BUILDING FLEXBOX WEB PAGE FOR BLOG SITES IN SASS (SCSS) – PART 2
Video : English Language
Tutorial : BUILDING FLEXBOX WEB PAGE FOR BLOG SITES IN SASS (SCSS) – PART 2
Githup link: SASS(SCSS)
Sass(Scss) is the most mature, stable, and powerful professional grade CSS extension language in the world. Sass is actively supported and developed by a consortium of several tech companies and hundreds of developers. SASS(SCSS) More Information
What We Can Learn?
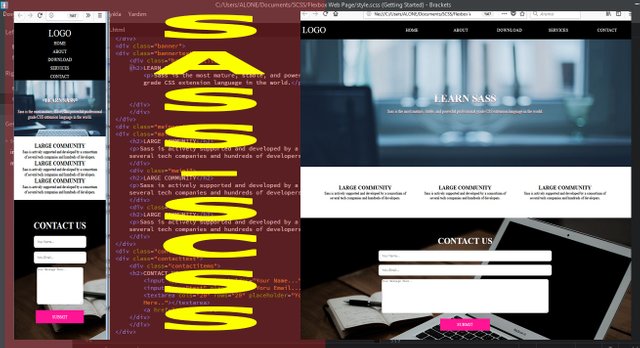
In this video tutorial, we created flexbox web sites or blog sites in sass or scss. We continue from where we left, so we added menus and banner last lesson than i organizeed still settings . Today we will complete the remaining parts. Finally you can also learn, how are these codes implemented on your web sites.
We Learn About
Display
Used => webkit-align-items, webkit-box-align, ms-flex-align, flex
Style
Used => text-transform, line-style, text-align, font-size
Webit
Used => box-orient, box-direction, flex-direction, box-flex
Position
Used => absolute, relative
And Old Commands
Used => z-index, background-image, padding,width, margin-bottom
Requirements
1-Brackets Program
2-Basic HTML code knowledge
2-Basic SCSS code knowledge
Difficulty
Intermediate Level
Description
We will going to learn SASS(SCSS) in this video. In the video we used; Display(webkit-align-items, webkit-box-align, ms-flex-align, flex), style( text-transform, line-style, text-align, font-size), webit(box-orient, box-direction, flex-direction, box-flex), position( absolute, relative) and old commands(z-index, background-image, padding , margin-bottom).
Video Tutorial - English Language - 720p
Curriculum
If you want to more learn about SASS you can follow me and you can see its below !
Responsive Flip Animation For Social Media Buttons
Responsive Image Grid With Animation
Author : @tarikhakan55
Steemit Türkiye & Utopian-io
Community
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for your video 😎
Thank you...
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you...
Dear steemer,
nice post and I followed you :) follow me
Hey @tarikhakan55 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x