#task-graphics: The frames for SteemShutter (iOS)
GITHUB:
https://github.com/WSSCreativeDepartment/SteemShutter-with-MemeMaker
App Store:
https://itunes.apple.com/app/id1378214865
The last time when I made this request, I missed to say some important things but luckily I was warned by @andrejcibik that I should specify the size of the frames. I decided to get some rest from SteemShutter and slowly re-create my app for Android. But I built another iOS app, the widget, and I had to deal with some private things. Now I am back and I will avoid writing the same thing twice, rather read my last #task-request post for Utopian here:
#task-graphics: I need some frames

Now let's say only what's important!
- I made some poor collage frames for my app and I AM VERY BAD WITH GRAPHICS!
- My app is SteemShutter, an iOS camera application inspired by Steem blockchain, with meme maker, signature creator and I want to add this awesome collage/frames mode.
- The goal is to place more than one photo into one frame.
- The ratio of iPhone photos is 3:4 (4:3)
The examples of poor frames made by myself:
What do I need???
- I want png frames designed by Steemit users and inspired by Steem blockchain.
- I want the frames in which I can place 2, 3, 4, and 5 photos.
- I want a few different variations for landscape photos and portrait photos and frames where you can combine them.
- Strictly PNG format.
- Frames have to be inspired/themed by Steem logo, NOT STEEMIT LOGO! So place Steem logo somewhere or make a frame that will be recognizable for Steem.
- Each frame has to be adjusted to the width of a Steemit post, I will explain later under "SIZES" subtitle.
- I need at least 6 different frames from each contributor.
- DEADLINE: Two weeks from today!
SIZES
The width of the whole frame should be 900 pixels. So if you are creating a frame for two photos, you have three different variations. I will give you an example of two landscape photos - this is the situation where one photo comes under the other one. So, the sizes of the fields for photos inside the frame should be: width: 900, height: 675. So the height of the whole frame should be 1350 pixels + lines of the frame.
When you design a frame for two portrait photos, those photos would have the width of 400-450 pixels and height of 533-600 pixels. The total width of the whole frame should be around 900 pixels.
This was just an example but I want to give you the freedom but keep in your mind that the total width of one whole frame should be between 900 and 1000 pixels and the height shouldn't be more than 1600 pixels. SteemShutter is a tiny app of 9 MB and I want it to stay that way.
If you are designing the frames for 3, 4 or 5 photos, you can combine more landscape and portrait photos with different sizes, angles and positions, but the total size of each frame shouldn't be bigger than 1000x1600 pixels.
I know a lot of great graphic designers on Steemit, I would like them to engage in this project because they can get an @utopian.io upvote. Be sure to check their guidelines before you make a contributional post.
For some examples of collage frames, just type "collage frames" in Google and check the images.
Thank you!
[UPDATE]
For all information, I can be found on next Discord servers: utopian-io, whalepower, thealliance, SteemTrail and whaleshares under name dumar022# 7081.


This task request is now open. Information for designers:
Only post your designs to comments and wait for the project owner to tell you he wants to use it. Only then you may make the full official contribution post.
Deadline: Post to comments from 28th June 00:00 UTC to 5th July 23:59 UTC. If your work gets picked by the project owner and its not against rules - you may post the official contribution post.
Project owner asks for PNG only, but for your post to be reviewed, please add editable file (PSD, AI, PDF) as well.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hi.
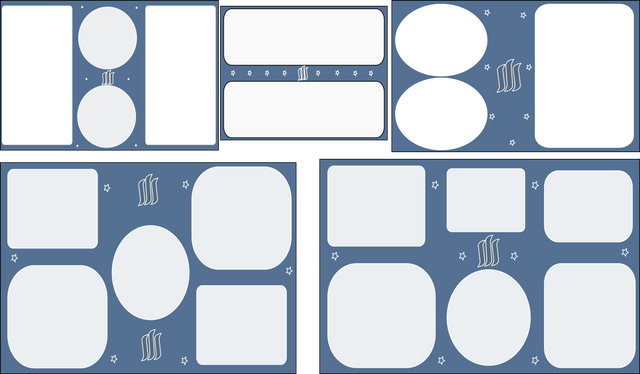
I present my proposal.
I decided to make my proposal with different colors but always keeping the steem logo as main logo.
I made four blue frames, one dark and tow colorful.
Have a nice day.
The images used in this mockup are from Pixabay.
You can download the editable files here.
WOW, how could I miss to see this comment? Amazing. I have to make a decision in a few hours
This is definitely the winning entries. I have problems by recognizing colors, my wife helped me to choose! Thank you for your contribution and this is one of two entries that I will use in my app. Thanks for contribution again, this is awesome
I'm glad you liked it. It has been nice to make the frames.
Hello!
Here are my frames proposals:
Click to see larger image
You can see and download all the files here. There you will find final PNG files and editable PSD.
I hope you like them and please let me know if you will use them so I can make a post to utopian with them.
Thanks a lot for this task! It was fun :)
Image to show frames from pixabay
These are amazing! :) I will let you know tomorrow about the results. But this is the best for now
Thank you! ... You will accept only one contribution?
I have only few entries, I wanted one but now considering two
According to the Nature of your project you can pick many, as long as they meet the requirements and you like them. That is how I see it, more frames is better :) to have more variety for the users.
Greetings!
This is the second (+1) contribution that I chose for my project. Winning contributors are @mendezand and @fabiyamada. Thanks a lot for your contribution, this is an awesome entry and I will be glad to have it in my application.
Thank you so much! Do you want me to make a Pull Request with the PNG files? If so, tell to which folder in the repo, please =)
Hello again =)
Here is my official post, anyways you already have the necessary files :)
Thanks for this task and for picking my designs :D
LOL! I already downloaded the files and imported the whole thing in my code :)
Still waiting utopian t make the move
The logo looks nice @dumar022!👍
Thank you, it was created by @svarozich
Hey @dumar022
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Dear @dumar022, this is my design...
Wait for your respon, thx...
Very nice! Thank you for your contribution. I will let you know tomorrow aboutthe results. I Like it
Thx you @dumar022
Hello sir @dumar022,

here is my contribution for your project hope you like it.
Hi Sir @dumar022. Here my Frames Proposal for your project. I hope you like it.
Original File
I provide the source PNG and editable files (AI,PSD,PDF)
Drive Google
Best Regard,
@munadikiehl
Image frames from Pexel 12
Wow! Great job! I will let you know tomorrow
Ok, so max-width:900px and max-height:1600px
Inside we can make free composition. What I don't understand is if there is a ratio for images inside, is it the iPhone ratio?
iPhone photos ratio is 3:4 (4:3). Thank you!
My question was if the photos inside should follow that ratio? or can we add square spaces?
That is only for testing, does it mean we can only place images in that ratio?
Yes, it does :)
Thank you! My example could work? Or is there need of aligning perfectly?
Example is nice. You got the idea what to do, it is the “steem color”, maybe some steem-ish details would be great
Thank you!:D