Oquotes | Only Quotes | React Native App | v1.2
New Features
What feature(s) did you add?
Logo change
In the past days I created a task request for logo.
Need a logo for Oquotes
Thanks to everyone who contributed.
I chose @linade design as the new logo for my application. 2 Simple and Memorable Logos for Oquotes
I updated the logo page with the new logo.
Commits:
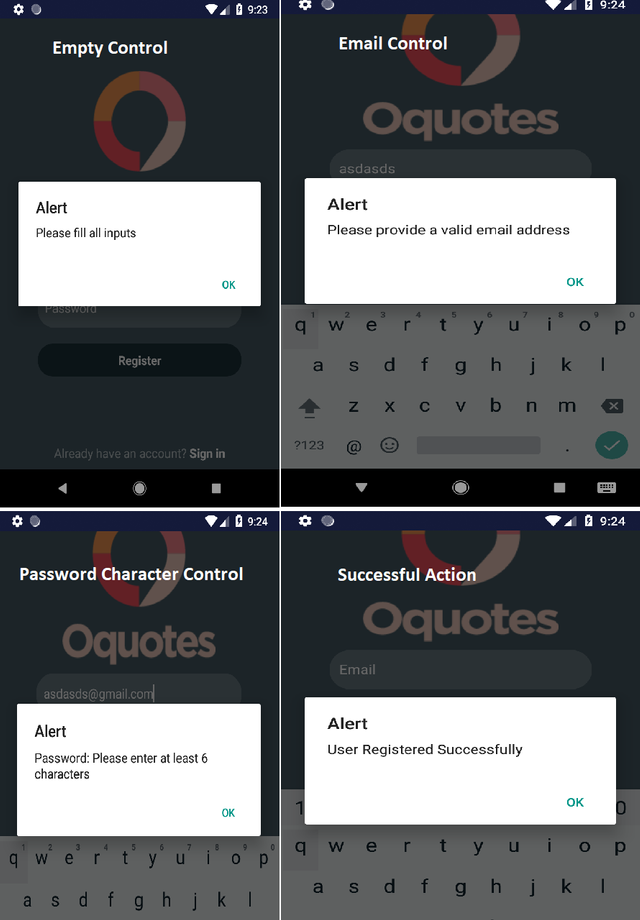
Login controls and alert errors
I have written email and password controls for the registration and login screens so that I can check text inputs and see a warning message before the request goes.
Commits:
Login controls and alert errors
Signup email control and textinput clear
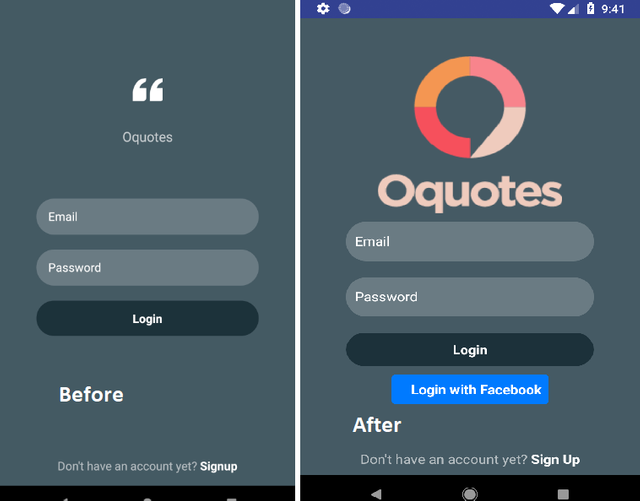
New login and signup design
I changed the design of the Register and login pages I added a new button to the login page for facebook login.
Commits:
New login screen for facebook and twitter login
Firebase uninstall and new Register Login system with PHP and MySQL
I uninstalled Firebase and wrote a new user registration system with PHP and MySQL. Because the firebase did not come free to me. It was very difficult to integrate the features I wanted. A system that I can manage completely for this will be better.
Commits:
firebase uninstall / new user Registration with PHP & MySQL
Facebook login integration
I wrote the necessary integrations and functions for the login system with Facebook.
Commit: facebook login integration
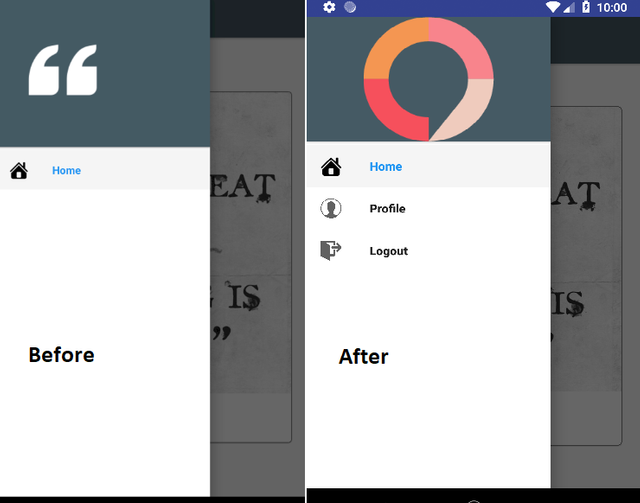
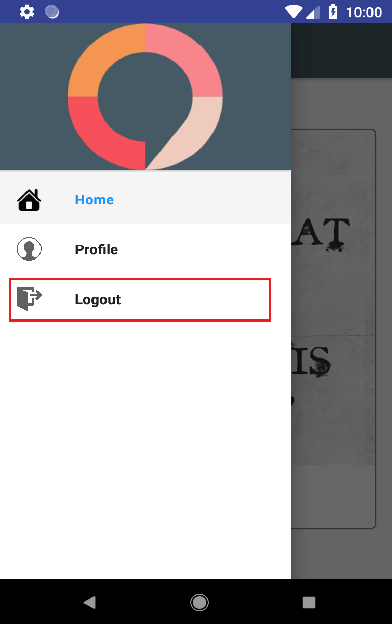
Left menu new design
I changed the design of the Left menu and made simple design with only the logo.
Commit: Left menu new design
Logout page and functions
I created a new logout page so that logged-in users can log out of the menu. And I wrote the necessary functions. When the user clicks here, the user informations is deleted and directed to the login page.
Commit: new logout screen and functions / emaillogin name change (to login)
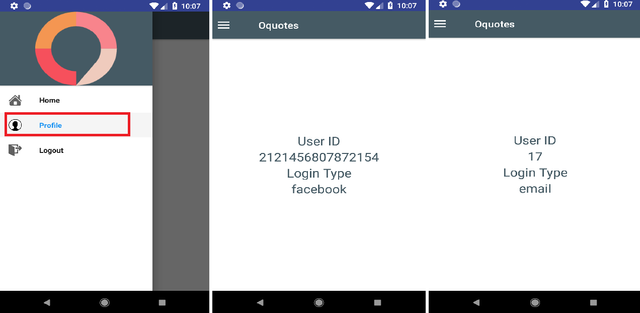
Profile page and functions
I have designed a new profile page for the moment only shows the id of the logged in user and the login type.
Commit: First profile page screen and functions / Login datas to (AsyncStorage)
Other Commits:
email login navigate home / added login type variable for email and facebook / send login datas
How to contribute?
You can reach me by commenting on this post or send message on the discord (@pars11#1145).If you want to make this application better, you can make a Pull Request.
Oquotes | Only Quotes | React Native App | v1
Oquotes | Only Quotes | React Native App | v1.1
Posted on Utopian.io - Rewarding Open Source Contributors






Login with steemconnect :) , you should be add, It would be nice
Nice idea :) once the program is fully developed I can connect it to the Steem blockchain. Then it may be.
good job man !
thanks bayeco :)
Nice update. I wish the further development.
thanks kompela :)
Your contribution is approved!
Thanks!
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Hey @pars11! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io