HTML5Maker Tutorial EP 3: How To Add More Slider Option Control In Your Web Slider
Hello Friends,
This is the third episode of my tutorial using HTML5Maker.com the online animated web banner maker. On my previous video tutorial if you can watched I wanna show how sign up in HTML5Maker.com, how to make web slider, how to add more slider and how to integrate your web slider in Weebly website. This time I teach how to add more control in your Web Slider using the list of control of HTML5Maker.com. Let's get started.
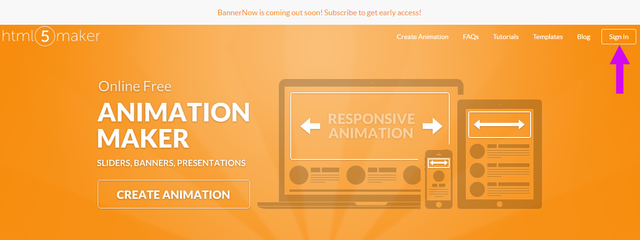
• First is go to html5maker.com and click Sign In button.
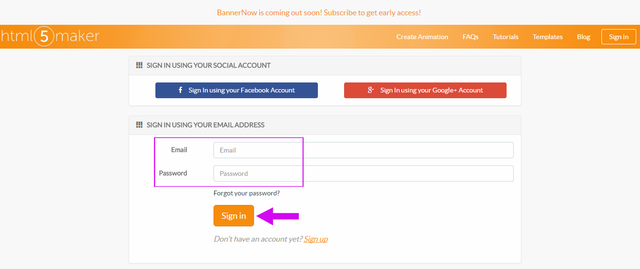
• If the Sign In pop menu is open you can sign up if you don't have an account but if you have an account just put your account username at password and click Sign In.
Tutorial for Play and Pause controls:
• Play and Pause are controls that allow pausing and resuming animation at any time. Using Play and Pause controls you can allow the audience to play or to pause your web slider.
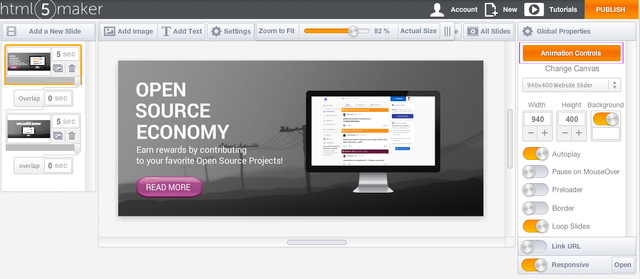
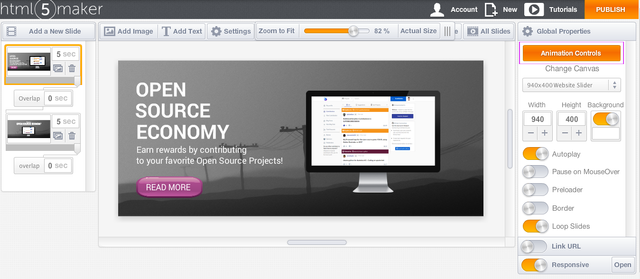
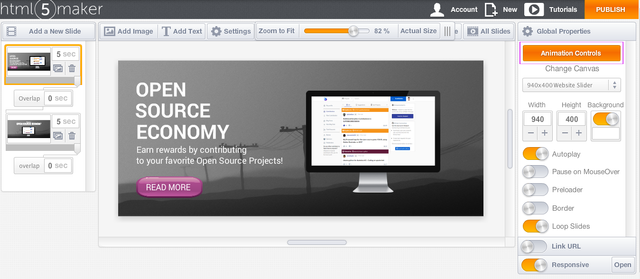
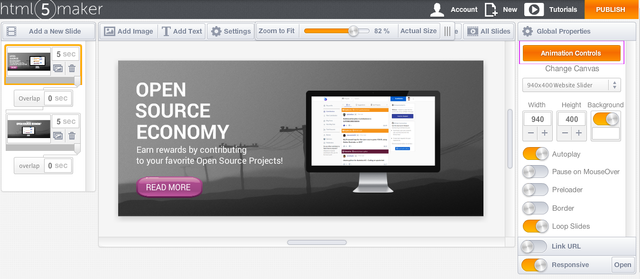
To do that click the Animation Controls button.
• After you click the Animation Controls button the Slider Options settings is open click the Play or Pause button.
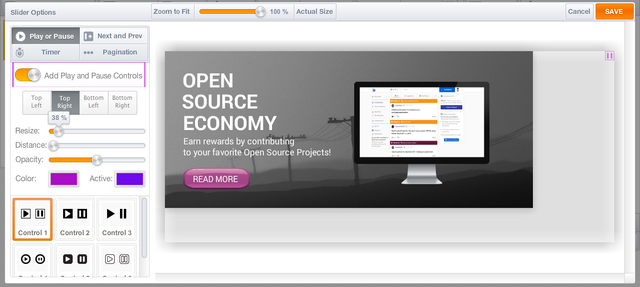
• To show the play and pause controls slide the slide button to the right and you can see all the play and pause button and choose the button that you want in your slider. You can also resize the size of the button, you can change the Distance of the button, You can also adjust the opacity of the button, You can change the color of the button and You can change the active color of the button. If your are already done just click the Save button in upper right corner.
Resize: You can change the size of the control from 10% to 500%.
Distance: Changing the distance to animation borders from 0% to 100%.
Opacity: Change the control to invisble 0% to non-transparent 100%.
Tutorial for Next and Previous controls:
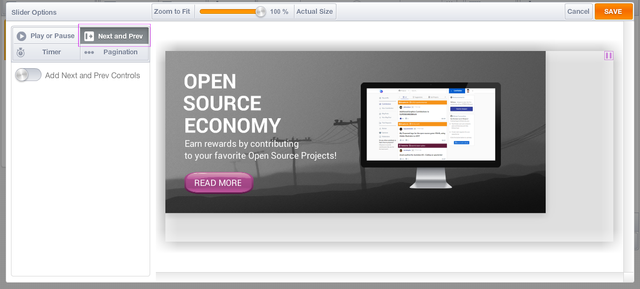
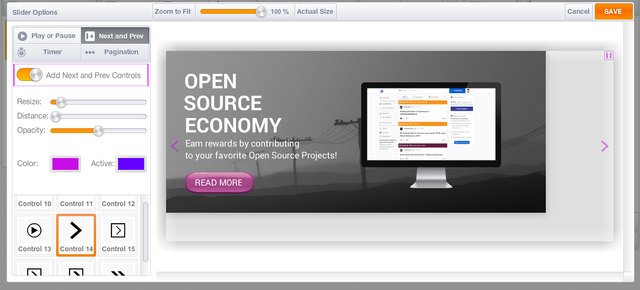
• Next and Previous controls allow moving between slides you can use the Next and Previous button to allow the audience to move the slides left and right. Next and Previous controls are visible only when mouse cursor in on the animation canvas. They will disappear as soon as cursor goes away from the animation.
To create Next and Previous controls click the Animation Controls.
• After you click the Animation Controls the slider option is open choose and click the Next and Previous button.
• From Animation Controls menu select Next and Previous option by turning the switch on. and Prev Control in the bottom you can choose the Next and Previous control style. If you are done just click Save.
Resize: You can change the size of the control from 10% to 500%.
Distance: Changing the distance to animation borders from 0% to 100%.
Opacity: Change the control to invisble 0% to non-transparent 100%.
Tutorial for Timer/Progress Bar:
• Progress bar (a.k.a. status bar, timer) is a control that displays the progress of animation. The Timer or Progress Bar is can shows how many or long of the slides.
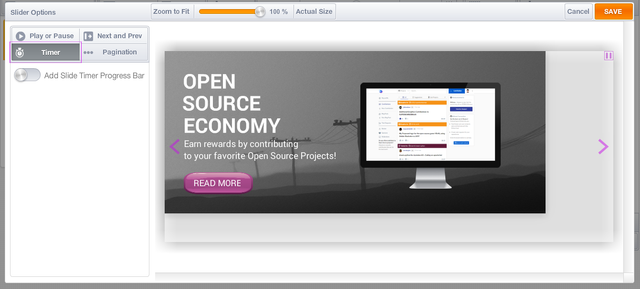
To add Progress Bar click the Animation Controls.
• If the Slider Options menu is open choose the Timer and click.
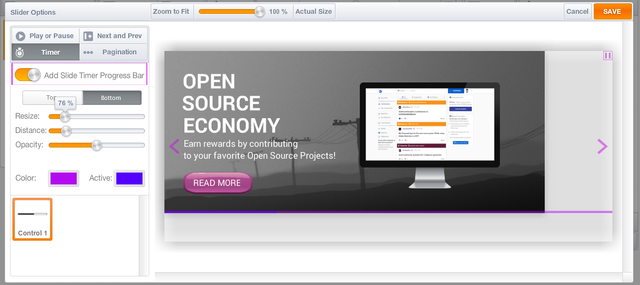
• From Animation Controls menu select Timer option by turning the switch on. If you are done just click Save.
Resize: You can change the size of the control from 10% to 500%.
Distance: Changing the distance to animation borders from 0% to 100%.
Opacity: Change the control to invisble 0% to non-transparent 100%.
Color: You can change the color of the progress bar.
Active: You can change the color of the active progress bar.
Tutorial for Bullet/Pagination:
• Pagination (a.k.a. bullets) is a control that allows navigation between slides. The Pagination or Bullet is the control button of your slide you can click the pagination button to see the next slide.
To add Bullet/Pagination click the Animation Controls.
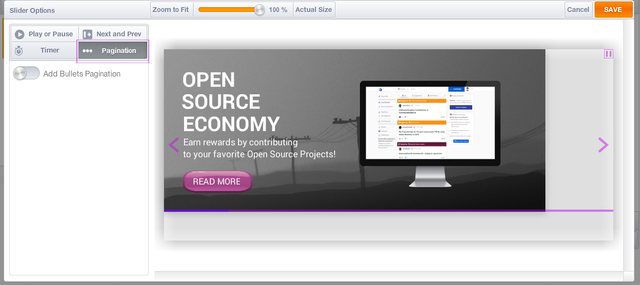
• If the Slider Options menu is open choose the Pagination and click.
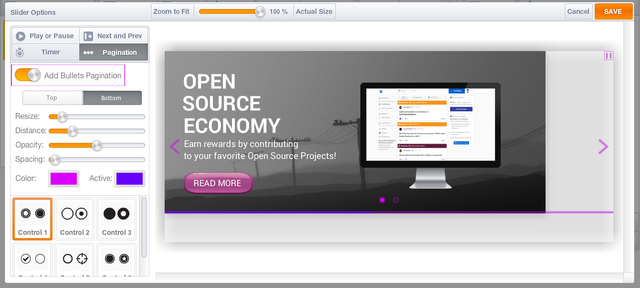
• From Animation Controls menu select Pagination option by turning the switch on. If you are done just click Save.
Resize: You can change the size of the control from 10% to 500%.
Distance: Changing the distance to animation borders from 0% to 100%.
Opacity: Change the control to invisble 0% to non-transparent 100%.
Color: You can change the color of the Pagination.
Active: You can change the color of the active Pagination.
Tutorial for Saving the Slides:
If you are done to add Slider Control and if you want to save your slide just follow this.
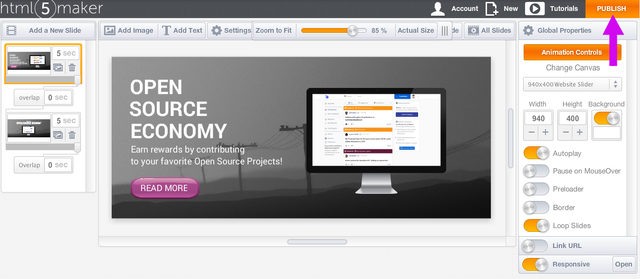
• To Save your slides just click the Publish button on the upper right corner.
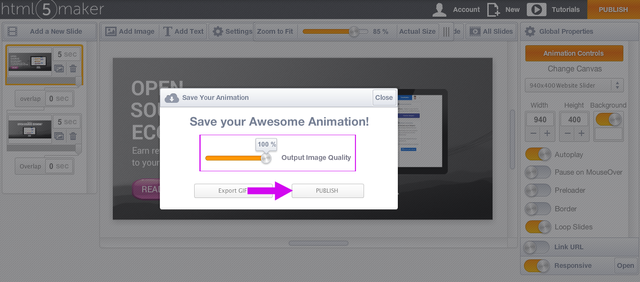
• If the Save Animation pop-up menu is open you can change the output image quality to 100% and click Publish.
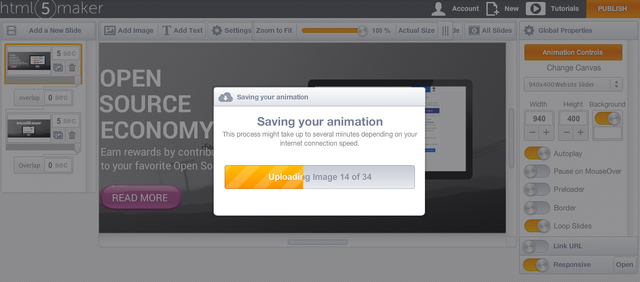
• Wait until your saving animation is uploaded 100%.
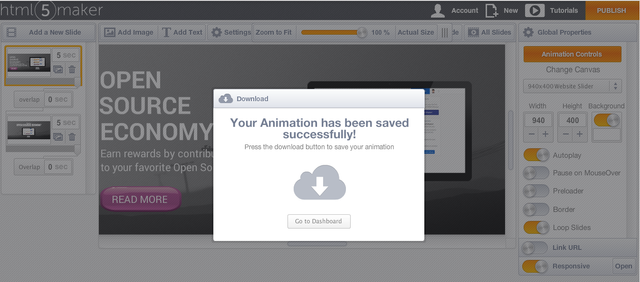
• After your animation has been saved successfully! Press the download button to save your animation.
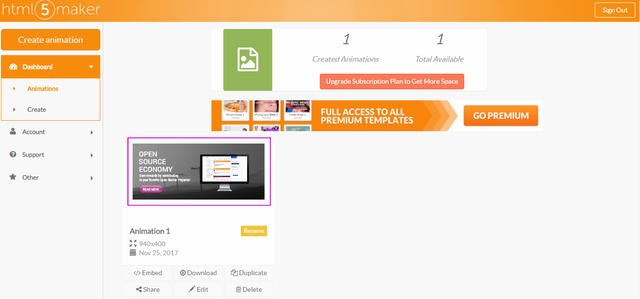
• If you want to see the preview of your slide, just click your slide.
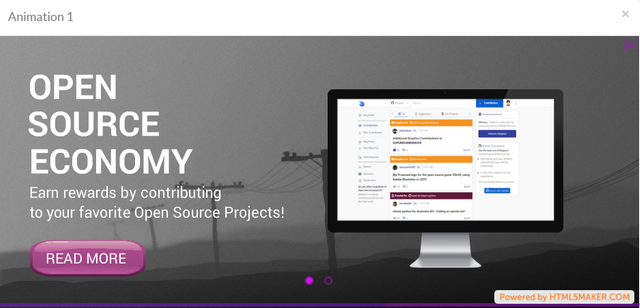
Here is the preview of the slide.
If you want to download the slide click this: Link
Posted on Utopian.io - Rewarding Open Source Contributors





















Hey @toffer I am @utopian-io. I have just upvoted you at 7% Power!
Achievements
Suggestions
Human Curation
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you so much @utopian-io
Really nice post....
Thanks a lot @joeycrack
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Nice cool, Thank mod @zeartul I really appreciate this..