How to add Rows in Table element using jQuery
What Will I Learn?
- You will learn how to use jQuery
- You will learn how to get data from html element
- You will learn how to add a HTML element using jQuery
- You will learn how to create new table row and fill data using jQuery
Requirements
- Basic knowledge about HTML
- Basic knowledge about JavaScript
- Basic knowledge about CSS
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
- To practice this tutorial you need a text editor and a browser
Difficulty
- Intermediate
Tutorial Contents
We will create a table that can add row automatically. When data is added to an input text. The data will be automatically filled into new table row. With jQuery we can use val() method in click() event to get data from input text , then to add to table element jQuey has provided append() method. For more detail, let Pay attention steps bellow :
- Open your Text editor
- Create new file save as
addrow.html - Add the HTML element as usual.
<html>
<head>
<title>Add Table Rows</title>
</head>
<body>
</body>
</html>
- Create an input text.
<input type="text" id="nama_kota" placeholder="Write Here . . . . . ">
- Create a button.
<button id="button">Add Moderator</button>
- Open
<table>tag.
<table id="moderator">
</table>
- Add table header row.
<table id="moderator" border="1px">
Adding jQuery Script
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- To write the jQuery Script we should open
<script>tag. You can put it in<head>element or in element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is
ready()event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the button by id and add the click event function.
$("#button").click(function(){
});
- select input element in click function then add
val()method to get data and recieve it in a variable
var name=$("#modname").val();
- merge the data with the
<tr><td>element
var addname="<tr><td>"+name+"</td></tr>";
- Select the table and add the
append()method to add row element
$("#moderator").append(addname);
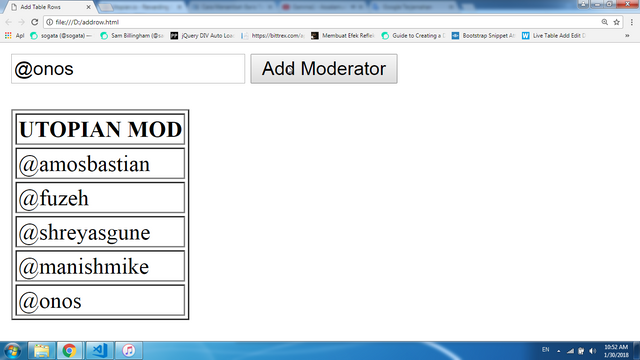
Save the file and run on your browser, then try to add data then click the button, you will see the data will be add to table.


Finish, For the full code you can copy bellow :
<html>
<head>
<title>Add Table Rows</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="modname" placeholder="Write Here . . . ">
<button id="button">Add Moderator</button>
<br><br>
<table id="moderator" border="1px">
<tr><th>UTOPIAN MOD</th></tr>
</table>
<Script>
$(document).ready(function(){
$("#button").click(function(){
var name=$("#modname").val();
var addname="<tr><td>"+name+"</td></tr>";
$("#moderator").append(addname);
});
});
</Script>
</body>
</html>
LIVE DEMO
Curriculum
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @howo, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Sukses terus kawan,,
Oya tolong ajari saya ya gimana cara bermain steemit yang benar,maklum baru beljar,,neu vote dan neu follow ata lon beuh,,
oke terimakasih
Mantapp bg..
bek tuwo follback oke :)
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x