Tutorial Creating Simple Calculator Using PHP
What Will I Learn?
- You will learn to make a simple calculator using PHP
- You will learn to make the display more interesting using CSS
- You will learn the function of function isset ()
Requirements
- You have basic about PHP
- You have basic about HTML
- You have basic about CSS
- you have basic operator arithmetic / math php
- You must install XAMPP as a function running php or html by calling localhost in web address
- Text Editor and a Browser
Difficulty
- Basic
Tutorials Contents
maybe you've heard by name calculators different times usually we are here to make a simple calculator using php, but you should be able to know the basics of php like form headling and form $ _GET and $ _Post most important must understand with the use arithmetic operator on PHP.
before going any further you have to learn a few to make a calculator such as:
- Handling Forms In PHP
- Arithmetic or mathematical operator PHP
- Basic HTML
- Basic PHP
Steps to create a calculator
- in the first stage you have to do to design a calculator form using Handling Forms In PHP then you save in your project folder is up to make the folder what is important easy for you to remember it, Handling Forms In PHP file you created earlier save in index.php, here I save the location this project is in C/xampp/htdocs/calculator
index.php
<!DOCTYPE html>
<html>
<head>
<title>Membuat Kalkulator Sederhana Dengan PHP | Tantry</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<?php
if(isset($_POST['hitung'])){
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$operasi = $_POST['operasi'];
switch ($operasi) {
case 'tambah':
$hasil = $bil1+$bil2;
break;
case 'kurang':
$hasil = $bil1-$bil2;
break;
case 'kali':
$hasil = $bil1*$bil2;
break;
case 'bagi':
$hasil = $bil1/$bil2;
break;
}
}
?>
<div class="kalkulator">
<h2 class="judul">KALKULATOR</h2>
<a class="brand" href="https://utopian.io/@tantry">Tantry</a>
<form method="post" action="index.php">
<input type="text" name="bil1" class="bil" autocomplete="off" placeholder="Masukkan Bilangan Pertama">
<input type="text" name="bil2" class="bil" autocomplete="off" placeholder="Masukkan Bilangan Kedua">
<select class="opt" name="operasi">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">x</option>
<option value="bagi">/</option>
</select>
<input type="submit" name="hitung" value="Hitung" class="tombol">
</form>
<?php if(isset($_POST['hitung'])){ ?>
<input type="text" value="<?php echo $hasil; ?>" class="bil">
<?php }else{ ?>
<input type="text" value="0" class="bil">
<?php } ?>
</div>
</body>
</html>- in the second stage we will make a css file to be more interesting with the touch css display the better for us to create a form of course, here I create a css file with style.css name and for my storage location like index.php.
style.css
body{
background: #F2F2F2;
font-family: sans-serif;
}
.kalkulator{
width: 335px;
background: #2F495A;
margin: 100px auto;
padding: 10px 20px 50px 20px;
border-radius: 5px;
box-shadow: 0px 10px 20px 0px #D1D1D1;
}
.bil{
width: 300px;
margin: 5px;
border: none;
font-size: 16pt;
border-radius: 5px;
padding: 10px;
}
.opt{
font-size: 16pt;
border: none;
width: 215px;
margin: 5px;
border-radius: 5px;
padding: 10px;
}
.tombol{
background: #EC5159;
border-top: none;
border-right: none;
border-left: none;
border-radius: 5px;
padding: 10px 20px;
color: #eee;
font-size: 15pt;
border-bottom:4px solid #BF3D3D;
}
.brand{
color: #eee;
font-size: 11pt;
float: right;
text-decoration: none;
margin: 12px;
}
.judul{
text-align: center;
color: #eee;
font-weight: normal;
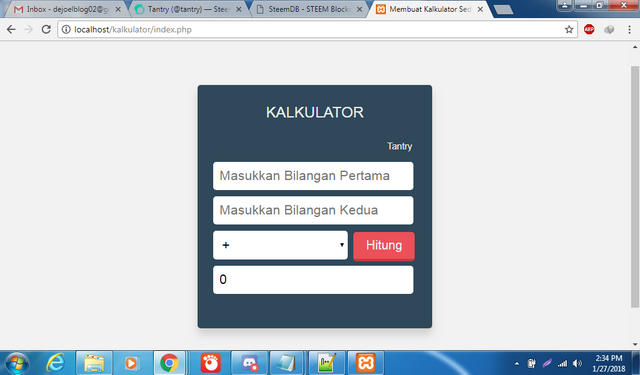
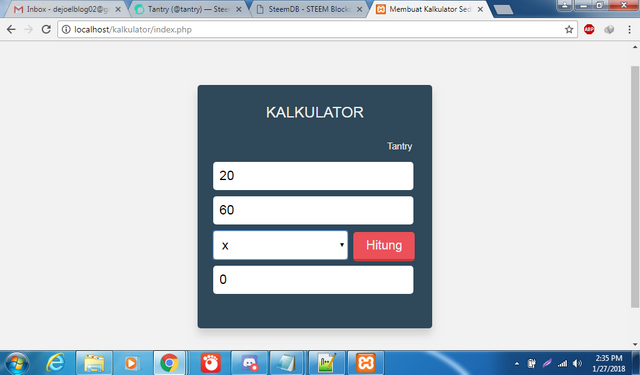
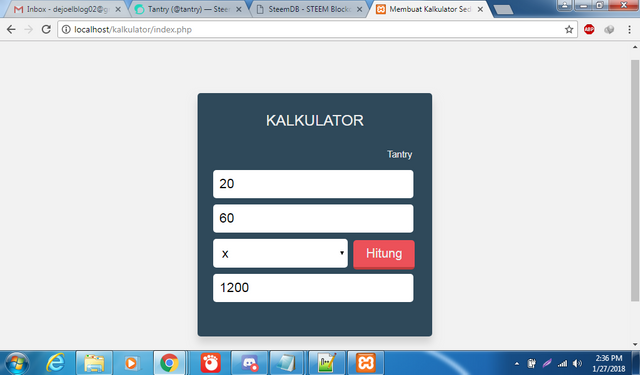
}- at this stage we try the results we made earlier then all you have to do is open the browser and write the folder name you created earlier, here I use the folder calculator localhost/htdocs/calculator/index.php

Explanation
- Here I will explain some about the Handling Forms In PHP syntax calculator that I made earlier because you think it is very simple but you must understand first some steps you must see carefully, the above calculator form you try to note in the form
<form method="post" action="index.php">
<input type="text" name="bil1" class="bil" autocomplete="off" placeholder="Masukkan Bilangan Pertama">
<input type="text" name="bil2" class="bil" autocomplete="off" placeholder="Masukkan Bilangan Kedua">
<select class="opt" name="operasi">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">x</option>
<option value="bagi">/</option>
</select>
<input type="submit" name="hitung" value="Hitung" class="tombol">
</form>- Here I use the POST method as a penanganna data in the number of inputs, on the number one I give with 'bil1' and number two 'bil2' while in the operator I create a name of the operation of each value that you can watch, I created in the process on the form index.php itself, for you want to empty the action is okay, because if the action is empty then with automatic action form to process the file on the form.
<?php
if(isset($_POST['hitung'])){
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$operasi = $_POST['operasi'];
switch ($operasi) {
case 'tambah':
$hasil = $bil1+$bil2;
break;
case 'kurang':
$hasil = $bil1-$bil2;
break;
case 'kali':
$hasil = $bil1*$bil2;
break;
case 'bagi':
$hasil = $bil1/$bil2;
break;
}
}
?>- function isset () function as data availability, so here I make checking the data to submit from the form, if the form is submitted then the automatic data in the input of the form I save on each variable
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$operasi = $_POST['operasi'];- Next I use the switch case function in PHP to check the selected operation before the form is submitted
switch ($operasi) {
case 'tambah':
$hasil = $bil1+$bil2;
break;
case 'kurang':
$hasil = $bil1-$bil2;
break;
case 'kali':
$hasil = $bil1*$bil2;
break;
case 'bagi':
$hasil = $bil1/$bil2;
break;
}- checking by using a switch case means checking what operators will be selected to calculate the number one and the number two in the input, so the operator that select less then the number one in less number two and so that continues to be done by the operator. on each operator I summarize into a result variable from its operation as we see in the syntax above, which summarizes the result into the $hasil variable, until here it means we already have the result of the arithmetic operation, then what we have to do is to display the result operation
<?php if(isset($_POST['hitung'])){ ?>
<input type="text" value="<?php echo $hasil; ?>" class="bil">
<?php }else{ ?>
<input type="text" value="0" class="bil">
<?php } ?>- Check first whether the sumbit will work automatically that has the result by checking using the switcs case, for now live just show the results.
<input type="text" value="<?php echo $hasil; ?>" class="bil">- If want form before display is zero "0"
<input type="text" value="0" class="bil">- Here I do multiplication if you add or subtract and divide please change it
Only this I can share if there is less please
Posted on Utopian.io - Rewarding Open Source Contributors




if this index . html was not been there i would had been died hahah
index.php same index.html almost same i just like here with php if you like with html please try
Please for what
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You plagiarised the code from here or somewhere else.
You can contact us on Discord.
[utopian-moderator]