LEAD-IN AND OUT OF LOOP AND FLASHING IN TIME WITH PLAYING AUDIO IN COMP MODE: a new feature for the open-source project The Amanuensis: Automated Songwriting and Recording

logo by @camiloferrua
Repository
https://github.com/to-the-sun/amanuensis
The Amanuensis is an automated songwriting and recording system aimed at ridding the process of anything left-brained, so one need never leave a creative, spontaneous and improvisational state of mind, from the inception of the song until its final master. The program will construct a cohesive song structure, using the best of what you give it, looping around you and growing in real-time as you play. All you have to do is jam and fully written songs will flow out behind you wherever you go.
If you're interested in trying it out, please get a hold of me! Playtesters wanted!
New Features
- What feature(s) did you add?
Comping in The Amanuensis turns an oft-hated chore into a much more streamlined process where the user can easily select any portion of the song with a drag of the mouse and then iterate through all past recordings taken in that area with the number hotkeys. However, with auditioning comps only playing back the material within the chosen loop, even after choosing a great comp, listening to the song as a whole would often reveal disjointed transitions to and from the comped area.
The solution to this is a period of lead-in and out of the loop during the comping process, thereby giving a user the ability to hear the material just before and after any potential comp without actually affecting that material. This is the most important aspect of this update. This lead-in and out can have a user-specified duration of anywhere from 0 to 8 beats.
In addition, each auditioning comp now flashes with a changing color gradient just the same as ordinary spans. This gives a much clearer feel for what layers of the audio are actually coming from the audition versus any other span or track. When an audition happens to include a portion of audio from a current span, the auditioning loop area will cease to flash and go transparent and that span will flash instead. This gives the user even more information to make their decision with, e.g. how much of any potential comp is already represented in the song and where.
This demo video shows me patching up a small spot in a song. Notice the lead-in and out on either side of the loop boundaries and how, as I audition different passes, different spans or the whole looping span will flash (corresponding to the source of the audio.)
- How did you implement it/them?
If you're not familiar, Max is a visual language and textual representations like those shown for each commit on Github aren't particularly comprehensible to humans. You won't find any of the commenting there either. Therefore, I will present the work that was completed using images instead. Read the comments in those to get an idea of how the code works. I'll keep my description here about the process of writing that code.
These are the primary commits involved:
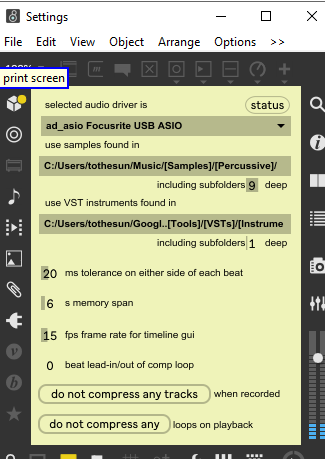
This commit deals with the implementation of the loop lead-in and out. As you can see below, a new option was added to the settings menu to give the user control over this new parameter.
The user's selection is conveyed to progression.gendsp where the running ramp controlling the progression of the song is maintained.

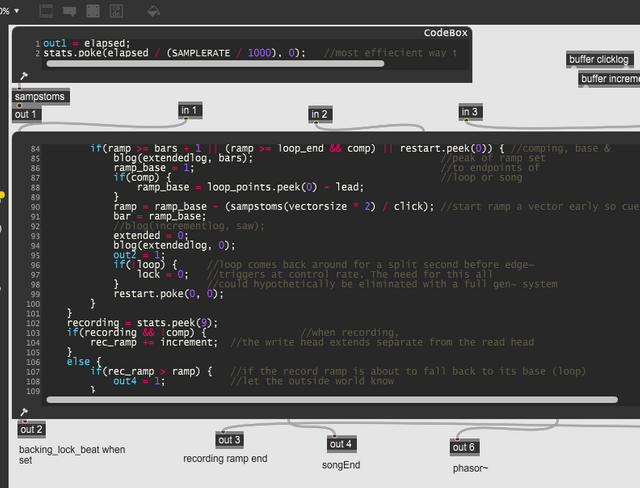
a screenshot of progression.gendsp displaying the section of codebox genexpr code handling the looping of the song, complete with commenting
A new Param, lead, was created and the calculation of loop points made to account for it with the following two lines of code:
loop_end = loop_points.peek(1) + lead;
ramp_base = loop_points.peek(0) - lead;
This commit enables the system to differentiate between sources of playback audio beyond just established spans, namely when past material is auditioning during the comping process. The existing code was already checking timelineGL.js's list of spans with every message it receives concerning playback amplitudes; the only time it should not find a correlating span number is when comping. Therefore, the heart of this functionality is in handling this exception with the following code:
try { //if that span exists
Spanfill[spans_by_id[span]].color = [beige[0]*a, beige[1]*a, beige[2]*a, 1.0]; //span number is different than id in the JS
}
catch(err) { //if that span doesn't exist, an audition of old material must be occurring
audition.color = [beige[0]*a, beige[1]*a, beige[2]*a, amplitude];
}
It was realized that when the system documents each pass of recorded material you make on the song, it was defining them based on how many times the playback looped and that this could actually cause passes to get chopped up as they would be heard during a potential comp audition. This is because the read (play) head and the write (record) head actually diverge when the song is growing.
Therefore the code was altered to document the moment the write head loops and use that instead. This was first done in progression.gendsp (see the screenshot above) with the lines:
if(rec_ramp > ramp) { //if the record ramp is about to fall back to its base (loop)
out4 = 1; //let the outside world know
}
Once this moment could be identified, the long-unused third gen~ outlet was utilized to convey it to a new subpatcher where the pass count could be updated.

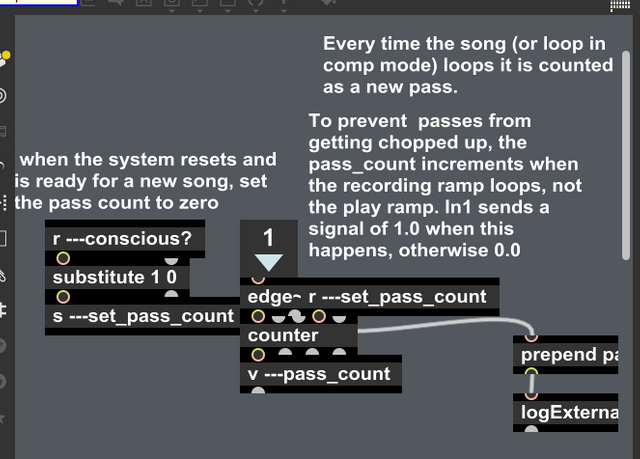
the new pass_count subpatcher in organism.maxpat, complete with commenting
Some other small upgrades were also made relating to the editing process. One was the new DELETE hotkey, which allows the user to delete the selected span (chosen by clicking it). One can also ALT+click a span to delete it, but this adds extra versatility; when a span is already selected it's highly intuitive that this key would operate this way and then there's no need to get the mouse involved.

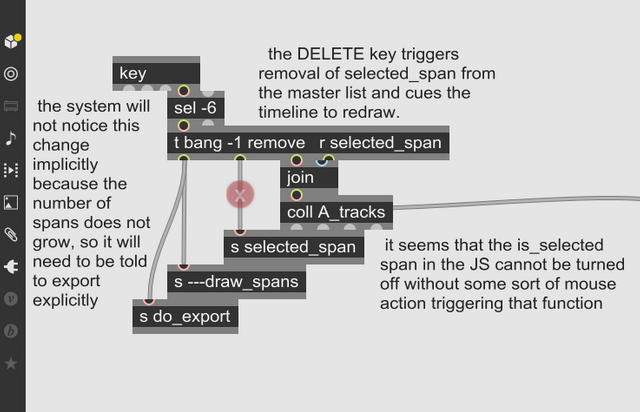
the new delete_span subpatcher in midiports.maxpat, complete with commenting
Now when you first enter edit (or "comp") mode, the length of the loop will snap to the entire length of the song, whereas before it was at a default of beat one to beat two. This would always cause an annoying auditory skipping, as it suddenly started looping repeatedly over a single beat.
The length of your chosen loop is now also retained between sessions of comp mode, whereas before it was reset each time. You are also able to select the loop length by dragging even in jam mode, although it will not display on the GUI or take effect until you reenter comp mode.

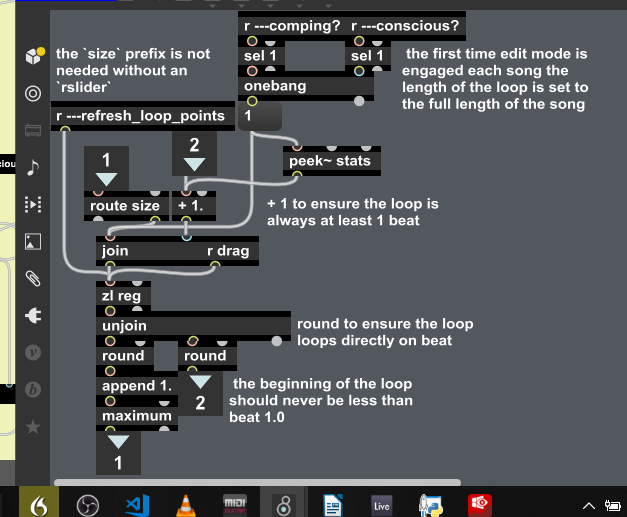
the reworked rslider_replacement subpatcher in GUI.maxpat, complete with commenting
GitHub Account
To see a full history of updates, blog posts, demo songs, etc., check out my Steemit blog @to-the-sun.
Until next time, farewell, and may your vessel reach the singularity intact
To the Sun

Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 9 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 7 SBD worth and should receive 159 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHi @to-the-sun!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @to-the-sun!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!