[flutter] 플러터 금주의 위젯 #4 animated container

ANIMATED CONTAINER (움직이는 컨테이너)
애니메이션 변경 사항을 직접 코딩하거나 Flutter가 애니메이션을 변경하도록 할 수 있습니다! AnimatedContainer 위젯을 사용하면 색상과 같은 특정 속성으로 한 번만 빌드 한 다음 다른 값으로 다시 빌드하면됩니다. Flutter는 자동으로 둘 사이의 변화를 애니메이션합니다! 또한 사용자 정의 모양에 대한 애니메이션 길이와 변화곡선을 지정할 수 있습니다.
flutter docs
https://api.flutter.dev/flutter/widgets/AnimatedContainer-class.html
youtube
EXAMPLE(예제)
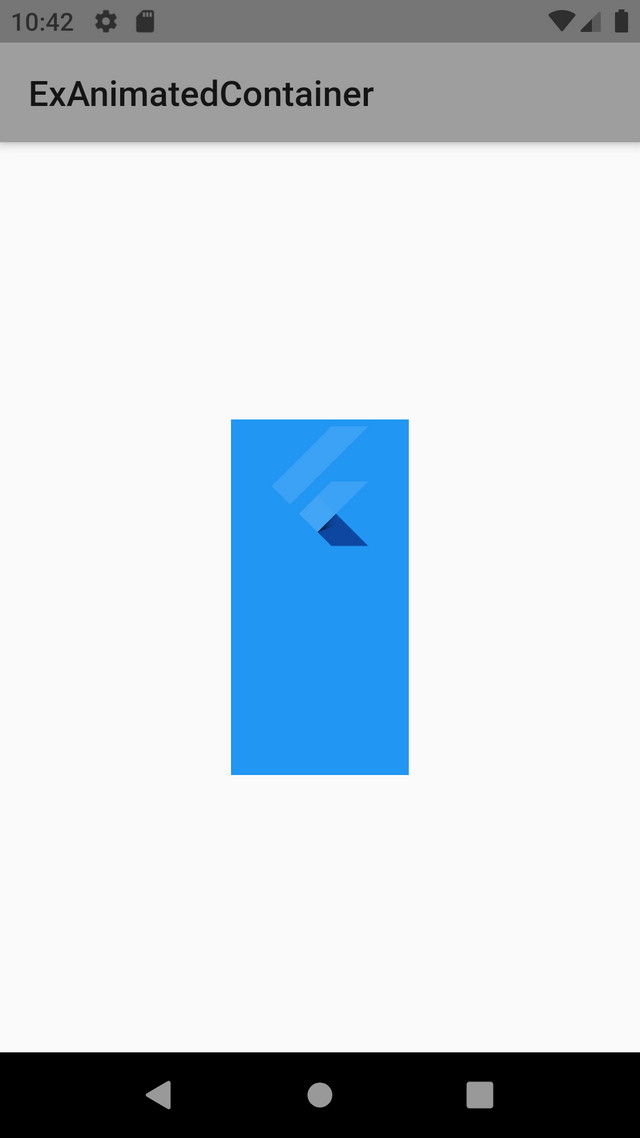
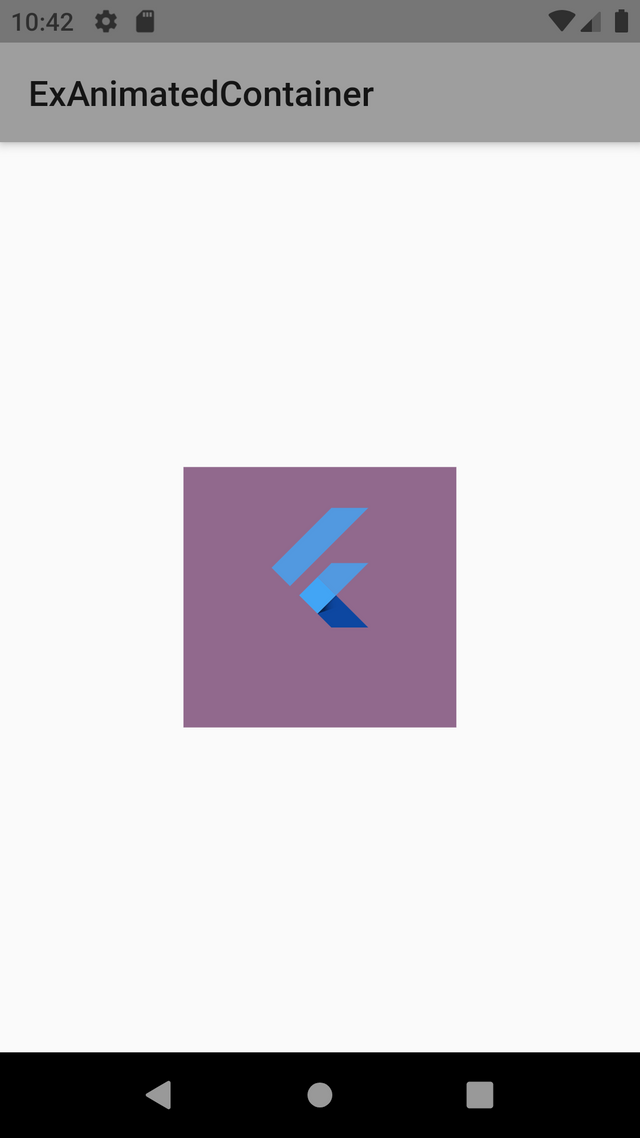
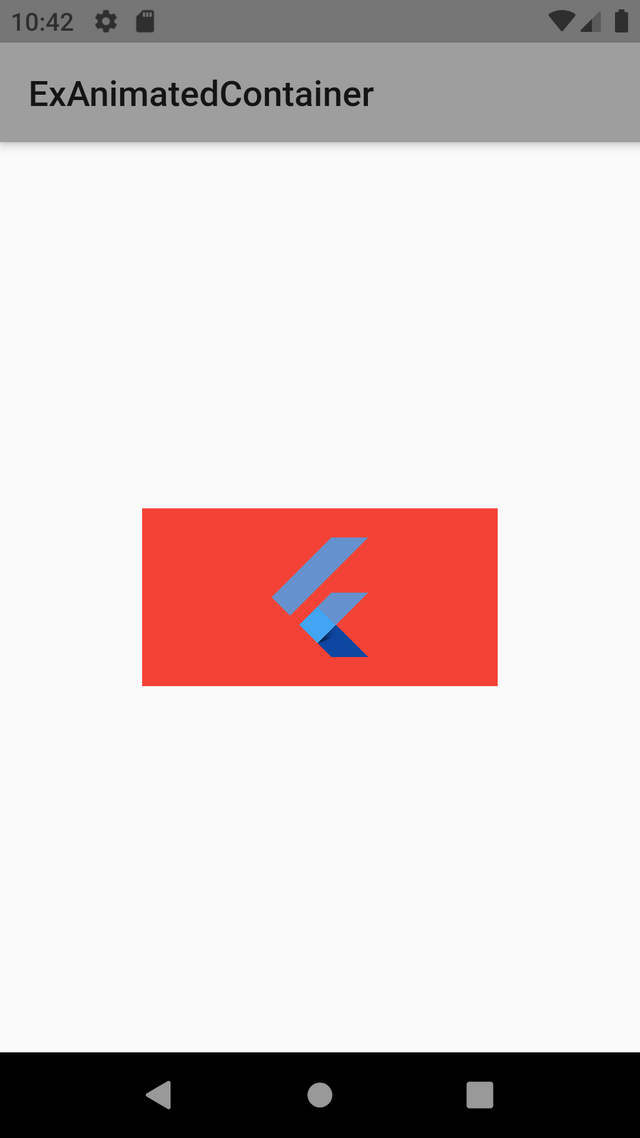
| 변경 전 | 변경 중 | 변경 후 |
 |
 |
 |
import 'package:flutter/material.dart';
/// 에니메이션 컨테이너
class ExAnimatedContainer extends StatefulWidget {
String get name => 'ExAnimatedContainer';
const ExAnimatedContainer({Key key}) : super(key: key);
@override
_ExAnimatedContainer createState() => _ExAnimatedContainer();
}
class _ExAnimatedContainer extends State<StatefulWidget>{
bool selected = true;
@override
Widget build(BuildContext context) {
// 제스쳐 감지
return GestureDetector(
// 탭 하면 상태 정보를 변경한다
onTap: (){
setState(() {
selected = !selected;
});
},
child: AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
alignment: selected ? Alignment.center : AlignmentDirectional.topCenter,
duration: Duration(seconds: 2),
curve: Curves.fastOutSlowIn,
child: FlutterLogo(size: 75),
),
);
}
}
맺음말
- ANIMATED CONTAINER 를 통해 위젯에 다양한 에니메이션을 적용하여 멋진 효과를 보여 줄 수 있습니다. 스와이프를 하여 다른 화면을 보여 줄때 사르르 사라지게 한다던가 등 여러분의 다양한 상상력을 보여주세요 ~
- 다음 시간에 또 만나요 ~