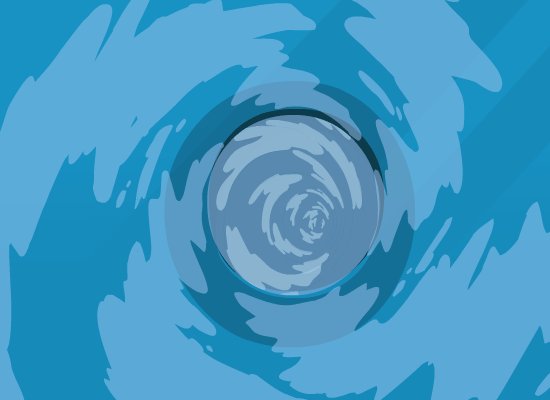
ANIMATION TUTORIAL: "Whirl" Part 6

Wazzup guys!!
How is your Valentine´s? Hope it was a memorable moment for you and your loved ones. It was a normal day for me as usual. I spent my time bonding with my family . Well, if you see I've been gone for quite a while and I'm back again for another animation tutorial. This will be part 6 of my tutorial so I hope you learn something from it.
Here are some tutorials about animation so if you find time you may check it out.
https://steemit.com/utopian-io/@gremayo/animation-tutorial-lightning-effects-part-5
https://steemit.com/utopian-io/@gremayo/animation-tutorial-smoke-effects-part-4
https://steemit.com/utopian-io/@gremayo/animation-tutorial-part-3-how-to-make-water-effects
https://steemit.com/utopian-io/@gremayo/tutorial-basic-guide-on-how-to-animate-part-1-effects-fire
Those are all flash animation tutorial so be ready with your flash softwares and lets get started!!
I recommend you to use flash programs and softwares that has a swf player such as adobe flash , macromedia flash, adobe animate, etc. Remember that we are making technical animation with a bit traditional drawing so you will still be needing atleast a pen tablet or a wacom tablet at home.
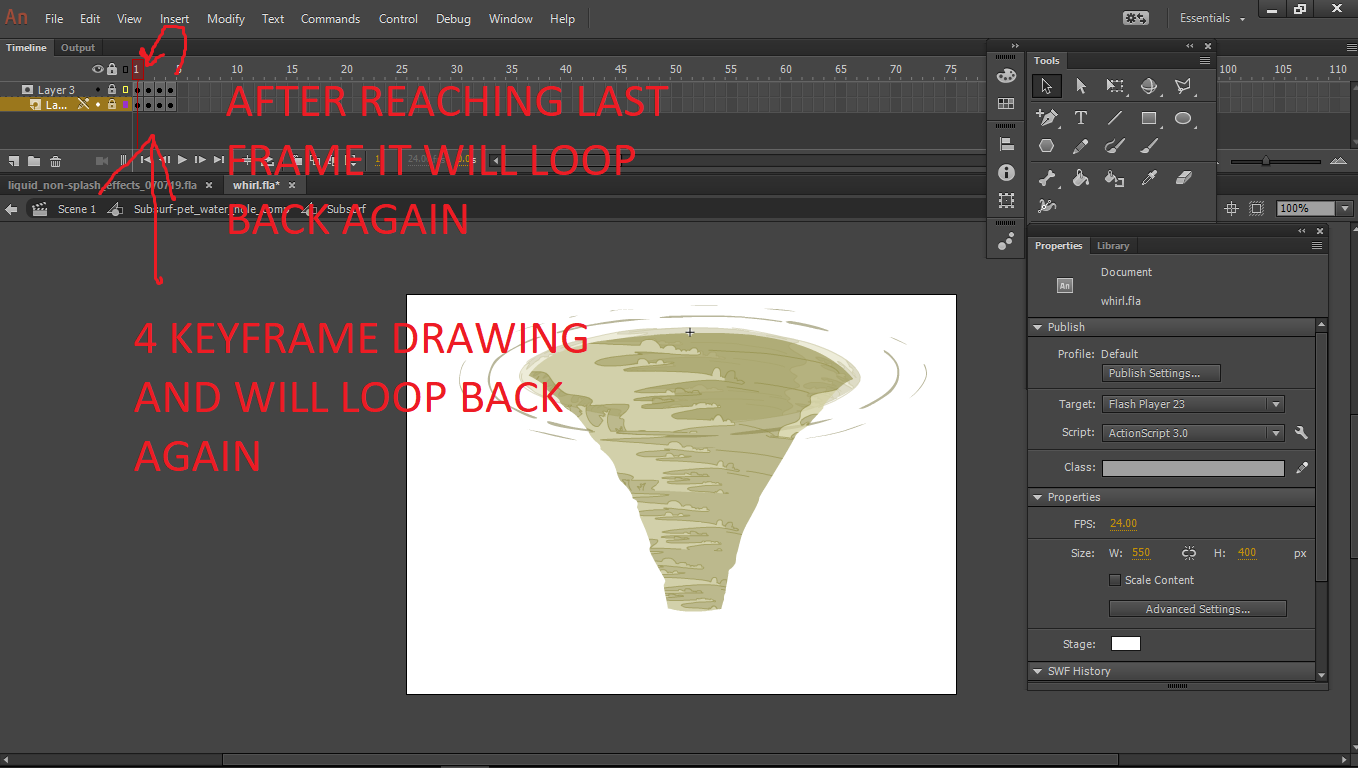
Okay let me explain it to you, This is a looping animation. That means whenever your playtime will hit the last keyframe, it will loop back on your first frame.Here is an image of my timeline. If you take a look, it consist of only 4 keyframes of drawings. If you set your animation to a looping scene, That what happens. It will loop back over again nonstop so dont be decieve to it. It only has 4 drawings inside the symbol.

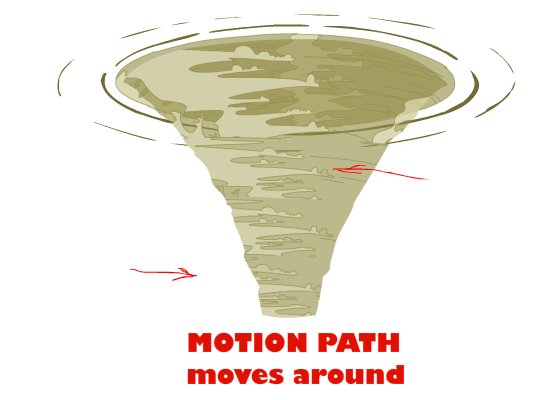
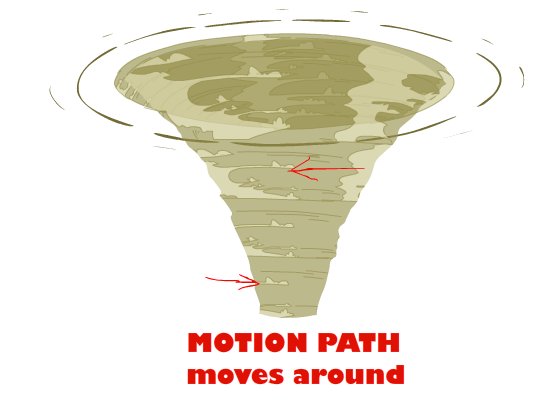
So to summarize it for you to understand more. You need to make a drawing atleast 4 frames to make a simple motion path. In this animation the motion path will move around side by side so that means you have to make a drawing or ruffs to make this effect. Here is an example of motion path that I was talking about.

The motion path will move around so every lines you draw should be strict and close to each other with the motion going side by side.
I will show you the frame by frame image that I've used here so you see every changes that I've made.
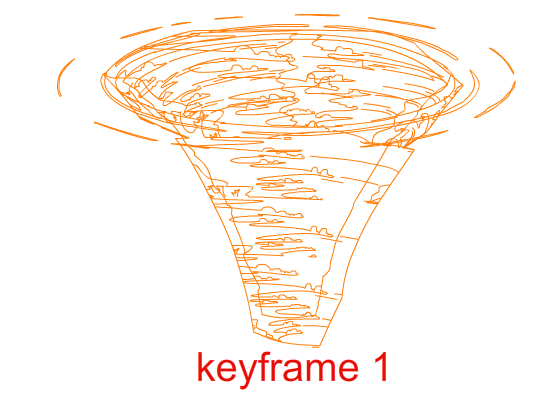
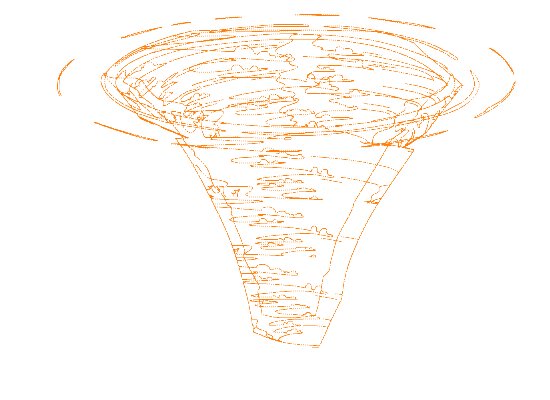
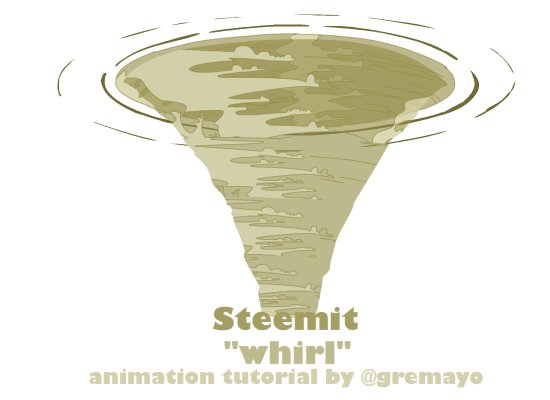
Look at my first keyframe with some lines drawn on the left side.

So it was typically a basic drawing .The key to this technique is to make a motion path going to the right. So my next frame should move some lines from left going to right.

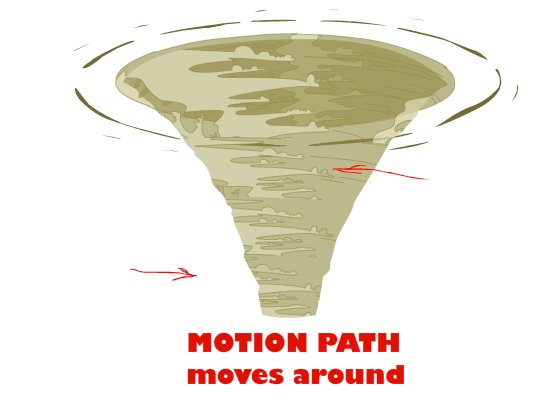
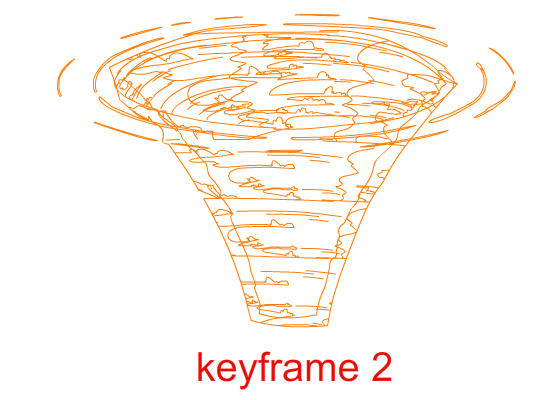
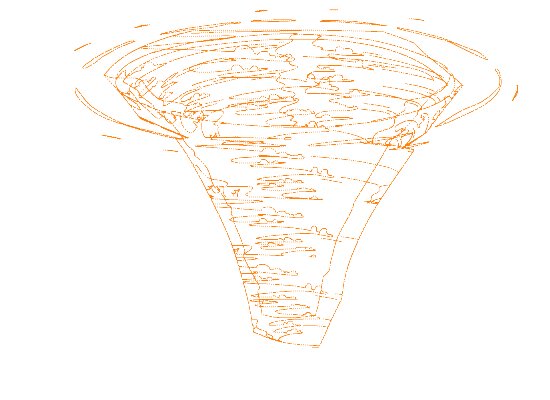
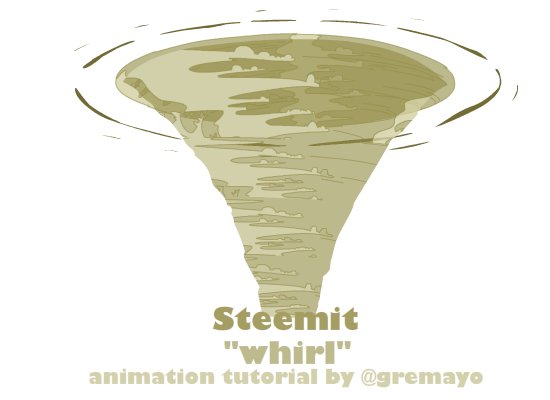
If you notice on my 2nd frame, Some other lines from the left has moved to the center already. As what I'm talking about, you should have the motion path to make it more realistic. So now we have some lines at the center , time to make your 3rd key frame.
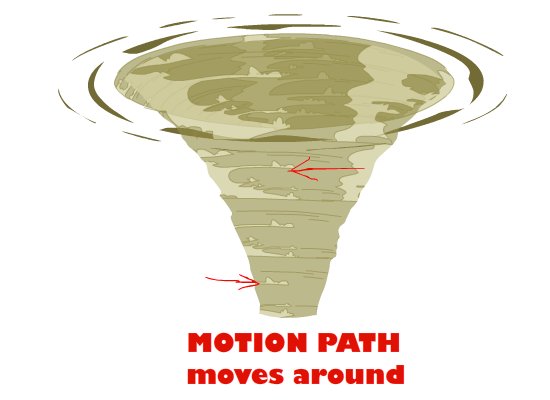
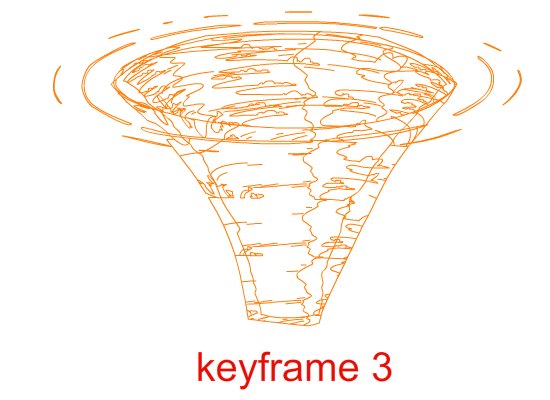
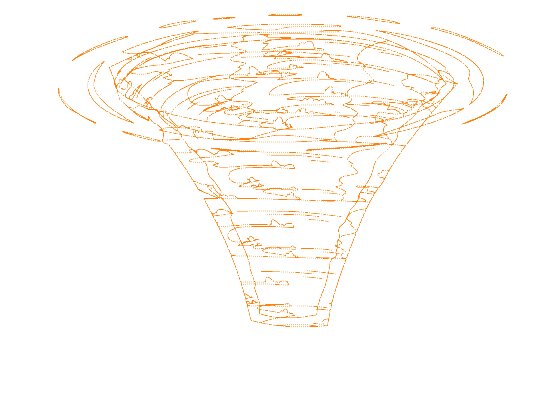
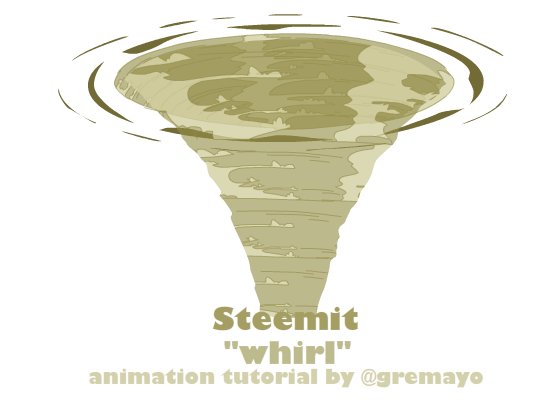
And for the 3rd frame, the lines moved from side to side.Now some lines are already at the right side.

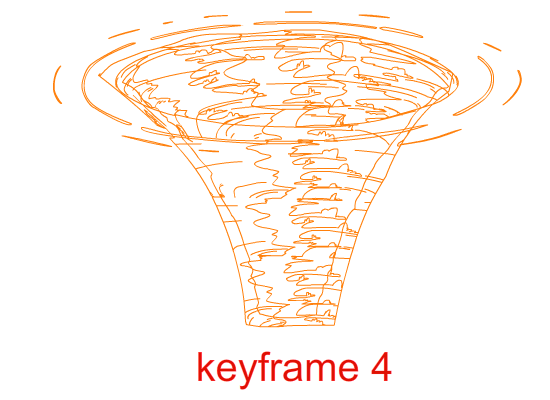
For the 4th frame it can be random.

The idea of this is to make it look like it moves around from a circular path. It is easy because you only have to draw 4 frames and you can set it to "loop" So it will play non-stop.

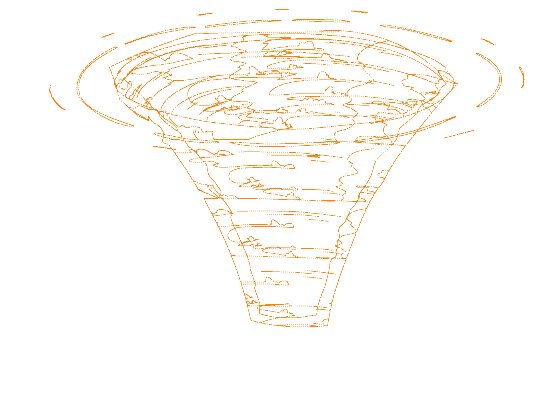
Here is the complete outline drawing that I made. After this,you can start coloring what ever color you wanted.

Remember Its okay not to be perfect at first. I know you will have a hard time making those sketch and ruffs so be patient. When I'm trying to learn this at first of course I had a hard time just making those ruffs. I promise if you practice and understand more theory of animation from motion path, law of gravity etc. They are all easy as you get into it.
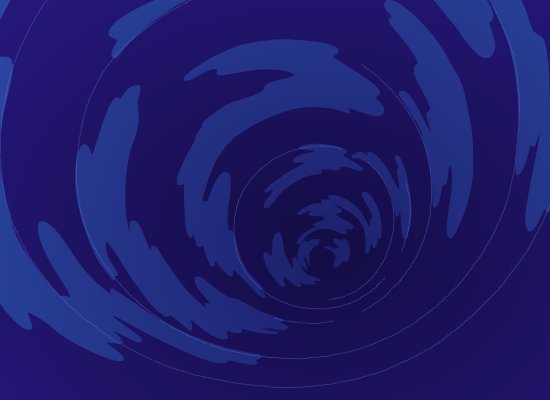
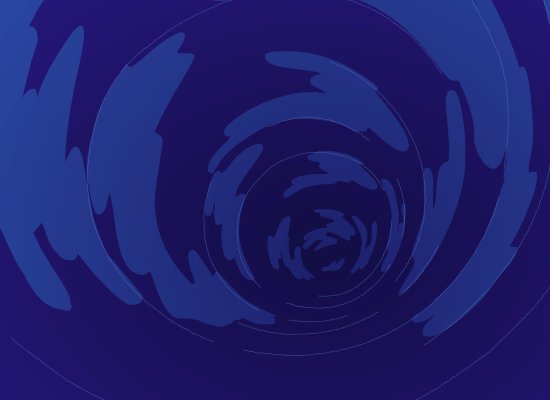
After understanding the motion path, you can experiment and apply it in many different ways. You can also make whirlpool, whirlwind etc.


Those are some examples that I made. They are all consist of 4 keyframes. Same procedure and technique but there are some changes on the motion path because this time is more circular motion.
Again guys, if you have questions just ask me. I know this is a little bit complicated to some peope but as long as you get the hang of it. I swear it is so easy for you.
I think this is the end of my tutorial part 6. I will be posting a lot of art related content from animation to traditional drawing and step by step drawing so stay there and have a nice day. This is your boy gremayo GOOD BYE!!!!


#untalented #artguildph #tutorial
#education #steemittutorial #steemgigs
@abusereport,
you're abusing your report since you're upvoting you're very comment, hope steemit could take you down!