Data protection compliant social media buttons in WordPress
- Language: German (Deutsch) ↓↓
- Title: [de] Datenschutzkonforme Social-Media-Buttons in WordPress
- Title: [en] Data protection compliant social media buttons in WordPress
- Summary: In this tutorial I will explain how to implement social buttons in WordPress that comply with data protection regulations. This is important not only for German bloggers but also for bloggers within the EU.
Worum geht es?
In diesem Tutorial werde ich erklären wie man in WordPress datenschutzkonforme Social-Buttons einbaut. Das ist nicht nur für deutsche Blogger sondern auch für Blogger innerhalb der EU wichtig.
Datenschutzkonforme Social-Media-Buttons in WordPress
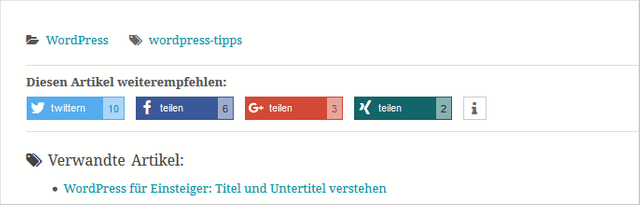
Ich habe im Juni 2013 in einem Artikel beschrieben, wie man Social-Media-Buttons im Theme einbinden kann und dabei auch auf die Performance der Buttons achten kann. Vor einigen Tagen habe ich mich dann nach einigen Monaten der Abwägung dazu entschieden, dies nicht mehr manuell einzubinden sondern es einem Plugin zu überlassen. So schaut das ganze dann in einem Desktop-Browser aus, der Whatsapp-Button erscheint, dann noch zusätzlich in den mobilen Browsern:

[Datenschutzkonforme Social-Buttons im Einsatz]
Möchte man so etwas in WP komfortabel umsetzen, kommt man mittlerweile im deutschsprachigen Raum nicht um das Plugin Shariff Wrapper herum, was zum einen an der Funktionalität und zum anderen an dem datenschutzkonformen Verhalten liegt:
Die verbreiteten Share-Buttons stellen ein erhebliches Datenschutz-Problem dar, weil sie unbemerkt Kontakt zu den Servern der sozialen Netzwerke herstellen. […]
Shariff tritt hier als Zwischeninstanz auf: An Stelle des Browsers fragt der Server des Webseiten-Betreibers die Zahl der Likes ab – und dies auch nur einmal pro Minute, um den Traffic in Grenzen zu halten. Der Besucher bleibt hierbei anonym.
Die Einstellungen
Nach der Aktivierung des Plugins, kann das Plugin unter "Einstellungen" → "Shariff" einrichten und anpassen
- Basis: hier kann man einstellen von welchen Diensten die Buttons angezeigt werden sollen. Die Angabe
twitter|facebook|googleplus|infoergibt, dass die Buttons von Twitter, von Facebook und Google+ angezeigt werden, so wie der Infobutton, der den Besuche rüber die Social-Media-Leiste informiert. Ferner kann man hier, wenn man sich für die automatische Einbindung entscheidet, festlegen in welchen Inhalten und an welcher Position, die Leiste eingebunden wird. - Design: hier kann man die Sprache und das Design der Buttons anpassen: groß, klein, dunkel, hell etc.
- Erweitert: hier kann man die individuellen Angaben zu Flattr, PayPal, Bitcoin, Pinterest eintargen.
- Mail Form: hier kann man die Angaben für das E-Mail-Formular anpassen. Es handelt sich hierbei um das Formular mit dem man den Inhalt teilen kann. Ich persönlich lasse diese Funktion deaktiviert. Zum einen bieten die allermeisten Browser diese Funktion und zum anderen kann diese Funktion missbraucht werden.
- Statistik: hier kann man die Zähler-Anzeige der Buttons global aktivieren bzw. für einzelne Dienste deaktivieren.
- Hilfe: hier findet man die Dokumentation des Shortcodes bzw. der einzelnen Parameter.
- Status: hier wird der Status der einzelnen Komponenten, zum Beispiel der GD Library, angezeigt.
Die manuelle Einbindung
Möchte man die Social-Media-Buttons nicht automatisch einbinden, dann hat man zwei Möglichkeiten. Die erste Möglichkeit ist der Shortcode. Mit Hilfe von [shariff] kann man die Buttons irgendwo im Inhalt ausgeben, so wie man es in den Einstellungen angepasst hat.
Wer davon abweichen möchte, der hat den Zugriff auf eine große Anzahl von Parametern: [shariff backend="off"]. Hiermit würde man nur bei dieser Ausgabe die Anzeige des Zählers unterbinden.
Man kann die Social-Media-Leiste auch in bestimmten Template-Dateien einbinden, standardmäßig so:
<?=do_shortcode('[shariff]'); ?>
oder bei einer Abweichung so:
<?=do_shortcode('[shariff backend="off"]'); ?>
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @gktown!
Hey @vladimir-simovic I am @utopian-io. I have just upvoted you at 7% Power!
Achievements
Suggestions
Human Curation
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x