How to create data display without saving in databases
What Will I Learn?
Show data in one page without database
Requirements
- Xampp Control Panel
- Notepad
- Notepad ++
Difficulty
- Basic

Tutorial Contents
PHP Programming / Introduction / Understanding PHP
From Wikibuku Indonesian, the source of free textbooks
<PHP Programming | preliminary
PHP stands for "PHP: Hypertext Prepocessor", a programming language that is widely used for handling the creation and development of a website and can be used in conjunction with HTML. PHP was created by Rasmus Lerdorf first in 1994. At first PHP stands for "Personal Home Page Tools". Subsequently renamed to FI ("Forms Interpreter"). Since version 3.0, the name of this language has been changed to "PHP: Hypertext Prepocessor" with the abbreviation "PHP". The latest version of PHP is the 5th version. Based on the Netcraft survey in December 1999, more than a million websites use PHP, among them are NASA, Mitsubishi, and RedHat.
Today we will try to make the form display data without having to use a database
To create an Input Identity Form with PHP without Database we need 2 files, first file to display input form and second file to display the result.
Make a folder inside XAMPP-htdocs with the name of the latih1
here I use two files with the name
- aksi.php
- tampil.php
For scrip phpnya please try below
For the first one we will try to create a file about the aksi.php .
Enter the code as follows
<?php
session_start();
session_destroy();
?>
<meta http-equiv='refresh' content='0;url=http://localhost/PWD/tampil.php'>
For the first one we will try to create a file about the tampil.php.
Enter the code as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Tugas 2</title>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,600' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/normalize.css" media="screen">
<link rel="stylesheet" href="css/grid.css" media="screen">
<link rel="stylesheet" href="css/style.css" media="screen">
<link rel="stylesheet" href="plugin/font-awesome/css/font-awesome.css" media="screen">
</head>
<body background="images/10.jpg">
<div class="content">
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><center>Inputan</center></h3>
</div>
<div class="panel-body">
<?php
session_start();
if((empty($_GET["destroy"])==FALSE)){
session_destroy();
echo "<a href='beli_n.php'>kembali</a>";
}
?>
<form method="POST" action="<?php echo $_SERVER['PHP_SELF']; ?>">
<pre>
Nama :<input type="text" name="nama"><br>
NIM :<input type="text" name="nim"><br>
Alamat :<input type="text" name="alamat"><br>
<input type="submit" name="bhasil" value="Masukkan"> <input type="reset" name="bbatal" value="Batal">
</pre>
<table width="100%" border="1">
<tr>
<td><center>No</center></td>
<td><center>Nama</center></td>
<td><center>Nim</center></td>
<td><center>Alamat</center></td>
</tr>
<?php
$awal=1;
if (@$_POST["nama"]!=''){
if (empty($_SESSION["isi"])==TRUE){
$_SESSION["isi"]=1;
}else{
$_SESSION["isi"]++;
}
@$nama=trim($_POST["nama"]);
@$nim=trim($_POST["nim"]);
@$alamat=trim($_POST["alamat"]);
$_SESSION["akhir"][$_SESSION["isi"]]=array($nama,$nim,$alamat);
}
@$awal = $_SESSION["isi"];
for ($i=0;$i<=$awal;$i++) {
if (@$_SESSION['akhir'][$i][0]!=''){
echo "<tr>
<td align=center>$i</td>
<td align=center>".@$_SESSION['akhir'][$i][0]."</td>
<td align=center>".@$_SESSION['akhir'][$i][1]."</td>
<td align=center>".@$_SESSION['akhir'][$i][2]."</td>
";
}
}
echo "<a href='aksi.php'><input type='button' value='Reset'></a>";
?>
</table>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8" async defer></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8" async defer></script>
</body>
</html>
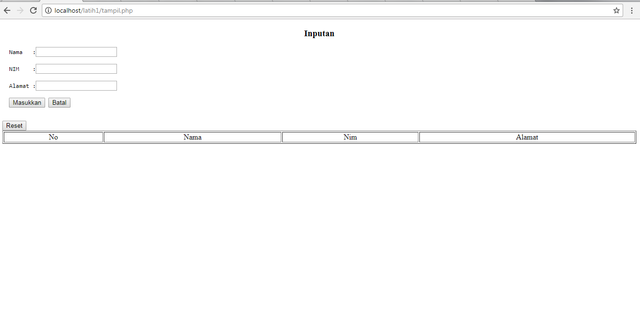
Now look at the work
This is for a page with no data whatsoever

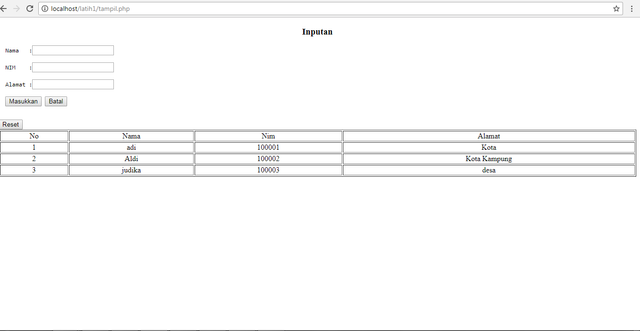
Now look at the results for the data already entered.
Here I enter the nim name and address. whereas for no will be seen automatically itself in sequence

Finish
Thanks You
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Explanation:
you just dropped a bunch of php & html code without explaining in a step-by-step tutorial fashion what you did exactly where, why, and how it works. I'm not sure - only you know that - if you even wrote the code yourself, because you don't explain the inner workings of the code.
you just created an html form, sanitize its data (barebones...) with the
trim()function, submit the form, filled out 3 names, and display what you filled out by iterating over your session data.-you're linking to the Open Sans font on Google Fonts, but your screenshot displays a Times font, therefore why link to style.css and grid.css? Why Font Awesome?
Bogus!
You can contact us on Discord.
[utopian-moderator]
@steemibal, Like your contribution, upvote.