How to use Vessel from its source code!

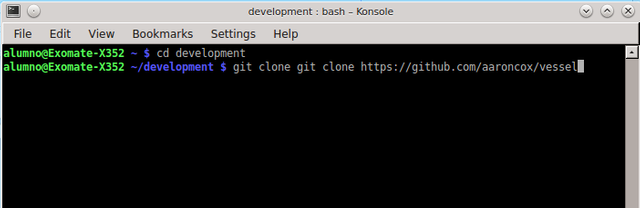
First, install git if you do not already have it. How git is installed will depend on which Linux distribution you are using. Secondly, install npm (which includes node). Open a command line and run git in this fashion:
git clone https://github.com/aaroncox/vessel
Change your working directory to vessel
cd vessel
Change the contents of the file package.json to the following:
{
"name": "vessel",
"productName": "vessel",
"version": "0.2.2",
"description": "A simple wallet for managing your Steem accounts.",
"scripts": {
"test": "cross-env NODE_ENV=test BABEL_DISABLE_CACHE=1 node --trace-warnings ./test/runTests.js",
"test-all": "npm run lint && npm run flow && npm run test && npm run build && npm run test-e2e",
"test-watch": "npm test -- --watch",
"test-e2e": "cross-env NODE_ENV=test BABEL_DISABLE_CACHE=1 node --trace-warnings ./test/runTests.js e2e",
"lint": "eslint --cache --format=node_modules/eslint-formatter-pretty .",
"lint-fix": "npm run lint -- --fix",
"lint-styles": "stylelint app/*.css app/components/*.css --syntax scss",
"lint-styles-fix": "stylefmt -r app/*.css app/components/*.css",
"hot-updates-server": "cross-env NODE_ENV=development node --trace-warnings -r babel-register ./node_modules/webpack-dev-server/bin/webpack-dev-server --config webpack.config.renderer.dev.js",
"build": "concurrently \"npm run build-main\" \"npm run build-renderer\"",
"build-dll": "cross-env NODE_ENV=development node --trace-warnings -r babel-register ./node_modules/webpack/bin/webpack --config webpack.config.renderer.dev.dll.js --progress --profile --colors",
"build-main": "cross-env NODE_ENV=production node --trace-warnings -r babel-register ./node_modules/webpack/bin/webpack --config webpack.config.main.prod.js --progress --profile --colors",
"build-renderer": "cross-env NODE_ENV=production node --trace-warnings -r babel-register ./node_modules/webpack/bin/webpack --config webpack.config.renderer.prod.js --progress --profile --colors",
"start": "cross-env NODE_ENV=production DEBUG_PROD=true electron ./app/",
"prestart": "npm run build",
"flow": "flow check",
"flow-typed": "rimraf flow-typed/npm && flow-typed install --overwrite || true",
"start-hot-renderer": "cross-env HOT=1 NODE_ENV=development electron -r babel-register -r babel-polyfill ./app/main.dev",
"postinstall": "concurrently \"npm run flow-typed\" \"npm run build-dll\" \"install-app-deps\" \"node node_modules/fbjs-scripts/node/check-dev-engines.js package.json\"",
"dev": "cross-env START_HOT=1 npm run hot-updates-server",
"package": "npm run build && build --publish never",
"package-win": "npm run build && build --win --x64",
"package-linux": "npm run build && build --linux",
"package-all": "npm run build && build -mwl",
"release": "build -mwl",
"dist": "electron-builder"
},
"browserslist": "electron 1.8",
"build": {
"productName": "Vessel",
"appId": "com.greymass.vessel",
"files": [
"dist/",
"node_modules/",
"app.html",
"main.prod.js",
"main.prod.js.map",
"package.json"
],
"protocols": [
{
"name": "steem",
"role": "Viewer",
"schemes": [
"steem",
"vessel"
]
}
],
"dmg": {
"icon": "assets/icons/mac/icon.icns",
"contents": [
{
"x": 130,
"y": 220
},
{
"x": 410,
"y": 220,
"type": "link",
"path": "/Applications"
}
]
},
"mac": {
"icon": "assets/icons/mac/icon.icns"
},
"win": {
"icon": "assets/icons/win/icon.ico",
"target": [
"nsis"
]
},
"linux": {
"category": "Network",
"desktop": {
"Name": "vessel",
"Version": "0.2.2",
"GenericName": "Steem Client",
"X-GNOME-FullName": "vessel",
"Comment": "A simple wallet for managing your Steem accounts.",
"Type": "Application",
"Terminal": "false",
"StartupNotify": "false",
"Categories": "Network;",
"MimeType": "application/x-steem;x-scheme-handler/steem;"
},
"icon": "assets/icons/png",
"target": [
"deb",
"snap"
]
},
"directories": {
"buildResources": "resources",
"output": "release"
}
},
"repository": {
"type": "git",
"url": "git+https://github.com/aaroncox/vessel.git"
},
"author": {
"name": "Aaron Cox",
"email": "[email protected]",
"url": "https://github.com/aaroncox"
},
"license": "MIT",
"bugs": {
"url": "https://github.com/aaroncox/vessel/issues"
},
"keywords": [
"steem",
"blockchain",
"wallet"
],
"homepage": "https://github.com/aaroncox/vessel",
"jest": {
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/internals/mocks/fileMock.js",
"\\.(css|less|sass|scss)$": "identity-obj-proxy"
},
"moduleFileExtensions": [
"js"
],
"moduleDirectories": [
"node_modules",
"app/node_modules"
],
"transform": {
"^.+\\.js$": "babel-jest"
}
},
"devDependencies": {
"react-addons-test-utils": "^15.5.1"
},
"dependencies": {
"asar": "^0.13.0",
"babel-core": "^6.24.1",
"babel-eslint": "^7.2.3",
"babel-jest": "^19.0.0",
"babel-loader": "^7.0.0",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-dev-expression": "^0.2.1",
"babel-plugin-dynamic-import-webpack": "^1.0.1",
"babel-plugin-flow-runtime": "^0.11.1",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-es2015-classes": "^6.24.1",
"babel-polyfill": "^6.23.0",
"babel-preset-env": "^1.4.0",
"babel-preset-react": "^6.24.1",
"babel-preset-react-hmre": "^1.1.1",
"babel-preset-react-optimize": "^1.0.1",
"babel-preset-stage-0": "^6.24.1",
"babel-register": "^6.24.1",
"babili-webpack-plugin": "^0.0.11",
"bip39": "^2.3.0",
"bufferutil": "^3.0.0",
"chalk": "^1.1.3",
"concurrently": "^3.4.0",
"cross-env": "^4.0.0",
"cross-spawn": "^5.1.0",
"crypto-js": "^3.1.9-1",
"css-loader": "^0.28.0",
"devtron": "^1.4.0",
"dsteem": "^0.6.0",
"electron": "1.7.8",
"electron-builder": "^19.49.0",
"electron-config": "^1.0.0",
"electron-debug": "^1.1.0",
"electron-json-storage": "^3.0.5",
"electron-devtools-installer": "^2.2.0",
"electron-log": "^2.2.6",
"enzyme": "^2.8.2",
"enzyme-to-json": "^1.5.1",
"eslint": "^3.19.0",
"eslint-config-airbnb": "^14.1.0",
"eslint-formatter-pretty": "^1.1.0",
"eslint-import-resolver-webpack": "^0.8.1",
"eslint-plugin-compat": "^1.0.2",
"eslint-plugin-flowtype": "^2.32.1",
"eslint-plugin-flowtype-errors": "^3.2.0",
"eslint-plugin-import": "^2.2.0",
"eslint-plugin-jest": "^19.0.1",
"eslint-plugin-jsx-a11y": "^4.0.0",
"eslint-plugin-promise": "^3.5.0",
"eslint-plugin-react": "^6.10.3",
"express": "^4.15.2",
"extract-text-webpack-plugin": "^2.1.0",
"fbjs-scripts": "^0.7.1",
"file-loader": "^0.11.1",
"flow-bin": "^0.45.0",
"flow-runtime": "^0.11.1",
"flow-typed": "^2.1.2",
"font-awesome": "^4.7.0",
"formsy-react": "^0.19.2",
"formsy-semantic-ui-react": "^0.2.3",
"history": "^4.6.1",
"html-webpack-plugin": "^2.28.0",
"identity-obj-proxy": "^3.0.0",
"jest": "^19.0.2",
"jsdom": "^10.1.0",
"minimist": "^1.2.0",
"node-sass": "^4.5.2",
"react": "^15.5.4",
"react-autocomplete": "^1.7.2",
"react-collapsible": "^2.0.3",
"react-dom": "^15.5.4",
"react-hot-loader": "3.0.0-beta.6",
"react-input-range": "^1.1.3",
"react-intl": "^2.3.0",
"react-intl-redux": "^0.5.0",
"react-redux": "^5.0.4",
"react-router": "^4.1.1",
"react-router-dom": "^4.1.1",
"react-router-redux": "^5.0.0-alpha.6",
"react-test-renderer": "^15.5.4",
"redux": "^3.6.0",
"redux-logger": "^3.0.1",
"redux-persist": "^4.8.0",
"redux-thunk": "^2.2.0",
"rimraf": "^2.6.1",
"sass-loader": "^6.0.3",
"semantic-ui-react": "^0.68.3",
"sinon": "^2.1.0",
"source-map-support": "^0.4.15",
"spectron": "^3.6.2",
"steem": "^0.6.4",
"style-loader": "^0.16.1",
"stylefmt": "^5.3.2",
"stylelint": "^7.10.1",
"stylelint-config-standard": "^16.0.0",
"url-loader": "^0.5.8",
"url-parse": "^1.2.0",
"utf-8-validate": "^3.0.1",
"webpack": "^2.4.1",
"webpack-bundle-analyzer": "^2.4.0",
"webpack-dev-server": "^2.4.5",
"webpack-merge": "^4.1.0"
},
"devEngines": {
"node": ">=6.x",
"npm": ">=3.x",
"yarn": ">=0.21.3"
}
}
Next, Run the "i" command on npm vessel
npm i
run
npm run hot-updates-server
Later, you will see output such as this:
Project is running at http://localhost:1212/
webpack output is served from http://localhost:1212/dist
Content not from webpack is served from /home/alumno/development/vessel/dist
404s will fallback to /index.html
When this happens you need to open another virtual-console program like xterm, or konsole. This needs to be left open so open another program for running more command line programs and change to the same directory as you had been in before. When you have another console run this program:
npm run start-hot-renderer
There! Finally you have Vessel Running. It might take a while before you see anything on the screen. Go have a drink a water and come back to your computer.
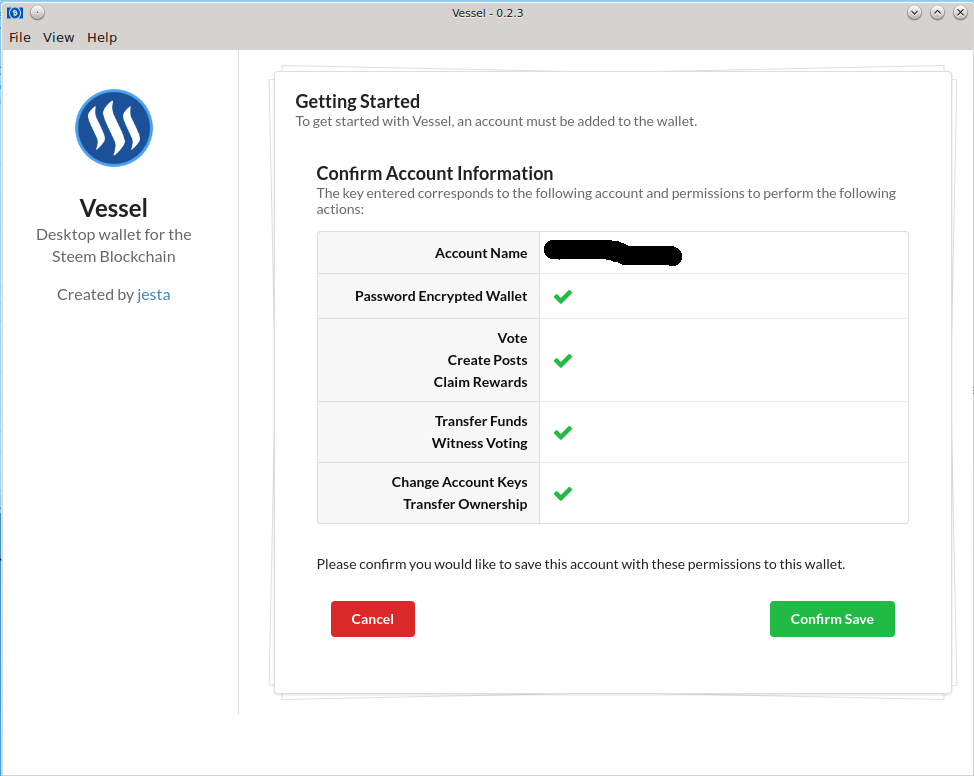
You are presented with a Getting Started Screen

There you import your wallet information. Import your active key or higher means you trust the software with the money controlled by that account. You have the source! You can verify it does what it says now!
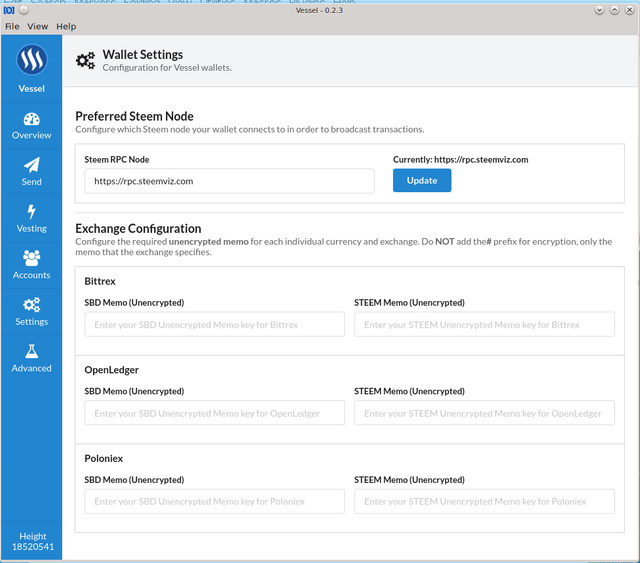
You must enter some steemit node address (include the "https://" part)
Some nodes are:
- https://rpc.steemviz.com (ran by @ausbitbank)
- https://steemd.minnowsupportproject.org (ran by @minnowsupport)
- wss://steemd.steemgigs.org (ran by @steemgigs)
- https://steemd.steemit.com (ran by Steemit Inc.)
- https://steemd.privex.io (ran by @privex)
- https://gtg.steem.house:8090 (ran by @gtg)
- https://rpc.steemliberator.com (ran by @netuoso)
Once you get past that, you can send money from the account you used. Assuming there is any money in said account!
Dash XjzjT4mr4f7T3E8G9jQQzozTgA2J1ehMkV
LTC LLXj1ZPQPaBA1LFtoU1Gkvu5ZrxYzeLGKt
BitcoinCash 1KVqnW7wZwn2cWbrXmSxsrzqYVC5Wj836u
Bitcoin 1Q1WX5gVPKxJKoQXF6pNNZmstWLR87ityw (too expensive to use for tips)