Upgrade Latest React and React Router for kompetisi.id
Bug Fixes
- What was the issue(s)?
Upgrade React 15.x and React-Router 3.x to React 16.2.0 and React-Router 4.2.0
Issue link : https://github.com/idmore/kompetisiid-web/issues/47.
- What was the solution?
There are many changes in the react and react-router of this latest version. I explain bellow.
react-router
In this part of my time a lot of used to work on this issue. Kompetisi.id used object to provide the various routes available in the app. there are 3 additional react-router dependencies I need to install in this project :
- react-router itself
- react-router-dom
- react-router-config
react-router
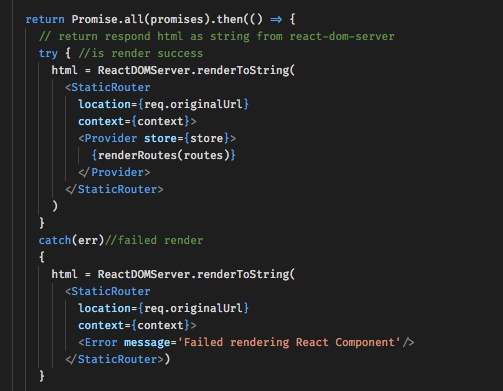
I used StaticRouter to handle server rendering which can be imported through.
import { StaticRouter } from 'react-router'
react-router-dom
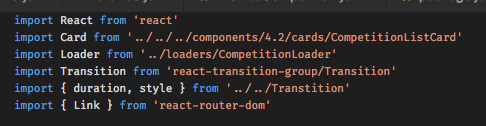
I this version, we can't import <Link /> and several other react components from react-router, but imported from react-router-dom.
react-router-config
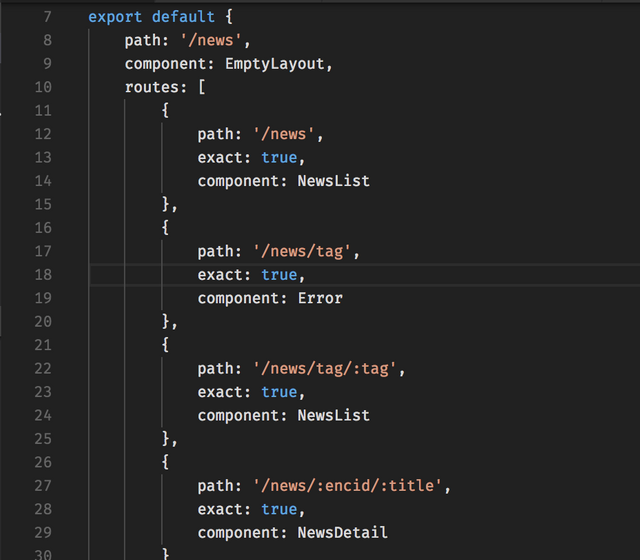
Because it uses objects for route declarations, this project requires react-router-config, intended will be able to render routes from object to react component.
The above causes, a massive refactor for the structure of routes objects that have been previously used. What I do not like about this change is that each new destination declaration must include the component.
react
In the client side there is no significant change, just install the latest version of react and all will run normally. Only if you use some properties of the react-router, there are differences for calling queries and params. For example, if you want to get some http query, can be found at.
this.props.location.search
Will return http query in string type.
If you want to get route params, can now be accessed through
this.props.match.params
react-dom
When upgrading react, make sure to upgrade react-dom with same version, to avoid conflict.
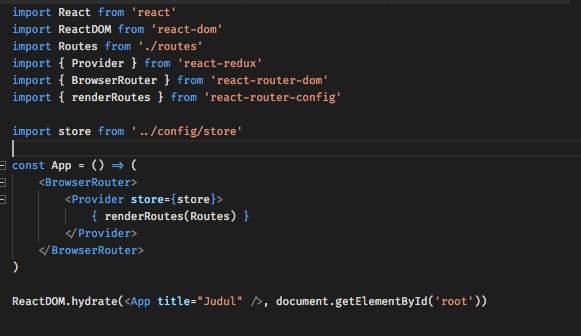
Because of kompetisi.id using server side rendering, project must use new function called ReactDOM.hydrate(). The diferences beetween hydrate and render is If you call ReactDOM.hydrate() on a node that already has this server-rendered markup, React will preserve it and only attach event handlers, allowing you to have a very performant first-load experience.
reference : https://reactjs.org/docs/react-dom-server.html#rendertostring.
Posted on Utopian.io - Rewarding Open Source Contributors




Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]