Gallery function in WordPress: powerful and underrated
- Language: German (Deutsch) ↓↓
- Title: [de] Galerie-Funktion von WordPress: leistungsfähig und unterschätzt
- Title: [en] Gallery function in WordPress: powerful and underrated
- Summary: In this Tutorial I will discuss the WordPress gallery feature of WordPress, what it can do and how to use and customize it effectively.
Worum geht es?
In diesem Beitrag werde ich auf die WordPress-eigene Galerie-Funktion von WordPress eingehen, was die alles kann und wie man die effektiv einsetzen und anpassen kann.
Galerie-Funktion von WordPress: leistungsfähig und unterschätzt
Die Galeriefunktion von WordPress ist eine von vielen Nutzern übersehene und unterschätzte Funktion. Ein Grund, sich etwas ausführlicher mit dieser Funktion zu beschäftigen.
Dass man mit WordPress auch Bilder in Blogartikel und Seiten einfügen kann, ohne dass man dabei auf Plugins zurückzugreifen muss, ist natürlich bekannt. Es scheint aber weniger bekannt zu sein, dass man auch Galerien mit WordPress-eigenen Mitteln einfügen kann, wie ich ab und an in manchen Kunden-Installationen feststellen musste.
Leider denken erstaunlich viele Website-Betreiber, dass man für die Präsentation von Galerien spezielle Plugins benötigt. Das führt in der Praxis oft zum Einsatz von völlig überdimensionierten Plugins, die Nutzer in der Bedienung oft überfordern und letztlich dazu führen, dass man Galerien als etwas "wahnsinnig kompliziertes" ansieht, das man besser nicht nutzt.
Das ist sehr schade, denn Galerien sind eine zusätzliche und manchmal sehr praktische Möglichkeit die Bilder und Grafiken zu präsentieren.
Die Galerie-Plugins haben selbstverständlich auch ihre Berechtigung, insbesondere das weit verbreitete Plugin NextGEN Gallery bietet viele Möglichkeiten Bilder-Galerien zu erstellen, zu verwalten und zu präsentieren, aber für die meisten Bedürfnisse bietet das Plugin, meiner Meinung nach, zu viel. Die WordPpress-eigene Galerie-Funktion reicht meist aus.
Die Galerien erstellen
Nun zeige ich dir die konkreten Schritte, die notwendig sind um in WP mit Bordmitteln eine Bilder-Galerie einzubinden.
Bilder auswählen
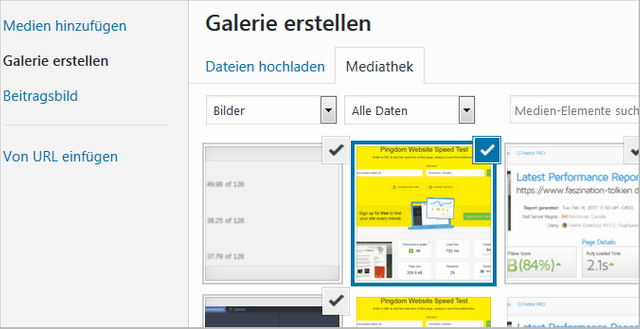
Möchtest du in einem Blogartikel mehrere Bilder in einer Galerie – also zusammenhängend – einfügen, so musst du die gewünschten Bilder zunächst auswählen. Dies geschieht entweder in der Mediathek oder aber unmittelbar nach dem Hochladen von Bildern. Dann klickst du links auf den Link Galerie erstellen.

[Bilder für eine Galerie auswählen]
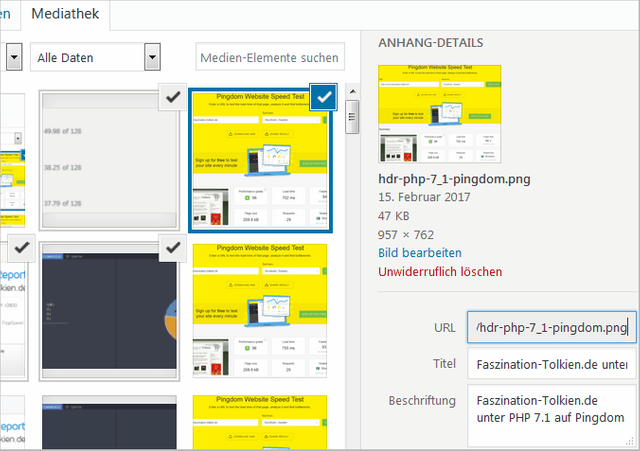
Im gleichen Schritt hast du auch die Möglichkeit, den einzelnen Bildern die individuellen Informationen zu vergeben: alt-Text, eine Beschriftung und eine Beschreibung – den Text für die Anhang-Seite. Hierfür musst du das jeweilige Bild aktivieren bzw. anklicken.

[Informationen der einzelnen Bilder in der Galerie anpassen]
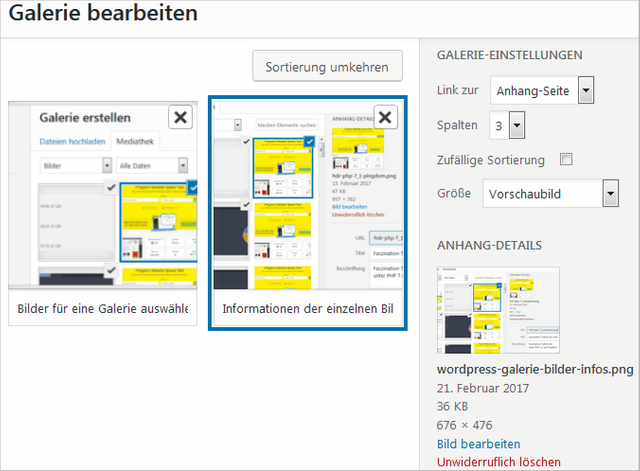
Nun bestätigst du das ganze in dem du auf den Button Neue Galerie erstellen rechts unten klickst. In diesem Schritt kannst du nicht nur die Galerie-Einstellung anpassen sondern auch, falls du es im vorherigen Schritt vergessen hast, rechts unterhalb der Einstellungen die Information der einzelnen Bilder anpassen:

[Die Galerie-Einstellungen bearbeiten]
Als erstes hast du die Möglichkeit mit dem Klick auf den entsprechenden Button die Sortierung der Bilder umzukehren. Du kannst die die Bilder natürlich auch per klicken und ziehen sortieren.
Rechts daneben entscheidest du ob das einzelne Bild verlinkt sein soll und falls ja auf was. Zur Auswahl stehen die Datei selber oder auf eine Anhang-Seite. Die Standardeinstellung ist Anhang-Seite.
Auf die Datei zu verweisen lohnt es sich nur wenn das Bild auch wirklich größer ist als die Abbildung in der Galerie. Es ist sehr ärgerlich auf ein verlinktes Bild zu klicken nur um dann auf das gleichgroße Bild zu gelangen. Eine Anhang-Seite mit dem Bild ist dann empfehlenswert, wenn das Bild einen längeren Begleittext hat oder den selbigen benötigt.
Darüber hinaus kann man einstellen, wie viele Spalten die Galerie hat, ob sie eine zufällige Sortierung haben soll und welche Bildergrößen eingebunden werden sollen. Welche Bildergrößen zur Verfügung stehen ist abhängig davon, was du in Einstellungen → Medien konfiguriert hast und ob nicht durch die Anpassungen in der functions.php oder durch Erweiterungen zusätzliche Bildergrößen eingerichtet wurden. Die Maße der Einzelbilder stehen auch den eingebunden Bildern in den Galerien zur Verfügung.
Wenn du fertig bist, dann wird das ganze in den Blogartikel oder Seite eingefügt in dem du auf den Knopf Galerie einfügen, rechts unten klickst.
Darstellung im Editor
Im Editor in der Textansicht schaut die Einbindung der Galerie bzw. des Shortcodes dann in Abhängigkeit der getätigten Einstellungen folgendermaßen aus:
[gallery link="file" columns="2" ids="12104,12103,12102"]
Diese Galerie-Shortcode kannst du natürlich manuell anpassen. Du könntest link="file" in link="none" umändern und dadurch erreichen, dass es keine Verlinkung gibt oder du könntest die Anzahl der Spalten ändern, Bilder entfernen oder hinzufügen in dem du die entsprechend die Angabe der Bilder-IDs manipulierst. Die Dokumentation des gallery-Shortcodes findest du in der offiziellen Dokumentation.
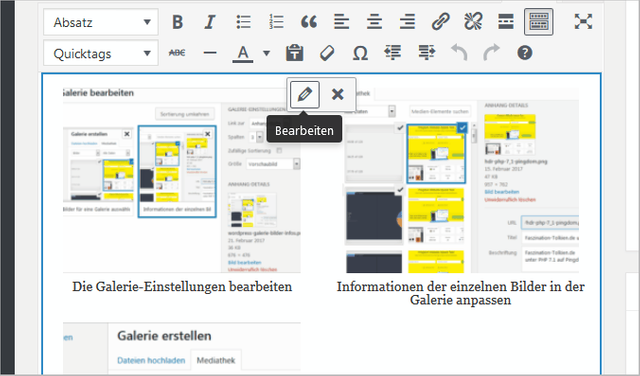
Die eingefügten Bilder-Galerien kannst du im visuellen Editor ebenfalls bearbeiten. Einfach die Galerie und dann das Stift-Icon anklicken:

[Galerie im visuellen Editor bearbeiten]
Danach landest du in die schon weiter oben beschriebenen Schritte wo du die Einstellungen der Galerie und die Informationen zu den einzelnen Bildern bearbeiten kannst.
Posted on Utopian.io - Rewarding Open Source Contributors
Ist auch wieder sehr anschaulich erklärt, gute Arbeit.
Meine Votepower muss wieder etwas aufgeladen werden, sende dir dafür
@originalworks
The @OriginalWorks bot has determined this post by @vladimir-simovic to be original material and upvoted(1.5%) it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Vielen Dank!
Gern geschehen :)
Hey @vladimir-simovic I am @utopian-io. I have just upvoted you at 7% Power!
Achievements
Suggestions
Human Curation
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @zeartul!