Add Site/App UI, Featured Section, Mobile Friendly
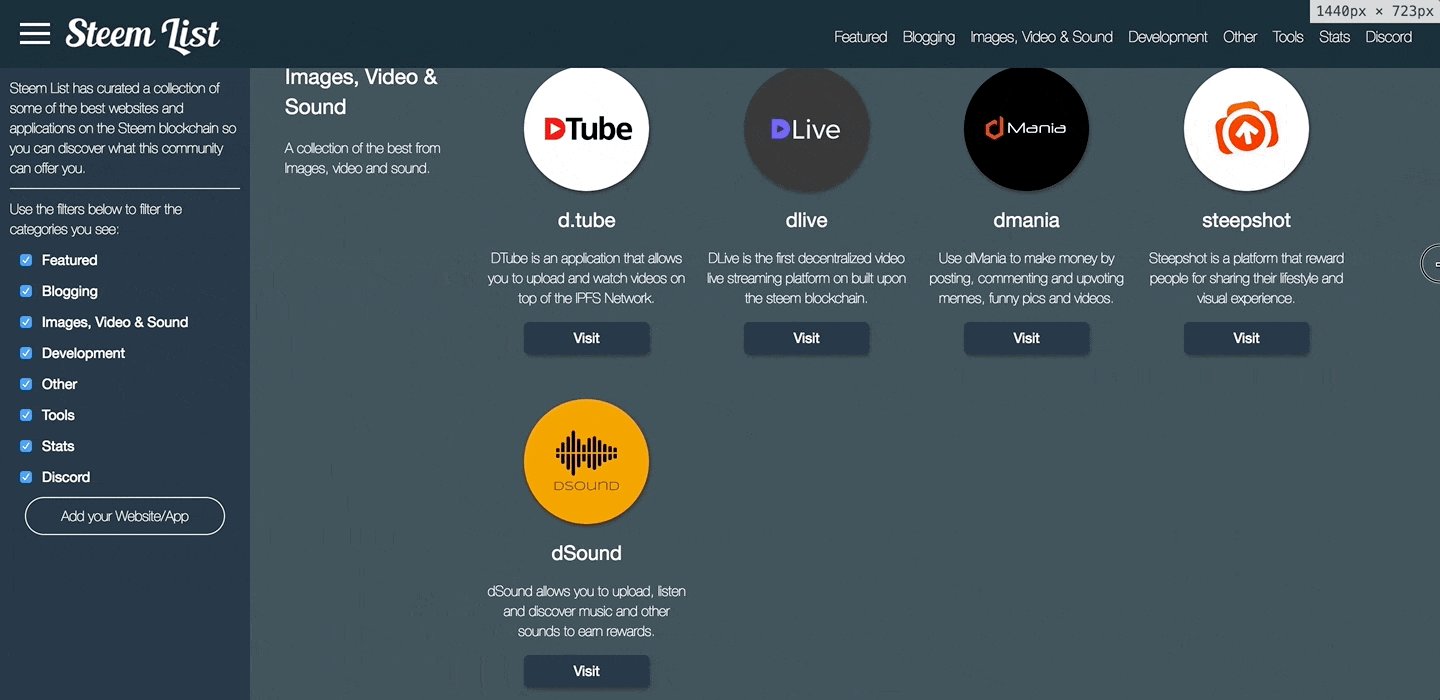
Steem list is a collection of some of the best Steem based websites and applications available on the STEEM blockchain. Steem List has sections dedicated to various different interests to help you quickly navigate around the site and help you find sites that will enhance your experience on the STEEM blockchain.
Within this release I have added the following features to Steem List:
- Mobile Friendly
- Featured Section
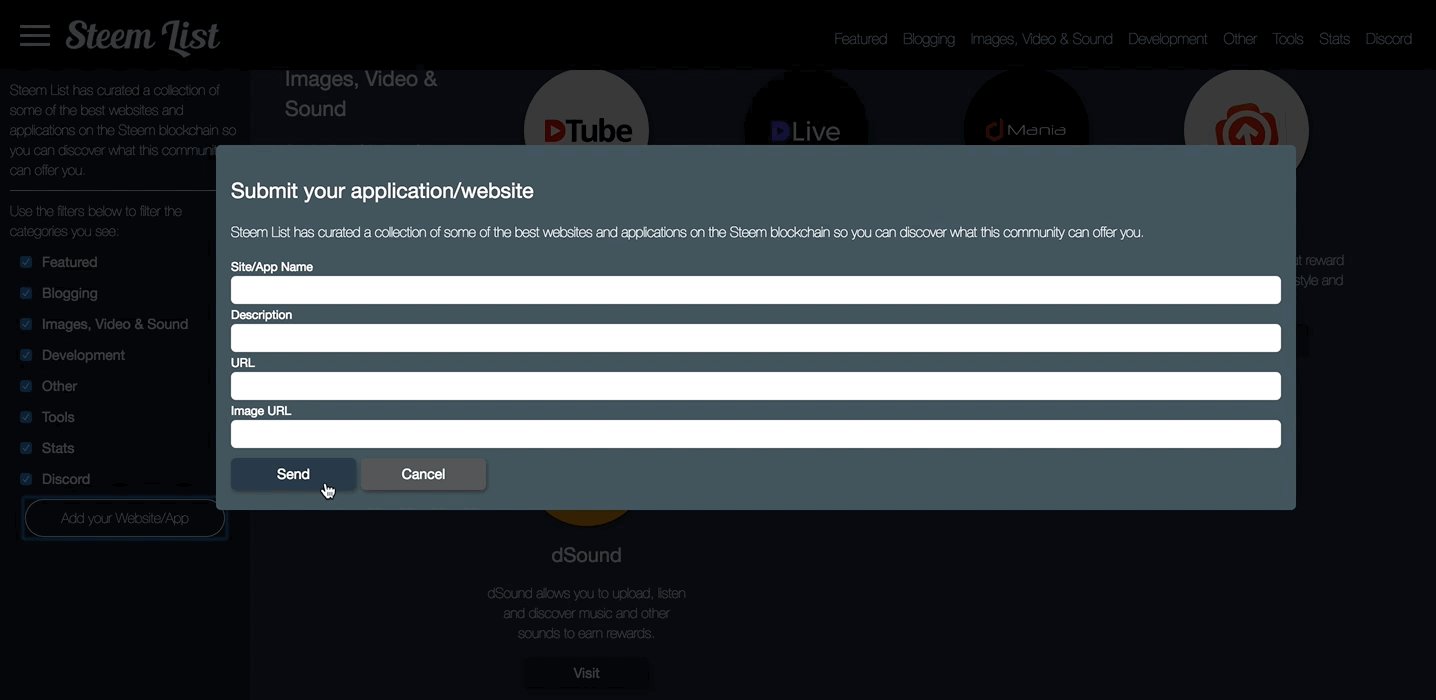
- Add Site/App UI
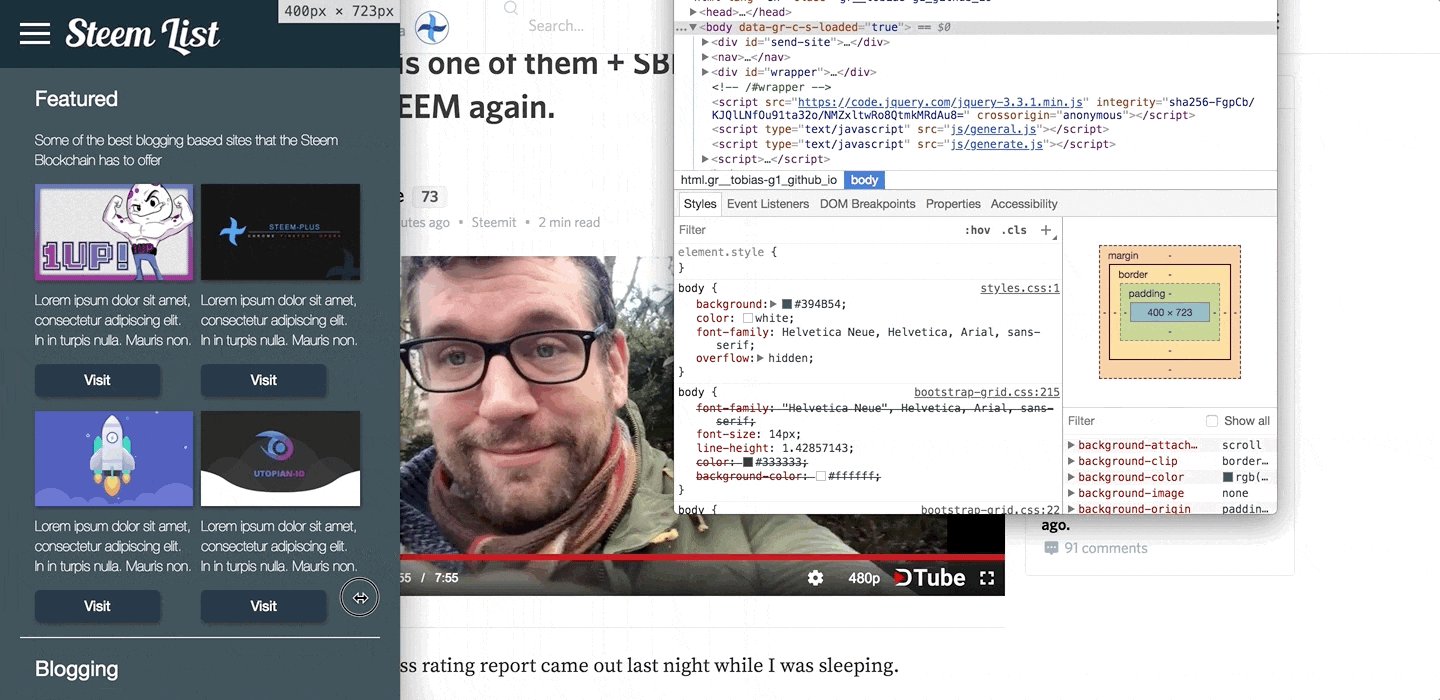
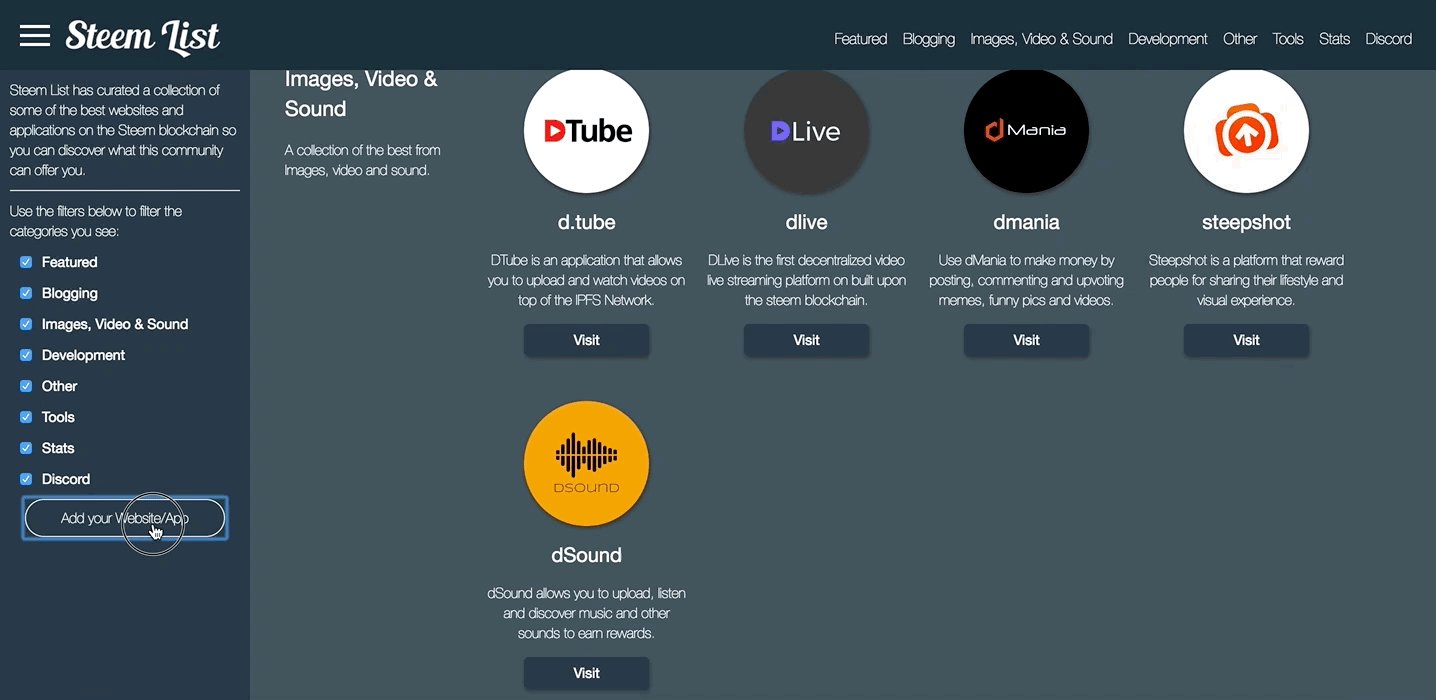
A small but important feature was added to make the site mobile friendly, In order to make the site mobile friendly. This can be seen below:

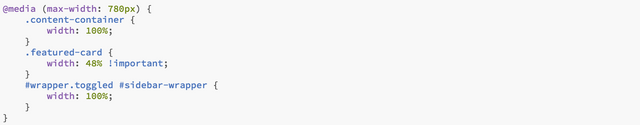
I had to remove some bootstrap cdn which was previously chosen and opt for a grid the only approach. Following this I simply need to create a media query to adjust various elements of the page when the screen was reduced, this can be seen here:

This can be found here:
https://github.com/tobias-g1/steem-list/blob/master/css/styles.css
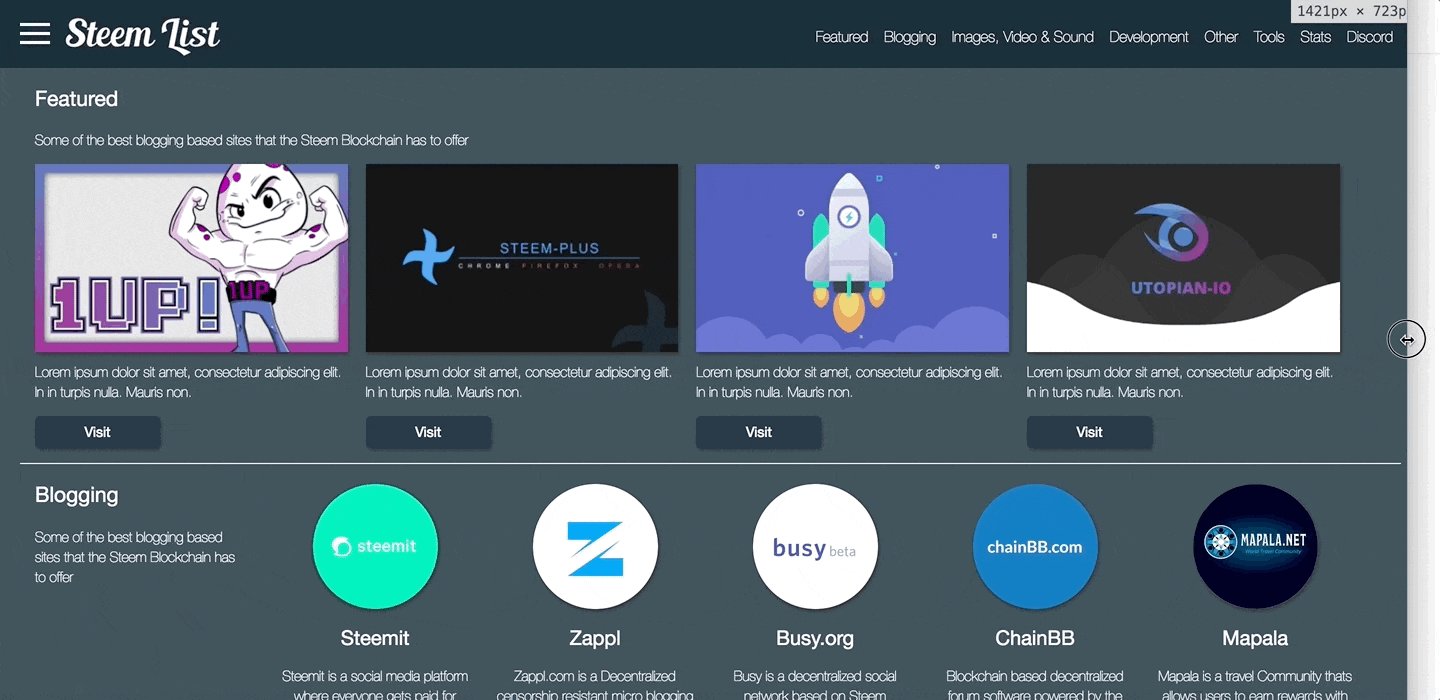
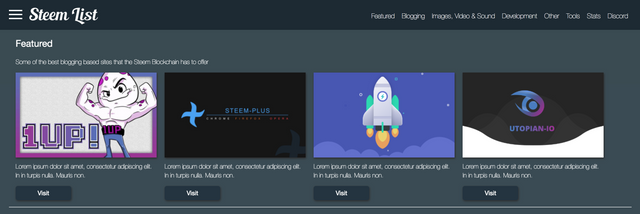
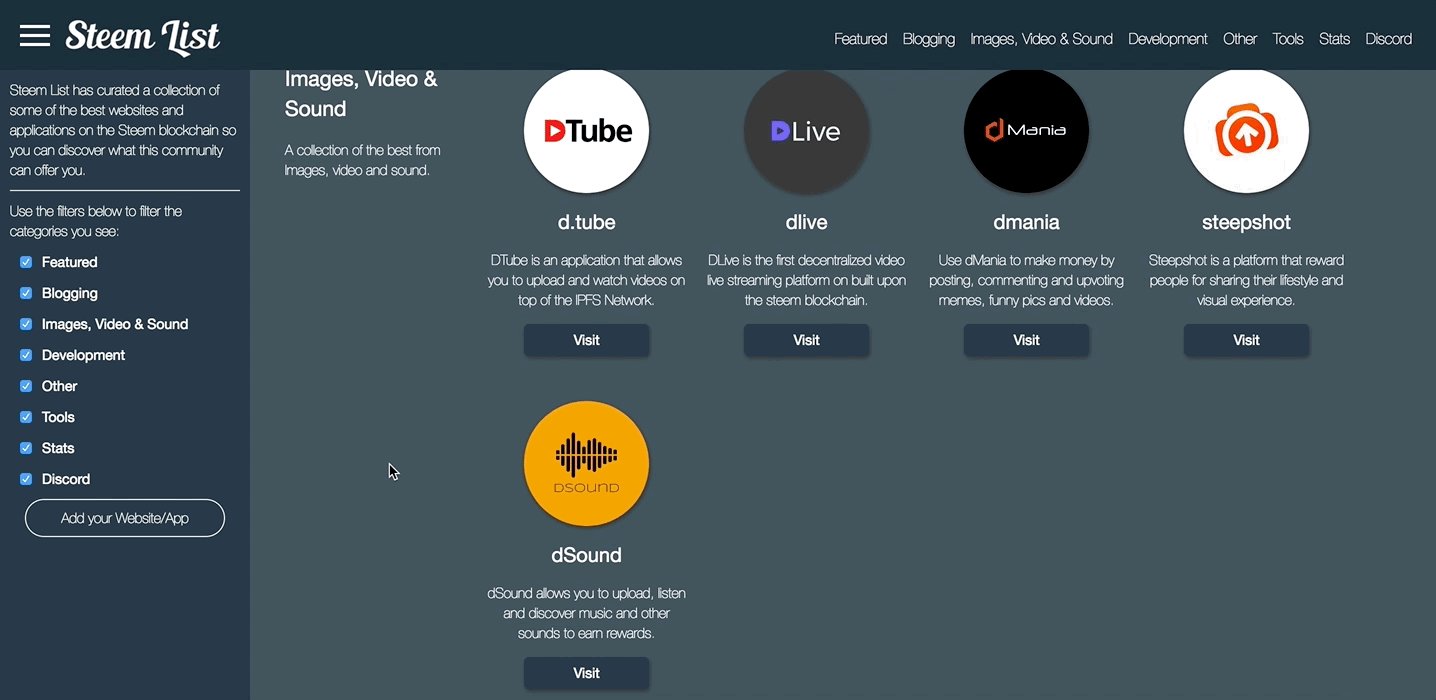
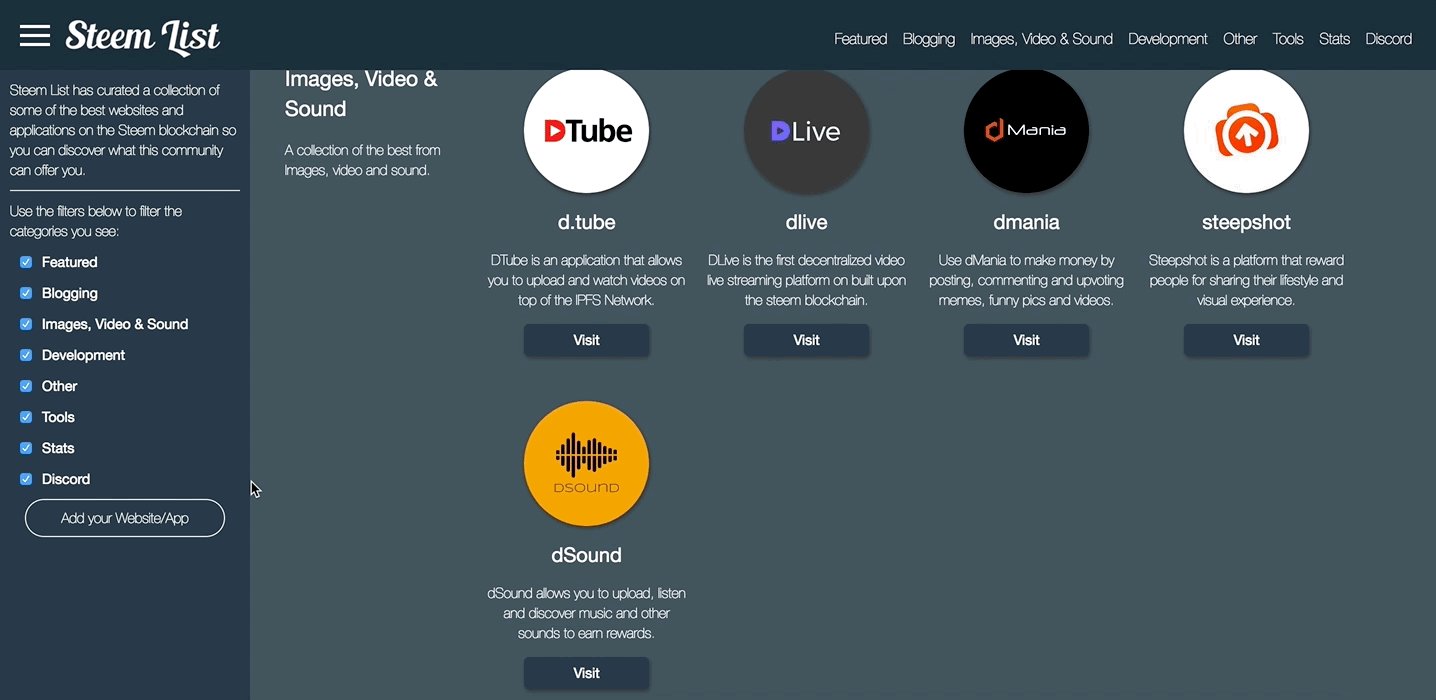
Secondly, I added a featured section as seen here:

I created the featured section so that it has a new layout compared to the other sections of the site, the reason for this was so it would stand out against the other sections and draw a users attention. Similarly to other releases I created the featured section from a JSON file which can found here:
https://github.com/tobias-g1/steem-list/blob/master/category-json/featured.json
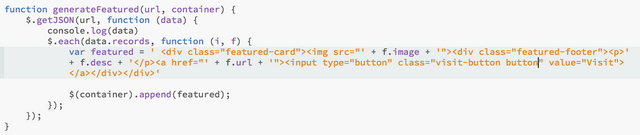
I pulled the content from featured.json using a similar function as the sections as seen here:

This can be found here:
https://github.com/tobias-g1/steem-list/blob/master/js/generate.js
In order to style the featured cards I applied the following CSS:

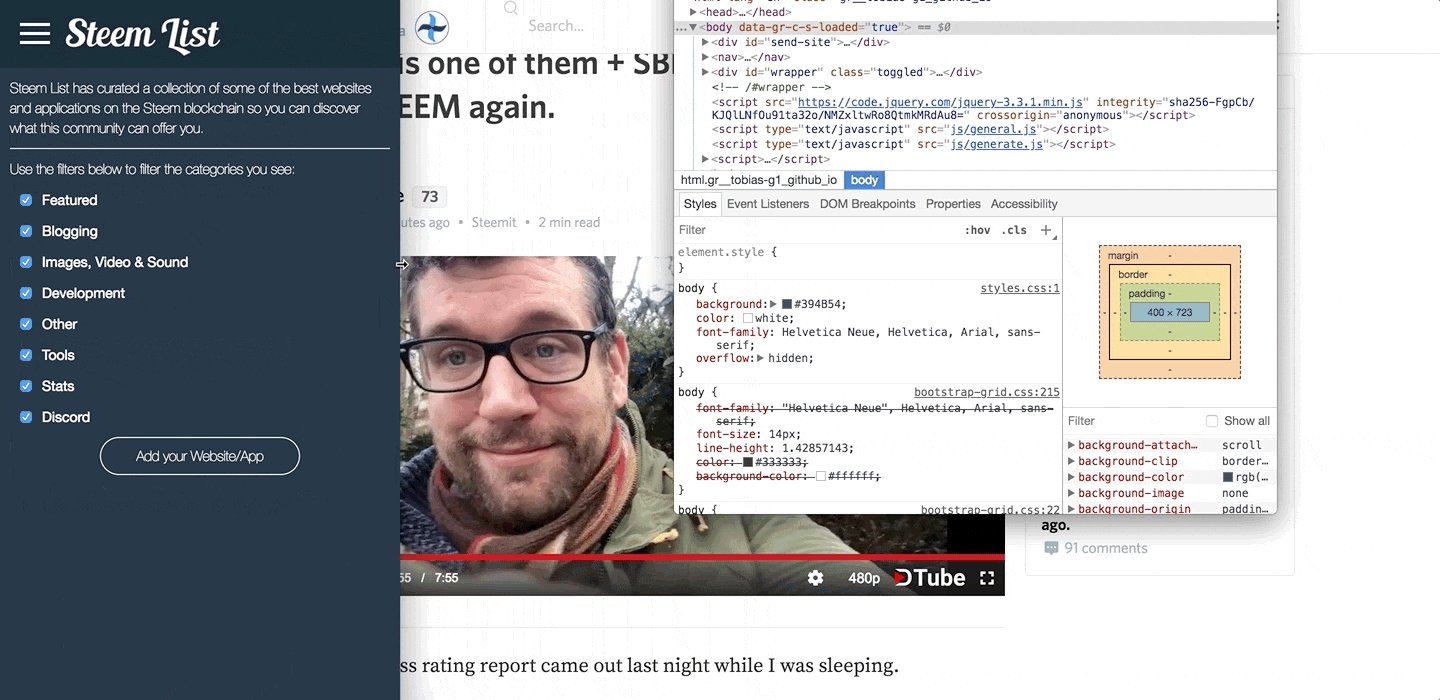
Following that I created a form which will allow a user to submit there site/app when launched, I still need to link this up to an email and the code to do that, but that will be completed when I buy the domain as I will use the email with the domain for testing. The form I created can be seen below:

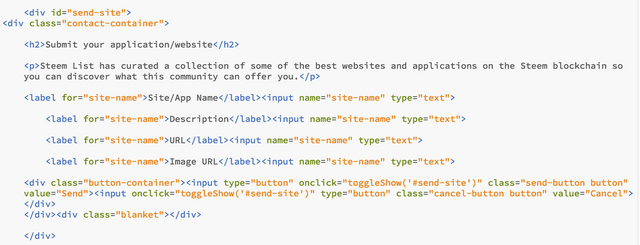
I simply created the form index.html, by default the form is hidden but a function within general.js is used to toggle the hide and show of the form.

This can be found in index.html here:
https://github.com/tobias-g1/steem-list/blob/master/index.html
Related Commits
Newest to oldest
https://github.com/tobias-g1/steem-list/commit/1bd9c98e33118a6f00ddbeed5e130279f676cd92
https://github.com/tobias-g1/steem-list/commit/671792e5d42c44c238e4a0b05e0fd1e006597b89
https://github.com/tobias-g1/steem-list/commit/1bd9c98e33118a6f00ddbeed5e130279f676cd92
Note: There was an issue with the CSS commit in the first commit added due to a third party app I use with brackets changing everything, apologies this is now resolved for future releases.
What's next?
- Additional Details Sections
- Content Clean up & Copy Changes
- Email Sender
- Buy Domain & Launch
I hope to launch this site by the end of next week where then I'll be able to focus on the promotion of the great sites the Steem blockchain has to offer.
A link to follow the current progress of the site can be found here: https://tobias-g1.github.io/steem-list/index.html
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @vladimir-simovic, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey @tobias-g I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Brother plz follow back and upvote my posts