[Tutorial] How to Combine getAccountVotes and getContent in Steem-Js
Repository
https://github.com/steemit/steem-js
What Will I Learn?
- You will learn how to get author and permlink from getAccountVotes
- You will learn how to getContent from author and permlink got from getAccountVotes
- You will learn how to sort data by date
Requirements
- Steem-js
- basic knowledges about html and javascript
Difficulty
- Intermediate
Tutorial Contents
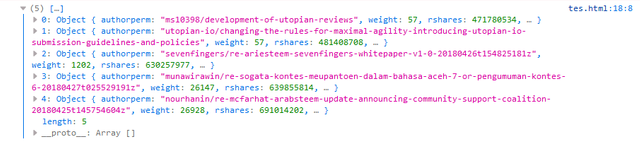
As we know, getAccountVotes on steem-js only give authorperm , percent, rsshare, time and weight. Here for example :
0: {…}
authorperm: "nourhanin/re-mcfarhat-arabsteem-update-announcing-community-support-coalition-20180425t145754604z"
percent: 10000
rshares: 691014202
time: "2018-04-26T01:53:48"
weight: 26928
__proto__: Object { … }
1: Object { authorperm: "sevenfingers/re-ariesteem-sevenfingers-whitepaper-v1-0-20180426t154825181z", weight: 1202, rshares: 630257977, … }
So, what should we do to get the details of the post like post id, post created, resteem by, voted by and more, of course we have to use getContent query. We should combine getAcountVotes and getContent. For more detail lets see on steps bellow :
- Create a html file and add the CDN of steem-js
<html>
<head>
<title>testing</title>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js" ></script>
</head>
<body>
<script>
</script>
</body>
</html>
- add getAccountVotes query in
<script>tag
steem.api.getAccountVotes("team2dev", function(err, result) {
console.log(result);
});
- getAccountVotes give the output with the old data at the first and the new data in the last. So the get the new data in the first we can sort them by date. Now, create a sort function :
function compare(a,b) {
if (a.time < b.time)
return -1;
if (a.time > b.time)
return 1;
return 0;
}
- and then call the sort function in query, like this :
steem.api.getAccountVotes("team2dev", function(err, result) {
result.sort(compare);
result.reverse();
console.log(result);
});
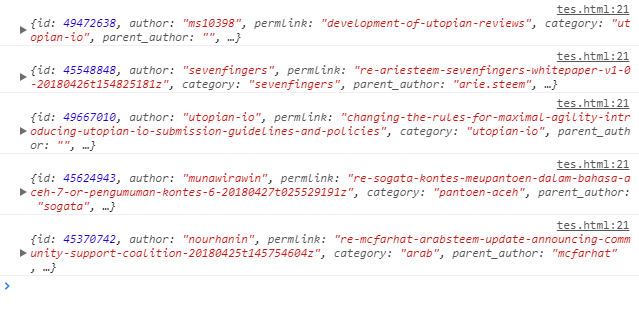
You can see the result now the last vote is in the first:

- Now, how to getContent from data above. As we know getContent query need
authorandpermlink. To get that we can use map fucntion like this :
result.map(r=>{
const autperm=r.authorperm.split('/',2);
steem.api.getContent(autperm[0],autperm[1], function(err,result){
console.log(result)
})
})
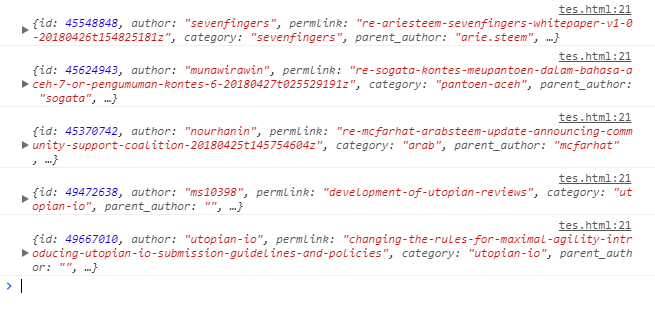
You can get data, but what's the problem? try to reload the page. The data will be random, not randomized according to what you have sorted.

after reloading page

- This will continue to happen, once you reload the page then you will get different data. So, what should we do to solve it? You need to add promise function in getAccountVotes Query
Promise.all(promises)
.then(results => {
console.log(results);
})
.catch(e => {
console.error(e);
})
- then call the promises and add
Asyncin getContent query :
let promises = result.map(r => {
const autper = r.authorperm.split('/', 2);
return steem.api.getContentAsync(autper[0], autper[1])
.then((result) => {
return result
});
})
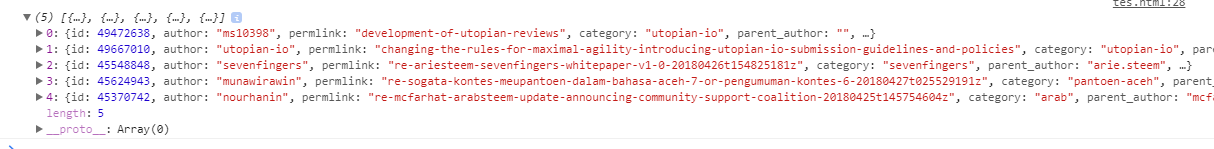
- succeed, The data is not random again. The data is sorted by newest as we sorted above. you can try reload the page and you will get the same sorted data.

Curriculum
This is my first contribution in this category.
Proof of Work Done
Get the full code here : https://github.com/team2dev/tutorial/blob/master/getaccountvote-getcontent.html

Thank you for your contribution. I would suggest using markdowns a bit more efficiently.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Congratulations @team2dev! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHey @team2dev
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thank you for very helpful tutorial.
Currently, we loaded all posts that we did vote in the past. Do we have any options to limit the results
Thanks in advance
We can't load posts more than 1000. Steem JS set us a limit.
Thanks for your information. :)