Whaleshares Website Redesign: the third version, your feedback is welcome!
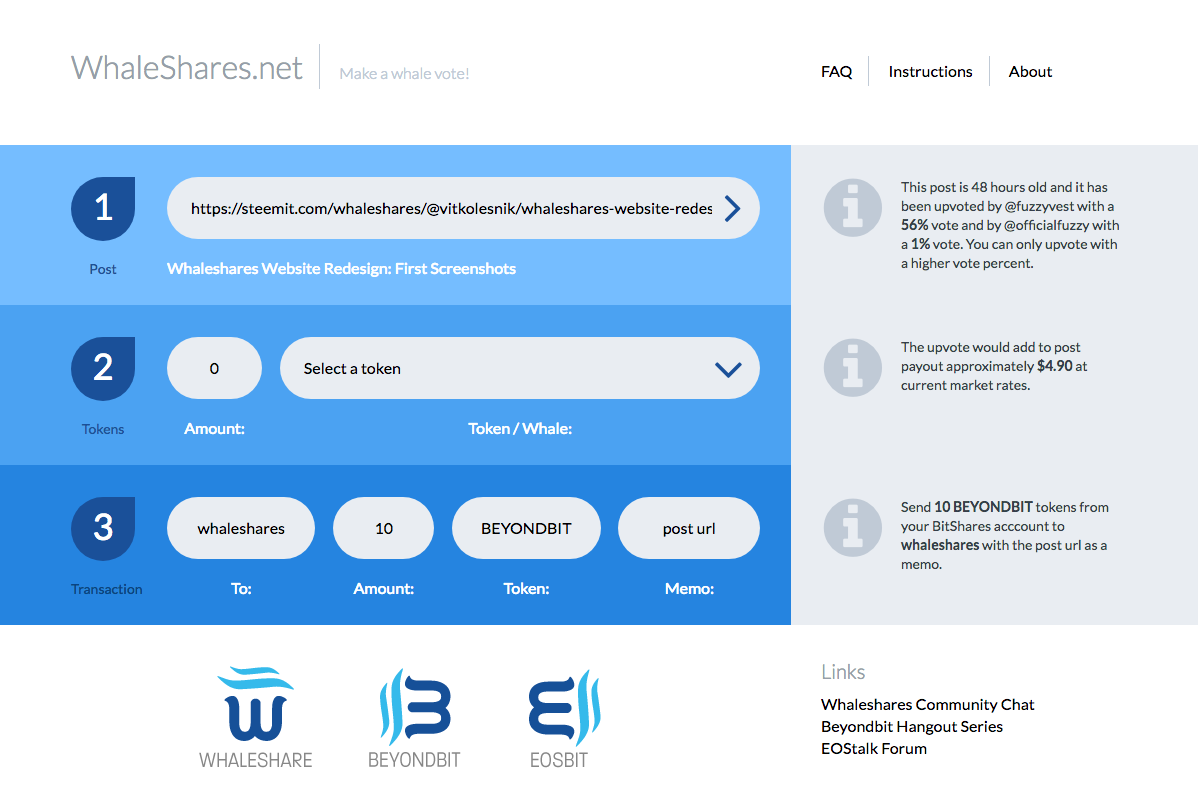
I continue working on whaleshares.net redesign and am happy to share with you a new website design concept. The screenshot below reflects the final step when a user gets instructed on how to make a transaction (click to enlarge).
I've also designed the token logo series you see below, will write more about it later.
If you are not familiar with Whaleshares, it’s a community project run by @officialfuzzy which allows us mere mortals get a whale vote using special tokens which you can get for free by winning in a contest or even just for being around in a chat. Currently there are two tokens issued, WHALESHARE and BEYONDBIT. Here’s my post explaining in great detail how to get and use these magic tokens.
What’s even better, you can get these tokens right now by sharing your feedback and testing the staging site. Just write your feedback in comments together with your bitshares address and I may send you some tokens at my discretion.
Here’s the staging site with a live html/css only version (no functionality yet) which you’re invited to test. It should render well in all major browsers including IE down to IE10 and with screen sizes starting from 320px. Still there are thousands of devices with different screens and setups, so it’s quite possible that I’ve missed something. My belief is that a community is always smarter than its individual members, however talented.
The links to other pages will be added later. I will also tweak a bit more the margins, colors and icons but your suggestions are welcome.
The whole user process is shown in this concept — use the arrows at the right and left sides to see the individual steps (it’s not accurate but shows the overall idea).
You don’t need to be a designer / developer to participate in testing. Just don’t forget to upload screenshots and mention device model / OS / browser version when showing a bug (just drag and drop a screenshot to your comment).
Thanks
- to @andrejcibik for contributing to the front page structure. In the end Andrej went his own way, but his contribution is appreciated.
- to @eirik and @steempowerpics for in-depth feedback and useful ideas.
- to all who contributed with helpful comments to my previous posts on this topic.
Stay in touch!


It definitely looks slicker. I registered for whaleshares and bitshares about two weeks ago and looking forward to using them a lot more! Peace @clumsysilverdad
a very good post and I really like this post
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond
Cool!
Test comment Tue Sep 12 07:39:50 2017
Test comment Mon Sep 11 14:44:09 2017
Test comment Tue Sep 12 07:44:25 2017
Test comment Tue Sep 12 06:09:21 2017
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond
Will lol to be part of this
Nice post. I have visited whaleshares.net and didn't really get how to make use of it. I saw officialfuzzy, tamim. I didn't understand the concept of how to use the beyondbit also, so I just close it but I will just visit your other blog and read over again. Thanks for sharing