Wordpress tema yapımı gerekli fonksiyonları yazıp üst menü ekleme ders 2 (turkish tutorial)
English
Hello guys my name is Sinan Karayaman. I have been working on wordpress and other web services for few years now.
How to create wordpress theme (lesson 2) ?
Türkçe
Merhaba arkadaşlar ben Sinan KARAYAMAN.Sizlerle 'sıfırdan wordpress teması nasıl yazılır?' konusunu adım adım uygulamalı ders şeklinde anlatacağım.Geçen dersimizde gerekli programları kurup temamıza başlangıç için gereken işlemleri yapmıştık.Bugünkü dersimizde gerekli fonksiyonları oluşturup temamıza navbar menü yapacağız ve wordpresse entegre edeceğiz.
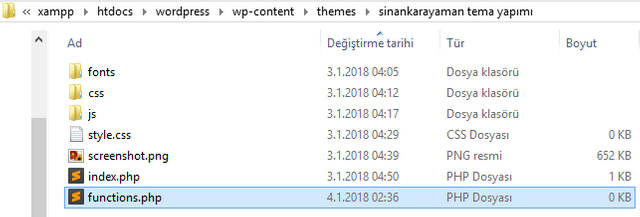
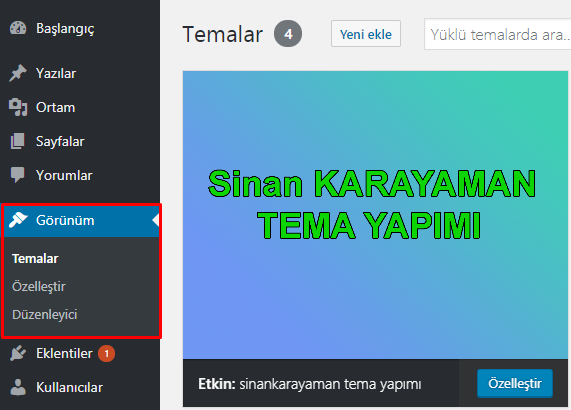
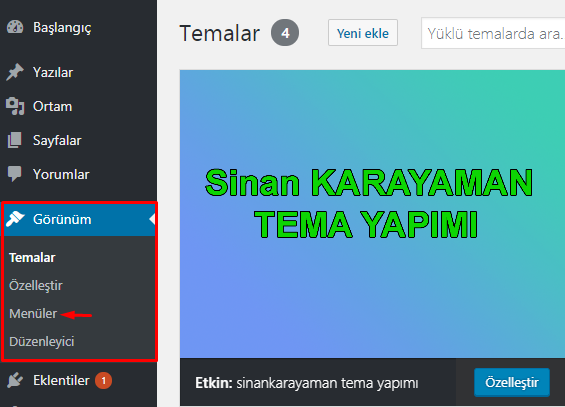
1- Wordpress temalar sekmesinde menüler bölümünü oluşturabilmemiz için tema klasörümüze functions.php adlı dosya oluşturuyoruz.

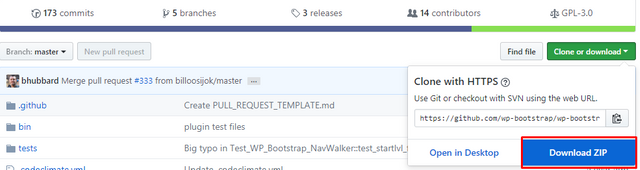
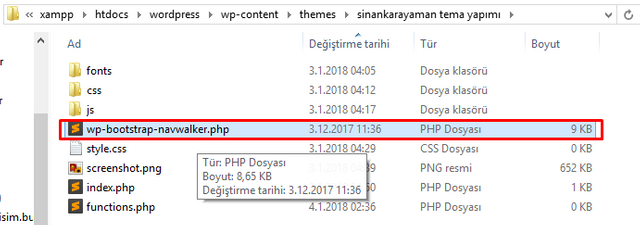
2- Menümüz için gerekli olan php dosyasını https://github.com/wp-bootstrap/wp-bootstrap-navwalker linkinden indiriyoruz ve içerisinde yer alan wp-bootstrap-navwalker.php dosyasını localhostumuzdaki tema klasörümüze atıyoruz.


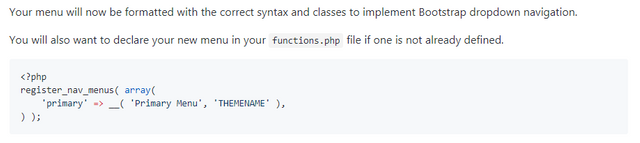
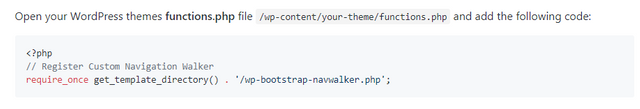
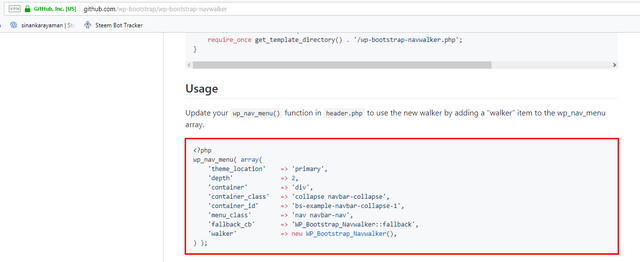
3- Menümüzü aktif etmek için gerekli kodları https://github.com/wp-bootstrap/wp-bootstrap-navwalker linkinden alıp functions.php dosyamıza yapıştıracağız
<?php
register_nav_menus( array(
'primary' => __( 'buraya menü isminizi yazabilirsiniz', 'buraya tema isminizi yazabilirsiniz' ),
) );


- Php dosyamızı çekmesi için gerekli kodu yine https://github.com/wp-bootstrap/wp-bootstrap-navwalker linkinden alıp functions.php içerisine yazıyoruz.
require_once get_template_directory() . '/wp-bootstrap-navwalker.php';


4- Şimdi kodlarımızı kontrol edelim.
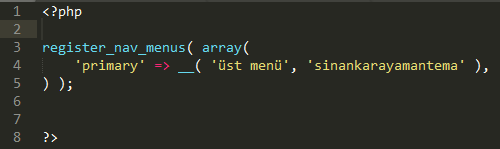
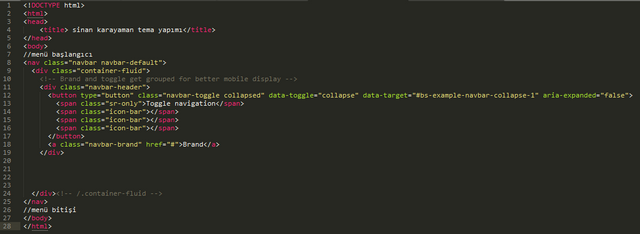
- functions.php yazılmadan önce;

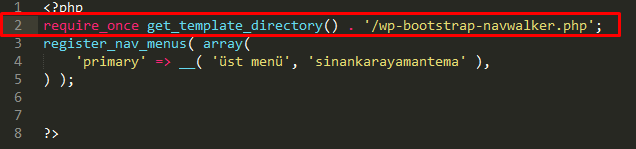
- functions.php yazıldıktan sonra;

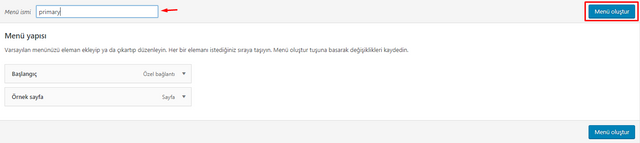
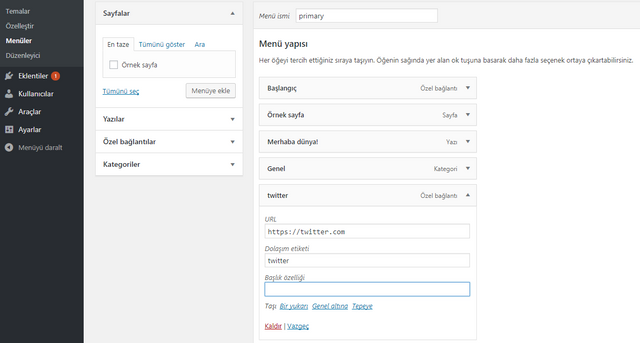
5- Localhosttaki wordpresste menüler bölümüne gelip primary adlı menümüzü oluşturuyoruz.

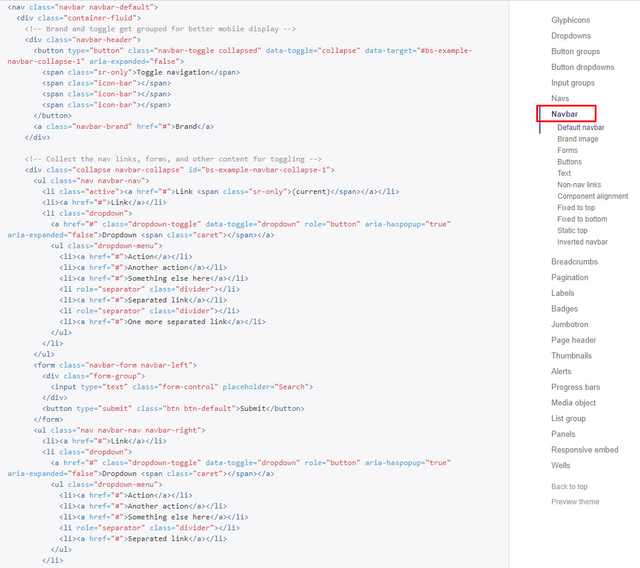
6- Php kodlarımızı almak için https://getbootstrap.com/docs/3.3/components/ linkinde sağ tarafta bulunan navbar yazısına tıklıyoruz ve gerekli kodlarımızı alıp index.php ye yazıyoruz.


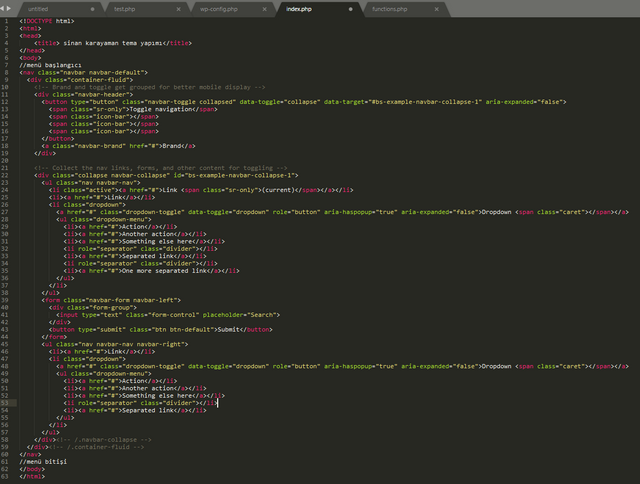
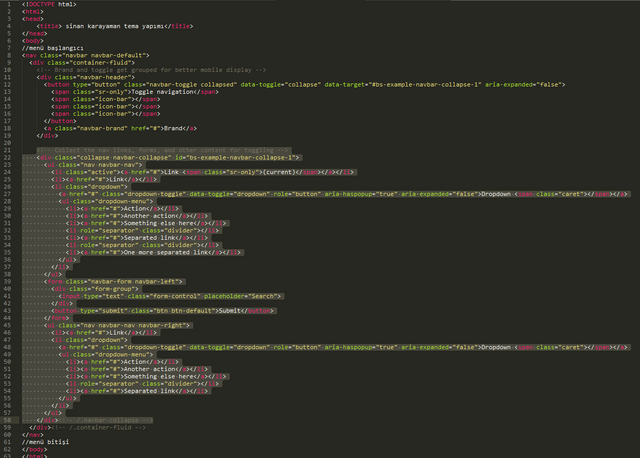
7- Bir önceki adımda yazdığımız kodlardan gereksiz yerleri siliyoruz.
(html comment removed: Collect the nav links, forms, and other content for toggling )açıklamasının yazdığı satırdan(html comment removed: /.navbar-collapse )satırına kadar siliyoruz.


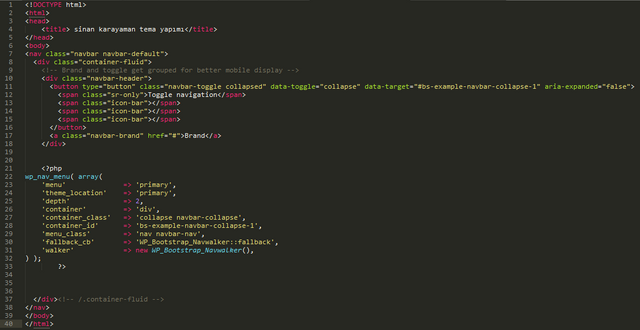
8- Php kodlarımızı https://github.com/wp-bootstrap/wp-bootstrap-navwalker linkinden alıyoruz ve index.php dosyasına yazıyoruz.
<?php
wp_nav_menu( array(
'menu' => 'primary',
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>


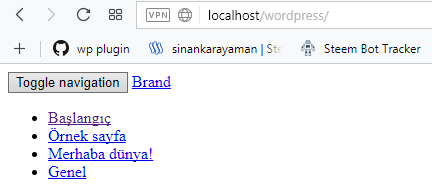
9- Artık menümüz gözükür ama css, javascript ve jquery kodlarını index.php ye çağırmadımız için görüntü bozuk olacaktır.Kontrolü yapalım;

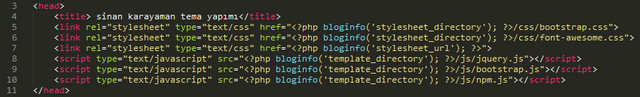
10- Menü görünümünü düzeltmemiz için <head> etiketleri arasına javascript, css ve jquery kodlarını eklememiz gerekiyor.Css dosyalarımızı ekleyelim;
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_directory'); ?>/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_directory'); ?>/css/font-awesome.css">
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>">
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/jquery.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/bootstrap.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/npm.js"></script>

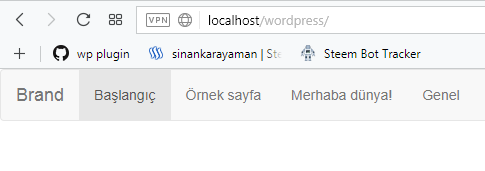
11- Görünümün düzelip düzelmediğini kontrol edelim;

12- Menümüze örnek bir bağlantı ve icon ekleyelim.Ben test amaçlı https://twitter.com u ekleyeceğim.
- Bir adet özel bağlantı menüsü ekliyoruz ve url yi https://twitter.com yazıyoruz.Ardından bağlantı metnimizi twitter olarak giriyoruz.

- Gördüğünüz gibi twitter menüsü wordpress sitemize eklendi;

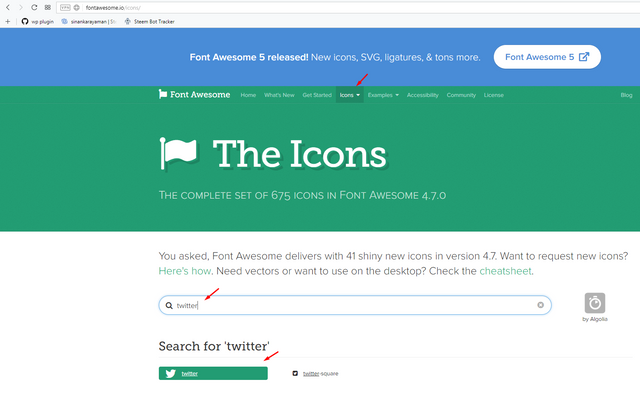
- Menümüze logo eklemek için http://fontawesome.io sitesine giriyoruz.Üst menüden icons yazısına tıklıyoruz ve twitter diye yazıp aramamızı yapıyoruz.Kırmızı ok işareti ile gösterdiğim twitter bağlantısına tıklıyoruz.

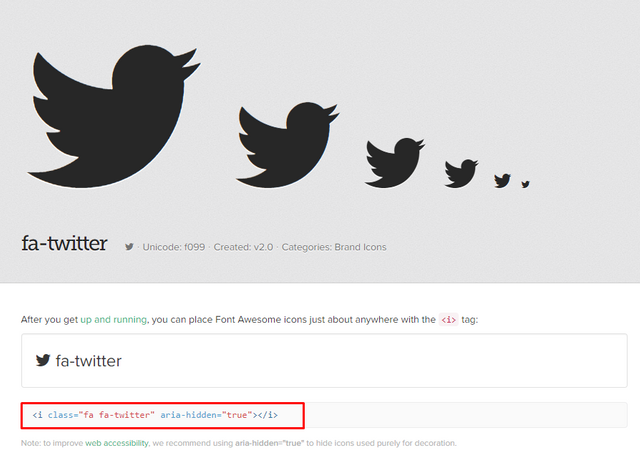
- Karşımıza aşağıda bulunan görüntüdeki gibi kodlar çıkıyor.Bu kodlardan classımızı
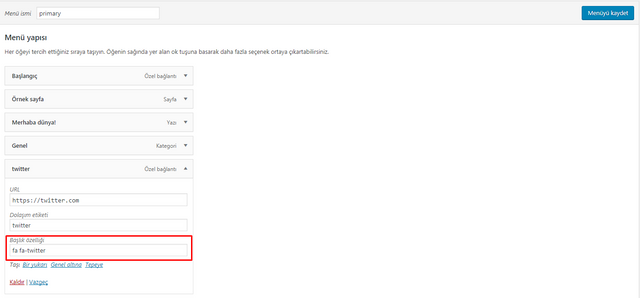
fa fa-twitteralıp wordpress menümüzün başlık özelliğine ekliyoruz.


- Kontrolümüzü yapıyoruz;

Logolu menümüz hazır.
Github link : https://github.com/wp-bootstrap/wp-bootstrap-navwalker
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
thank you :)
Hey @sinankarayaman I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x