PARALLAX EFFECT ANIMATION IN CSS – Aptana Studio 3 Turkish Tutorial
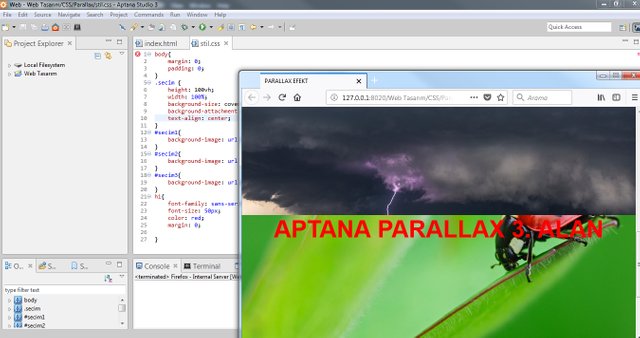
In this Aptana Studio 3 Turkish Tutorial, I will show you make a parallax effect animation with CSS. Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling.
Aptana Studio 3 programın da wordpress tarzı siteler ve bloglarda sık kullanılan şık bir sayfa geçiş efektini sizlere göstereceğim. Parallax efekti sayfalar kayarken arkaplanı sabit bir şekilde diğer ekrana taşımaya yarayan bir efektir.

Arkaplan resminin ve yazısının üstüne bir sonraki yazının veya resmin kayarak yerleşmesi şeklinde olan bu efekt halen popüler kullanılmaktadır. Hadi videoya başlayalım.
Kaynak index.html
<!DOCTYPE html>
<html>
<head>
<title>PARALLAX EFEKT</title>
<link rel="stylesheet" href="stil.css" />
</head>
<body>
<div class="secim" id="secim1">
<h1>APTANA PARALLAX 1. ALAN</h1>
</div>
<div class="secim" id="secim2">
<h1>APTANA PARALLAX 2. ALAN</h1>
</div>
<div class="secim" id="secim3">
<h1>APTANA PARALLAX 3. ALAN</h1>
</div>
</body>
</html>
Kaynak stil.css
body{
margin: 0;
padding: 0;
}
.secim {
height: 100vh;
width: 100%;
background-size: cover;
background-attachment:fixed;
text-align: center;
}
#secim1{
background-image: url(resim1.jpg);
}
#secim2{
background-image: url(resim2.jpg);
}
#secim3{
background-image: url(resim3.jpg);
}
h1{
font-family: sans-serif;
font-size: 50px;
color: red;
margin: 0;
}
Bir sonraki aşamada görüşmek üzere…
Githup link: Aptana Studio 3
İndirme Link Sitesi: Aptana Studio 3
Posted on Utopian.io - Rewarding Open Source Contributors
Enjoy the vote and reward!
Thanks...
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you for return...
Hey @tarikhakan55 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x