2 web development tools I wish was alive and well
People make web development so difficult these days. Web frameworks made it even worse; these things made you believe that you could create a dynamic and fully functional website in minutes. In reality, you will still need some basic knowledge of HTML, CSS, JavaScript, graphics design, and web user interface, before you can go forward and learn these frameworks.
Let me exclude site builders like Wix, Weebly, and SquareSpace because those are just templating and it's just... sad. I'm talking an almost complete site where you could then manually and granularly modify and plug to your heart's content.
WordPress made things a little bit easier, with its 3-step setup. Then you either work with the templates and plugins or choose to build one from scratch. But please stay away from those complicated CMS-looking templates, especially the purchased ones, and especially if you think you want to bootstrap by customising them yourself. You must understand that even if you can do it, you will be sacrificing a heck of a lot of your time and effort to customise it, when it's best for you to focus on making money elsewhere.
I've taught non-technical people how to build a website from scratch before, only because specifically during those time periods, two tools emerged. Once these two tools were phased out, so did my website training.
Seriously, they were so good, that they built those sites from the ground up and had their websites running within a day or two, database driven and all. One of the tools was built near the start of the millenium, while the other was a brainchild of Google.
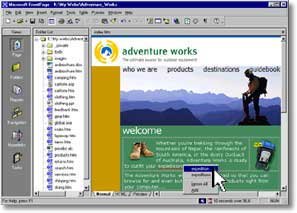
#1 Microsoft FrontPage
Hah! You must've thought I used Macromedia/Adobe Dreamweaver during the early pre-2000 days of web dev. After trying it out and looking at the back-end codes that Dreamweaver generated, no way was I touching it!

(img src)
FrontPage, especially the 2000 version, comes with the cleanest generated HTML codes a WYSIWYG (pronounced why-see-wig) editor could ever create. You could drag and drop web elements, then go into the HTML and code some changes, and the re-generated pages won't even touch my modified codes.

(img src)
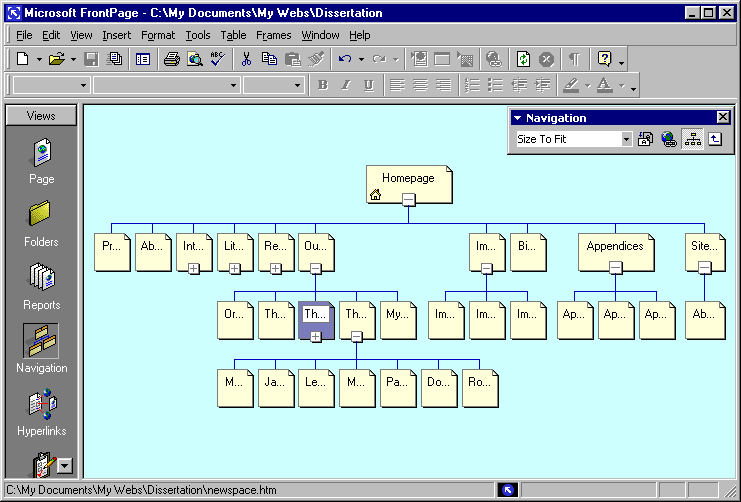
One of my favourite parts of FrontPage is the Navigation function. I can create a visual layout of the site content before I start to code. That way, FrontPage can generate the sitemap, navigation buttons and menus dynamically, while I focus on content.
FrontPage doesn't exist anymore. There's now Expression Web, which I've never used before, and I'm quite content with Microsoft's Visual Studio Code. I plan to give Expression Web a try once I have the time.
#2 Chrome Dev Editor
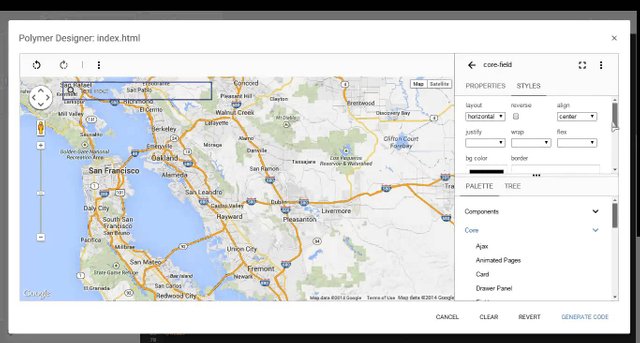
Seriously this was the bomb! This 2013 editor, which I lovingly call CDE, had great integration with Bower and GitHub. Easily installable via Chrome extensions. Runs offline. But my absolute favourite was the Polymer Designer.

(img src)
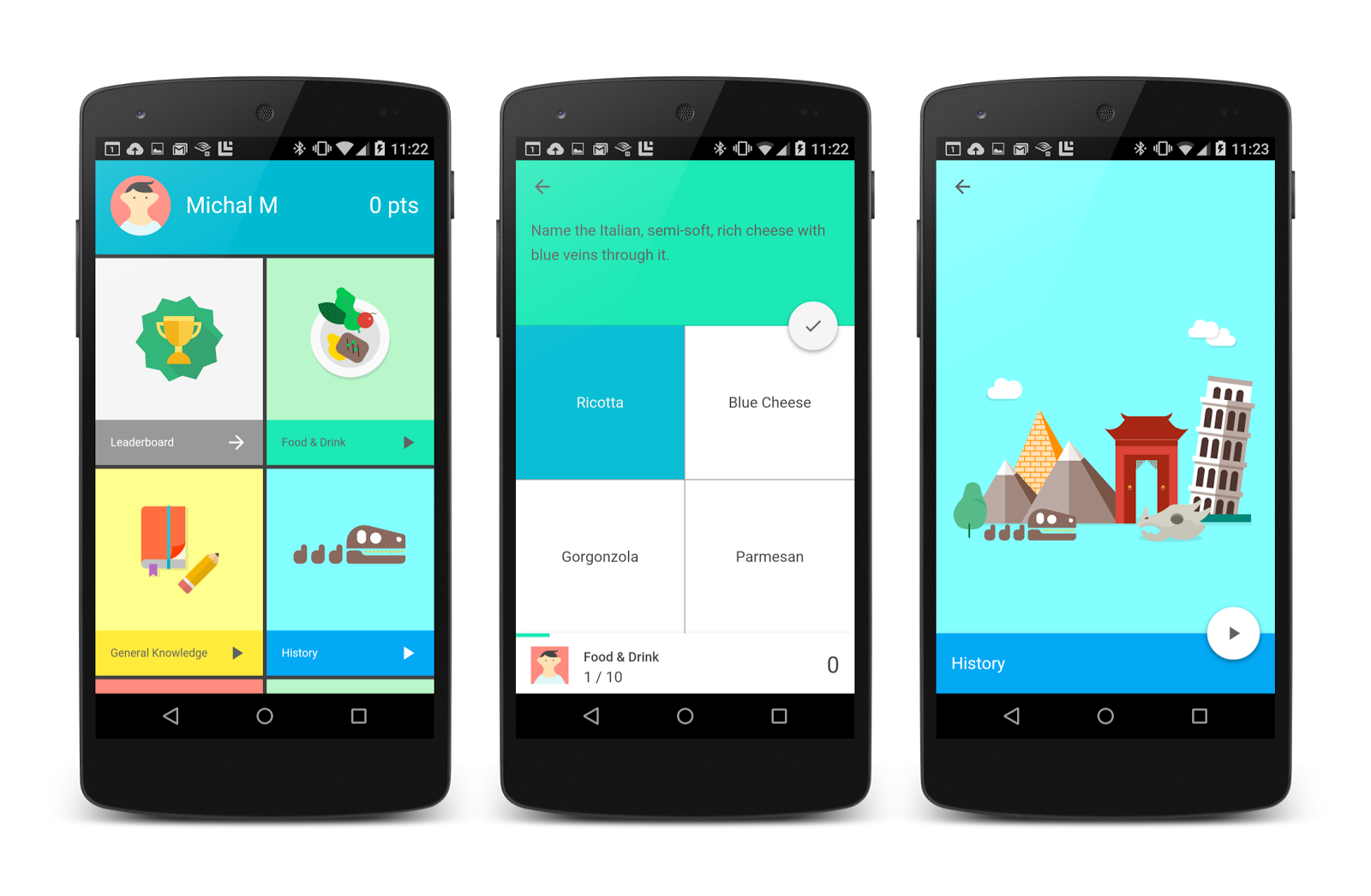
This tool was what got me started with Polymer and Material Design. The stuff everyone can build were mobile-friendly. We can drag and drop elements. The apps and sites were gorgeous. They were amazing.

(img src)
Then, Google decided to kill it. My mobile web dev life has never been the same since. I don't know if I could ever forgive Google for this. It felt worse than when Google killed Google Reader.
I've yet to see a decent replacement for Chrome Dev Editor. If I had the patience to look into Dart, I think I would have done something with the Github fork and improve on it. Too bad it wasn't my priority.
Maybe one day I'll do something about CDE.
LIKE WHAT YOU READ? Then check out my previous post: https://steemit.com/socialmedia/@webgrrrl/when-conventional-news-does-social-media-right
Congratulations @webgrrrl! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYou've been upvoted by TeamMalaysia community. Here are trending posts by other TeamMalaysia authors at http://steemit.com/trending/teammalaysia
To support the growth of TeamMalaysia Follow our upvotes by using steemauto.com and follow trail of @myach
Vote TeamMalaysia witness bitrocker2020 using this link vote for witness
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by WebGrrrl from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.