Translation of React - EN to TR - (2 Parts 100%) - 523 Words Translated #Part17

REACT
Hello everyone,
I have been working on the translation of React, a JavaScript library. In this contribution, I translated 523 words in order to finish two of the sections. I translated the project's Context section from 17% to 100% and Reference React Dom Server from 7% to 100%. With this contribution, I have managed to translate 17 times in total. New translations are nearby. Follow me for more!
Why Not To Use Context:
The vast majority of applications do not need to use context. If you want your application to be stable, don't use context. It is an experimental API and it is likely to break in future releases of React. If you aren't familiar with state management libraries like
ReduxorMobX, don't use context. If you aren't an experienced React developer, don't use context. There is usually a better way to implement functionality just using props and state.
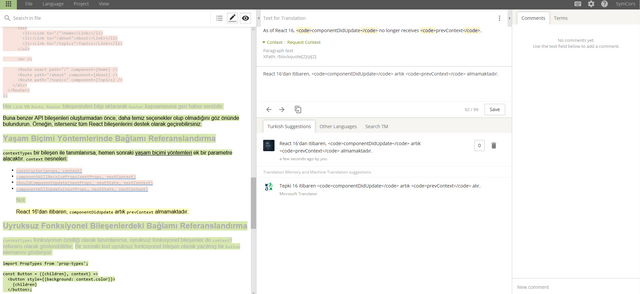
How To Use Context:
By adding
childContextTypesandgetChildContexttoMessageList(the context provider), React passes the information down automatically and any component in the subtree (in this case,Button) can access it by definingcontextTypes. IfcontextTypesis not defined, thencontextwill be an empty object.
Before you build components with an API similar to this, consider if there are cleaner alternatives. For example, you can pass entire React components as props if you'd like to.
What does ReactDOMServer actually do?
The
ReactDOMServerobject enables you to render components to static markup. Typically, it's used on a Node server.
// ES modules
import ReactDOMServer from 'react-dom/server';
// CommonJS
var ReactDOMServer = require('react-dom/server');
Here is the translation

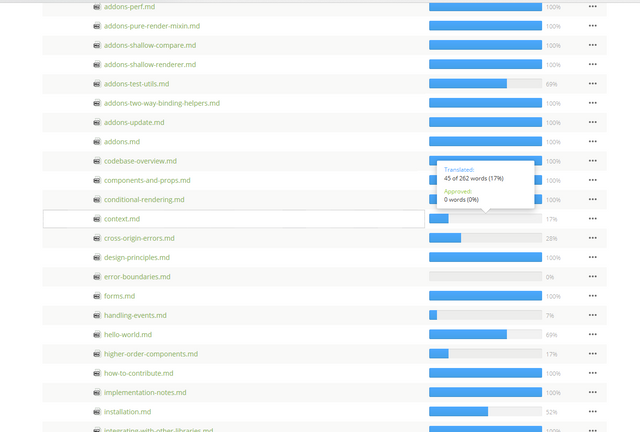
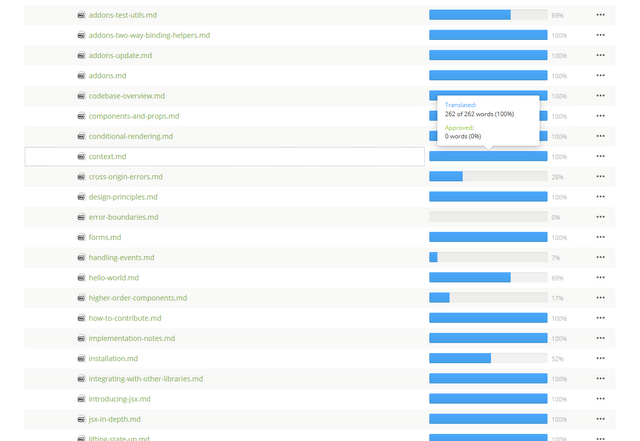
Before
Context

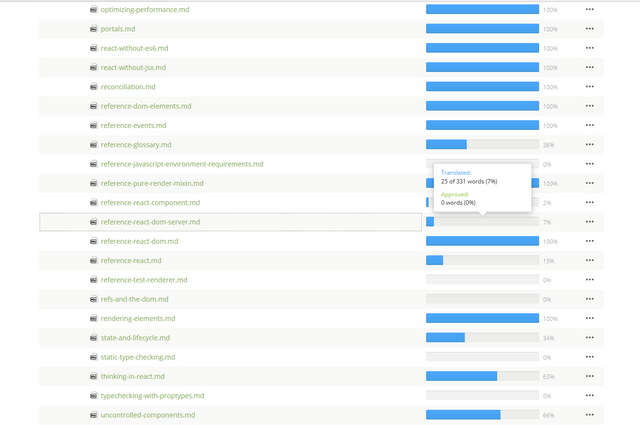
Reference React Dom Server

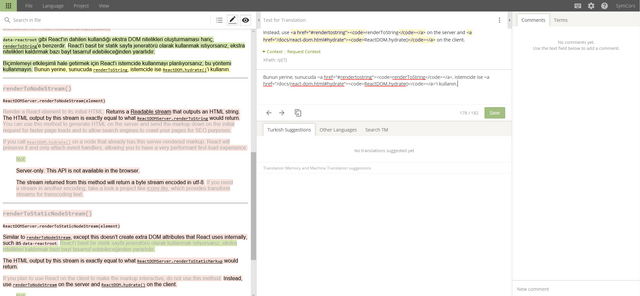
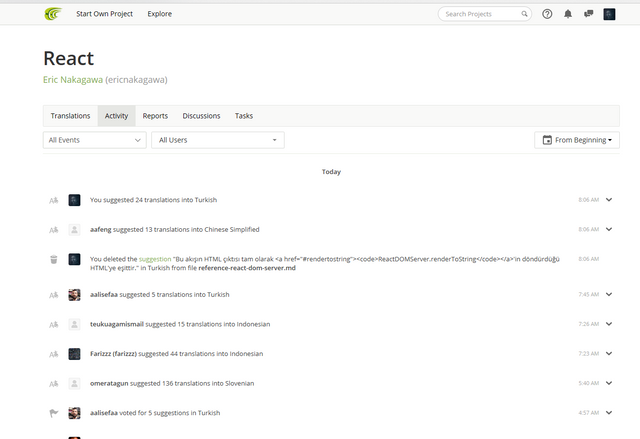
While Translating



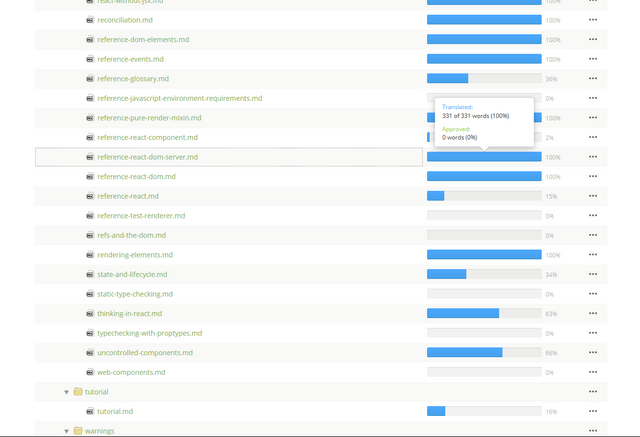
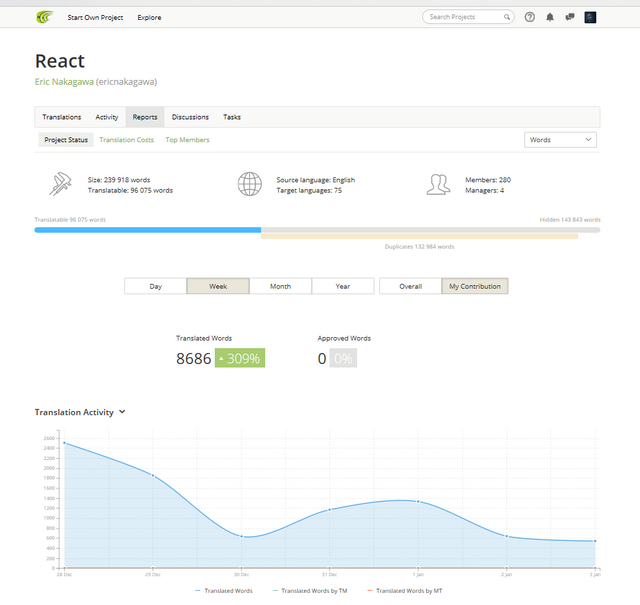
After
Context

Reference React Dom Server

All


EN:
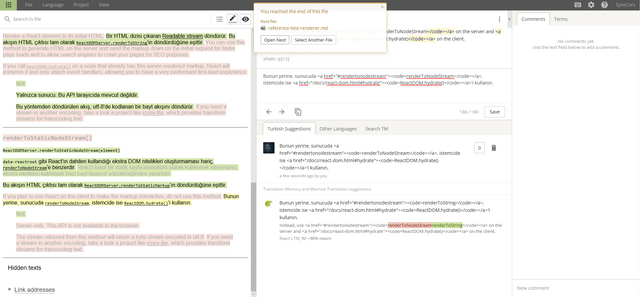
The following methods can be used in both the server and browser environments:
renderToNodeStream()renderToStacticNodeStream()
These additional methods depend on a package (stream) that is only available on the server, and won't work in the browser.
If you call
ReactDOM.hydrate()on a node that already has this server-rendered markup, React will preserve it and only attach event handlers, allowing you to have a very performant first-load experience. Similar torenderToString, except this doesn't create extra DOM attributes that React uses internally, such asdata-reactroot. This is useful if you want to use React as a simple static page generator, as stripping away the extra attributes can save some bytes.
If you plan to use React on the client to make the markup interactive, do not use this method. Instead, use
renderToStringon the server andReactDOM.hydrate()on the client. Returns a Readable stream that outputs an HTML string. The HTML output by this stream is exactly equal to whatReactDOMServer.renderToStringwould return.
ReactDOMServer.renderToStaticNodeStream(element)
Similar torenderToNodeStream, except this doesn't create extra DOM attributes that React uses internally, such asdata-reactroot. The HTML output by this stream is exactly equal to whatReactDOMServer.renderToStaticMarkupwould return. Instead, userenderToNodeStreamon the server andReactDOM.hydrate()on the client.
TR:
Aşağıdaki yöntemler hem sunucu hem de tarayıcı ortamlarında kullanılabilir:
renderToNodeStream()renderToStacticNodeStream()
Bu ek yöntemler yalnızca sunucuda kullanılabilir olan ve tarayıcıda çalışmayan bir pakete (stream) bağlıdır.
Bu sunucu tarafından oluşturulan biçimlendirmeye sahip bir düğümde
ReactDOM.hydrate()'i çağırırsanız, React onu koruyacak ve yalnızca çok işe yarayan bir ilk yük deneyimi yaşamanıza izin veren olay işleyicileri ekleyecektir.data-reactrootgibi React'ın dahilen kullandığı ekstra DOM nitelikleri oluşturmaması hariç,renderToString'e benzerdir. React'i basit bir statik sayfa jeneratörü olarak kullanmak istiyorsanız, ekstra nitelikleri kaldırmak bazı bayt tasarruf edebileceğinden yararlıdır.
Biçimlemeyi etkileşimli hale getirmek için React'ı istemcide kullanmayı planlıyorsanız, bu yöntemi kullanmayın. Bunun yerine, sunucuda
renderToString, istemcide iseReactDOM.hydrate()'i kullanın. Bir HTML dizisi çıkaran Readable stream döndürür. Bu akışın HTML çıktısı tam olarakReactDOMServer.renderToString'in döndürdüğüne eşittir.
ReactDOMServer.renderToNodeStream(element)
data-reactrootgibi React'ın dahilen kullandığı ekstra DOM nitelikleri oluşturmaması hariç,renderToNodeStream'e benzerdir. Bu akışın HTML çıktısı tam olarakReactDOMServer.renderToStaticMarkup'ın döndürdüğüne eşittir. Bunun yerine, sunucudarenderToNodeStream, istemcide iseReactDOM.hydrate()'i kullanın.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16
Translation Part 17 ==> (You're here!)
Translation Part 18
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x