Tutorial : Create images using tools in Inkscape Software
Good morning everyone! Hopefully you are always in good health and can do daily activities and routines as usual, and hopefully today will be better than the previous days. On this occasion, I would like to share a tutorial about design using Inkscape, the tutorial we will learn is very easy, simple and does not use many complicated tools or settings, so it is easy to follow.
The tutorial we will learn on this occasion is, how to draw by using tool in inkscape software, here I design the penguin image, later you can create another drawing using the tool available in this Inkscape software.
But, as usual before we study or go into the tutorial session, I will introduce first about this inkscape software, hopefully this brief explanation can be understood by novice designers, who are new to the world of graphic design.
Inkscape
Inkscape is an open source software that is almost equivalent to corel draw, although not as famous as the corel draw itself. But this software already meets the standard XML, SVG and inkscape CSS can also run on windows operating system, so this graphic device is really friendly with you who have talent graphic designer.
The main goal of inkscape is presented is to be one of the current cutting-edge graphics tools. Okay friends, that's a glimpse of information about this inkscape, now we go into tutorial session.
Tutorial
Create images using tools in Inkscape Software

Work page settings
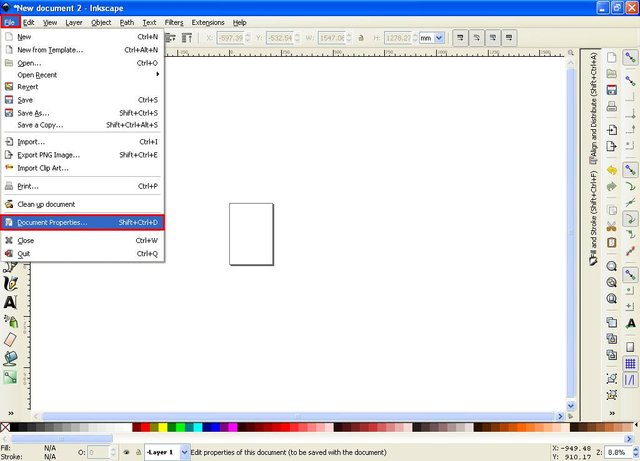
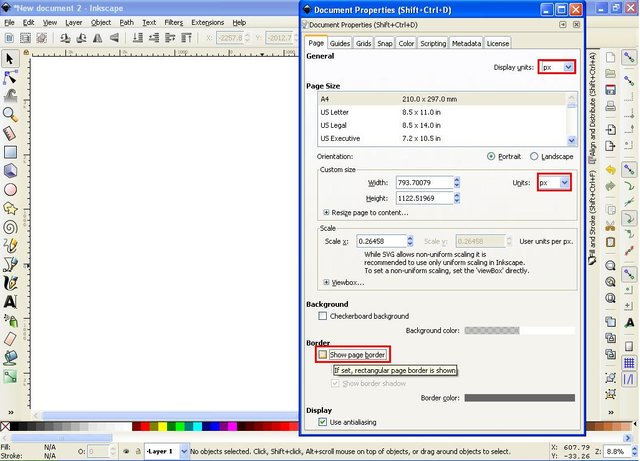
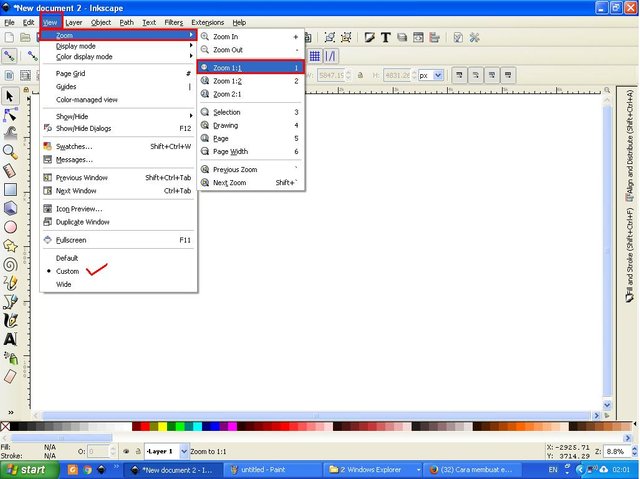
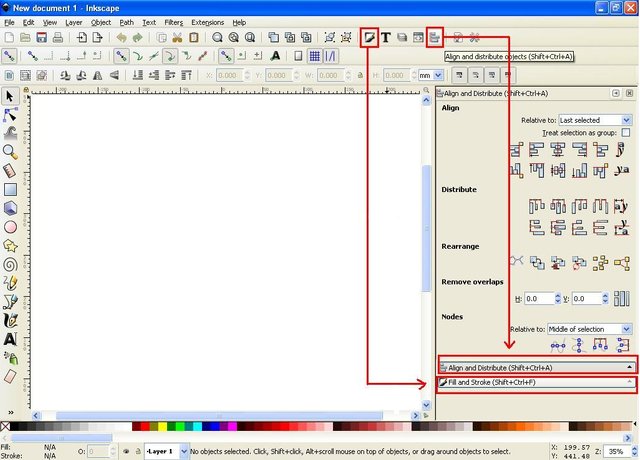
Open inkscape Software, then click the file and select document properties, then un-check the show page border on the document properties command screen and close it. Then click view on the menu bar and select zoom then select zoom 1: 1. Then activate the screen align and distribute object, also enable the fill and stroke command screen by clicking the icon on the menu bar, this needs to be done to facilitate us to edit the object or image that we will design later.




Creating the First Object (body)
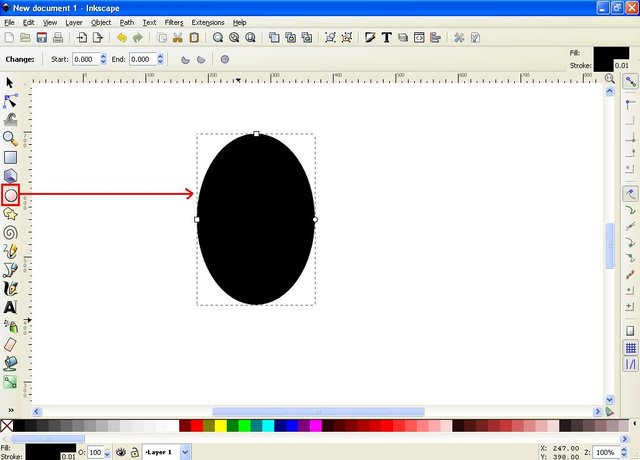
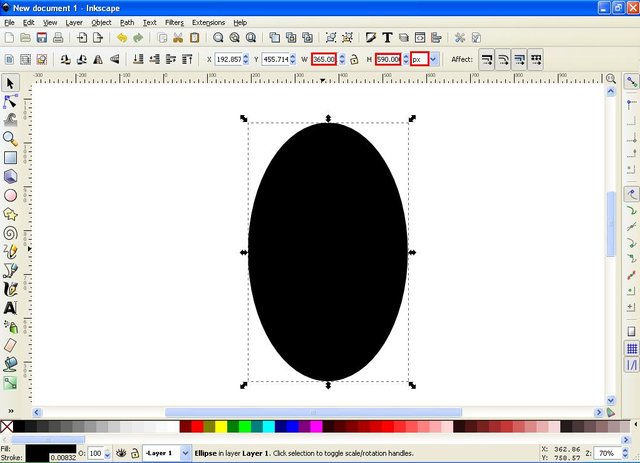
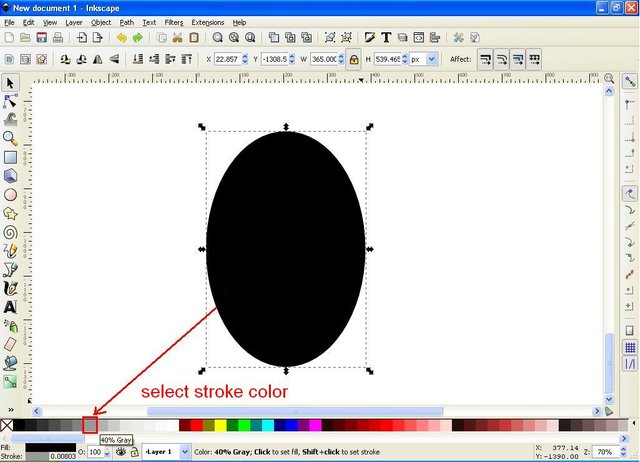
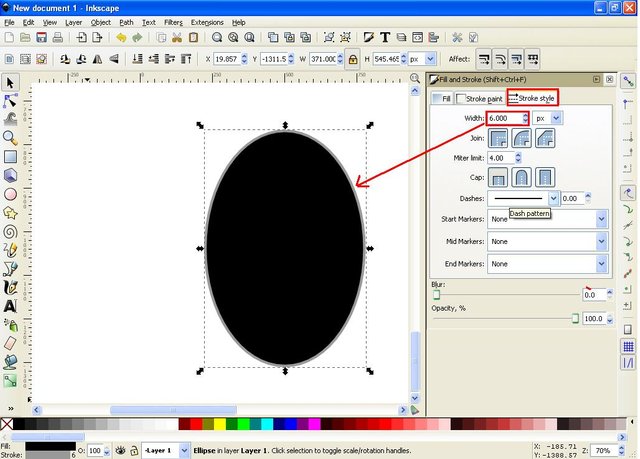
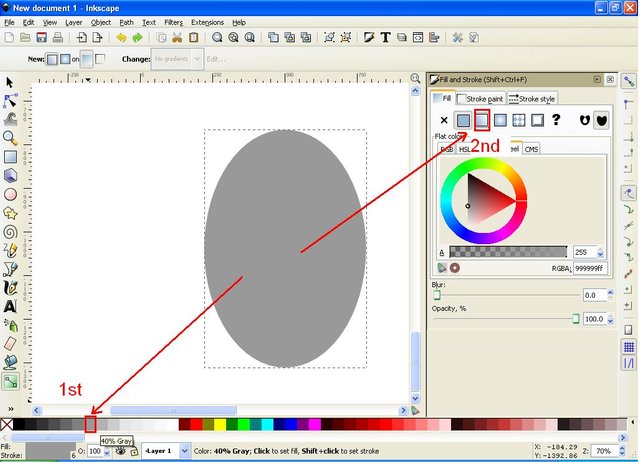
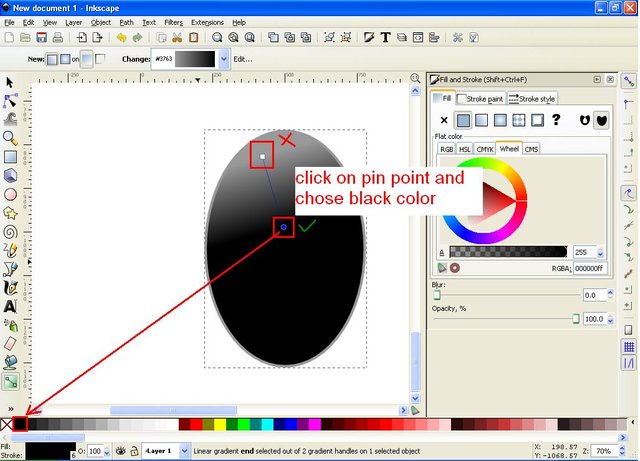
Click the circles icon, ellipses and arcs on the side bar then create an object and set the width (W) 365 px and height (H) 560 px, then choose 40% gray color for stroke in the task bar, hold the SHIFT key on the keyboard then click on the color, then click the stroke style column on the fill and stroke command screen then set the width size 6 px, then select 40% color also on the task bar, click fill column and click linear gradients to edit body color. On the linear line click the gradient pin points down and click black on the task bar. Look the Instructions on the screen shoot below






Creating second object (wings)
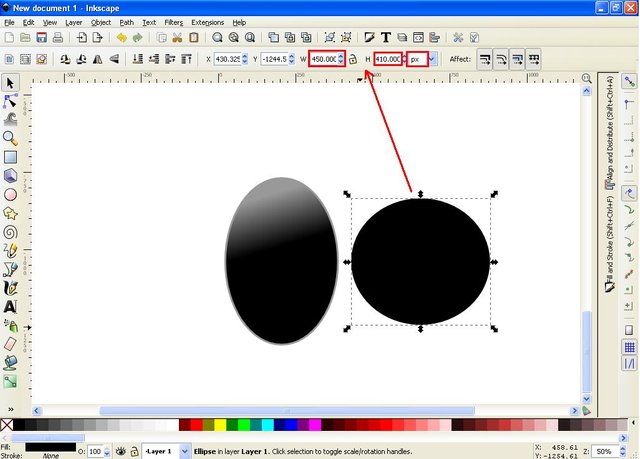
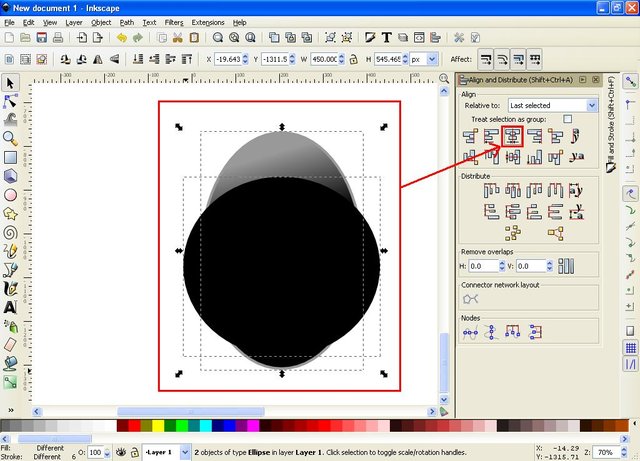
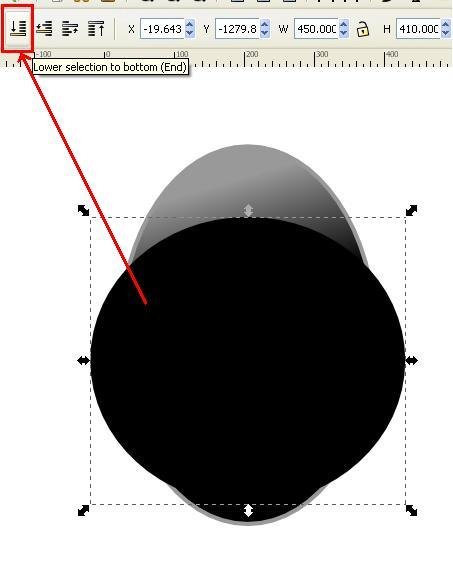
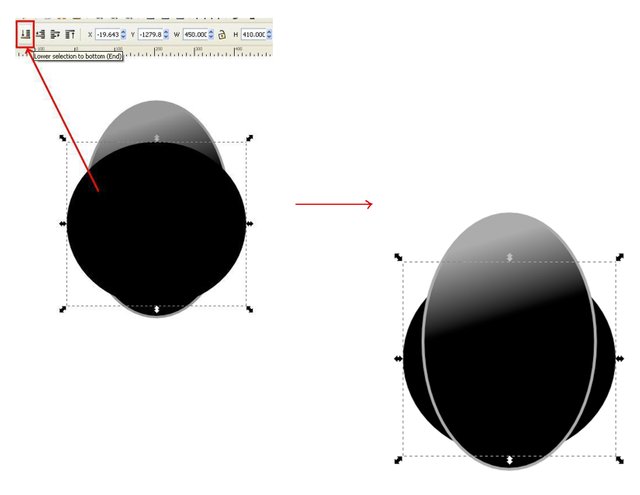
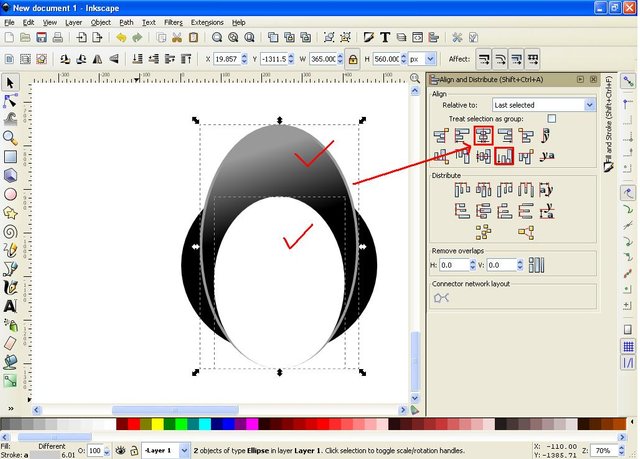
Click the circles icon, ellipses and arcs on the side bar and create a round object, then set the width (W) 450 px and height (H) 410 px, then select both objects then click center icon on vertical axis on align command screen and distribute object, then click on the lower selection icon on the menu bar




Creating a third Object (stomach)
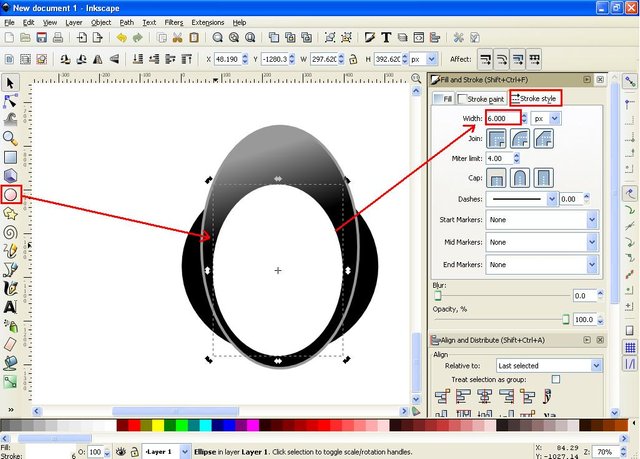
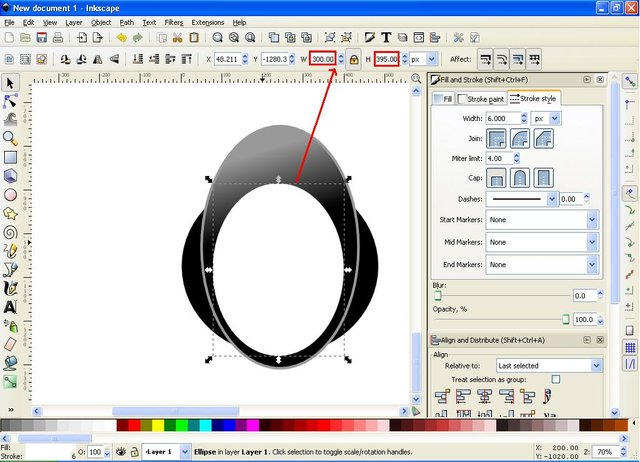
The first step click the circles icon, ellipses and arcs on the side bar, make a circle object and give white color and set the stroke to 6 px, then set the size of object with width (W) 300 px and high (H) 350 px.
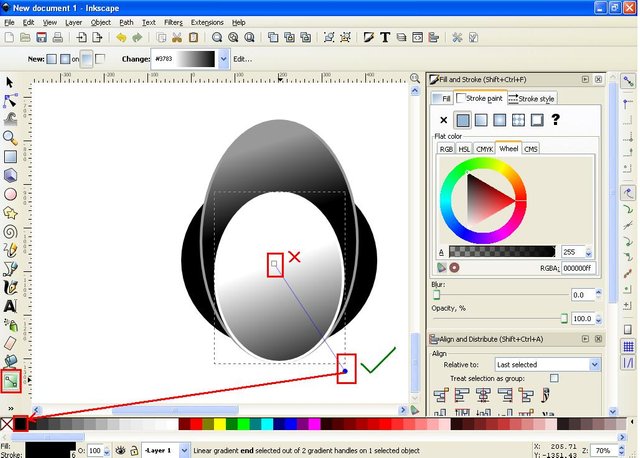
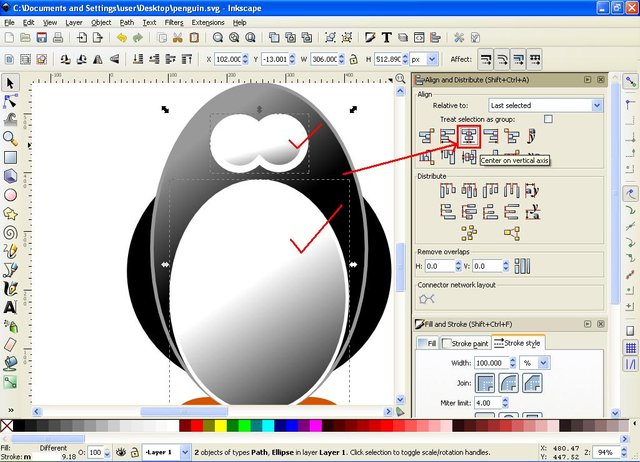
The second step, click on the body hold the SHIFT key and click on the abdomen then click the center icon on vertical axis on the align and distribute object's command screen. Then click the stroke paint column and click the linear gradients button, then on the linear gradient line, click the point pin point downwards then click the black color on the task bar.




Creating Fourth Object (feet)
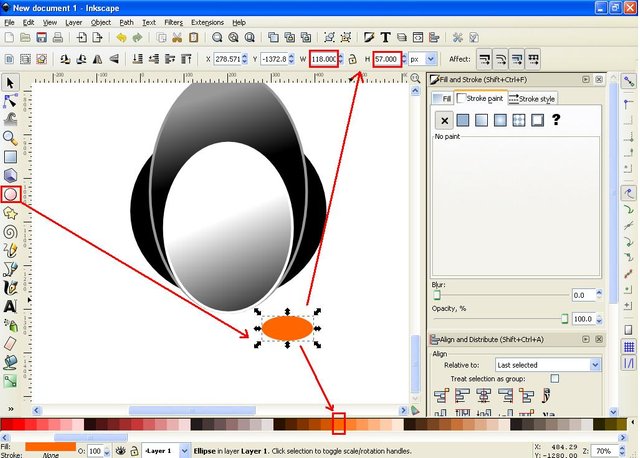
The first step, click the circles icon, ellipses and arcs on the side bar, create a circle object and give orange color, and set the width (W) size 118 px and high (H) 57 px.

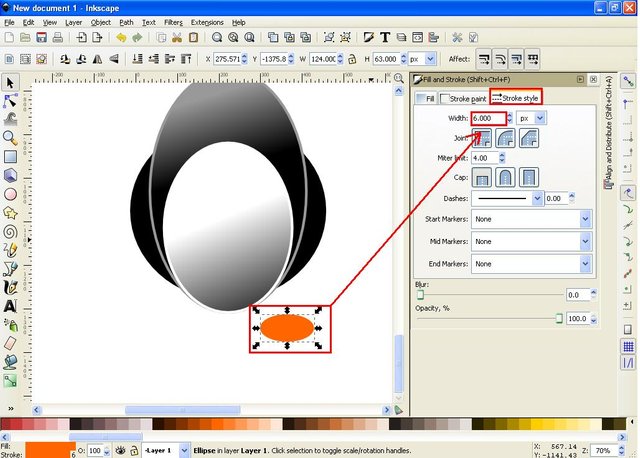
The second step set the style stroke on the fill and stroke command screen to 6 px on the width column.

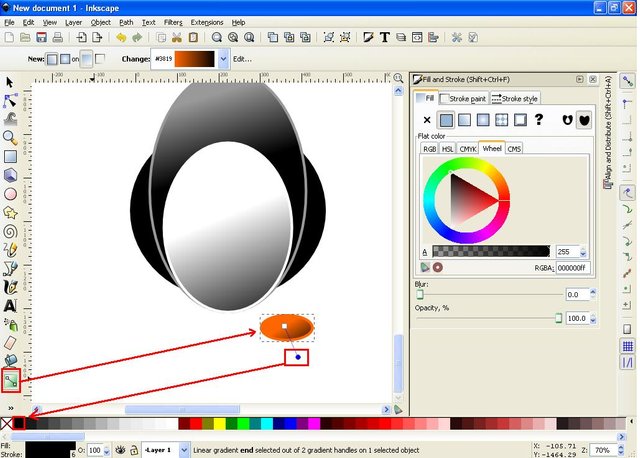
The third step click the linear gradient edit icon on the side bar, then click the point pin down and click black on the task bar.

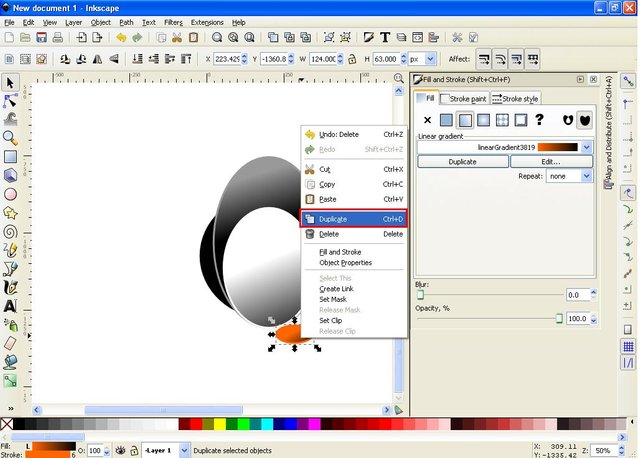
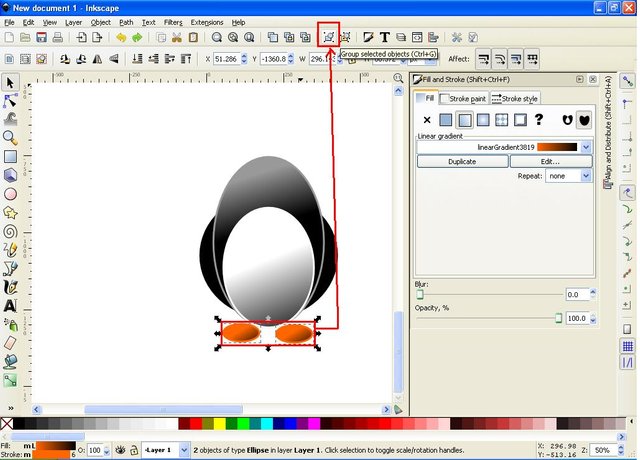
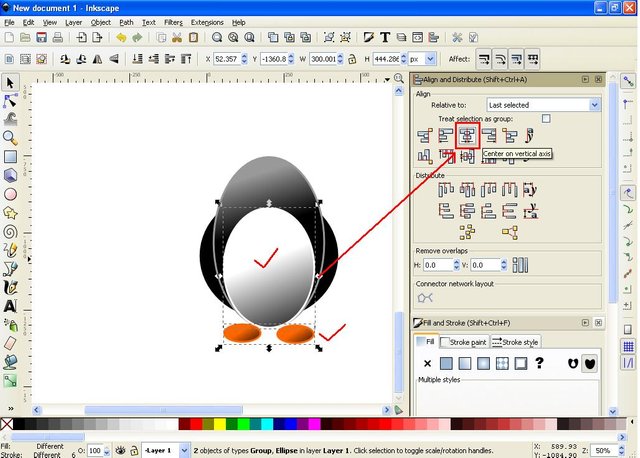
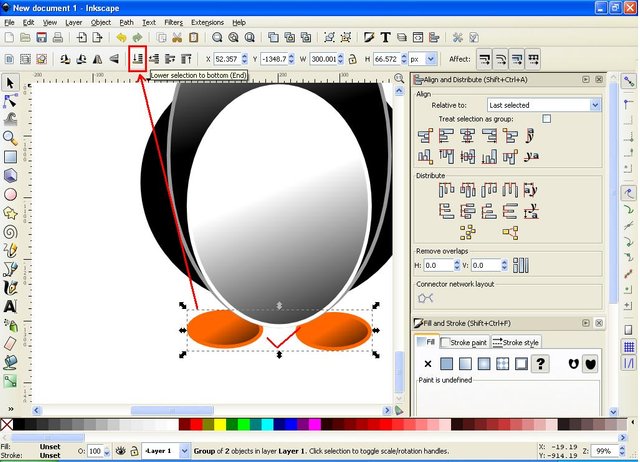
The fourth step right click on the foot object, then select duplicate, then set the position of the foot right in the abdomen, then the second block of the foot object and click the icon group on the menu bar, then click the foot object hold SHIFT key on the keyboard and click center on vertical axis on the align and distribute object command screen, the latter click the lower selection to bottom icon on the menu bar.




Creating the Fifth Object (eye)
The first step, click the circles icon, ellipses and arcs on the side bar, create a circle object and set the width (W) 100 px and height (H) 100 px. Then give it white.


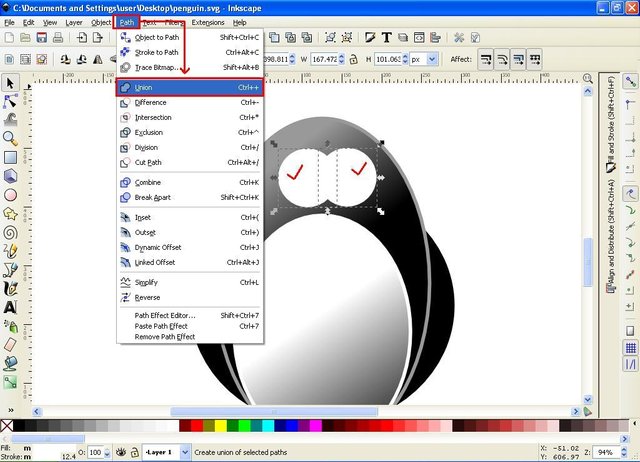
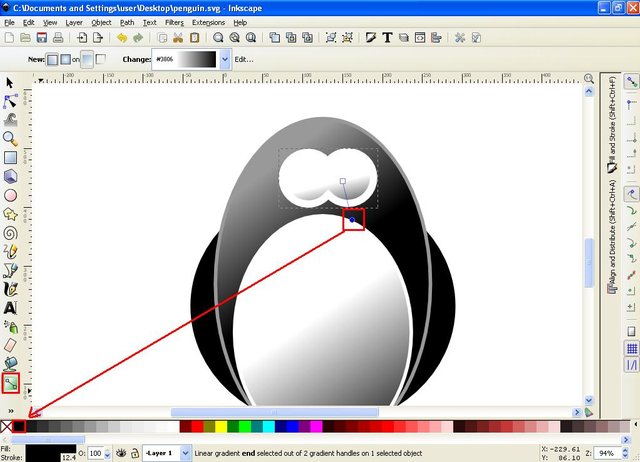
The second step right click on the eye object then click duplicate, then set the position of both eyes then click the path on the menu bar and select union, then click the linear gradient edit icon on the side bar then click the point pin down and click black on the task bar . Then click the eye object and hold the SHIFT key on the keyboard then click the abdomen and click the center icon on vertical axis on the command screen align and distribute object.




Creating the Sixth Object (the cornea of the eye)
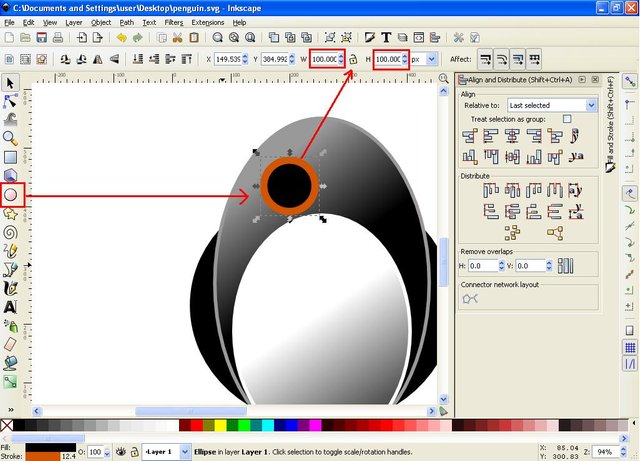
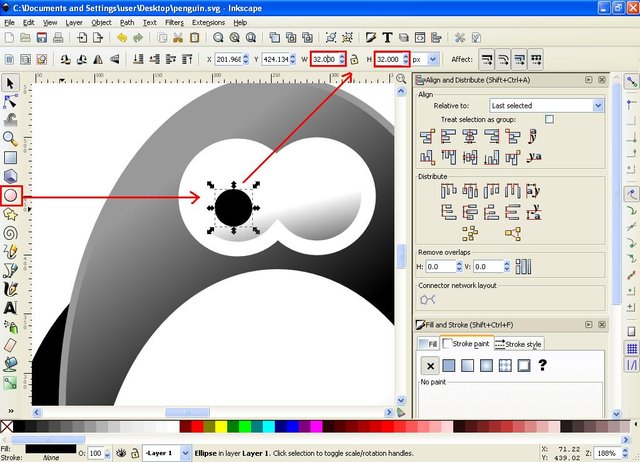
The first step, click the circles icon, ellipses and arcs on the side bar, create a circle object and set the width size (W) 32 px and high (H) 32 px. Then give it black.

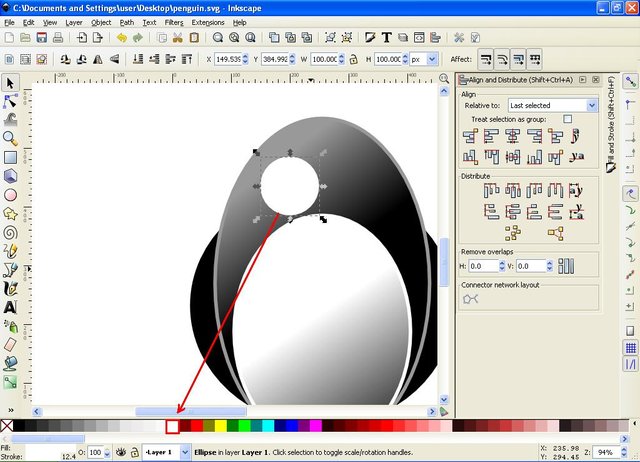
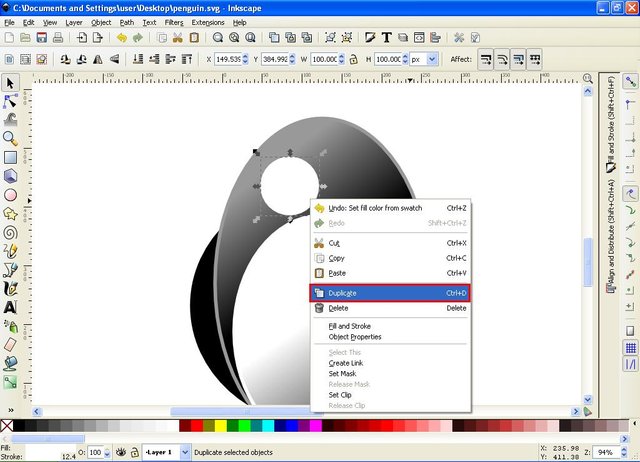
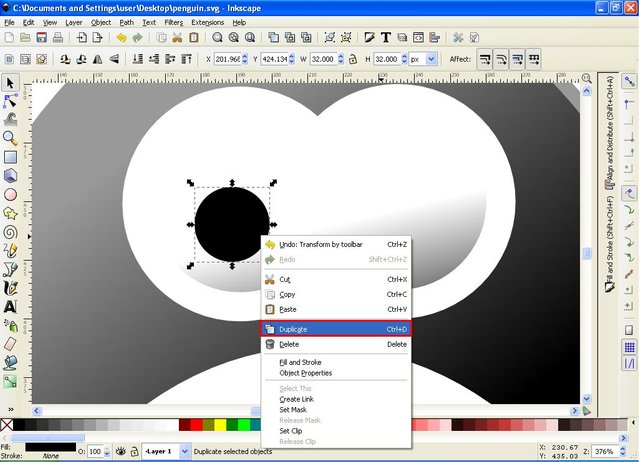
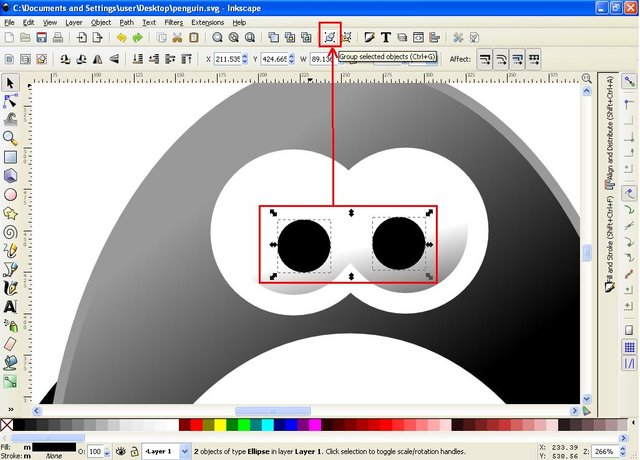
The second step, right click on the object and select duplicate, then set the second position, then click the cornea object first hold the SHIFT key on the keyboard click the second cornea object and click the icon group on the menu bar.


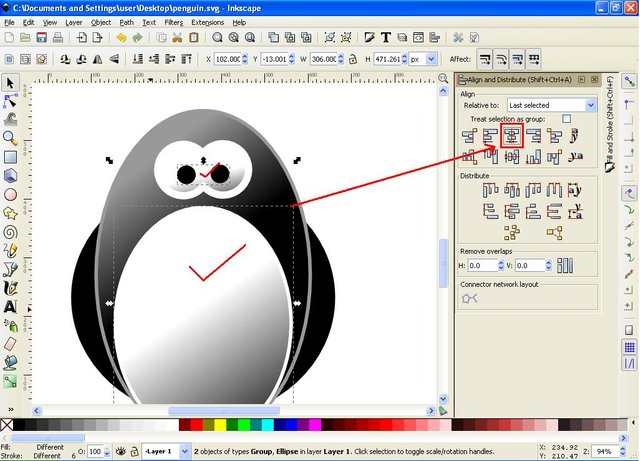
The third step click the object of the cornea of the eye and click the object of the abdomen and then click the center icon on vertical axis on the align and distribute object's command screen.

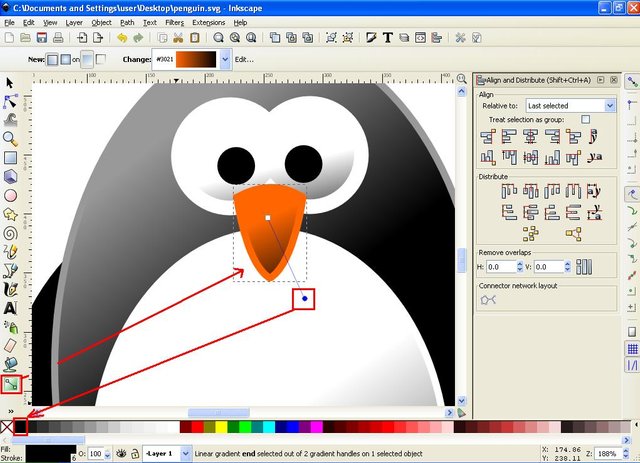
Creating the Seventh Object (nose)
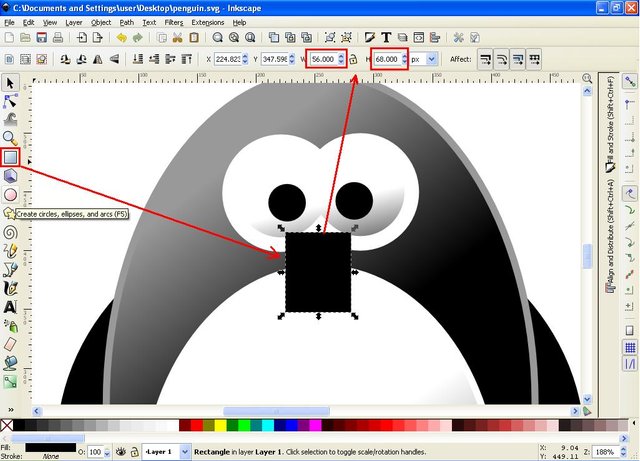
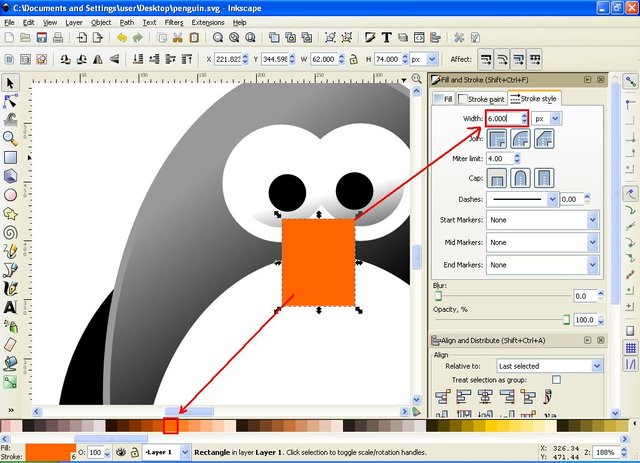
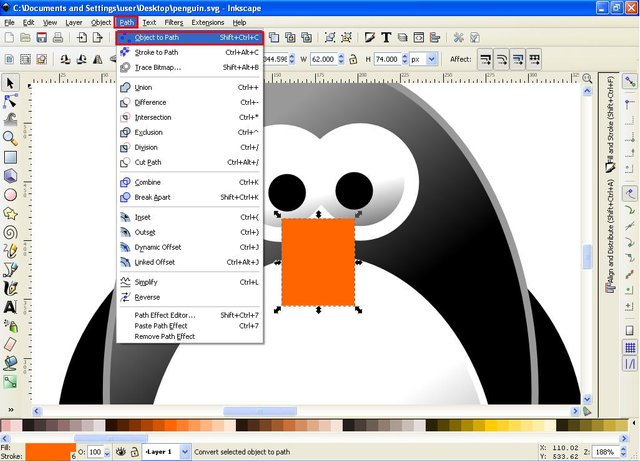
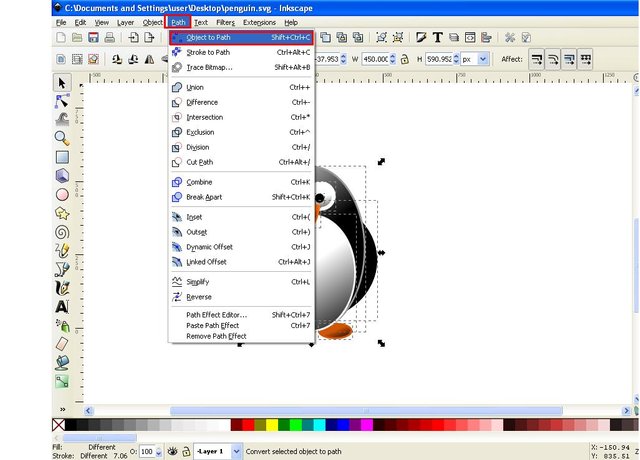
The first step click the rectangles icon on the side bar, then create a square object with the width (W) 56 px and height (H) 68px, then set the stroke width size to 6 px on the stroke style column and select orange color on the task bar, then click the path on the menu bar and select object to path.



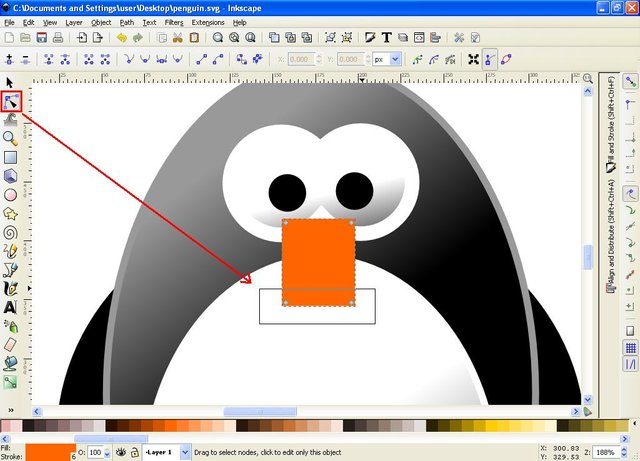
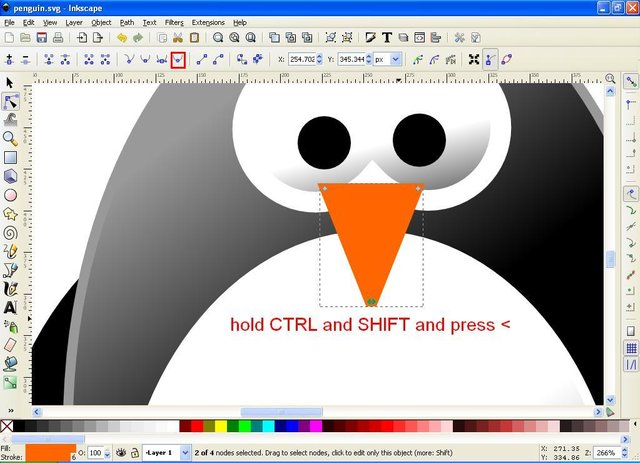
The second step click the icon edit path by nodes on the side bar, then block the bottom of the nose, then hold down CTRL + SHIFT on the keyboard and press (<) on the keyboard to form an inverted pyramid, then click auto smooth icon on the menu bar then click on the center of the upper nose and pull so that the shape of the nose convex upward.


The third step click the linear gradient edit icon on the side bar, then click the point pin down and click black on the task bar.

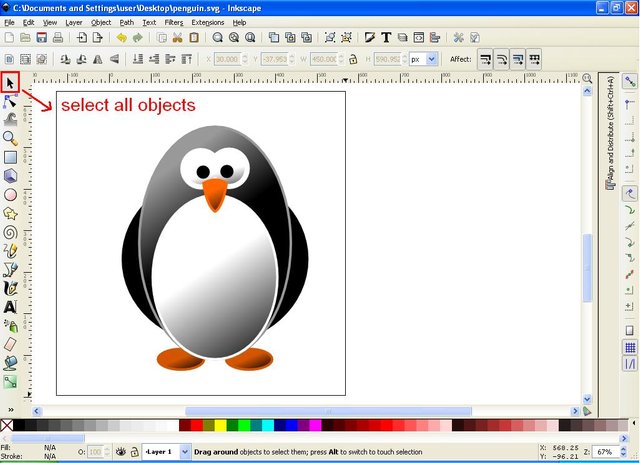
Creating Object shadows
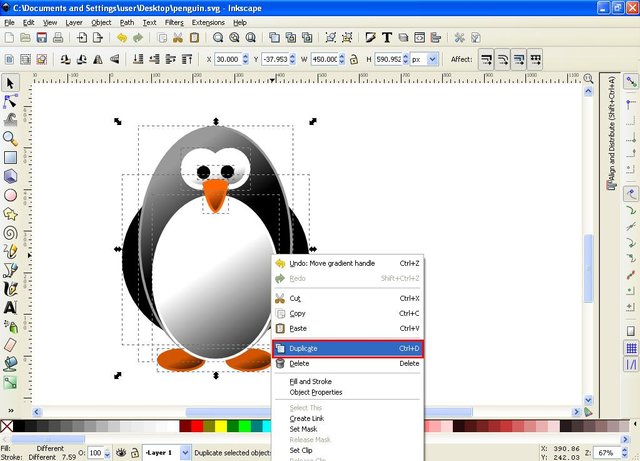
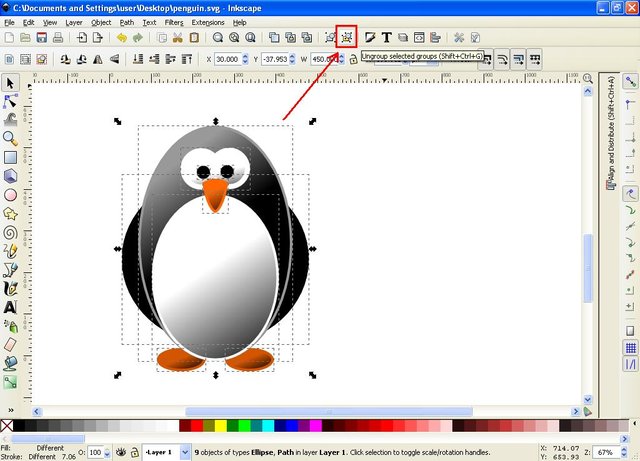
The first step, click the select and transform object icon on the side bar, then block all objects. Then press CTRL + D on the keyboard or right-click on the object or may also click edit on the menu bar and select duplicate, then click the un-group icon several times to make sure there are no objects in the group position.



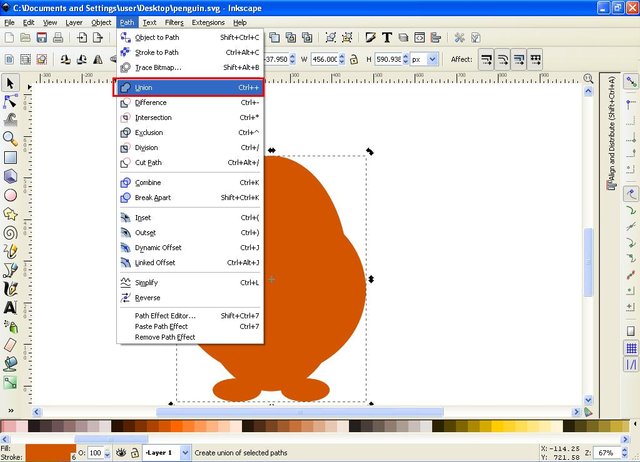
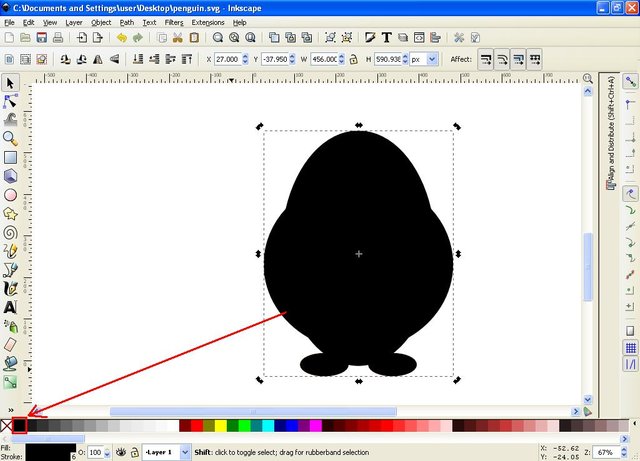
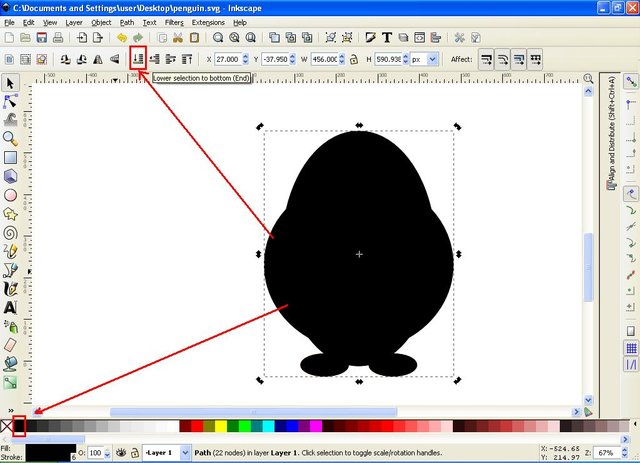
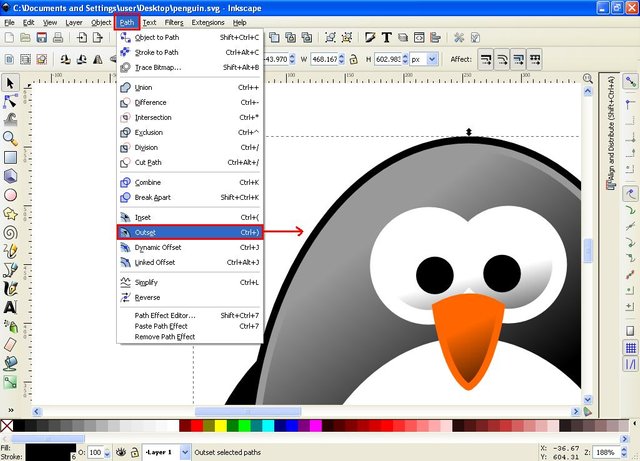
The second step click the path on the menu bar and select the object to path, click the path again on the menu bar and select union, and change the color to black then press the lower selection to bottom icon on the menu bar. Then click the path on the menu bar and select the outset, repeat up to three times so that the shadow line looks clearer and bigger





File storage
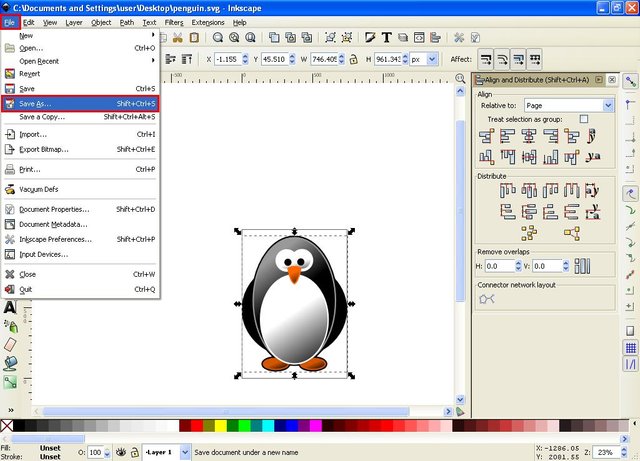
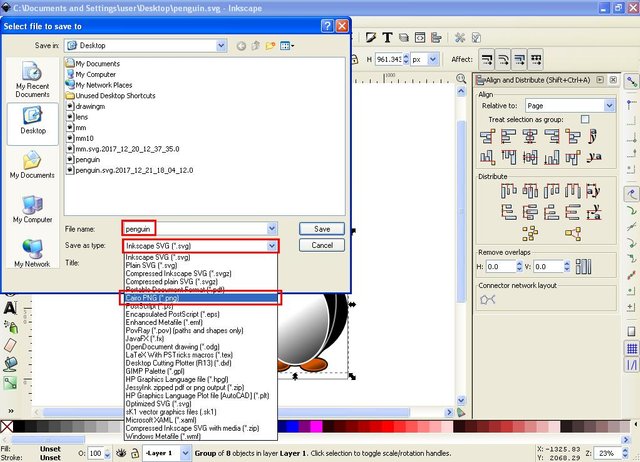
The first step click the file on the menu bar then select Save As, then type the desired file name and select the file format. Here I suggest to be stored in two formats. First, save it in SVG format to make it easier for us to re-edit later. Both save in PNG format if you want to upload to various media.


And this is the result of this tutorial

Okay! That's what I can tell in this tutorial, hopefully useful for all of us. Thank you for reading and following my tutorial. Good luck and Best regards @saini88!
Posted on Utopian.io - Rewarding Open Source Contributors
Very good tutotial Hussaini brother with each and every point. Plz do visit my blog too
Thank you for the contribution. It has been approved.
Cute penguin...
You can contact us on Discord.
[utopian-moderator]
Thank you very much @manishmike10 #utopian-moderator
Hey @saini88 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x