Online store on Steemit blockchain| Step sixteen | Templates: Profile
Hello, friends!

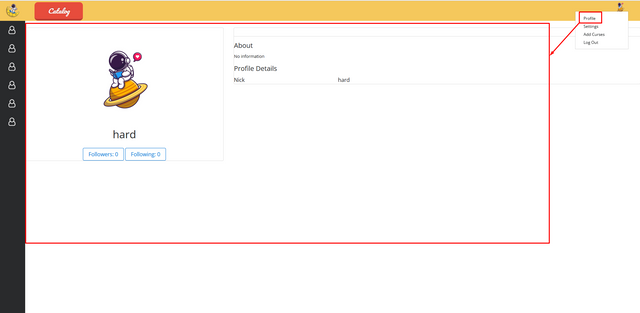
Today we will design a profile page. So that our avatar and our nickname are displayed. We will also make a simple grid for displaying information. We will also display two buttons. Those who subscribe and those we subscribe to. But we will work with subscribers in the next post. Today there will be only a profile.
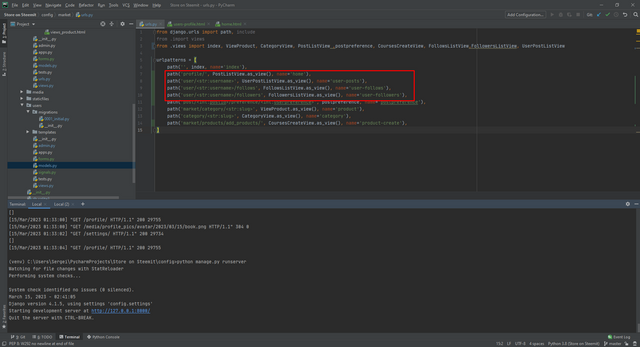
As always, we create paths and import our views. Next, we will create our views.

First two paths. This is the separation between your profile and the user. Which I wrote about in previous posts.
The third way and the fourth is who you are following and who is following you.
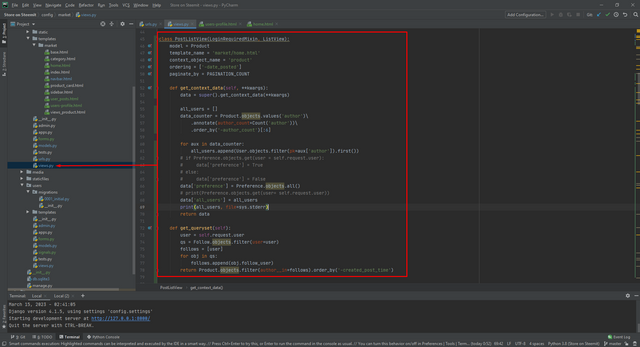
Now let's go to our views and write our views.

Views are created in the market folder in the view file.

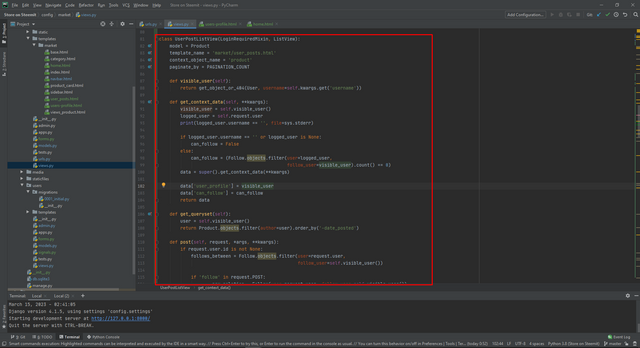
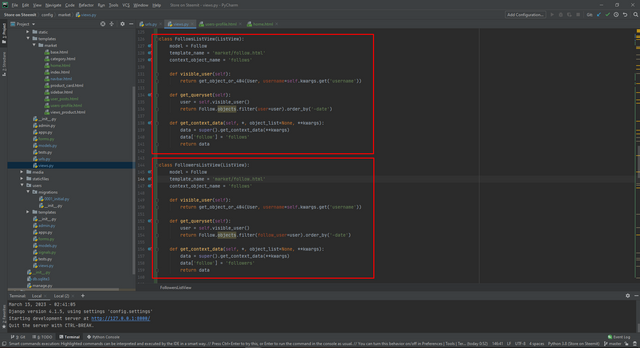
These representations are necessary for the correct display of the profile. Now we need to write two more views for Subscriber and Subscriptions.
We need this so that we can mark up the buttons and there are no errors on the profile page.

Everything is quite simple there. If we can’t subscribe to someone, we get an error and a 404 page. If everything is fine, then we subscribe to the user.
Now I propose to move from backend to frontend.
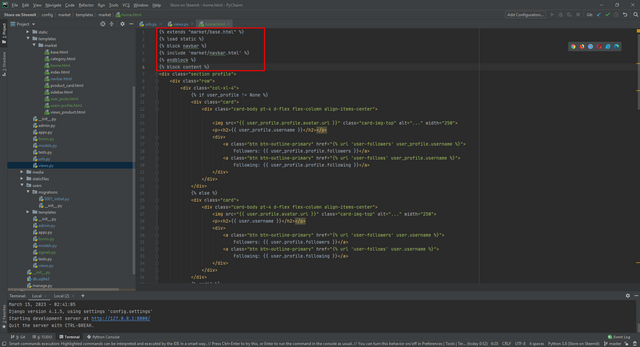
As always, we start by adding our integrations of the base template and our navbar.

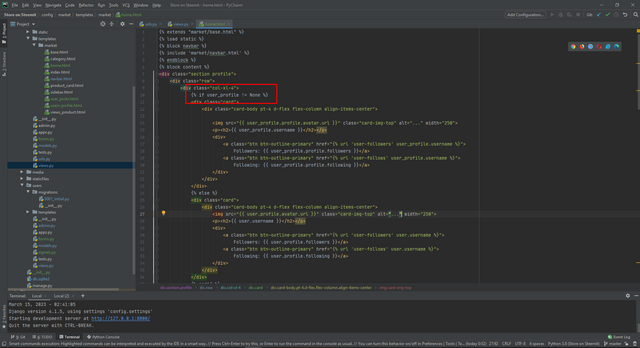
Next, we need to create an if function and use it to separate what users see and what an authorized user sees.

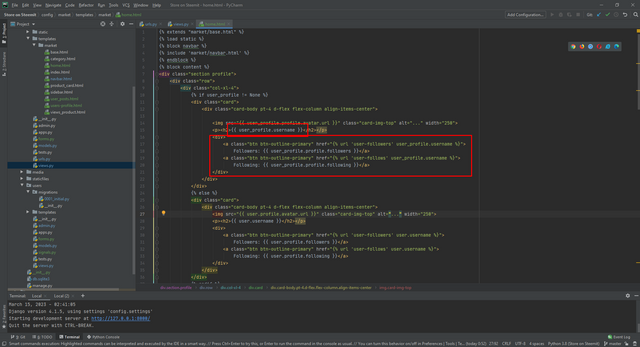
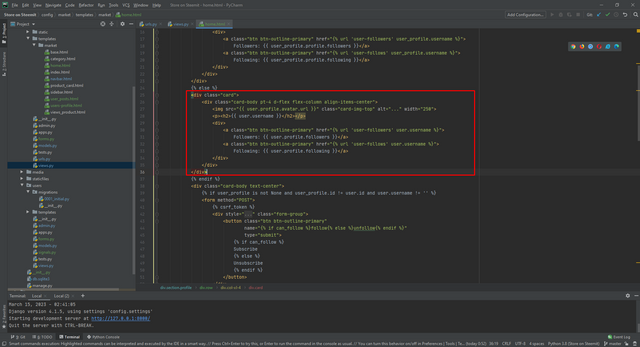
Now we display our nickname, as well as create subscription buttons.

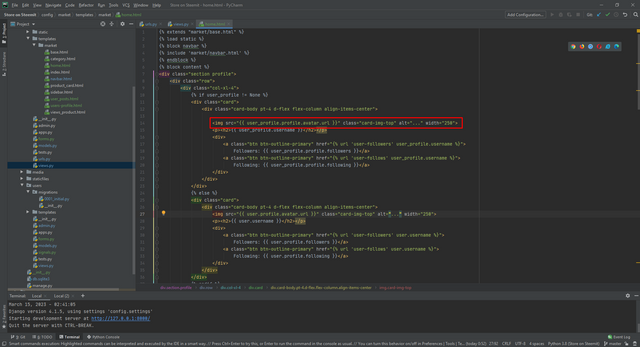
I haven't forgotten much about the avatar and I'm correcting myself on this. It comes out like this.

Now, in approximately the same way, we display our profile for other users who decide to visit our page.

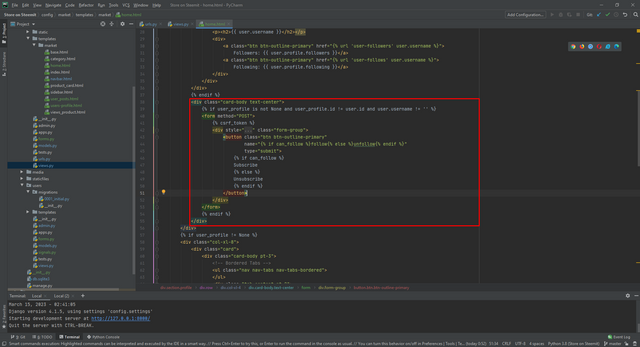
Now the most interesting. We are creating a subscribe and unsubscribe button.

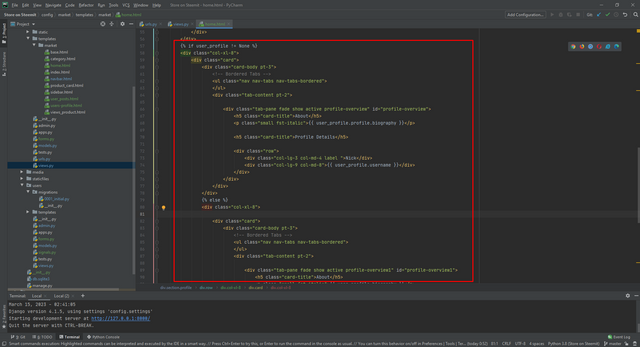
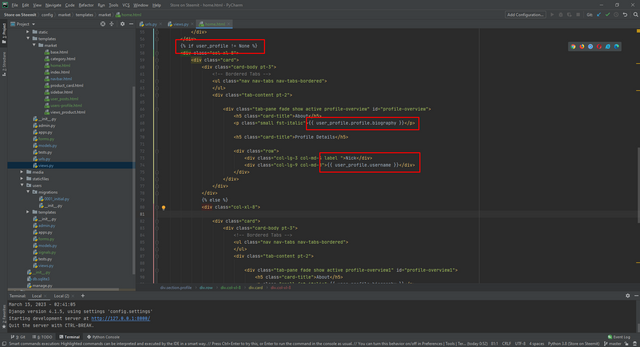
After that, we make a separate section in which we put our Biography and our nickname just for example. You can display any data that was registered in the profile model.

This is also done through an if function in order to separate what users see from what the user sees.

Great!
Now we can see what we got.

Thanks for supporting the project.
@rme , @rex-sumon , @shy-fox , @hungry-griffin, @pennsif
The project is being created in partnership with @steemit-market.
Above may be wrong. Since I wrote the code from memory and then corrected it. But git will have no errors.
Link to the git.

You can get acquainted with the project here.
You can find all parts of the projects by the tag: #storeonsteemit
To be continued...
Sincerely, your HardPhotographer
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Upvoted! Thank you for supporting witness @jswit.