Tutorial : Cara Membuat Logo Menggunakan Huruf
Selamat pagi semua!, semoga kalian selalu dalam kondisi sehat dan dapat menjalankan aktivitas dan rutinitas harian seperti biasa, dan semoga hari ini lebih baik dari kemari.
Pada kesempatan ini saya ingin berbagi sebuah tutorial desain grafis menggunakan software Inkscape, ada banyak cara yang bisa gunakan untuk membuat sebuah logo dengan kreasi kita sendiri menggunkana software ini. Pada tutrial ini saya akan membahas cara membuat logo dengan menggunakan huruf dan objek polygon yang tersedia pada tool bar Inkscape.
Inkscape

Image Source
Inkscape adalah perangkat lunak open source yang hampir setara dengan corel draw, meski tidak setenar corel draw itu sendiri. Namun software ini sudah memenuhi standar XML, SVG dan inkscape CSS juga bisa berjalan di sistem operasi windows, jadi perangkat grafis ini sangat bersahabat dengan Anda yang memiliki talent graphic designer.
Tujuan utama inkscape yang disajikan adalah menjadi salah satu alat grafis mutakhir saat ini, selain m,udah difahami cara kerjanya, alat yang tersedia serta menu barnya yang lengkap semakin memudahkan kita untuk menggunakan perangkat lunak ini, dan bagi desainer pemula seperti saya sangat cocok dan sesuai untuk mempelajari Inkscape ini.
Nah, itulah seklias pandang mengenai perangkat lunak yang hebat ini, semoga bisa difahami dan dimengerti dengan baik, jika ingin mempelajari lebih dalam lagi bisa kunjungi alamat web yang tersedia pada gambar diatas.
Sebelum kita memasuki ke sesi tutorial, saya akan memberikan sedikit pandangan tentang apa yang akan kita pelajari pada tutorial ini.
Kita akan mempelajari menggunakan huruf untuk dijadikan sebagai objek utama untuk mendesain sebuah logo, dan pada tutorial ini saya menggunakan huruf S
Mengasah kreativitas dan seni untuk menggunakan beberapa alat yang tersedia pada toll bar untuk dijadikan sebagai latar untuk logo dari huruf tersebut, disini kita bisa menggunakan alat bantu Poligon, rectangles, circle dan draw bezier jika ingin pandai menggunakan vektor.
Kita akan mempelajari penggunaan warna dan pencahayaan pada objek, pada tutorial ini kita akan belajar dasarnya dulu, artinya kita menggunakan kombinasi warna dan pencahayaan yang sederhana.
Mungkin teman-teman tertanya-tanya apakah komputer saya bisa menggunakan perangkat lunak ini?
Perangkat lunak Inkscape ini bisa digunakan oleh pengguna komputer dengan spesifikasi rendah sekalipun, karena Inkscape ini tersedia dalam dua versi, Versi Premium dan Portable, disini saya menggunakan Inkscape Premium 0.92.2 atau versi terakhir dari Inkscape ini. namun isi dan cara penggunaannya tidak jauh berbeda dengan versi portable.
Akan tetapi pada versi 0.92.2 teman-teman akan mendapatkan kesulitan jika spesifikasi komputer tidak mendukung, ada beberapa perintah yang tidak dapat dilakukan seperti tidak berfungsinya interpolate, untuk penggunaan interpolate ini akan kita pelajari pada sesi tutorial berikutnya. namun jika menggunakan versi portable, maka tidak ada masalah.
Baiklah teman-teman sekarang kita masuk ke sesi tutorial.
Tutorial
Cara Membuat Logo Menggunakan Huruf
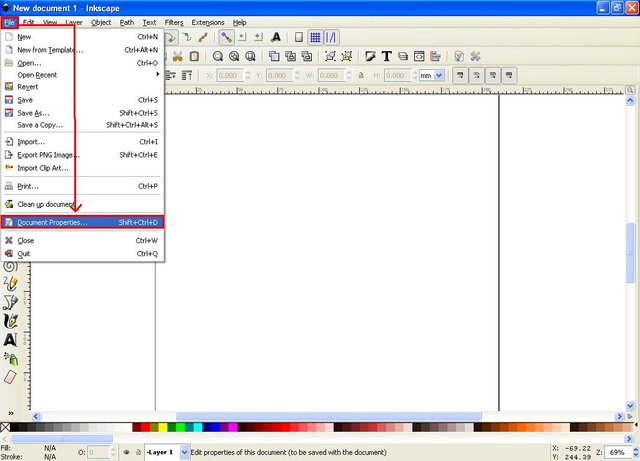
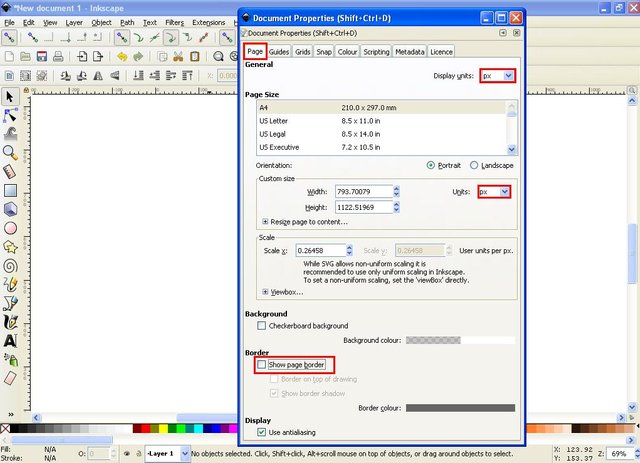
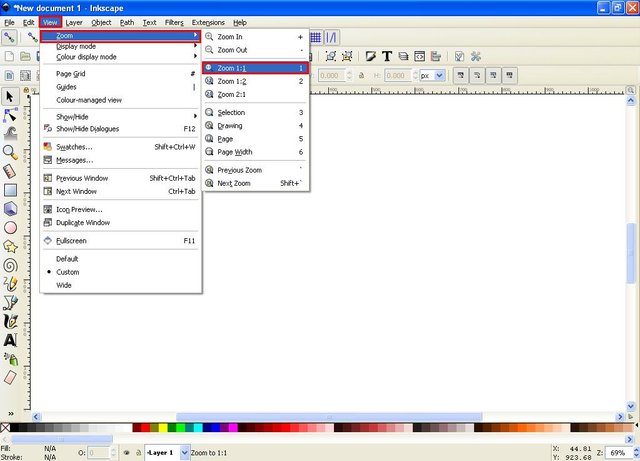
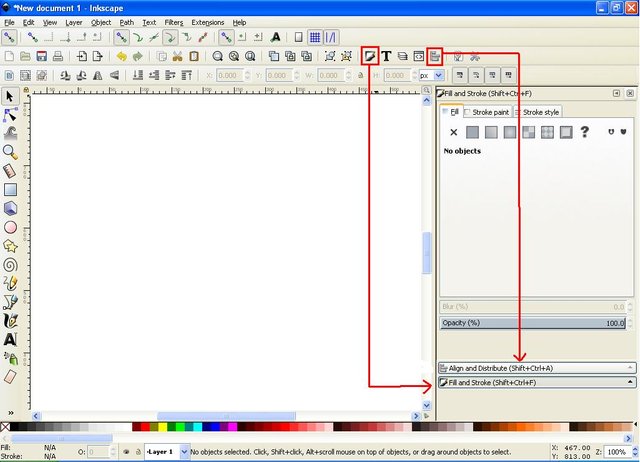
Pada langkah yang pertama, kita atur dulu halam kerja pada layar Inkscape, caranya klik file pada menu bar kemudian pilih document properties, maka akan keluar layar perintah document properties, nah pada layar perintah tersebut, pilih kolom Page, kemudian atur semu dimensi unit dalam satuan pixel kemudian buang tanda centang pada kolom show page border, dan tutup layar perintah tersebut. Selanjutnya klik View pada menu bar pilih custom, klik lagi view lalu pilih zoom dan pilih zoom 1:1. terakhir klik tombol align and distribute objek dan tombol fill and stroke pada menu bar, untuk mengaktifkan layar perintah keduanya.

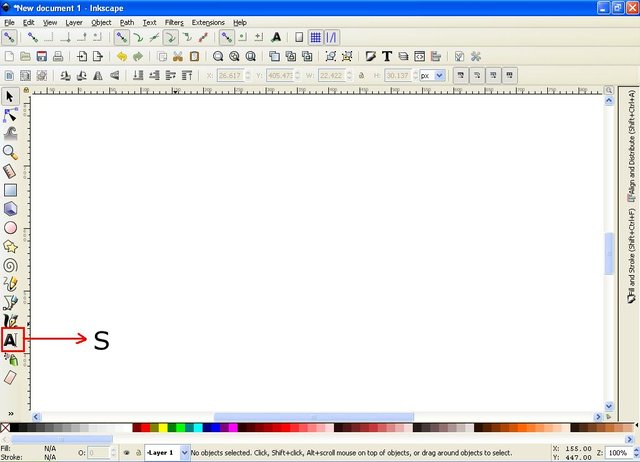
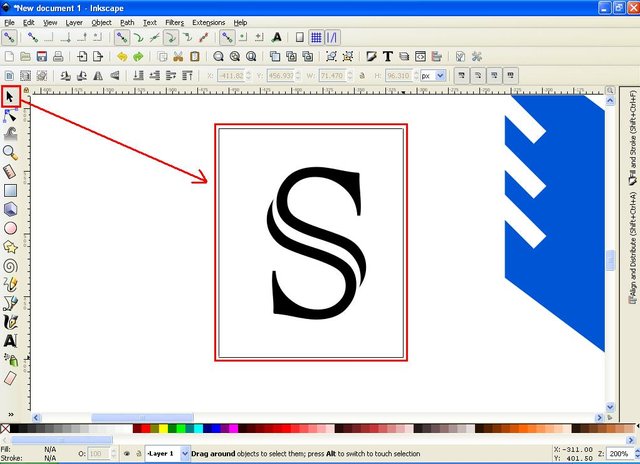
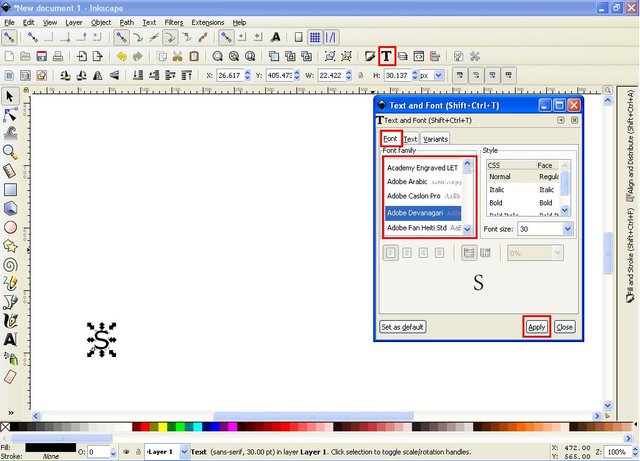
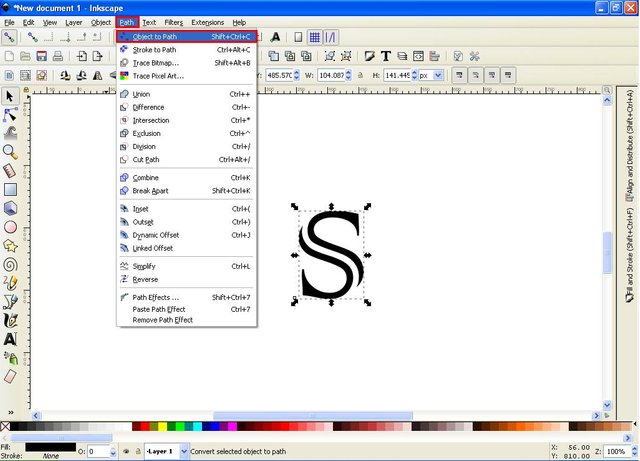
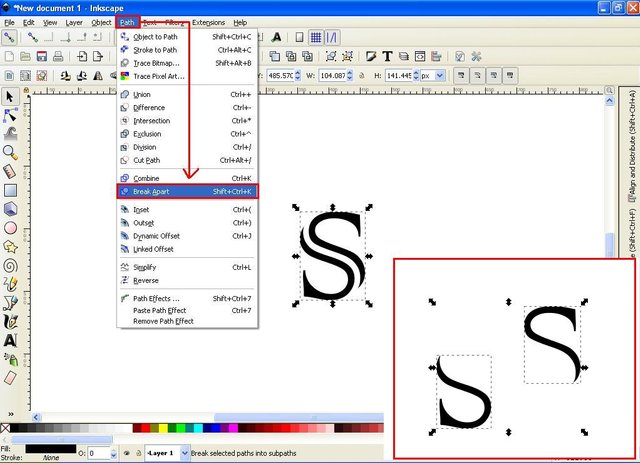
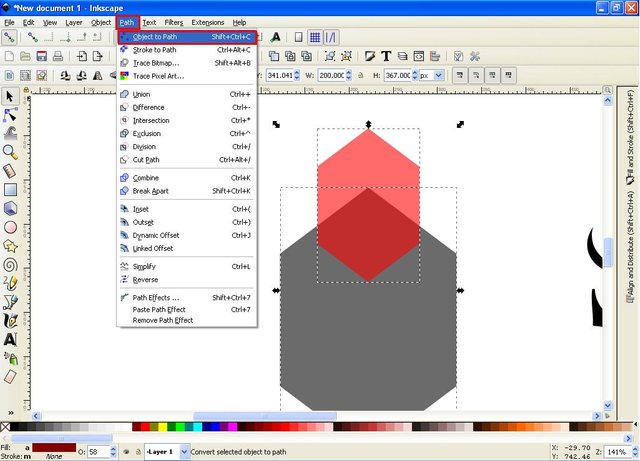
Untuk langkah yang kedua, kita tentukan huruf apa yang akan kita jadikan sebagai objek utama pada desain logo kita, untuk membuat huruf, klik tombol create and edit text pada tool bar lalu ketik sebuah huru, kemudian klik tombol ( T ) pada menu bar untuk mengatur jenis font yang diinginkan, disini kita cukup memilih jenis font saja untuk ukurannya, bisa dengan cara klik tanda panah pada sudut objek dan tarik secara perlahan. Selanjutnya klik path pada menu bar dan pilih object to path, lalu klik path lagi dan pilih break a part, maka huruf tersebut akan terpoptong menjadi dua bagian. Sampai disini kita selesai untuk mengatur objek utama, sekarang kita akan membentuk latar untuk logo, ikuti pada langkah ketiga.

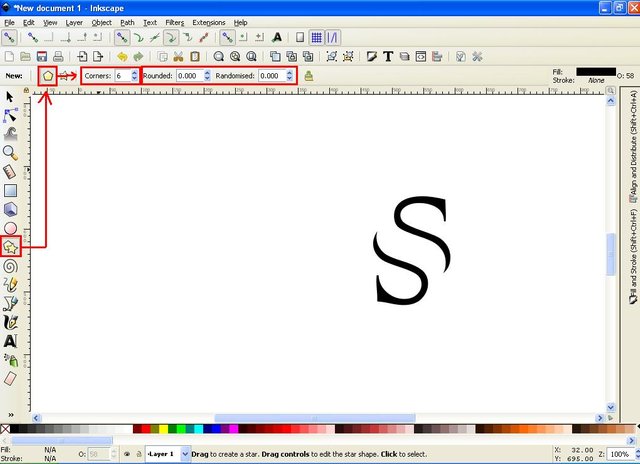
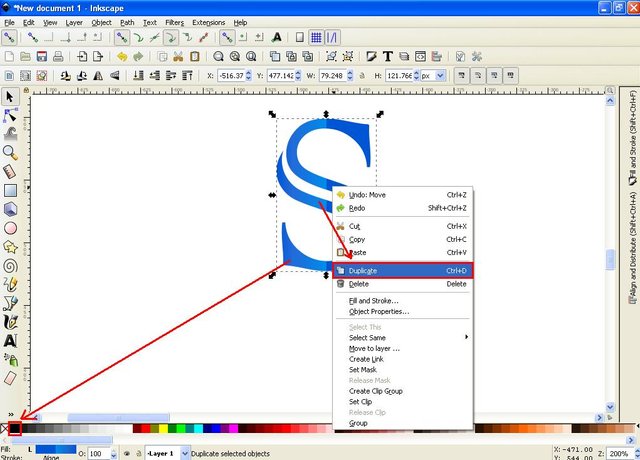
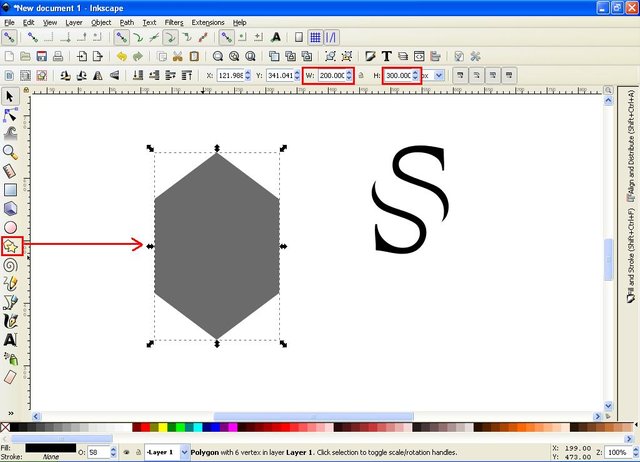
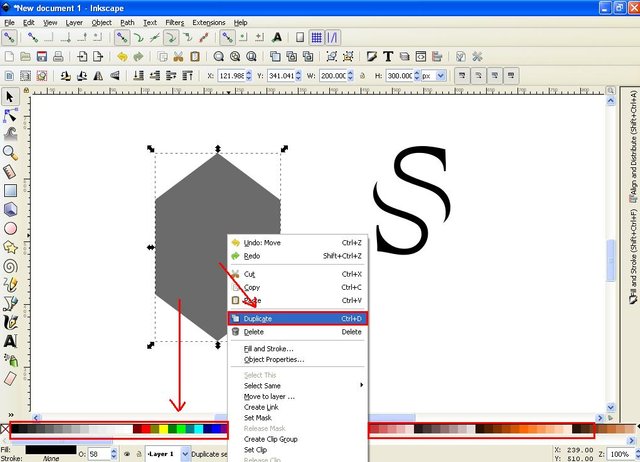
Pada langkah ketiga, pilih salah satu alat yang tersedia pada tool bar, seperti rectangle, circle, polygon dan draw bezier, disini saya menggunkan polygon sebagai pilihan terbaik, jikan teman teman juga memilih polygon makan atur seperti ini, klik tombol polygon kemudian lalu pilih polygon unit satu pada menu bar, atur corner sesuai keinginan, corner ini menentukan berapa banyak bentuk yang dihsailkan oleh objek, disini saya meilih enam kemudian pada kolom rounded dan randomised nya biarkan pada posisi 0.000, lalu buatkan sebuah objek, untuk menhasilkan objek yang seimbang tahan CTRL dan mainkan mouse. Selanjutnya klik kanan pada objek tersebut dan pilih duplicate untuk membuat duplikasinya dan ganti warna dengan warna yang berbeda dari objek aslinya, disini saya memilih warna merah.

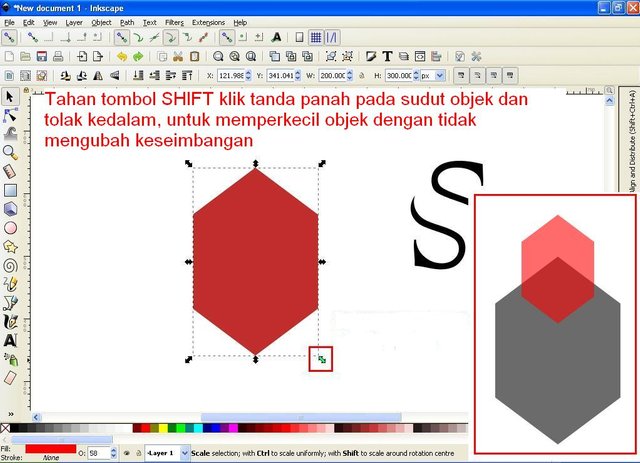
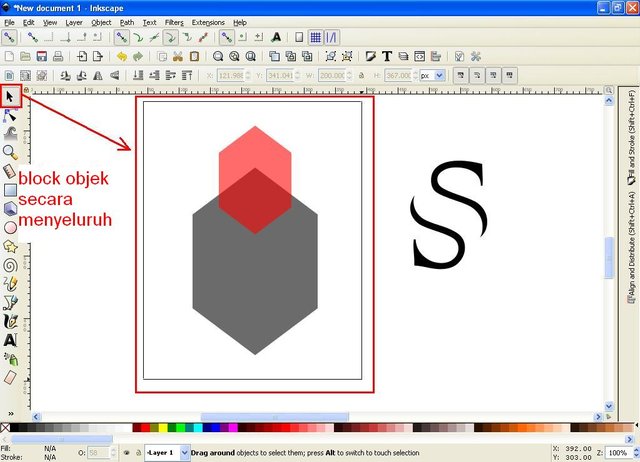
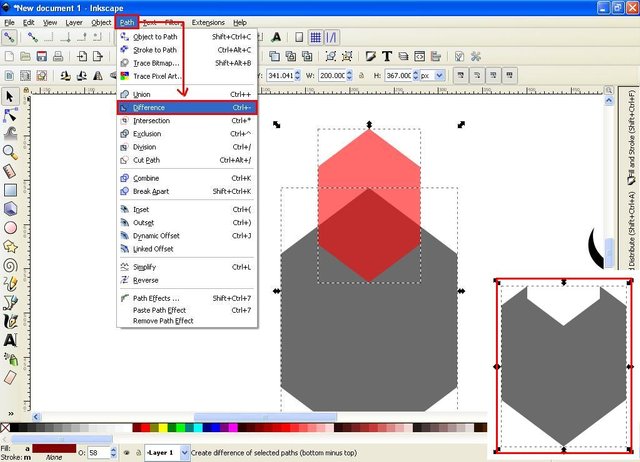
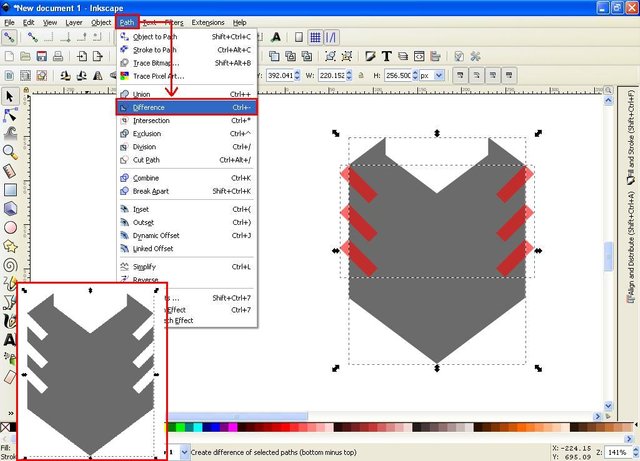
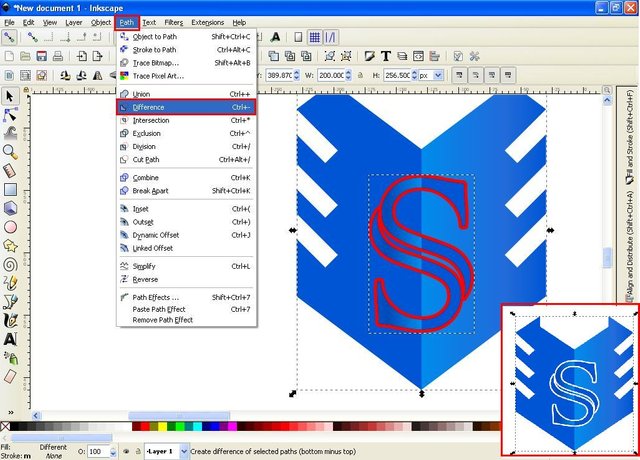
Langkah yang keempat, Tahan SHIFT pada keyboard lalu klik pada tanda panah sudut bagian bawah objek, lalu klik dan tolak kedalam untuk memperkecil objek sesuai keinginan, lalu tempatkan atau letak pada posisi yang yang di inginkan, disini saya meletakkan pada bagian objek asli, kemudian blok semua objek kemudian pilih path pada menu bar dan pilih Difference, maka bagian atas obek asli akan terpotong secara otomatis.

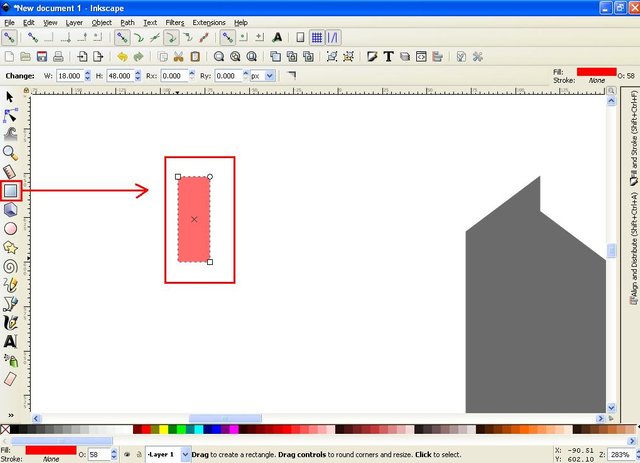
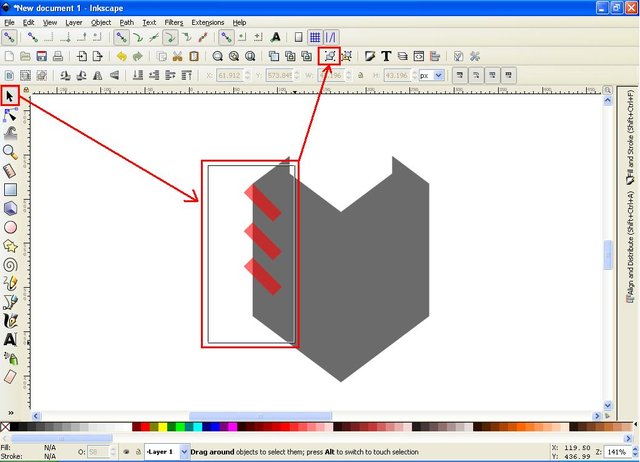
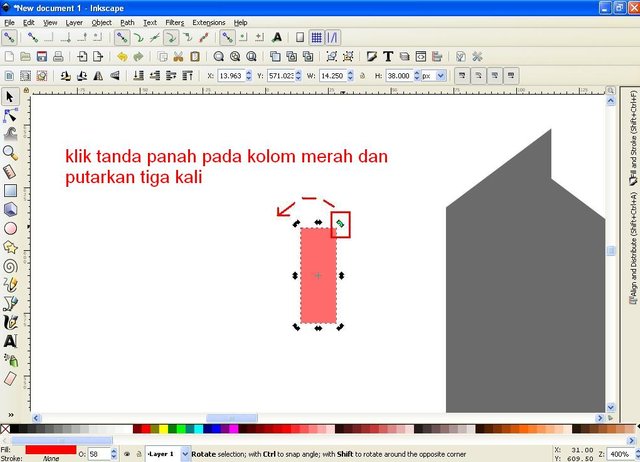
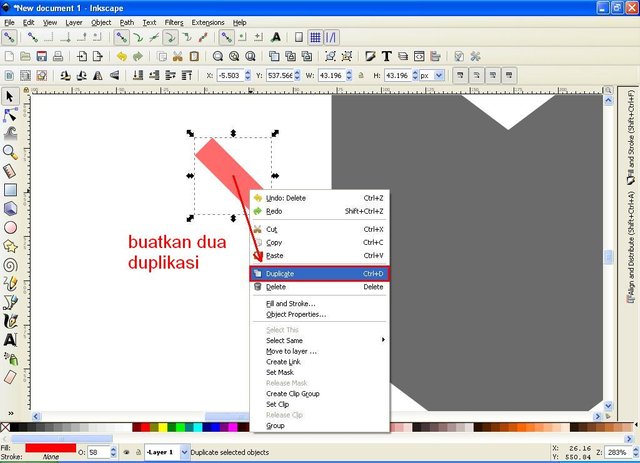
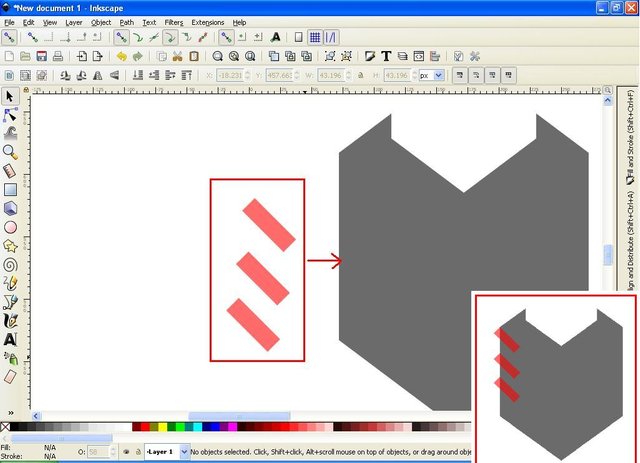
Untuk langkah yang kelima, kita berikan sedikit tambahan objek untuk membentuk latar logo, klik rectangles pada tool bar dan buatkan sebuah objek persegi panjang, klik dua kali pada objek untuk merubah bentuk tanda panah pad sudut objek, kemudian klik pada tanda panah tersebut tahan CTRl dan putar tiga kali untuk merubah posisi objek, Selanjutnya klik kanan pada objek tersebut dan pilih diplicate, buatkan dua duplikasi, lalu letakan berjejer kebawah dan letakkan pada bagian samping kiri objek latar

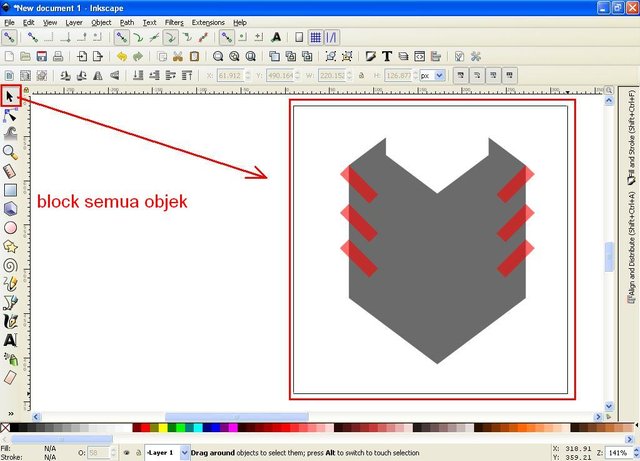
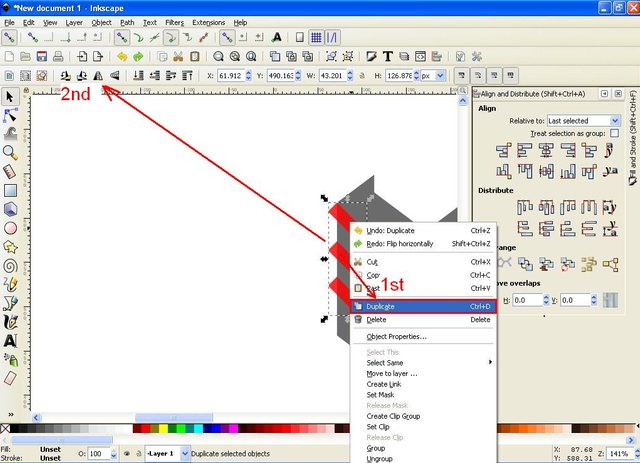
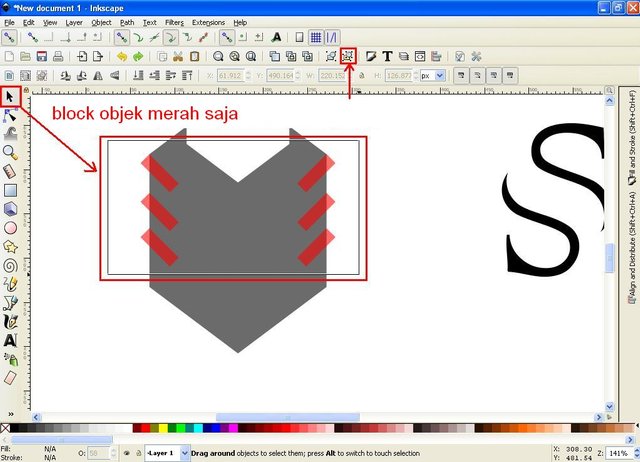
Langkah yeng keenam, blok objek tambahan saja, lalu klik kanan pilih duplicate dan klik tombol flip selected objek pada menu bar, lalu letakan pada sisi kanan objek lata. Setelah itu blok lagi objek tambahan tadi, lalu klik tombol un group pada menu bar dan klik path pada menu bar pilih union.

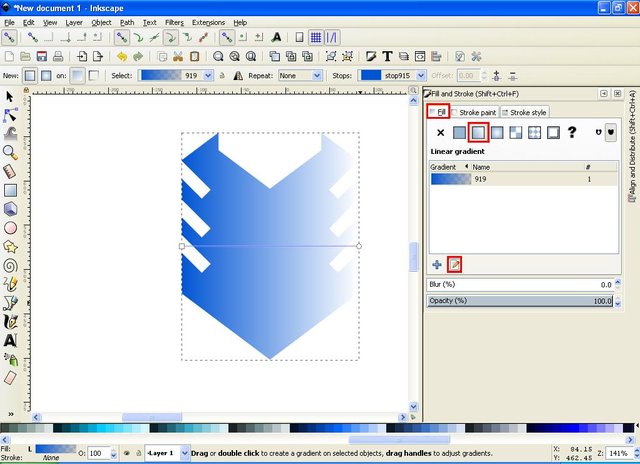
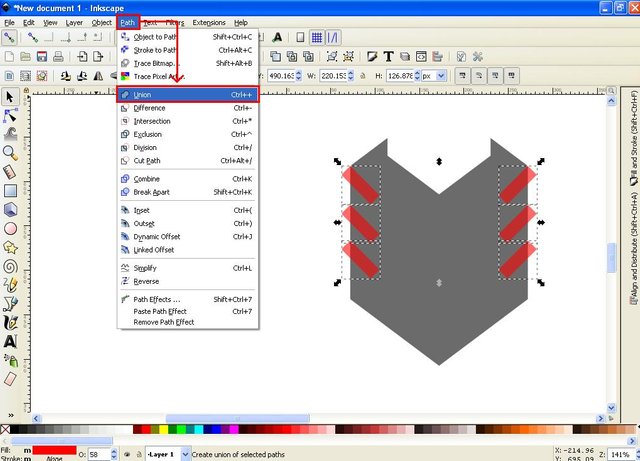
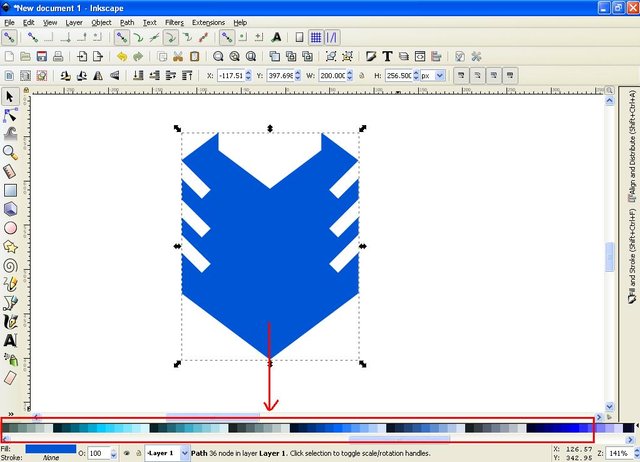
Langkah yang ketujuh, blok semua objek kemudian klik path pada menu bar dan pilih difference, maka objek latar akan terbentuk dengan sendirinya, lalu ubah warna sesuai dengan keiinginan masing-masing, disini saya memilih warna biru.

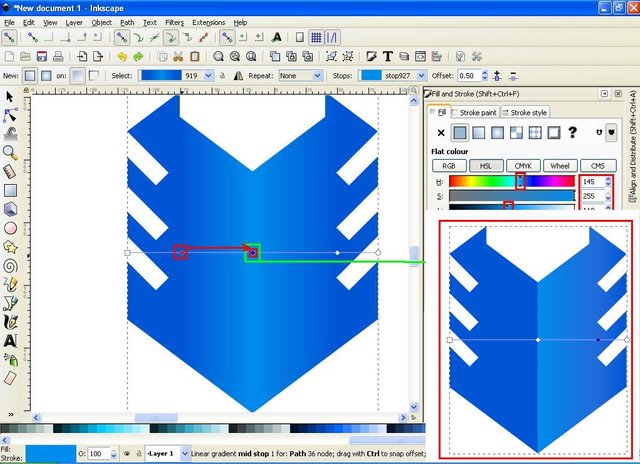
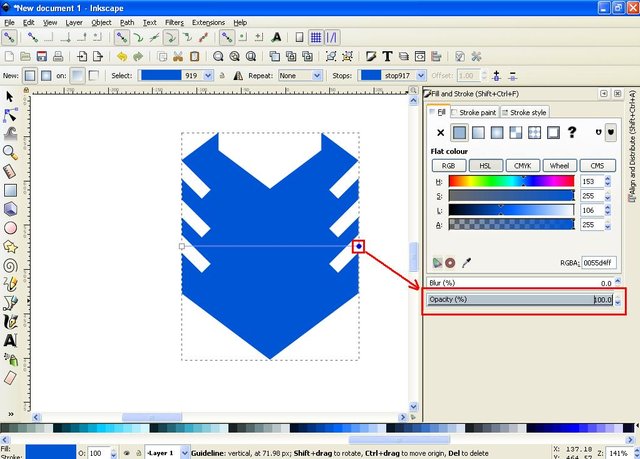
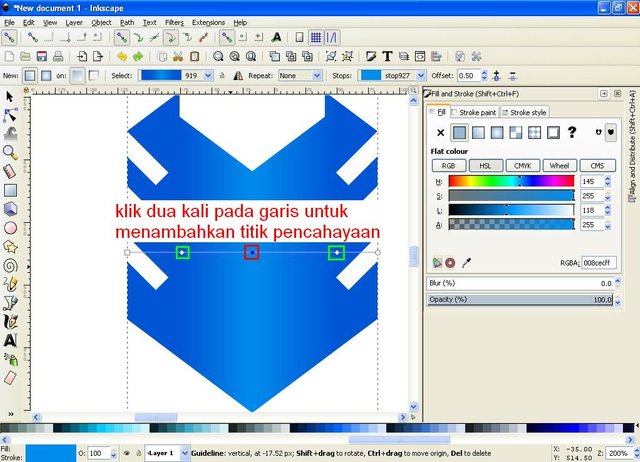
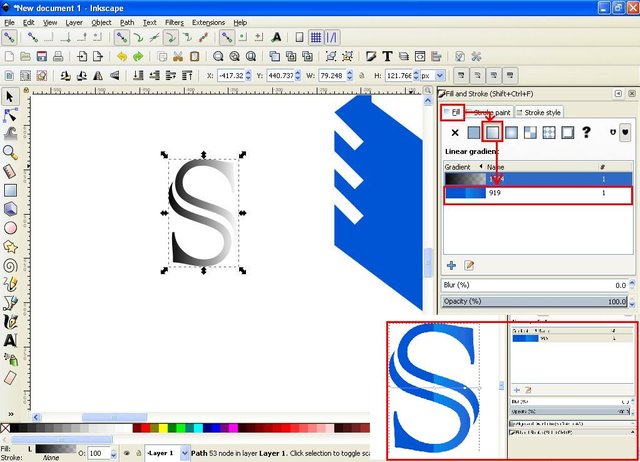
Pada langkah yang kedelapan, kita akan mengatur pencahayaan pada objek tersebut, klik pada objek lalu klik kolom fill pada layar perintah fill and stroke lalu pilih kolom linear gradien dan klik tombol edit untuk mendapatkan garis gradient editor, klik pada titik ujung sebelah kanan dan penuhkan opacity pada layar pengaturna fill and stroke menjadi 100%, lalu klik da kali pada gardis gradie editor untuk menambahkan titik tambahan sebagai pengatur cahaya dan warna, disini saya hanya menambahkan tiga titigk saja, karena sesuai dengan pembukaan tadi kita mempelajri pencahayaan sederhana pada tutorial ini, untuk titik tengah, kemudian klik pada tiitik tambahan sebelah kiri lalu satukan ke titik tengah. maka objek latar akan membntuk seperti cembung atau efek 3D.


sampai disini pembuatan latar sudah selesai, sekarang kita akan menyesuaikan dengan teks atau huruf pilihan kita pada langkah sebelumnya, atau yang sudah kita siapkan tadi.
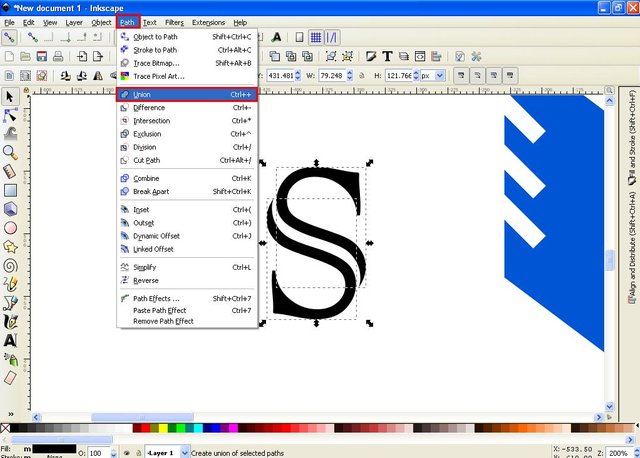
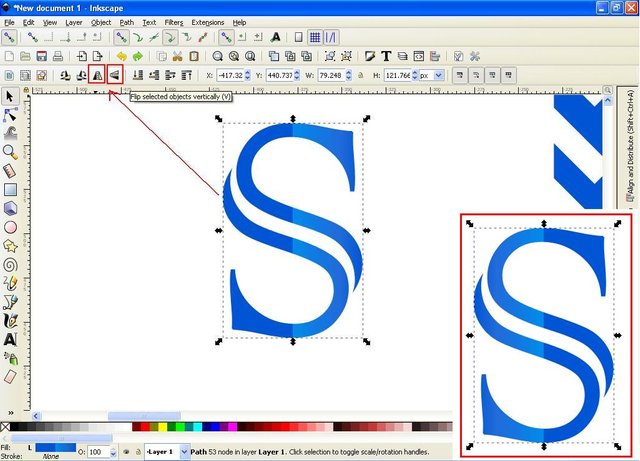
Langkah kesembilan, klik objek teks yang sudah kita siapkan tadi kemudian klik path pada menu bar dan pilih union, lalu klik fill pada pengaturan fill and stroke pilih linear gradient dan klik tombol edit, kemudian pilih warna yang sudah kita set untuk latar tadi, lalu klik tombol flip selected object vertically dan horizontally pada menu bar, maka warna teks dengan warna latak akan saling bertolak beakang.

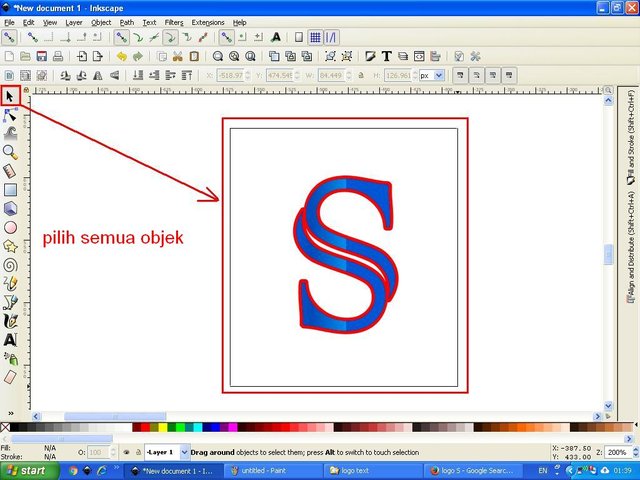
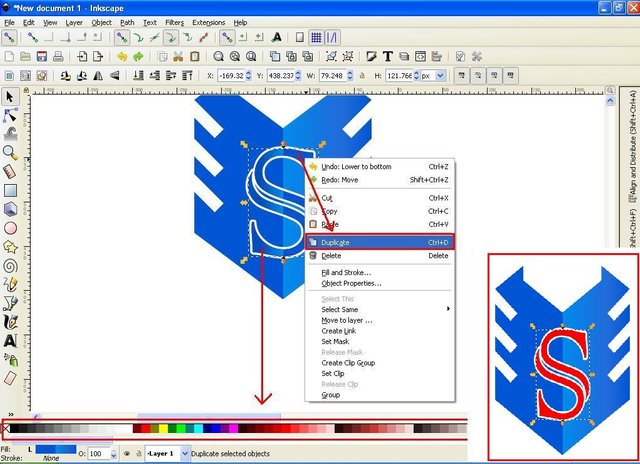
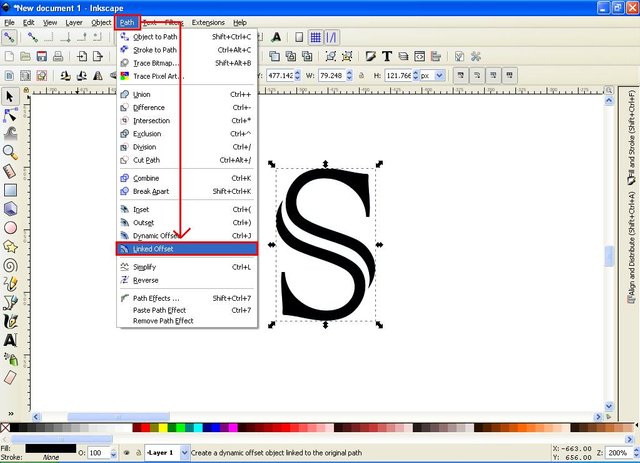
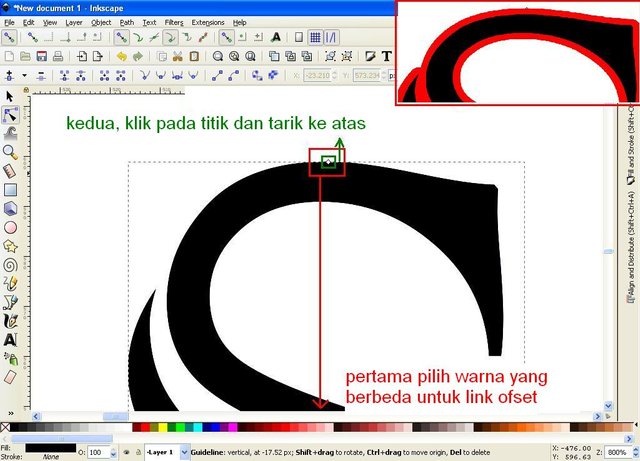
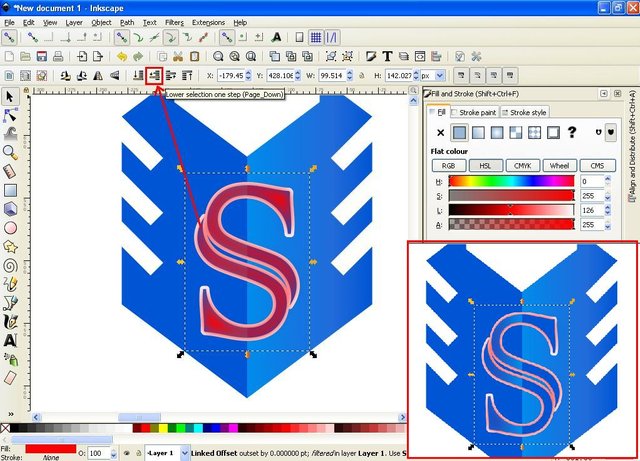
Langkah yang kesepuluh, Klik kanan pada teks dan pilih duplicate dan ganti warna menjadi hitam, kemudian klik path pada menu bar dan pilih link ofset, maka akan keluar titik pengaturan pada bagian atak teks, klik titik tersebut lalu pilih warna kontras lalu tarik titik tersebut keatas, sehingga mendapatkan ukuran yang sesuai, selanjutnya klik tombol lower selection one step pada menu bar, maka objek tersebut akan berada pada bagian belakang teks asli.

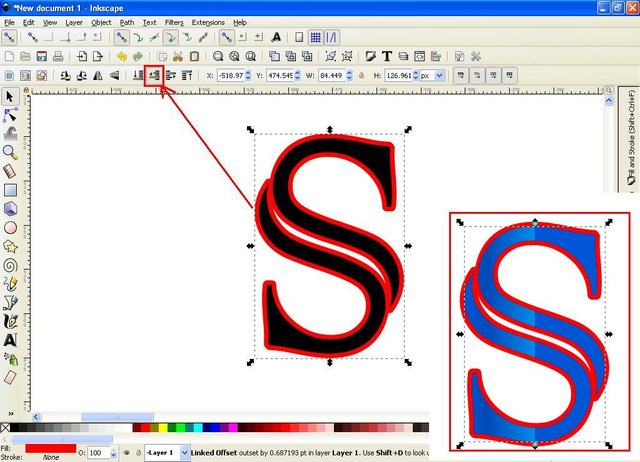
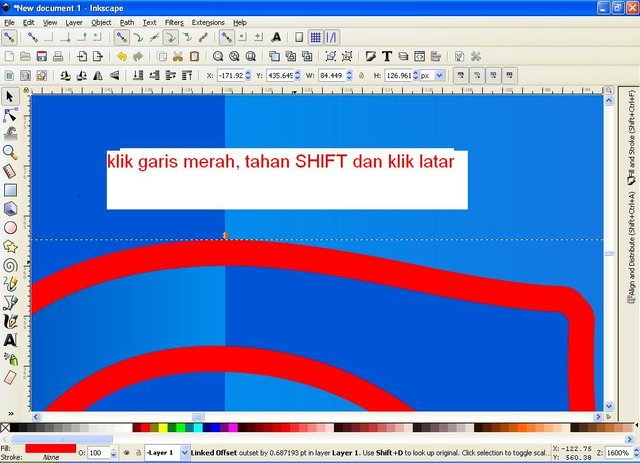
Langkah yang kesebelas, blok semua objek, kemudian tahan SHIFT pada keyboard dan klik objek latar lalu klik tombol center on vertical dan horizontal axis, untuk mengatur posisi teks terhadap objek latar. Selanjutnya klik pada link of set yang berwarna merah saja, tahan SHIFT lagi dan klik pada objek latar kemudian klik path pada menu bar dan pilih difference.

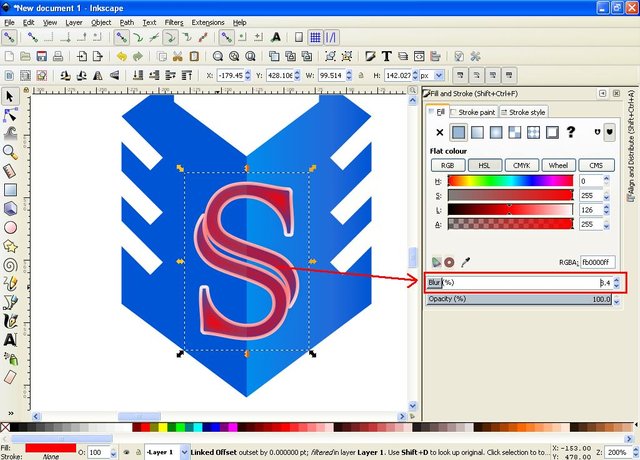
Pada langkah yang kedua belas, klik kanan pada teks asli dan pilih duplicate, kemudian ganti dengan warna yang diinginkan, disini saya menggunakan warna merah lalu atur blurnya menjadi 8 atau 9% pada layar pengaturan fill and stroke lalu klik tombol lower selection one step pada menu bar. lalu blok objek secara menyeluruh dan klik tombol group pada menu bar.

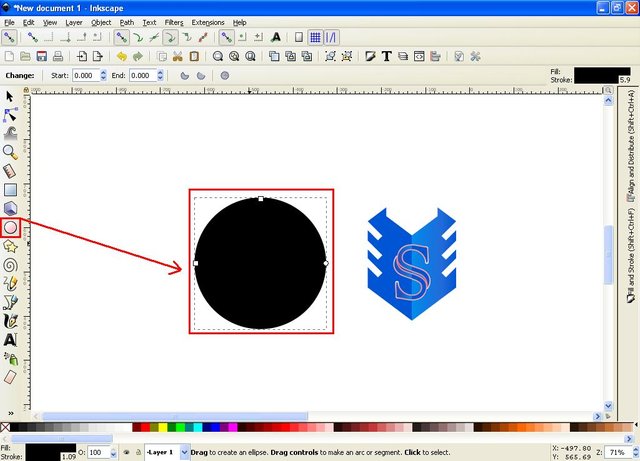
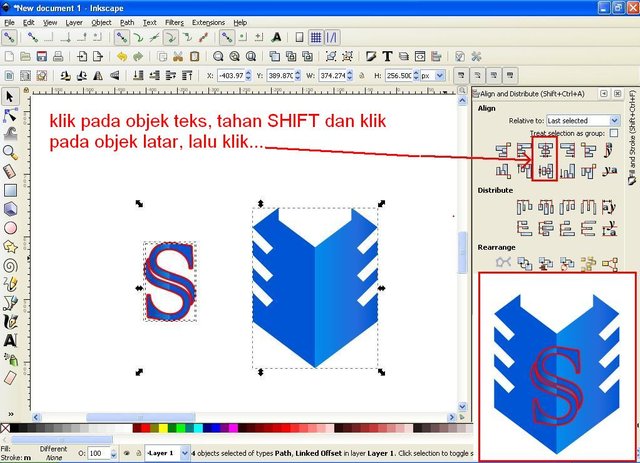
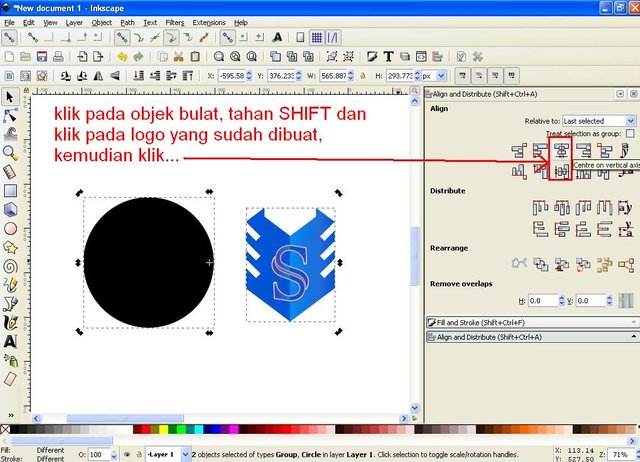
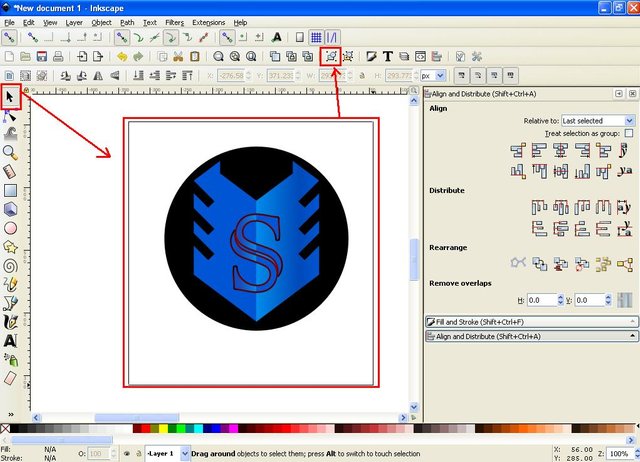
Langkah yang ketiga belas, menambahkan sebuah objek baru untuk melengkapi pencahayaan pada objek, klik tombol create circel pada tool bar dan buatkan sebuah objek bulat dan berikan warna yang kontras, lalu klik pada objek tersebut, tahan SHIFT pada keboard dan klik pada logo yang sudah kita buat lalu klik tombol center on vertical dan horizontal axis pada layar pengaturan align and distribute objek, selanjutnya blok lagi objek secara menyeluruh dan klik tombol group pada menu bar.

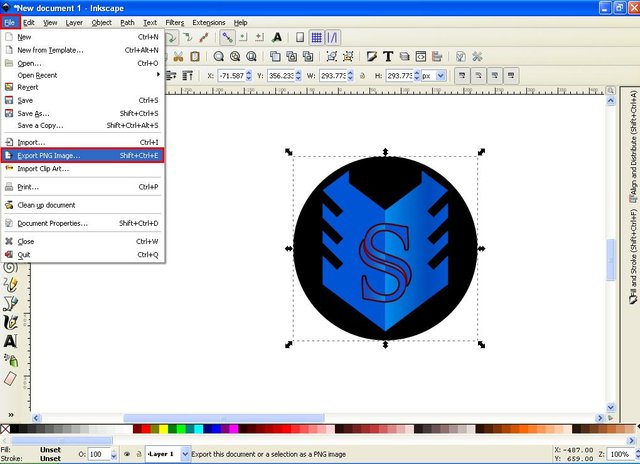
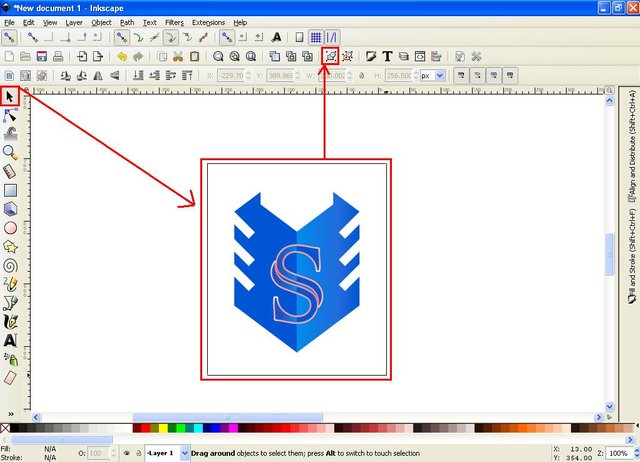
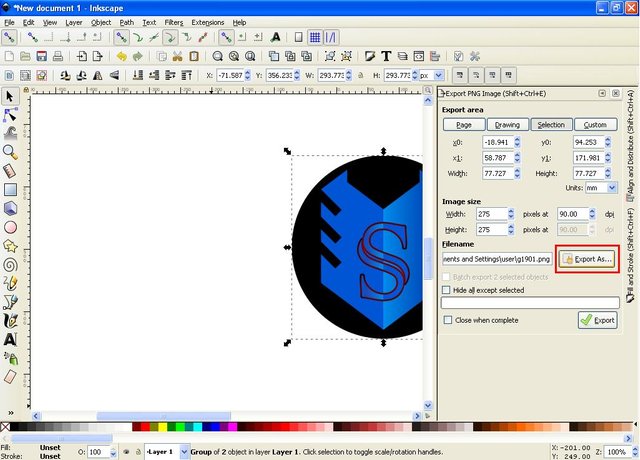
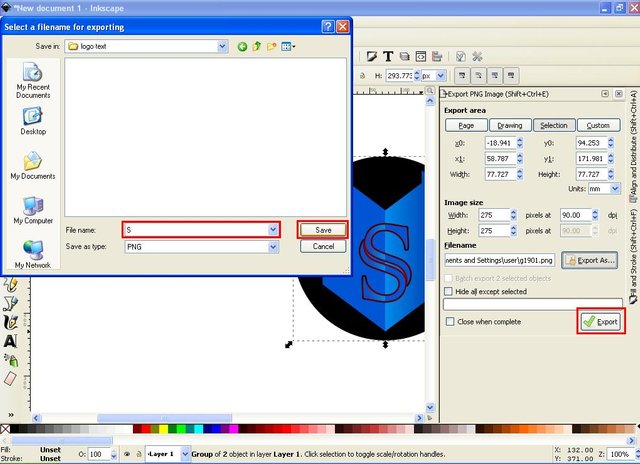
Langkah yang keempat belas, atau langkah yang terakhir, kita simpan objek tersebut menjadi sebuah file, klik file pada menu bar pilih Export PNG Image lalu klik Export As kemudian berikan nama file lalu klik save dan klik Export.

Itulah serangkaian proses dan langkah-langkah untuk membuat sebuah logo dengan imajinasi dan kreativitas kita sendiri dengan menggunakan perangkat lunak Inkscape, ini saja yang dapat saya bagikan pada kesempatan ini. terima kasih sudah membaca tutorial dari saya semoga berguna dan bermanfaat untuk kita semua dan sampai jumpa pada tutorial berikutnya.
Dan ini lah hasil desain logo pada tutorial kali ini

Dan ini beberapa tutorial yang pernah saya bagikan pada potingan sebelumnya
Tutorial : How to design a knife using Inkscape software - @saini88
Tutorial : How to design a logo with a letter using Inkscape Software - @saini88
Tutorial : How to create Word Art with reflect effect using Inkscape software - @saini88
Posted on Utopian.io - Rewarding Open Source Contributors





































Thank sir, very halpful
You are most welcome bang @saifuddin73 😊
Thank
You great
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]