Standart Dialog Box in Electron

https://github.com/electron/electron
my github profile https://github.com/sanalrakam
project file https://github.com/sanalrakam/Standart-Dialogs-in-Electron
What I will learn?
- You will learn Save Dialog, MessageBox and ErrorBox
- You will learn how to use the dialog module
- You will learn how to read the data in the file using the file system
- You will learn how to send the file using IPC modules
Requirements
- Atom Editor:https://atom.io/
- Electron: https://electronjs.org/
- Npm: https://www.npmjs.com/
Difficulty
- Intermediate
Description
In an electron application you may want to open the file and save and send various messages.
Electron provides an API for these operations using this API we can easily communicate with the user
I’ll show you four dialog methods in this API on this video
I need to add two button and a textarea to the index.html page
Select the first button text file and print the data in the selected file to the textarea
The second button will record the value on textarea
Letting the user know with a message of the result of saving
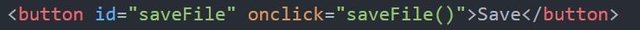
Let’s start by adding buttons

I need to add a textarea

Let’s open the dialog when the button is clicked
I will use the IPC module for this operation because the dialog module is also running in the main process. I carry data to main process with IPC

I need a function to get the button clicked

I need to set the onclick event of the button to this function

And submit the clicked information

I will select the file in the main.js file and send the data in the file to the client again so I can print to the textarea.
I need to define the dialog before using it

I will perform file operations using file system so I define file system

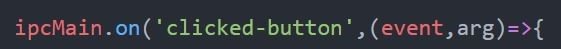
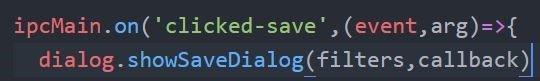
I am using ipcMain on method to catch request from client

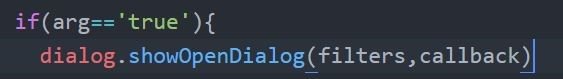
İf arg is true,we open the dialog

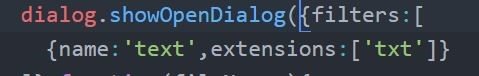
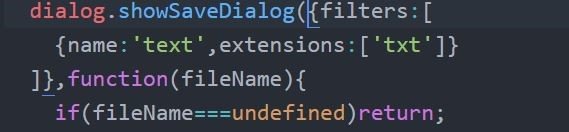
We can adjust the filters with the first parameter
With the second parameter, we can define the operations to be performed after the file is opened
Let’s just filter for text files

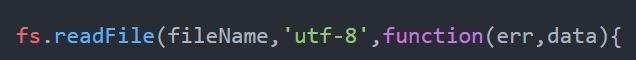
After reading the file we read the data
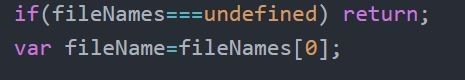
Let’s do the empty check

Read the filename variable

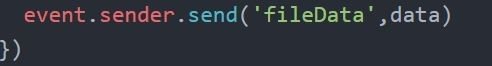
Send data to client

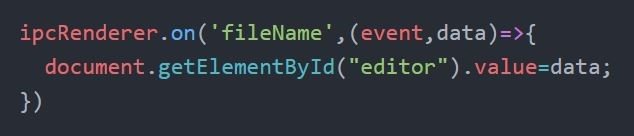
Let’s catch the data at index.html and print it

Now I will save the value of the textarea
I write the saveFile function on the onclick event of the save button

Create the saveFile function
We must send the data in the textarea to the main page
I will capture and save this data on the main page

As with openDialog the filter and callback parameters are also available in the saveDialog

I do check file
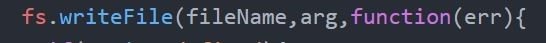
We must write the data to the file when we are saving the file

arg represent data from client
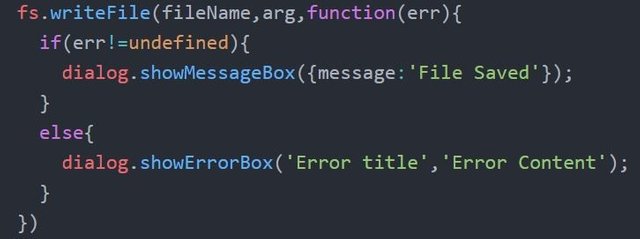
Finally show the save message to the user

İf there is an error we should show the error message
Error Title can be written in error
Errors can be written to the error content parameter
In this tutorial I showed you the standart dialog window in electron
I also showed how filtering works