Image Slider With CSS | (Turkish Video Tutorial)
Tutorial about: Image Slider with CSS & HTML (Lesson 3 Turkish video tutorial )
Video Language : Turkish Language
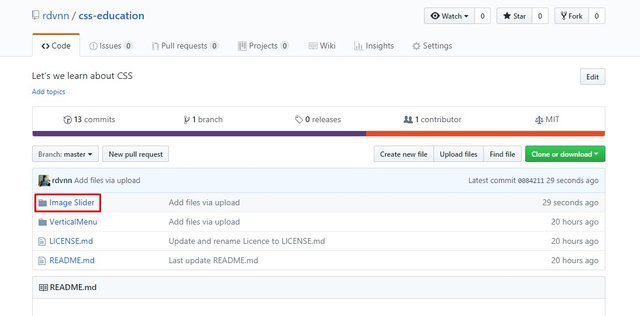
Githup link: CSS Education
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. CSS More Information
What We Can Learn?
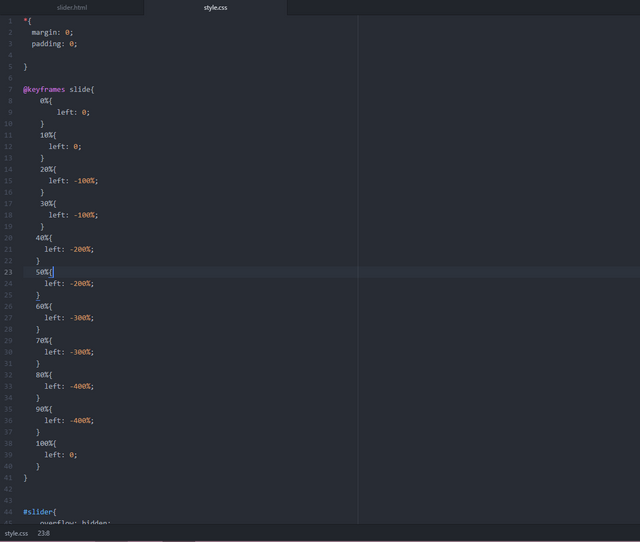
We going to learn how to create Image slider, add keyframes,animation slide,margin,padding value with CSS code in this video.
We Learn About
- Add KeyFrame
- Overflow
- Animation
- Float
- Width
- Figure
Requirements
1- ATOM Program
2- Basic ATOM, usage information.
3- Basic CSS code knowledge.
4- Basic HTML code knowledge.
My Operating System

Difficulty
- Basic Level
Technical Aspects
KeyFrames--Slider--Animation--Margin--Padding
Description
I describe the CSS and HTML in video.Also My github repository is HERE I added these all code,information my github repository.You can reach all files from my repository.
We talked about how to make image slider.
Also with CSS and HTML codes we are continue a series
Video Tutorial - Turkish Language - 720p
- I used Free image in my video.
Curriculum
ATOM OFFICIAL WEBSITE & GITHUB REPOSITORY&MY GITHUB REPOSITORY
And More Details About Video


<!DOCTYPE html>
<html>
<head>
<title>Image Slider</title>
<link rel="stylesheet" type="text/css" href="style.css"
</head>
<body>
<div id="slider">
<figure>
<img src="Images/image1.jpg" alt="">
<img src="Images/image2.jpg" alt="">
<img src="Images/image3.jpg" alt="">
<img src="Images/image4.jpg" alt="">
</figure>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
@ keyframes slide{
0%{
left: 0;
}
10%{
left: 0;
}
20%{
left: -100%;
}
30%{
left: -100%;
}
40%{
left: -200%;
}
50%{
left: -200%;
}
60%{
left: -300%;
}
70%{
left: -300%;
}
80%{
left: -400%;
}
90%{
left: -400%;
}
100%{
left: 0;
}
}
#slider{
overflow: hidden;
}
#slider figure img{
float: left;
width: 20%;
}
#slider figure{
position: relative;
width: 500%;
animation: slide 10s infinite;
}
Author : @rdvn
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Sure , I will. Thank you for approval.
Hey @rdvn I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x