NodeJS Tutorial Part 1 - Install Packages & Simple Static Page
Repository
https://github.com/nodejs/node
What Will I Learn?
- Installing NodeJS
- Installing NodeJS Packages
- Creating a static page with nodejs
- Send My Account Information To The Console (Bouns)
Requirements
- basic knowledge of javascript programming
Difficulty
- Basic
Tutorial Contents
In this tutorial, you will install nodejs, install steem package and create a static web page with nodejs!
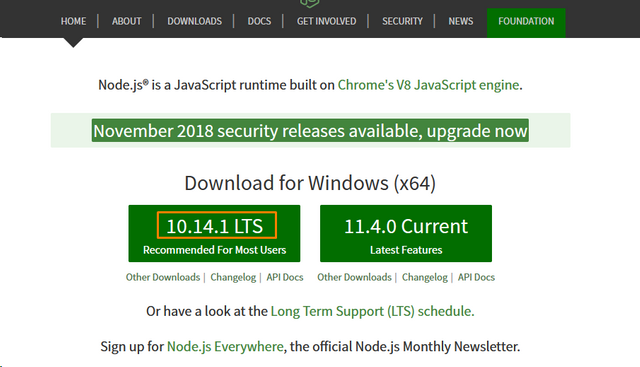
let's start by installing nodejs, go to NodeJS Site and download the stable version
install it like any other installation process, easy enough.
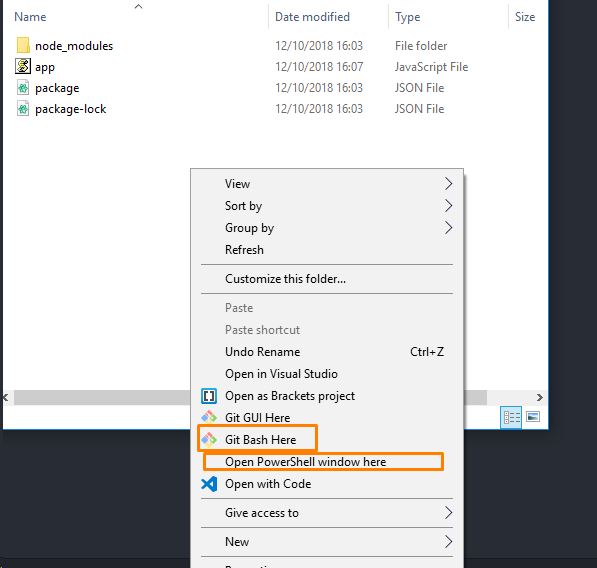
now when you finish the installation you can create a new project, first, open a new folder for your project and then open cmd inside there, I use Git Bash but you can use just normal CMD.
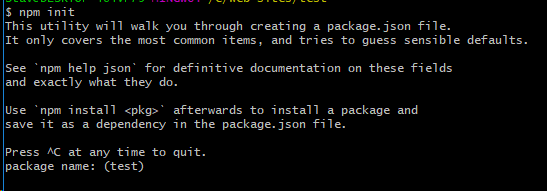
now to start the project put in the console, npm init it will create the package.json file to start the project

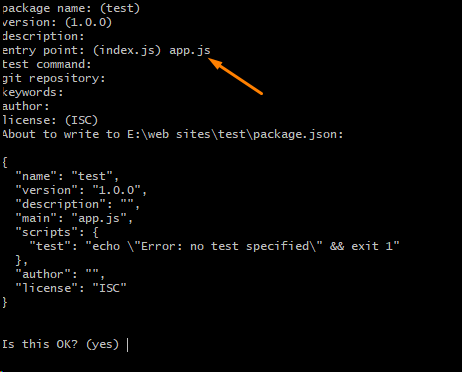
skip everything but you can change the default entry point of the js file, the default is index.js, I like to use server.js or app.js
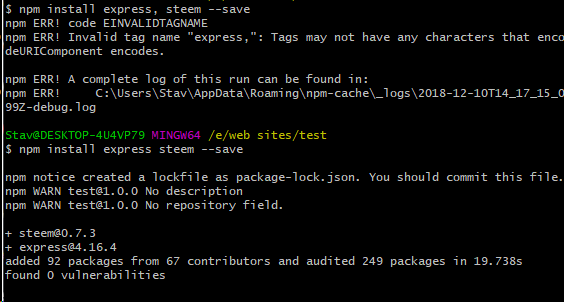
now install steem & express packages:
npm install express steem --save
great! now you can create the app.js file or whatever name you gave it.
first add express, steem and path packages.
var express = require('express'),
steem = require('express'),
path = require('path');
create express object
const app = express();
give express the ability to use the folder files (to access HTML)
app.use(express.static(path.resolve('')));
now we just need to give the page a port to connect to.
app.listen(80, function(){
console.log("app started");
});
great, we have our first static page!
so just before we end I want to give a little bonus!
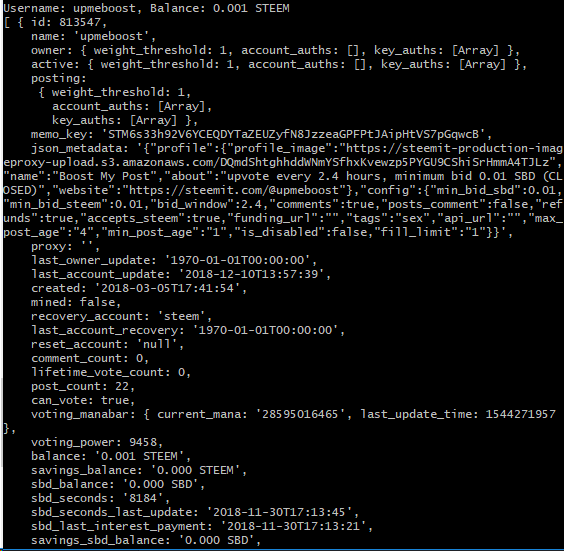
we will get our account details and send it to the console with the steem package
steem.api.getAccounts(['upmeboost'], function(err, res){
console.log('Username: ' + res[0].name + ", Balance: " + res[0].balance);
console.log(res);
});
in the next tutorials, I will go deeper on this and we will make cool projects!
Curriculum
- First Tutorial!
Proof of Work Done
https://github.com/upmeboost-utopian
thanks to @atukh09 for giving me that account and helping me with utopian-io!






Thank you for your contribution @upmeboost.
After reviewing your tutorial we suggest the following points listed below:
Avoid installation steps which are already well documented such as in here.
In the tutorials it is also important to have a little theory to really understand what you will do in practice.
The tutorial is very basic and there is already a lot of information about the subject of this tutorial. Try to bring something more innovative to the open source community.
In code sections it is important to have comments for less experienced users to understand what is developed.
Your tutorial is quite short for a good tutorial. We recommend you aim for capturing at least 2-3 concepts.
In your next tutorial pay attention to the points that have been mentioned here. We are waiting for the next tutorial.
Thank you for your work.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks bro, ill take the suggestion for the next tutorial. Really appreciate that
Posted using Partiko Android
Thank you for your review, @portugalcoin! Keep up the good work!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by TheRealWolF🐺 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
THANKS!
Congratulations @upmeboost! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPHi @upmeboost!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @upmeboost! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @upmeboost!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!