Steemit Beta Motion Graph Video Introduction
INTRODUCTION:
Hey what's going everyone? this is toffer this is my new graphics contribution in Utopian.io I made video introduction for steemit beta. I used the logo of steemit beta I physically search in google.com and I found the logo with png format. What is the important having a video introduction to your video tutorial or to your video promotion, because you introduce first your branding name. I made video introduction to share my project to don't have a skills to create like this I made my video introduction using my Adobe After Effects CS4. Let's take have a look.

My Video Introduction Workplace Preview
NEW COMPOSITION:
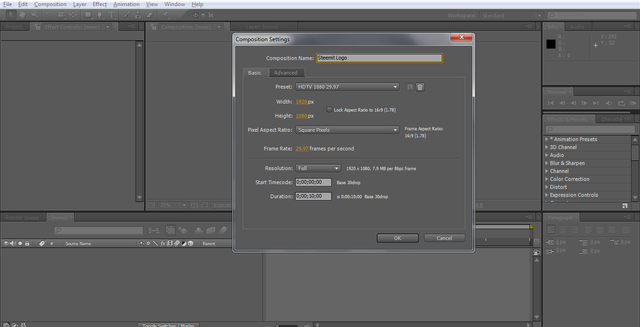
Open your Adobe After Effects, choose New Composition I used always the 1920px by 1080px to make my video as HD resolution.

ADD LOGO:
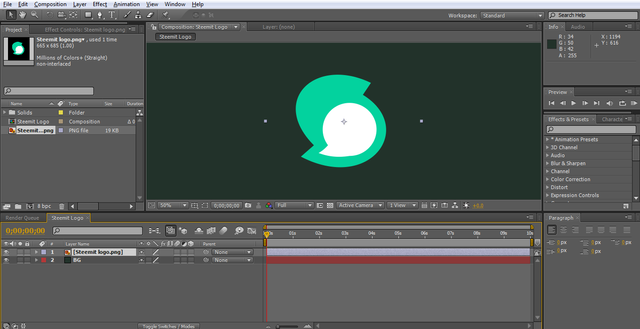
Import you logo in your image gallery and add to your composition timeline.

ELIPSE TOOLS:
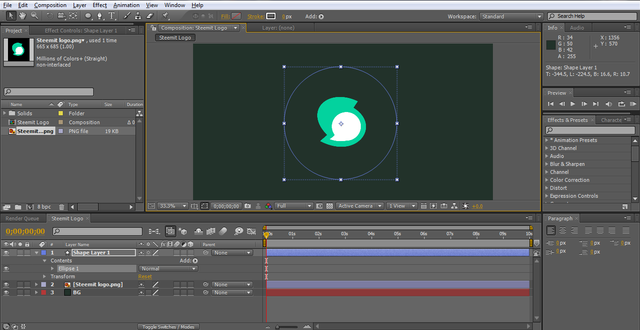
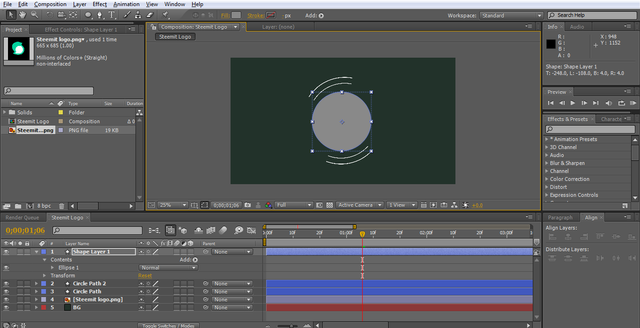
Grab your elipse tool in your composition and create a circle path make sure the fill is no design.

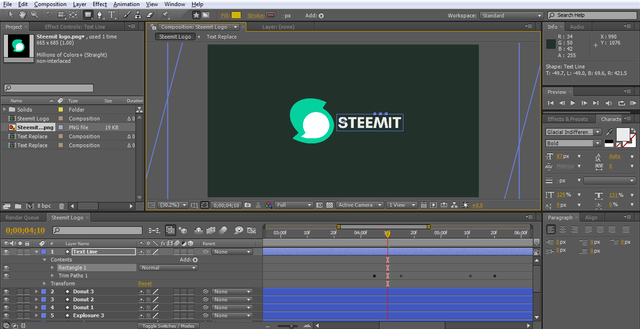
TRIM PATHS:
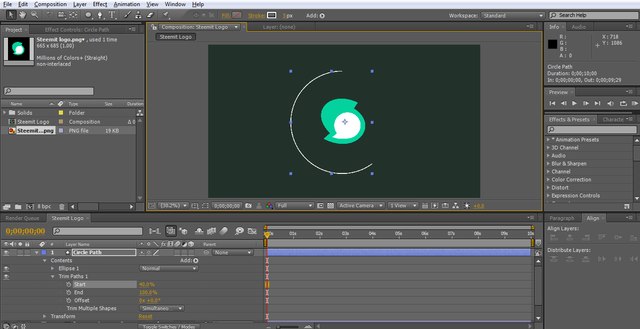
Add a trim paths to animate your circle path.

CIRCLE PATHS:
Create a new circle paths using your elipse tools.

MERGE PATHS:
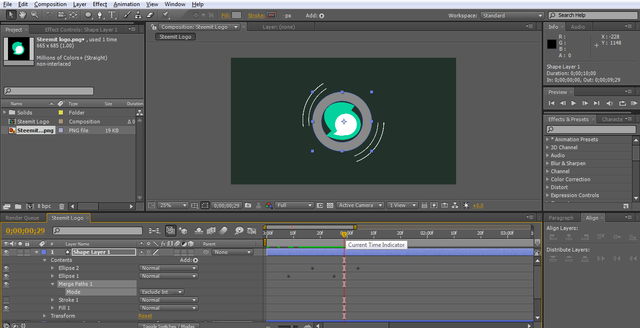
Add a Merge Paths to merge the two circle paths.

REPEATER:
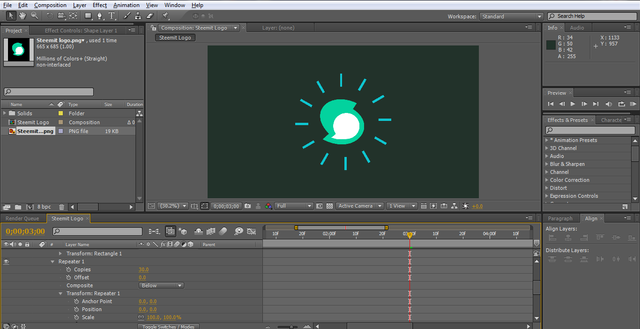
Add a repeater to repeat the animation of the rectangular path.

ADD TEXT:
Add text to your composition.

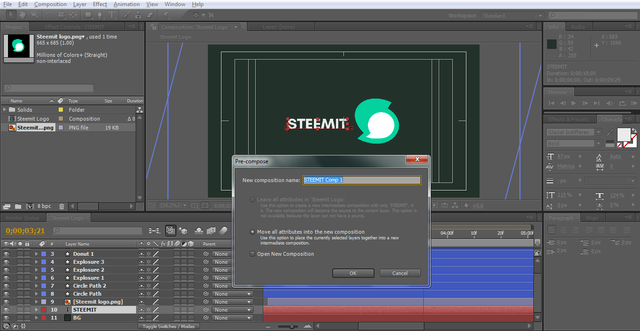
PRECOMPOSE:
Precompose your text layer.

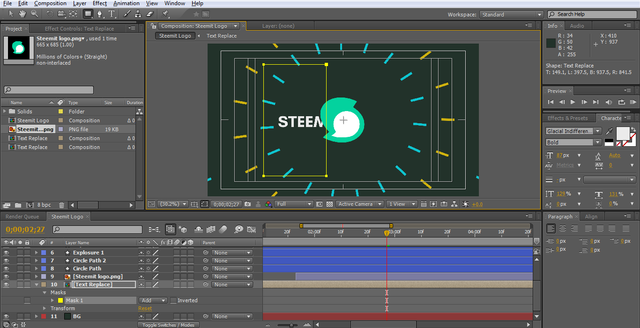
RECTANGULAR MASK:
Add a rectangular mask to make a animation between your logo and text.

RECTANGULAR TOOL:
Use rectangular tool to add a line animation to your text.

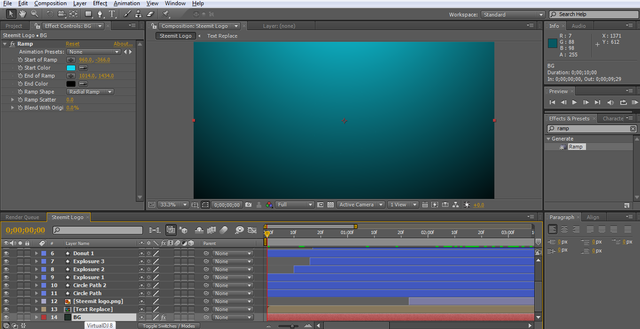
BACKGROUND:
Add a new solid layer to create a background use the ramp effects to make a gradient backgrounds.

FINISHED PROJECT:
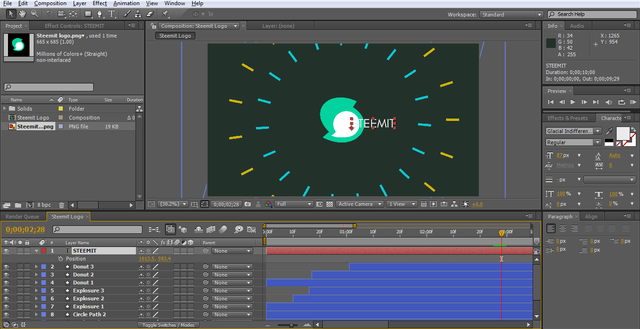
This is my finished project about Steemit Beta Video Introduction.
STEEMIT LOGO I USED:
Logo Link
PROJECT FILE DOWNLOADED:
https://drive.google.com/open?id=1IBRUsyks566ASRTOHHkCkExMxx8LXlLT
LINK OF FONT STYLED THAT I USED:
https://www.dafont.com/search.php?q=Lao+UI
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you mod @kiaazad for the approval i really appreciate this.
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:
You can contact us on Discord.
[utopian-moderator]
Good day! mod @kiaazad i already edit my contribution.
the logo should be the exact file you have used in your project
Yes i put the linked of the logo that i used in my project you can see that the link description because i downloaded it in google that's why i put the link just check the link mod @kiaazad
Hey @toffer I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you so much @utopian-io