How To Make Website : A Note Of Goods Using Php and MySql
What Will I Learn?
- Kamu akan mempelajari cara membuat form barang
- Kamu akan bisa membuat database MySql
- Kamu akan bisa mengkoneksikan PHP dengan MySql Database
Requirements
- You have basic about PHP
- You have basic about MySql
- You have basic about HTML
- You have basic about Javascript
- To practice this tutorial you should have a XAMPP for webserver,text editor,and browser.
Difficulty
- Intermediate
Tutorial Contents
At this time many are already using the website to record the data stored goods, making it easier for work of its employees, here i will give a simple tutorial on How To Make A Note Of Goods Using Php and MySql.
Creating DATABASE
- Open phpmyadmin if use XAMPP to create database.
CREATE DATABASE si_invertory ;
- Then create a table with the name barang
CREATE TABLE
barang(
kode_brgvarchar(10) NOT NULL,
nama_brgvarchar(30) NOT NULL,
jenis_brgvarchar(20) NOT NULL,
kuantitasint(7) NOT NULL,
imagevarchar(255) NOT NULL,PRIMARY KEY (kode_brg))
ENGINE=InnoDB;

Creating PHP FILE
- Open a text editor, and create 4 file php;
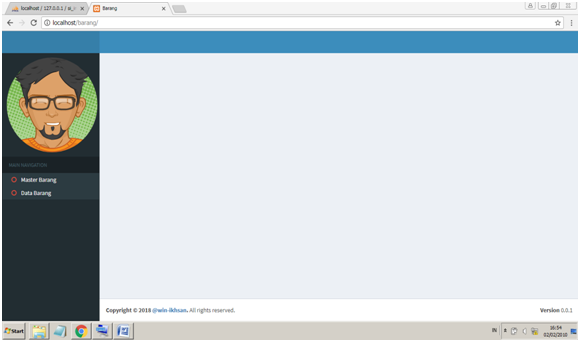
- File index.php
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Barang</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<link rel="stylesheet" href="dist/css/skins/_all-skins.min.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="#" class="logo">
<span class="logo-mini"><b>A</b>LT</span>
<span class="logo-lg"></span>
</a>
<nav class="navbar">
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
</ul>
</div>
</nav>
</header>
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="user-header">
<img src="dist/img/avatar04.png" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
</div>
</div>
<ul class="sidebar-menu" data-widget="tree">
<li class="header">MAIN NAVIGATION</li>
<li class="active treeview">
<ul class="treeview-menu">
<li class="active">
<a href="index.php?page=form-input-master-barang" title="input-barang"><i class="fa fa-circle-o text-red"></i> Master Barang</a>
</li>
<li class="active">
<a href="index.php?page=lihat-data-barang" title="lihat-data-barang"><i class="fa fa-circle-o text-red"></i> Data Barang</a>
</li>
</ul>
</li>
</ul>
</section></aside>
<div class="content-wrapper">
<section class="content-header">
</section>
<section class="content">
<?php
$page = (isset($_GET['page']))? $_GET['page'] : "main";
switch ($page) {
case 'input-master-barang' : include "input-master-barang.php"; break;
case 'form-input-master-barang' : include "form-input-master-barang.php"; break;
case 'lihat-data-barang' : include "lihat-data-barang.php"; break;
case 'main' :
}
?>
<div class="row">
<div class="col-lg-3 col-xs-6">
</div>
<div class="col-lg-3 col-xs-6">
</div>
<div class="row">
<section class="col-lg-7 connectedSortable">
<div class="nav-tabs-custom">
</div>
</section>
<section class="col-lg-5 connectedSortable" >
<div class="box box-solid bg-light-blue-gradient">
</section>
</div>
</section>
</div>
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 0.0.1
</div>
<strong>Copyright © 2017-2018 <a href="#">@Wen_Ikhsan</a>.</strong> All rights
reserved.
</footer>
<div class="control-sidebar-bg"></div>
</div>
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src="bower_components/jquery-ui/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
</body>
save program, and run index.html

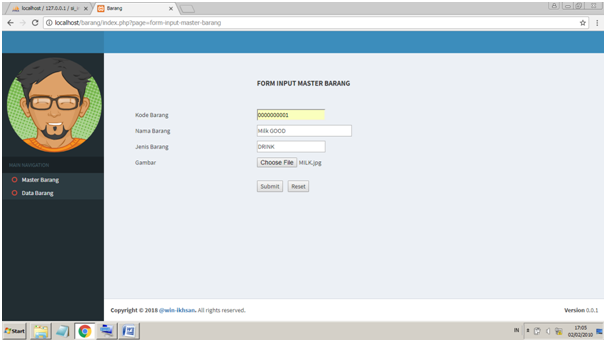
- Create file form-input-master-barang.php
<form action="index.php?page=input-master-barang" method="POST" name="form-input-master-barang" enctype="multipart/form-data">
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="5%"> </td>
<td width="25%"> </td>
<td width="70%"> </td>
</tr>
<tr>
<td height="36"> </td>
<td> </td>
<td><font size="3"><b>FORM INPUT MASTER BARANG</b></font></td>
</tr>
<tr>
<td width="5%" height="36"> </td>
<td width="25%"> </td>
<td width="70%"> </td>
</tr>
<tr>
<td height="36"> </td>
<td>Kode Barang</td>
<td><input type="text" name="kode_brg" size="20" maxlength="10"></td>
</tr>
<tr>
<td height="36"> </td>
<td>Nama Barang</td>
<td><input type="text" name="nama_brg" size="30"></td>
</tr>
<tr>
<td height="36"> </td>
<td>Jenis Barang</td>
<td><input type="text" name="jenis_brg" size="20"></td>
</tr>
<tr>
<td height="36"> </td>
<td>Gambar</td>
<td><input type="file" name="image" size="20"></td>
</tr>
<tr>
<td height="72"> </td>
<td> </td>
<td><input type="submit" name="Submit" value="Submit">
<input type="reset" name="reset" value="Reset"></td>
</tr>
<tr>
<td width="5%"> </td>
<td width="25%"> </td>
<td width="70%"> </td>
</tr>
</table>
</form>
</html>
save program, and running.

- Create file input-master-barang.php
This File serves to transmit data form into database
<?php
//cek button
if ($_POST['Submit'] == "Submit") {
//Kirimkan Variabel
$kode_brg = $_POST['kode_brg'];
$nama_brg = $_POST['nama_brg'];
$jenis_brg = $_POST['jenis_brg'];
$image = $_FILES['image']['name'];
//Cek Photo
if (strlen($image)>0) {
//upload Photo
if (is_uploaded_file($_FILES['image']['tmp_name'])) {
move_uploaded_file ($_FILES['image']['tmp_name'], "img/".$image);
}
}
//validasi data jika kosong
if (empty($_POST['kode_brg']) || empty($_POST['nama_brg']) || empty($_POST['jenis_brg'])) {
?>
<script language="JavaScript">
alert('Data Harap Dilengkapi');
document.location='index.php?page=form-input-master-barang';
</script>
<?php
}
//Jika Validasi Terpenuhi
else {
include "koneksi.php";
//cek Kode Barang di database
$cek=mysql_num_rows (mysql_query("SELECT kode_brg FROM barang WHERE kode_brg='$_POST[kode_brg]'"));
if ($cek > 0) {
?>
<script language="JavaScript">
alert('Kode Barang sudah dipakai !, silahkan diulang kembali');
</script>
<?php
}
//Masukan data ke Table Login
$input ="INSERT INTO barang (kode_brg, nama_brg, jenis_brg, image) VALUES ('$kode_brg','$nama_brg','$jenis_brg', '$image')";
$query_input =mysql_query($input);
if ($query_input) {
//Jika Sukses
?>
<script language="JavaScript">
alert('Data Master Barang Berhasil diinput');
document.location='index.php?page=form-input-master-barang';
</script>
<?php
}
else {
//Jika Gagal
echo "Data Gagal diinput, Silahkan diulangi!";
}
//Tutup koneksi engine MySQL
mysql_close($Open);
}
}
?>
Save program
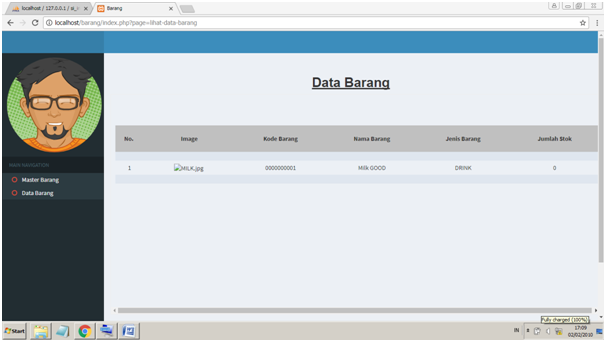
- File lihat_data_barang.php
This file serves to display data barang
<div style="border:1px solid rgb(238,238,238); padding:10px; overflow:auto; width:1110px; height:500px;">
<br>
<br><br>
<table width="1100" border="0" align="center" cellpadding="0" cellspacing="0">
<tr bgcolor="#cococo">
<th width="5"><div align="center" >No.</div</td>
<th width="80" height="42"><div align="center" style="padding-top:20px; ">Image</div></td>
<th width="80" height="42"><div align="center" style="padding-top:20px; ">Kode Barang</div></td>
<th width="80" height="42"><div align="center" style="padding-top:20px; ">Nama Barang</div></td>
<th width="80" height="42"><div align="center" style="padding-top:20px; ">Jenis Barang</div></td>
<th width="80" height="42"><div align="center" style="padding-top:20px; ">Jumlah Stok</div></td>
</tr>
<?php
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("Koneksi ke Engine MySQL Gagal !<br>");
}
$Koneksi = mysql_select_db("SI_Invertory");
if (!$Koneksi){
die ("Koneksi ke Database Gagal !");
}
$Cari="SELECT * FROM barang ORDER BY kode_brg";
$Tampil = mysql_query($Cari);
$nomer=0;
while ( $hasil = mysql_fetch_array ($Tampil)) {
$kode_brg = stripslashes ($hasil['kode_brg']);
$nama_brg = stripslashes ($hasil['nama_brg']);
$jenis_brg = stripslashes ($hasil['jenis_brg']);
$kuantitas = stripslashes ($hasil['kuantitas']);
$image = stripslashes ($hasil['image']);
{
$nomer++;
?>
<tr align="center" bgcolor="#DFE6EF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr align="center">
<td height="32"><?=$nomer?><div align="center"></div></td>
<td><?php
if (empty($image))
echo "<img src='img/no-img.png' width='100' height='110'><br>No Image";
else
echo "<img class='shadow' src='img/$image' width='100' height='110' title='$image'>";
?> </td>
<td><?=$kode_brg?><div align="center"></div></td>
<td><?=$nama_brg?><div align="center"></div></td>
<td><?=$jenis_brg?><div align="center"></div></td>
<td><?=$kuantitas?><div align="center"></div></td>
</tr>
<tr align="center" bgcolor="#DFE6EF">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<?php
}
}
//Tutup koneksi engine MySQL
mysql_close($Open);
?>
</table>
</div>

This is the data that has been entered from the form barang
- Okay a website has been created, not hard at all you just have to follow the steps above carefully
Thanks, This is my first tutorial
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @wen-ikhsan I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you utopian-io