[React Native] Redux-Saga 학습하기 #1

안녕하세요. 안피곤입니다.
React를 공부하면서 그동안 미뤄왔던 Redux-Saga 학습을 시작했습니다. 사실 저는 React와 Redux도 어렵습니다. 그런데 여기에 Redux-Saga까지 더 해지니 더 어렵습니다. 지금도 Redux-Saga 코드를 보고 있으면 머리가 멍해집니다. effect, channel, task, blocking, non-blocking, watcher, worker 등 용어들도 무척 생소합니다. 이 어려운 걸 공부해야 하는지 가끔 의문도 듭니다.
Redux-Saga는 Redux 미들웨어고 Redux 액션에 의해서 실행되고 취소됩니다. 그리고 ES6 Generator 형태의 비동기 함수를 사용합니다. 참고로 Generator 함수는 이렇게 생겼습니다. function* asyncFunc(obj) { yield; }. Generator 함수를 사용하면 ES8의 async/await 와 비슷합니다.
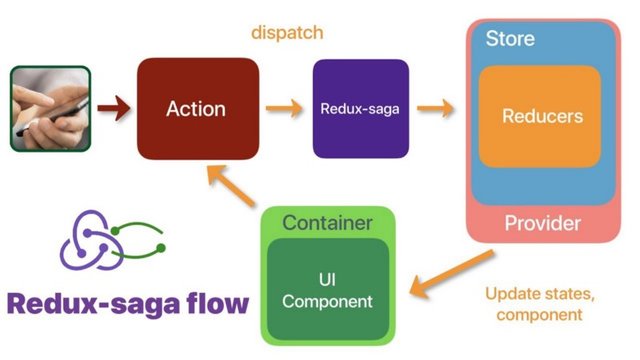
그리고 Redux-Saga의 Flow는 다음과 같습니다.

출처: https://www.freecodecamp.org/news/login-using-react-redux-redux-saga-86b26c8180e/
사용자가 액션을 수행하면, Redux-saga가 받아서 처리합니다. 그리고 그 결과값을 Reducer Store에 전달합니다. Store는 전달 받은 값을 State 저장하고, Provider를 통해 컴포넌트 UI를 업데이트 합니다.
사실 저는 Redux-saga가 복잡하고 이해하기가 어려웠습니다. 그래서 사용하지 않으려고 했어요. Redux-saga 보다 배우기 쉬운 react-trunk를 사용하고 있었습니다. 하지만 구글 검색을 하면 React 앱 개발에 대부분 Redux-saga를 추천하고 있습니다. 그리고 Redux 보다 배우기 쉽고 사용이 편한 Mobx도 추천하고 있습니다. 하지만 Mobx는 아직은 Redux 보다 레퍼런스가 많이 없습니다. 그래서 Redux를 마스터 하고 나서 Mobx를 학습할 생각입니다. 그때는 Mobx 강의 자료나 레퍼런스가 많이 생겨있길 바랍니다. ㅋ
그리고 가능하다면 지금 개발하고 있는 완댑에 Redux-Saga를 적용할 계획입니다. react-trunk로 예외처리 하기 힘든 비동기 통신 부분을 Redux-Saga를 사용하면 좀더 쉽게 처리할 수 있을 것으로 생각됩니다. 예를 들어 사용자가 지갑화면에서 잔액조회를 요청하고 서버에서 응답을 받기 전에 다른 화면으로 이동하는 경우, 저는 이것에 대한 예외 처리가 아직 부족합니다. 이때 FC가 가끔 발생합니다. ㅠㅠ
하지만 요즘 soct-api 상태가 좋지 않아서 완댑 개발에 흥미를 완전 잃었습니다. scot-bot이 많이 아픈것 같습니다. soct-api 서버가 안정화 될 때까지 기다려야겠습니다. 지금은 다시 초연으로 돌아가 Steem 기반의 모바일앱을 개발하고 싶네요.
Redux Saga를 학습하기 위해 적당한 샘플 앱을 깃허브에서 검색해봤습니다. 저의 경우에는 실제 앱을 개발하면서 이론 공부를 병행합니다. 본업에서도 이런 방식으로 개발을 하다보니 그냥 습관이 되었습니다. 실제 SI 프로젝트에서도 개발 업무를 수행 중에 학습이 필요한 기술이 있으면 그때그때 실시간으로 자료를 찾아서 공부하면서 개발합니다.
SI 프로젝트에서 개발하시는 개발자분들은 아시겠지만, 프로젝트마다 개발 환경, 개발 언어, 플랫폼이 다 다릅니다. 그리고 가끔은 듣보잡 프레임워크를 사용하여 개발하기도 합니다. 게다가 일부 프로젝트에서는 백엔드/프런트엔드 개발자의 구분이 없습니다. 그래서 SI 개발을 오래 하다 보면 기술 스펙트럼이 많이 넓어지는 장점이 있지만, 기술에 대한 깊이가 부족합니다. 제가 그런 경우입니다. 그래서 저는 제 스스로 개발자라기보다는 저를 코더라고 생각합니다.
개인적으로 React는 마스터 하고 싶습니다. React만 학습하면 웹, 앱, 모바일 모두 개발할 수 있습니다. Vue나 Flutter도 있지만, 유튜브에는 React가 강의 자료가 더 많아서 저는 React를 공부합니다. 하지만 저의 학습 속도가 새로운 기술이 나오는 속도를 못따라 가고 있습니다. 그러나 부지런히 쫓아가면 어느정도 높은 레벨에 올라갈 수 있을 것이라고 생각합니다. 지금도 저는 코딩 고수를 꿈꿉니다. 고수님들 많이 도와주세요. ㅎㅎ
그리고 만약 여러분이 리액트를 시작하게 된다면 읽어 볼만한 글을 소개합니다.
- '리액트(ReactJS) 개발자가 걷게 되는 길'
바로 리액트 하는 사람들이 걷게 되는 모종의 공통 코스가 있다는거다. 간략히 적어보면 이렇다. 리액트를 배운다 -> 예제를 봤더니 괜찮다. 신기하다. 그리고 할 수 있을것 같다! -> 리덕스(Redux)가 있다는 걸 봤다. 읽어보니 이거이거~ 왠지 안쓰면 안될것 같은 느낌이 든다. 리덕스를 배운다. -> 한동안 미친듯이 헷갈려 하기 시작한다 (Action/ActionCreator, state, props, setState,getState, store, reducer) 이건 아쉽지만 Redux 만든 dan abramov의 예제도 여기에 한몫한다...
댓글, 팔로우, 좋아요 해 주시는 모든 분께 감사합니다.
항상 행복한 하루 보내시길 바랍니다.

아아.. 공부해야 할 거는 왜 이리 많을까요... ㅠㅠ
곰돌이가 @dorian-lee님의 소중한 댓글에 $0.008을 보팅해서 $0.015을 살려드리고 가요. 곰돌이가 지금까지 총 6105번 $66.978을 보팅해서 $78.120을 구했습니다. @gomdory 곰도뤼~
감사합니다. ^^
개발자는 평생 공부해야하는 직업입니다. ㅜㅠ
공부가 끝이 없습니다. 학습하는 중에도 새로운 기술이 기존 기술을 갈아치우고 있네요. ㅋㅋ
Posted using Partiko Android
곰돌이가 @anpigon님의 소중한 댓글에 $0.008을 보팅해서 $0.015을 살려드리고 가요. 곰돌이가 지금까지 총 6106번 $66.986을 보팅해서 $78.135을 구했습니다. @gomdory 곰도뤼~
공부할 시간 확보가 포인트죠. 그래서 개발자들은 결혼을 고민할 수 밖에 없다는...
으흠... 리액트 개발자가 걷게 되는 길을 보게 되니.... 저거 다 해야되나 싶기도 하고 그렇네요 ㅋㅋㅋㅋ
리액트 잘하는 사람들 끼리는 뭐 확실히 편하게 잘 할 것 같긴한데...
리액트 잘 아는사람이 만든 코딩을 모르는 사람에게 전파를 하려면.. 너무 힘든 일이 아닐까 하는 생각이 들기도 하네요 ㅋㅋ
아니면 적당히 쓰는것도 좋을듯요 ㅋㅋ
재밌게 잘봤습니당 ㅋ
감사합니다. 리액트 개발하러 가즈아~!
곰돌이가 @happyberrysboy님의 소중한 댓글에 $0.008을 보팅해서 $0.015을 살려드리고 가요. 곰돌이가 지금까지 총 6108번 $67.002을 보팅해서 $78.165을 구했습니다. @gomdory 곰도뤼~
제목부터 피곤하네요!! ㅎㅎ 더위조심하시고, 즐거운 오후 되세요^^
독거님 피곤하지 마세요. 그리고 더위 조심하세요. 쉬는 시간에 시원한 냉커피 한 잔 하세요. ㅋ
수고하심에 제 맘대로 대놓고 홍보하면서 풀봇 응원합니다. 네번 할 거에요^^ [#1/4]
정말 감사합니다.
condenser코드 보다 나오던 Saga가 저런 framework이었군요. 전 그냥 자기네들이 파일이름 그렇게 지은줄ㅎㅎ 이렇게 전 뭐가 뭔지도 모른채 필요한 부분만 딱 찾아서 고쳐왔답니다^^ 궁금하긴 한데 뭔가 기술들이 너무 많은거 같으니 제 영역도 아니니 더 들여다보진 말아야겠어요. 저번에 한번 steemitblog 에도 커뮤니티 기여 가이드라인으로 redux saga설명이 나왔던 것도 같아요. 그때도 그냥 아 그런가보다 하고 지나갔는데 유혹을 참아야지ㅎㅎ busy의 경우 하나 해주기로 한게 추가로 있어서 그거 하기에도 피곤하네요ㅠㅠ
맞습니다. react는 공부할 것이 많아서 많이 피곤합니다. ㅠ
하지만 블록체인스튜디오님은 금방 하실 듯. ㅋㅋ
곰돌이가 @anpigon님의 소중한 댓글에 $0.007을 보팅해서 $0.016을 살려드리고 가요. 곰돌이가 지금까지 총 6122번 $67.181을 보팅해서 $78.308을 구했습니다. @gomdory 곰도뤼~
멀고도 험한 개발자의 길
한 가지씩이라도 배우긴 해야하는데...
개발자의 길도 힘들지만, 다른 길도 마찬가지로 똑같이 힘들것 같습니다.
Posted using Partiko Android
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.436 which ranks you at #7309 across all Steem accounts.
Your rank has improved 152 places in the last three days (old rank 7461).
In our last Algorithmic Curation Round, consisting of 126 contributions, your post is ranked at #46.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server