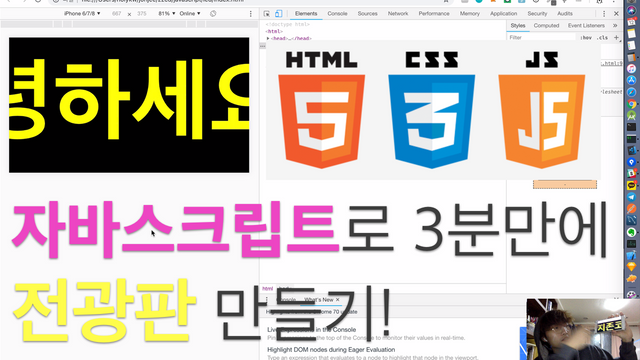
자바스크립트로 3분만에 전광판 만들기! #1 Make LED display board in 3 minutes with Pure Javascript!
안녕하세요!
11월 12일에 올린 영상의 포스트입니다.
HTML의 marquee라는 신기한 요소를 사용해서 전광판을 만들어볼게요!
HTML 부분
<marquee scrollamount="30" id="led">안녕하세요 지존코딩입니다</marquee>
marquee 태그는 기본적으로 오른쪽에서 왼쪽으로 흐르는 텍스트입니다. scrollamount 속성으로 속도를 결정할 수 있습니다.
CSS 부분
<style>
body {
margin: 0;
background-color: black;
}
#led {
position: fixed;
top: 50%;
transform: translateY(-50%);
margin: 0;
font-weight: 500;
font-size: 250px;
color: yellow;
}
</style>
body의 margin을 0으로 주고 배경색상을 검정색으로 처리했습니다.
marquee#led는 position을 고정하고 Y축의 가운데로 위치시켰습니다. font-size를 250px로 하고 노란색으로 처리했습니다.

최종구현물입니다.
다음 포스트에서는 자바스크립트 코드를 추가하여 텍스트를 수정하고, 색상, 크기도 변경해보는 기능을 추가해보겠습니다.
감사합니다!
by 지존코딩(ZZCD)


좋은데요 아주선명한게 갈어울려요.
Congratulations @zzcd! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @zzcd! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @zzcd! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @zzcd! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!