from the already retreived leaderboard data, and displaying this on the front page. We also made a fix to allow proper display of '@' prior to user names.

Slight textual adjustments & switch from steemit to busy links: Commit Link Commit Link
- We made few adjustments to the text on Actifit.io home page, and swapped all links from steemit to busy, as busy is in our perception a better interface to land users, until actifit.io provides the complete intended user experience. The only link that remains a steemit link is the signup, as all signups go through steemit for now.
Switch moderator and ambassador lists to dynamic API-based approach: Commit Link Commit Link
- The current moderator and ambassador list has been hardcoded so far, we decided to make this dynamic as we make adjustments to our team structure every now and then, and instead of editing code, it's best to modify this on our database level. Hence we relied on API calls to https://actifitbot.herokuapp.com/moderators and https://actifitbot.herokuapp.com/ambassadors to fetch the relevant lists and render them accordingly.
Roadmap
Further continuous improvements will be done on the actifit website, including a potential revamp of the main page content, adding some additional content pages, a complete fitness profile page, as well as some modifications as we adjust the voting reward approach.
How to contribute?
You can chat to us on the official actifit discord, or to me in discord private @mcfarhat#6013.
Contributions are accepted as pull requests to the official github repo.
We are having continuous tasks assigned to different contributors to our project. More official tasks are continuously announced :)
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Looking good man! Keep it up bro!
wise words @mcfarhat i like how you explain to set things in perspective!
great post
So thankful for you guys and all the work you are doing! This is a great app, great community, and great purpose. Keep it up!!!
Great development!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 20 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 10 SBD worth and should receive 89 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHi @mcfarhat!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
@mcfarhat, thank you for supporting @steemitboard as a witness.
Click on the badge to view your Board of Honor.
Once again, thanks for your support!
Do not miss the last post from @steemitboard: