Bootstrap One-Page Web Design #Part11 [Tutorial]
Bootstrap
Build responsive, mobile-first projects on the web with the world's most popular front-end component library. Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.

Image Source
| What Will I Learn? |
|---|
| - We will be informed about Bootstrap's Modal feature. |
| - We will code our Portfolio section appropriately to our design. |
| Requirements |
|---|
| - Brackets (Website) |
| - Intermediate code knowledge |
| - Basic HTML and CSS knowledge |
| Difficulty |
|---|
| - Intermediate |
Curriculum
Part 1: Bootstrap One-Page Web Design #Part1 [Turkish Tutorial]
Part 2: Bootstrap One-Page Web Design #Part2 [Turkish Tutorial]
Part 3: Bootstrap One-Page Web Design #Part3 [Turkish Tutorial]
Part 4: Bootstrap One-Page Web Design #Part4 [Turkish Tutorial]
Part 5: Bootstrap One-Page Web Design #Part5 [Turkish Tutorial]
Part 6: Bootstrap One-Page Web Design #Part6 [Turkish Tutorial]
Part 7: Bootstrap One-Page Web Design #Part7 [Turkish Tutorial]
Part 8: Bootstrap One-Page Web Design #Part8 [Tutorial]
Part 9: Bootstrap One-Page Web Design #Part9 [Tutorial]
Part 10: Bootstrap One-Page Web Design #Part10 [Tutorial]
Part 11: You are now here.
Tutorial Contents
In our previous lesson, we coded our Blog section. The Blog section consisted of two parts. The first part included title and subtitle. In the other part, a row is divided into three columns. And, equivalently, we were coded by adding content. In this lesson we will add a Portfolio section.
When coding our Portfolio section, we will have extensive knowledge of the modal feature of Bootstrap.
First of all, we will create the grid structure of our portfolio section. Let's start by coding our index.html page.
Create a section tag containing our Portfolio section.
<section id="portfolio">
</section>
Here we have defined the portfolio id. As we talked in our previous lessons, with this id, we will link the portfolio section to the navigation menu.
Keep coding. Now we have to create a container inside the section tag.
<section id="portfolio">
<div class="container">
</div>
</section>
The Portfolio section will consist of two parts, just like the Blog section. The first part will contain a title and a subtitle. Let's code them first.
<section id="portfolio">
<div class="container">
<div class="portfolio-top">
<h3>PORTFOLIO</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</div>
</div>
</section>
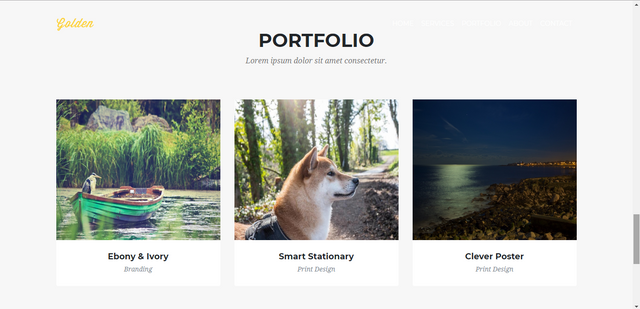
Here we have created the first part. We have added a header and a paragraph into the portfolio-top class.
Let's save our codes and check our page.
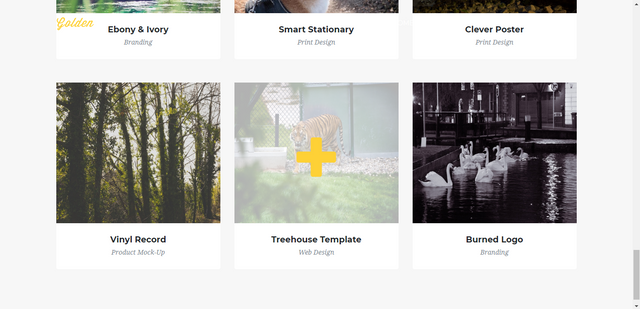
Let's code the second part of our Portfolio section.
We will start by creating a div class called portfolio-content and define two row classes inside it. We will split each row into three equal columns and fill each column with our portfolio contents.
<section id="portfolio">
<div class="container">
<div class="portfolio-top">
<h3>PORTFOLIO</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</div>
<div class="portfolio-content">
<div class="row">
</div>
<div class="row">
</div>
</div>
</div>
</section>
We have created our two row classes. Using the information we learned in our previous lessons, we will divide each row into three columns. You know that, a row in Bootstrap consists of twelve columns. We will use the col-md-4 class for the three columns we want. (12/3 = 4)
<section id="portfolio">
<div class="container">
<div class="portfolio-top">
<h3>PORTFOLIO</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</div>
<div class="portfolio-content">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
</div>
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</section>
Now we will use the Bootstrap's Card feature as we learned in the previous lesson. Paste the following codes into each column.
<div class="card">
<img src=". . ." alt=". . ."/>
<div class="card-block">
<h4 class="card-title">Card Title</h4>
<p class="card-subtitle text-muted">Card Subtitle</p>
</div>
</div>
What changes do we make in the codes for the first column?
1- Change the img tag as follows.
<img src="images/slide/slide0.jpg" data-toggle="modal" data-target="#portfolioModal1" class="portfolio-img" alt="Product1"/>
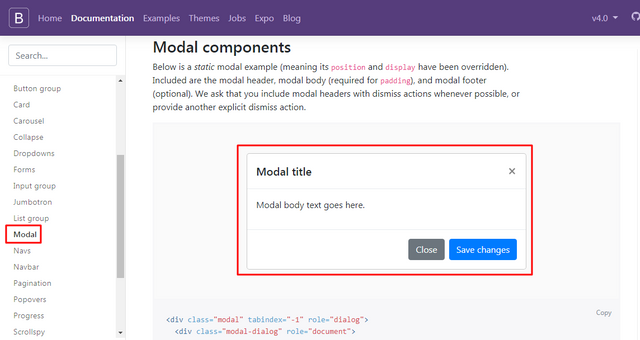
We linked the image source. Other codes are related to Bootstrap's modal feature. Let's talk about it first. Go to Bootstrap's Documentation page and follow the Components>>Modal path.
The modal feature, which is used in many areas, allows a user to open a new window on the current page to show content.
In order to use the modal feature we need to use a link, picture or button etc. to activate it on the screen. The window does not automatically come up on the screen, so we need to activate it with a build.
<img src="images/slide/slide0.jpg" data-toggle="modal" data-target="#portfolioModal1" class="portfolio-img" alt="Product1"/>
The data-toggle="modal" expression that we assign to the img tag, allows the modal window to open.
data-target="#portfolioModal1" specifies what id of modal we are going to use.
We have assigned portfolio-img class to our img tag. Add the following codes below the img tag.
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal1" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
Here we assigned a modal attribute to an icon. We placed our icon under the middle class. The button role is be used for clickable elements that trigger a response when activated by the user. We used this feature to opening modal window when user clicked the plus icon. We will make sure that our icon is visible only when the cursor is upon the image. We'll talk about this while we're editing our Main.css file.
We got our icon from Font Awesome.
We also coded our card title and card subtitle under card-block class.
<div class="card-block">
<h4 class="card-title">Ebony & Ivory</h4>
<p class="card-subtitle text-muted">Branding</p>
</div>
Our first column codes are as follows:
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide0.jpg" data-toggle="modal" data-target="#portfolioModal1" class="portfolio-img" alt="Product1"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal1" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Ebony & Ivory</h4>
<p class="card-subtitle text-muted">Branding</p>
</div>
</div>
</div>
Now copy these codes and paste them between each of the column codes.
Points to fix:
-Image sources
-The data-target of each image and icon
-card-title and card-subtitle classes
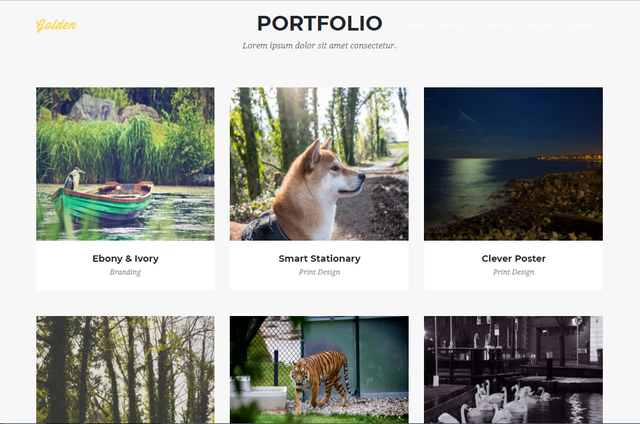
The final version of our portfolio section's codes should look like this:
<section id="portfolio">
<div class="container">
<div class="portfolio-top text-center">
<h3>PORTFOLIO</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</div>
<div class="portfolio-content text-center">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide0.jpg" data-toggle="modal" data-target="#portfolioModal1" class="portfolio-img" alt="Product1"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal1" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Ebony & Ivory</h4>
<p class="card-subtitle text-muted">Branding</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide1.jpg" data-toggle="modal" data-target="#portfolioModal2" class="portfolio-img" alt="Product2"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal2" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Smart Stationary</h4>
<p class="card-subtitle text-muted">Print Design</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide2.jpg" data-toggle="modal" data-target="#portfolioModal3" class="portfolio-img" alt="Product3"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal3" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Clever Poster</h4>
<p class="card-subtitle text-muted">Print Design</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide3.jpg" data-toggle="modal" data-target="#portfolioModal4" class="portfolio-img" alt="Product4"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal4" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
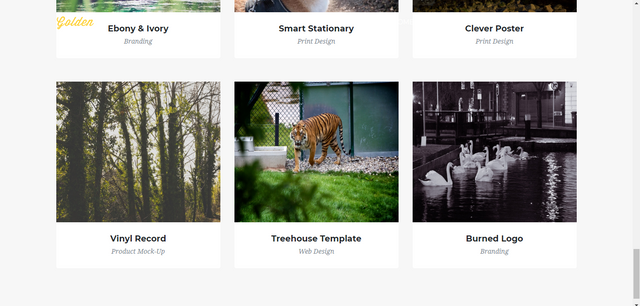
<h4 class="card-title">Vinyl Record</h4>
<p class="card-subtitle text-muted">Product Mock-Up</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide4.jpg" data-toggle="modal" data-target="#portfolioModal5" class="portfolio-img" alt="Product5"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal5" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Treehouse Template</h4>
<p class="card-subtitle text-muted">Web Design</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/slide/slide5.jpg" data-toggle="modal" data-target="#portfolioModal6" class="portfolio-img" alt="Product6"/>
<div class="middle">
<a href="#" data-toggle="modal" data-target="#portfolioModal6" role="button"><i class="fas fa-plus fa-6x"></i></a>
</div>
<div class="card-block">
<h4 class="card-title">Burned Logo</h4>
<p class="card-subtitle text-muted">Branding</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
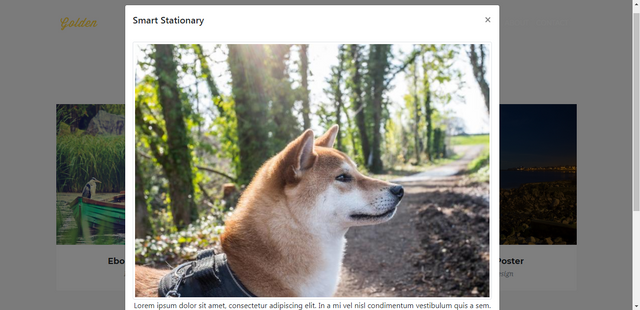
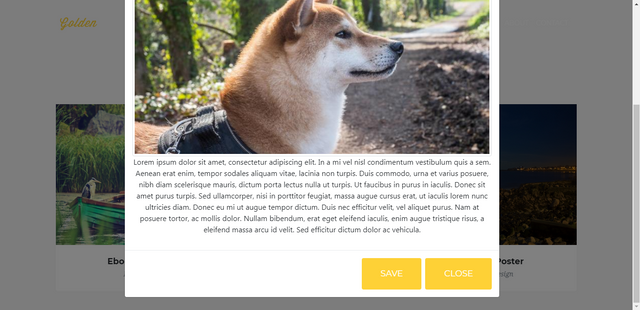
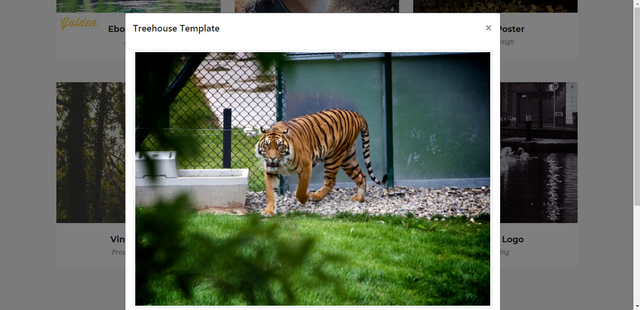
Let's code the window to be opened when the plus icon is clicked. We will use the basic modal codes of Bootstrap. Our edited version of our first modal codes is as follows:
<div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Ebony & Ivory</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
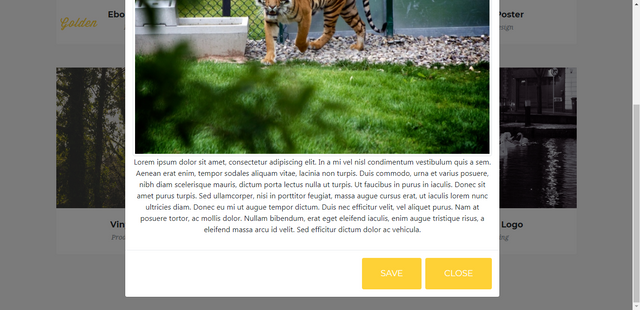
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide0.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
The div element that forms modal, must have the same id value as the button.
The modal class specifies that the content of the div element is modal.
The fade class allows you to use effects when the window is opened and closed. You can delete this class, if you do not want to use the effect of the window.
The tabindex specifies the tab order.
The role="dialog" property is used for access by "screen reader" users.
The modal-dialog class provides the appropriate values for width and margin.
We are beginning to add content with the modal-content class. We can add things like header, body, footer to the div element we use.
We will edit the header section with the modal-header class. We have assigned the data-dismiss="modal" feature to the button. With this feature when this button is clicked the window will close. The close class adds this feature to this button.
The modal-title class provides the appropriate value for the row height.
With the modal-body class you can add anything relevant to the content.
Finally, we use the div element created with the modal-footer class as the same as the footer section of the page.
We can use two classes to increase and decrease the width of modal constructions. We can reduce or enlarge the width by adding modal-sm or modal-lg classes to the div element with modal-dialog class.
All our modal window codes should look like this:
<div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Ebony & Ivory</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide0.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal2" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Smart Stationary</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide1.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal3" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Clever Poster</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide2.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal4" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Vinyl Record</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide3.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal5" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Treehouse Template</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide4.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="portfolio-modal modal fade" id="portfolioModal6" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" role="dialog">
<div class="modal-content text-center">
<div class="modal-header">
<h5 class="modal-title">Burned Logo</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img class="card-img-top img-thumbnail" src="images/slide/slide5.jpg"/>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a mi vel nisl condimentum vestibulum quis a sem. Aenean erat enim, tempor sodales aliquam vitae, lacinia non turpis. Duis commodo, urna et varius posuere, nibh diam scelerisque mauris, dictum porta lectus nulla ut turpis. Ut faucibus in purus in iaculis. Donec sit amet purus turpis. Sed ullamcorper, nisi in porttitor feugiat, massa augue cursus erat, ut iaculis lorem nunc ultricies diam. Donec eu mi ut augue tempor dictum. Duis nec efficitur velit, vel aliquet purus. Nam at posuere tortor, ac mollis dolor. Nullam bibendum, erat eget eleifend iaculis, enim augue tristique risus, a eleifend massa arcu id velit. Sed efficitur dictum dolor ac vehicula.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Now let's open and edit our main.css file.
#portfolio {
background-color: #f7f7f7;
padding-top: 120px;
padding-bottom: 70px;
}
We set our portfolio section's background color to #f7f7f7. We defined the value of padding as 120 pixel from top and 70 pixel from bottom.
.portfolio-top h3 {
font-family: 'Montserrat', sans-serif;
font-size: 40px;
font-weight: 700;
}
We set the font of the header h3 tag in the portfolio-top class as Montserrat. We set the font size to 40 pixel and set the font to bold.
.portfolio-top p {
font-family: 'Droid Serif', serif;
font-size: 16px;
font-style: italic;
color: #777;
margin-bottom: 70px;
}
We set the font of the paragraph p tag in the portfolio-top class as Droid Serif. We set the font size to 16 pixel and set the font color to #777. Margin-bottom has set to 70 pixel. And also font style is italic.
.card {
border-style: none;
}
We removed the borders from each card.
.portfolio-content .row {
margin-bottom: 50px;
}
Margin-bottom has set to 50 pixel for each row class on the portfolio-content class.
.portfolio-content .card-title {
font-family: 'Montserrat', sans-serif;
font-size: 18px;
font-weight: 700;
}
We set the font of the card-title class in the portfolio-content class as Montserrat. We set the font size to 18 pixel and set the font to bold.
.portfolio-content .card-subtitle {
font-family: 'Droid Serif', serif;
font-size: 14px;
font-style: italic;
}
We set the font of the card-subtitle class in the portfolio-content class as Droid Serif. We set the font size to 14 pixel and set the font style to italic.
.portfolio-img {
max-height: 300px;
}
We set the maximum height of the portfolio images to 300 pixel.
.card-block {
padding: 25px;
}
We have set up a 25 pixel padding to the card-block class containing h4 and p elements.
.portfolio-img:hover {
opacity: 0.3;
}
When the cursor is on each image in the portfolio, hover effect will occur of opacity value of 0.3.
.middle {
transition: .5s ease;
opacity: 0;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
With these arrangements; we set the icon properties that will appear when the cursor is over the image. We made it appear in the middle of the each images on portfolio section. At the same time we applied the transition effect.
.card:hover .middle {
opacity: 1;
}
When the cursor is on each icon in the portfolio, hover effect will occur of opacity value of 1.
.fa-plus {
color: #fed136;
}
We set our icon color to #fed136.
.modal-header {
border-bottom: none;
}
We removed the header border which in the modal window.
Let's save our codes and check our page.
It looks pretty good. We came to the end of this part of our education. Thank you for your interest.
Posted on Utopian.io - Rewarding Open Source Contributors











Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Teşekkürler.
Hey @rdvn, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey @neokuduk I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for using free resteem and upvote service. https://discord.gg/wt3SqnJ - Please follow for news
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by neokuduk from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.