knacksteem.org - Landing page
Repository
Details
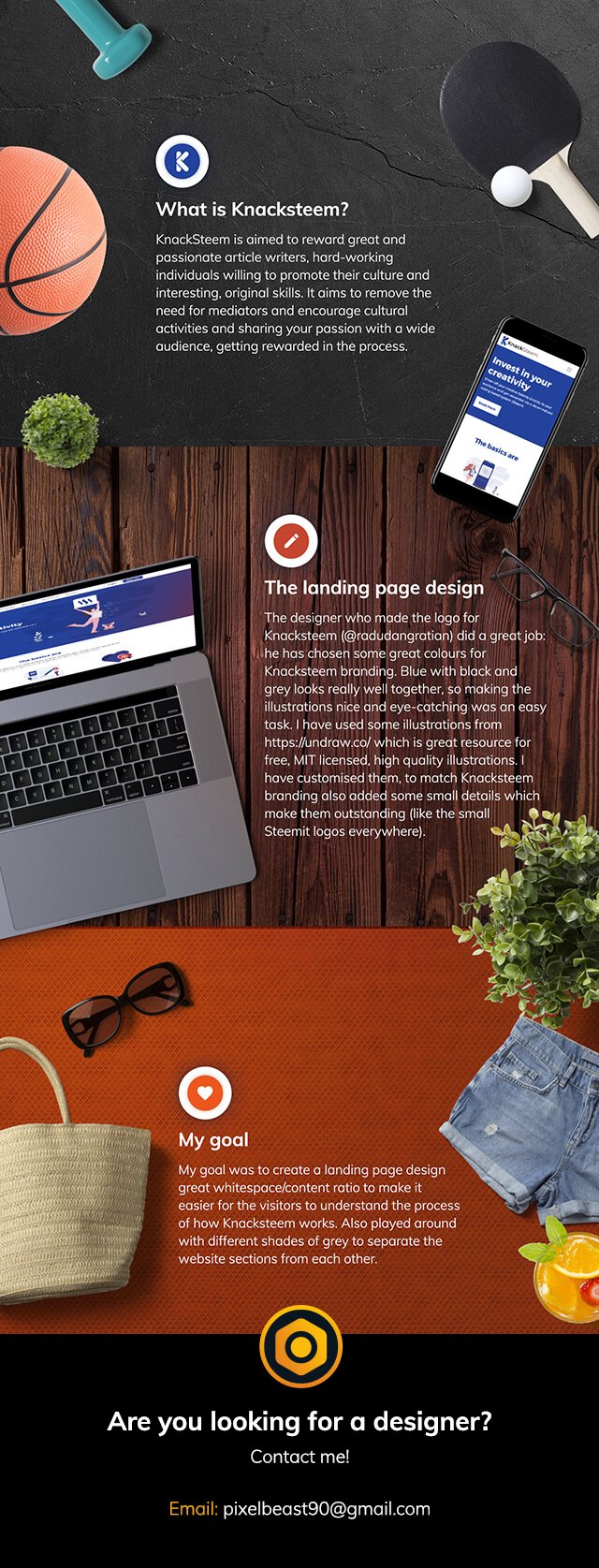
KnackSteem is aimed to reward great and passionate article writers, hard-working individuals willing to promote their culture and interesting, original skills. It aims to remove the need for mediators and encourage cultural activities and sharing your passion with a wide audience, getting rewarded in the process.
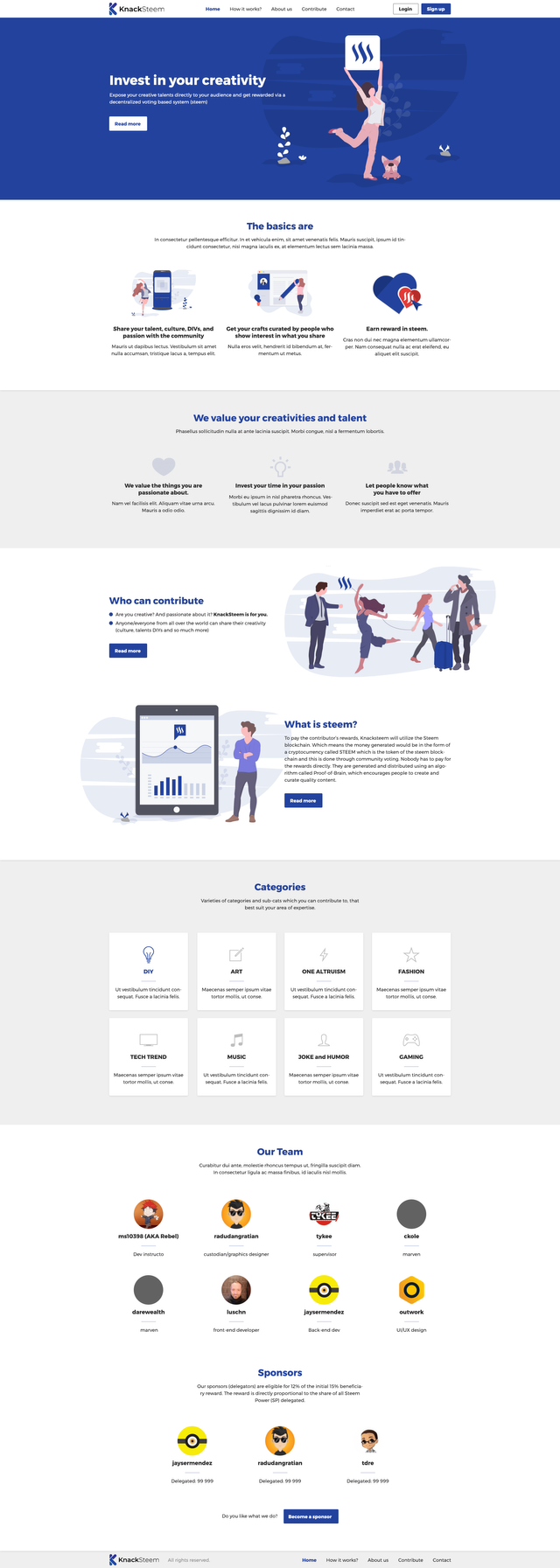
My task was to create an eye-catching still easy to read landing page design for the new rewarding platform on steemit blockchain. @knowledges demanded me to do a really up-to-date, fresh website design, so I have used flat illustrations to explain the how knacksteem works.
Benefits / Improvements
The designer who made the logo for Knacksteem (@radudangratian) did a great job: he has chosen some great colours for Knacksteem branding. Blue with black and grey looks really well together, so making the illustrations nice and eye-catching was an easy task. I have used some illustrations from https://undraw.co/ which is great resource for free, MIT licensed, high quality illustrations. I have customised them, to match Knacksteem branding also added some small details which make them outstanding (like the small Steemit logos everywhere). This was a really fun part of the landing page design process.
My goal was to create a landing page design great whitespace/content ratio to make it easier for the visitors to understand the process of how Knacksteem works. Also played around with different shades of grey to separate the website sections from each other. Used regular and bold versions of Montserrat font, which gives great balance between headers and paragraph texts, also it is lightweight, perfect for fast loading UIs.
Screenshot
Proof of authorship
Tools
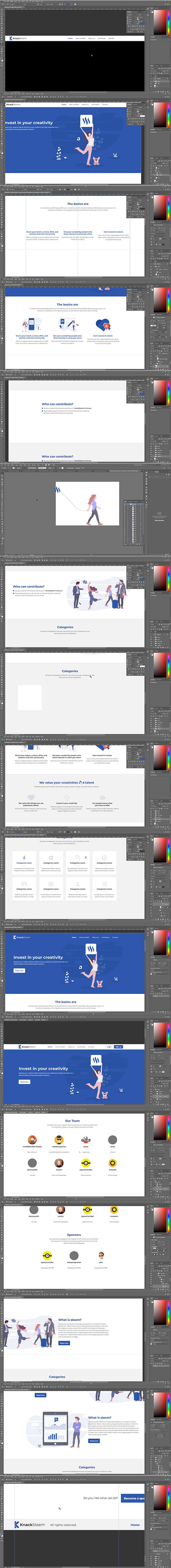
I have used Adobe Photoshop and Illustrator.
Original files
This work is licensed under Creative Commons Attribution 4.0 International License
Proof of Work Done
This awesome mockups are made using https://artboard.studio/
.jpg)



Thank you for your contribution.
I like the illustrations you have found and used, even if they are not your creations, they fit the design well and greatly increase its value.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @andrejcibik!
So far this week you've reviewed 1 contributions. Keep up the good work!
Very nice and cool presentation. Congrats! The logo was made to be versatile, and as you can see the logo fits in a lot of environments . I really like the concept!
Not really 😜.
Can you explain why? With some real arguments?
No. Just want to kill u 🤣🤣🤣
Radu. Btw, dou see iconmark set by outwork? That is very fit to have as icon on profile. U need to set 800 px and put the icon in 700 px savezone. 😁
I see that BUT that it's not an major problem IMO. That can be adjusted very easy... so, if the design it's appealing, we can work on the details anytime :) But thank you for your interest on it. If you see any kind of mistakes and you want too, I will be waiting for a DM from you on discord :)
Yes, it looks pretty cool! Glad you like it :)
Hey, @outwork!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
That is why. Look like i have been looking that graphics everywhere. 😁.
I dont know yet about undraw.co. 😁
You have to check their website. They shared a lots of high quality illustrations for free! :)
Yeah nice to know😀. I am just do everything starting with draw. That why, i dont know an awesome website like undraw.co
Hey @outwork. This is indeed great and I really appreciate the effort you put into creating a very cool design. Bravo
Thank you @knowledges. It was a fun project, loved every moment which i spent working on it. Thanks for the opportunity.
Hi @outwork!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server