Why Parcel as a bundler is better than Webpack?
I had been using webpack for more than a few months. The pain of using webpack was that everytime when I need to setup, I need to read through the documents and my old source again and again.
Disclaimer: Webpack is amazing tool when you want to make some sophisticated setup, but for beginner, webpack is way too overwhelming to get started. I would recommend using parcel to get started learning about javascript front end library or framework.

parcel-bundler
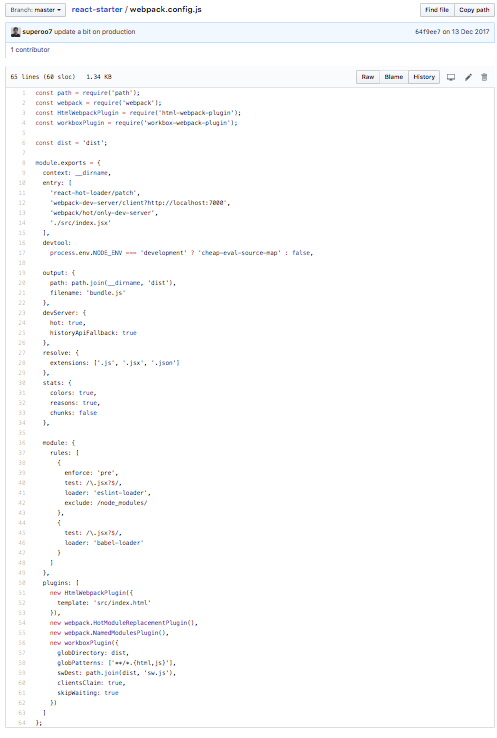
Below are my sample source code to setup my webpack workflow.

Sample of webpack config file
What if I tell you, this is no longer a pain when you use Parcel. Parcel is easy way to setup your Web App Work flow.
In this tutorial, I will be using React app as an example to show how easy it is to setup with parcel.
What Will I Learn?
- Setup parcel workflow with React
Requirements
- Basic Understanding of React
- NPM and Node installed
Difficulty
Intermediate
Tutorial Contents
What is Parcel?
According to the Parcel team, they said that Parcel is Blazing fast, zero configuration web application bundler.
I would say it is the easiest way to get started for a bundler instead of using complicated library like webpack.
When I use webpack, Hot Module Reload was a bit tricky to setup, and making css work also required some research. This lead to the next section, why parcel.
Why Parcel?
- Easy to setup
- Hot Module Reload attached by default (no configuration)
- The output error log is nicer
- CSS Setup by default
Start using Parcel
Initialize project
The project is initialize by installing all the required library.
npm init- Install React and ReactDOM
npm install react react-dom - Install Parcel
npm install --save-dev parcel-bundler - Install Babel (Using react-app)
npm install --save-dev babel-preset-react
Setup babel
create a file call .babelrc, and the setup we use is the easiest way to get started.
{
"presets": ["react-app"]
}
File Structure
The final file structure look like this.
/
|- node_modules/
|- .babelrc
|- index.html
|- package-lock.json
|- package.json
|- src/
|- index.js
Setup some HTML and React
Create an index.html, setup a div with id of "app", then attach the js file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React with Parcel</title>
</head>
<body>
<div id="app"></div>
<script src="src/index.js"></script>
</body>
</html>
Create src/index.js file, where you start using the React App.
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello Parcel and React</h1>,
document.querySelector('#app')
);
Setup a script in package.json
In package.json file, add 2 lines of codes into scripts to be use
"scripts": {
"start": "parcel index.html",
"build": "parcel build index.html"
},
To start a development server, simply just run npm run start.

The server serves at localhost:1234
To start a production file, simply just run npm run build, and it will generate a dist file that contains all the necessary file to use in production. Parcel automatically minified your file which is ready to be use in production.
Recap
Recap
Recap
Isn't parcel much easier than webpack? No more spending time reading docs on which webpack plugin to attach to do css, or any other things.
With this setup, basically you have done all it needs to start a project. You can use CSS, Hot Module Reload, Minified JS and CSS in production, Babel setup which can transpile React into JS that can be understand by browser.
With this setup, basically you have done all it needs to start a project. You can use CSS, Hot Module Reload, Minified JS and CSS in production, Babel setup which can transpile React into JS that can be understand by browser.
With this setup, basically you have done all it needs to start a project. You can use CSS, Hot Module Reload, Minified JS and CSS in production, Babel setup which can transpile React into JS that can be understand by browser.
Posted on Utopian.io - Rewarding Open Source Contributors
@superoo7-dev, I like your contribution to open source project, so I upvote to support you.
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]