[DEV UPDATE] AIR-CLINIC WEBSITE V2.1: OUR INTERACTIVE WHITEPAPER IS READY!
AIR-CLINIC
Air-Clinic is a project aimed at providing quick, accessible, affordable global healthcare all round the clock. We are utilizing the benefits of the steem blockchain to bootstrap the growth of the project and provide a valuable service to steemians (& beyond).
NEW FEATURE: WHITEPAPER PAGE
The aim of this interactive WHITEPAPER is to help explain what we are about to interested persons in an interesting manner. When you have over 5000 words written it's logical that many people may lose concentration while reading it. So we help reader focus with colours and easy navigation. With time we will make it much more interactive with pictures, graphs and diagrams.
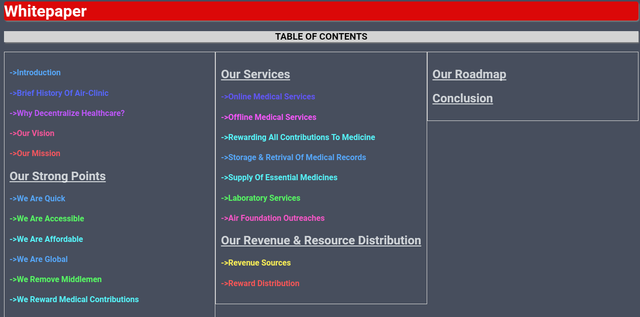
Here's a preview of the table of contents:

Github Repositories:
- COMMIT HISTORY(From Jun 15-18): https://github.com/AIR-CLINIC/Air-Clinic/pull/5
- FINAL HTML COMMIT: https://github.com/AIR-CLINIC/Air-Clinic/blob/master/Interactive%20Whitepaper.html
- FINAL CSS COMMIT: https://github.com/AIR-CLINIC/Air-Clinic/blob/master/Interactive%20Whitepaper.css
Other Details:
Name: AIR CLINIC || WHITEPAPER
Contributors: Dr. George Edeh
Programmed with: HTML, CSS
Dependencies: Nil
License: APACHE LICENSE
License URI: https://www.apache.org/licenses/LICENSE-2.0
Live Demo Address: https://myairclinic.com/whitepaper.html
General Summary Of myAir-Clinic.com
After reviewing the previous website hosted at https://airclinic.co, we felt the need to use a more friendly web platform with interactive UI for the project especially as it relates to service delivery. This will ensure easier onboarding of users and make the task of explaining ourself less difficult.
Also its our sincere hope that users will take ownership of the platform and use it for what its for, healthcare. This informed our choice of a new domain name - https://myAirClinic.com. It should be easier to remember and unmistakable.
Description:
The website is divided into segments which will make it easier to naviagate. Also we kept to our brand's color themes so that users can experience a certain unique effect while using the web facility.
Here Are The Subdivisions:
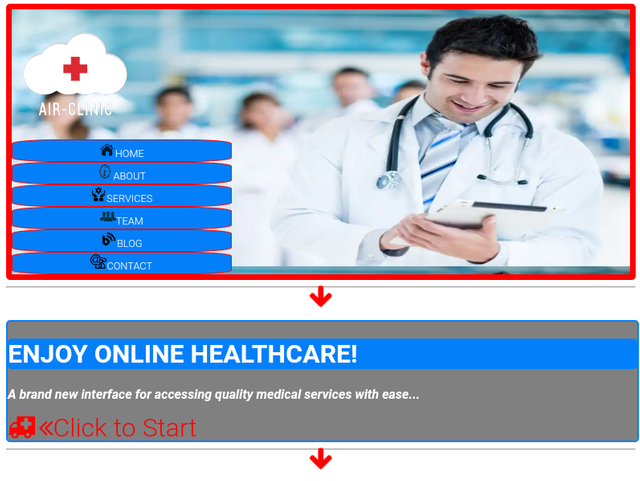
- Home: contains the navigational elements with background image, brand logo and catchy description.
- About: contains the descriptive information about the project divided into 3 main subsections.
- Services: contains the summary of what users can expect to get from using the web interface.
- Team: contains a short bio of the core team members and a link to their steemit profile.
- Blog: opens on a new page. Contains the blog elements transmitting our posts from the steem blockchain (@air-clinic).
- Contact: contains hypertext and CSS-styled links to our github, steemit, discord and whitepaper. In the future this should include our email and phone number contact.
*Also note that there are other minor sections like Trusted By and the Start Now links.
Below is a preview of the home sample:

Features:
- Interactive UI: Like mentioned earlier, this is a friendly interface. The shortcut arrow clicks, avatar images and colourful background is welcoming.
- Single Page App: Most of the sections are placed on the same page. Thus making it easy to scroll and absorb all information.
- Blog Feature: Thanks to @Mkt for STeemit Widgets. We pulled off our steemit blog. Thats the only part on a different page.
- Discord Linked In: Most of the links are pointing to our discord server for now. That's because we are still working on the main web dapp.
- One Click Call & Email Buttons: Friendliness and interactivity is our watch word. Hence we made sure that the contact methods are easily accessible on a single click.
- Responsive Web Design: The website is responsive in different kinds of devices. The phone view is the default because most of our users own a phone.
Roadmap
We believe that users will enjoy this interface. Its our baby step towards a decentralized medical world using the steem blockchain.
- Web dAPP For Simplified Medical Consultation: We are already finalizing work on our Web dAPP which will be used by everyone to access healthcare on the blockchain soon.
- Interactive Whitepaper: This will easily explain what we are about in a friendly and modern manner.
- Interactive Full Team: The list of team mates is beyond the 3 core members. We will create a visually appealing interface to capture everyone involved in this project.
- Web Wallet Integration: This feature will show the steem user's account balance and query his/her username and profile details.
- Profile Updates: A user can edit and update profile. This will facilitate the addition of more information.
- Worker Console: Doctors, nurses and other health workers will have their own web interface through which they can easily offer their services.
- Posting Medical Blogs(User Blog): This will permit users to contribute to healthcare by posting blogs and viewing their blog posts.
- Native Mobile App: A native app will permit notifications and its generally easier to use not to mention faster. This will come soon after things are well setup.
Contributions Are Welcome:
Interested experienced developers who want to be a part of this are welcome to contact @Nairadaddy on discord. Also you can leave a comment on this blog post or that of @Air-Clinic. All contributions will be streamlined with the goals of the project.
Find Us On GitHub:
https://github.com/AIR-CLINIC/Air-Clinic
Visit Our New Site:
https://myAirClinic.com/home.html
Read Our White paper:
https://myairclinic.com/whitepaper.html
Thank You!
Dr. George Edeh
Lead Developer.
Great job @nairadaddy
Thank you!
Keep up the game @nairadaddy
Thank you bro!
@Air-Clinic is reaching for the stars.
Great work @Nairadaddy.
#Air-Clinic-rocks !!!!
The stars are too near. Cheers bro!
Amazing improvement from you guys, looking good 😀
Thank you!
Great job @nairadaddy the website is a step in the right direction as it will serve as a haven for everything @air-clinics represents. This is indeed another plus added.
Thank you! Yes! I believe that's what it stands for...Clarifications...
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
this is a very great improvement
Thank you!
Great step up for @air-clinic. The sites look quite comprehensive @nairadaddy. Congratulations on a super kick-off! :-D
Thank you bro! It's time for moon!😉
Would you like to make some pictorials, flowcharts and graphics for the Whitepaper page?
Yes man! Sure, why not. Let me know what do you need? Anything specific. I can cast some spell and see what happens. 😋
I like to see what you come up with. Just take a look at the whitepaper page. Consider the colours too. I want descriptive diagrams and flowcharts.
Being too specific will kill your imagination. Cheers!
P.S. lemme know before you publish. You will use Utopian since this is an open-source project!
Alright @nairadaddy. That is what I wanted to hear. No rules! I will show you the graphics once I am done. But this will take a little bit of time.
Also, you need to guide me how to post my contributions via @utopian-io. Would love to have their upvote. ;) Haha!
Haha! We all love it. When you are ready holla me.
Thank you for your contribution. Though its good to see the project is getting better day by day but the features added is quite small, it is just one responsive html page. It's better if you can add more features in a single contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you! It's noted!! The goal is to add the features gradually till we launch the main dapp. Cheers!
It just keeps getting better and bigger. @nairadaddy what would we @air-clinic have done without you. Bravo Brovur
Thank you dear! To the moon!