[HapRamp Web App] Adding User Search Feature
Repository
https://github.com/hapramp/alpha-web
1. Introduction

Hapramp is a Steem powered social media that rewards you for sharing value with the community.
In a recent blog post, I introduced the alpha web application for the platform.
In this blog post, I will be sharing how I added user search feature to the web app.
2. The Feature - User Search
The user search feature would enable users on HapRamp to look for other users using their username.
3. Implementation Details
3.1. Data Flow
The search is triggered using Steem JS SDK with value in the search bar as a parameter. When the action completes, a redux state is updated and the component which displays result is updated with new user search results.
3.2. The Search Bar
The SearchBar component takes onSearch as an optional prop and calls it with the search text when clicking on the search button or pressing Enter key. It gets focussed automatically when the user navigates to the search page and uses state to store search query.
3.3. Search Results
The SearchResults component takes an array of usernames as input and renders the list of users with their profile picture and username. On clicking the user card, one can navigate to the user's blog.
3.4. Getting the search working
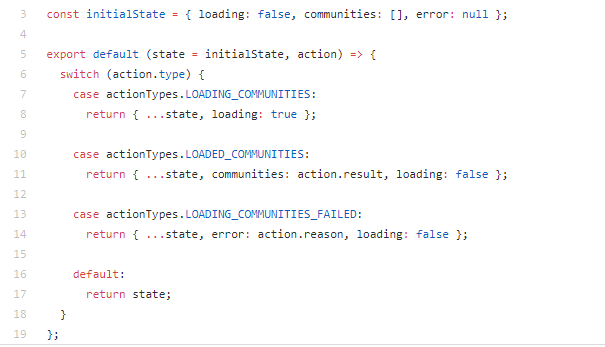
3.4.1. The action and reducer
The action creator uses steem JS SDK to search for users based on the input text and dispatches an action accordingly. This action is utilized by the search reducer to determine the next state.
3.4.2. Putting the SearchBar and SearchResults together
The index.js for search declares a component which binds the two components with Redux so they work smoothly. It also renders errors and ensures that two searches are not triggered concurrently.
Pull Request - https://github.com/hapramp/alpha-web/pull/33.
Commit - https://github.com/hapramp/alpha-web/pull/33/commits/26bc201c7bdeb8f76625cfdac47c08b777c362b0
Github Account - https://github.com/singhpratyush

Hi! I remember your project from when you added SteemConnect. It's great to review your work again.
Let's go for the review:
For React component you declare your propTypes and defaultProps outside the component like for stateless function. Any reason for this choice?
Why the search is outside the folder structure? In the root directory I really wonder what's its purpose it first.
alpha-web/src/search/SearchBar/SearchBar.component.js=> This displacement of folder leads to weird naming. Why a component is outside the components folder?Here is an article by Dan Abramov that explains the difference between components and containers
Except for the weird folder choice, you're doing a good use of redux :)
alpha-web/src/components/=> Why do you have cases difference in the same folder ?Nice to see the service worker for the PWA stuffs.
like most people you got a few
console.logthat are only here for debug purpose.For clarity I would have 1 property per line but that's my preference.

You should improve your readme.md with install stuff, roadmap, etc.
I'll stop here :) You added one new feature but it doesn't follow your folder structure that's a litlle sad. Any reason why it was coded like that?
So now what's coming next??? Good luck and keep up the work ;)
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @gregory.latinier
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hey @gregory.latinier
Thanks for reviewing the submission :)
The different folder structure is because I will be moving on from the flat directory structure. So once I am done with the refactoring, everything should be consistent.
We are planning to release the Android app on Google Play in August. We are also planning a small local meetup this weekend. Hoping to get a good response for the same.
Cheers!
Hey @singhpratyush
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @singhpratyush! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP