Bootstrap İle Tooltip Oluşturma,Parametreleri Ve Kullanımı
Bootstrap
Build responsive, mobile-first projects on the web with the world's most popular front-end component library.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Source

Source
| What Will I Learn? | Neler Öğreneceğim? |
|---|---|
| - Create a tooltip in Bootstrap | - Bootstrap'da tooltip oluşturma |
| - Examples of creating ToolTip with Bootstrap | - Bootstrap ile tooltip oluşturma örnekleri |
| - Bootstrap tooltip parameters and their properties | - Bootstrap tooltip parametreleri ve özellikleri |
| Requirements | Gereksinimler |
|---|---|
| - Basic JavaScript knowledge | - Basit JavaScript bilgisi |
| - Basic Jquery knowledge | - Basit Jquery bilgisi |
| - Basic HTML knowledge | - Basit HTML bilgisi |
| Difficulty | Zorluk |
|---|---|
| - Intermediate | - Orta |
Curriculum (Bu konuyla ilgili tüm içeriklerim)
Bootstrap İle Buton Grupları Oluşturma Ve Kullanımı
Tutorial Contents (Yazının İçeriği)
Bugün boostrap ile tooltip nedir, ne işe yarar, nasıl kullanılır bunları göstermeye öğreticisini yapmaya çalışıcağım.Tooltip bir sayfada bulunan objenin üzerine gelindiğinde veya tıklandığında 4 köşesinden herhangi biryerinde açıklama çıkartmamızı sağlıyan bir özelliktir.Tooltip'i bootsrap ile yapsakda jquery ile yazmamız lazım.Merak etmeyin nasıl yapıldığını detaylı bir şekilde anlatıcağım.
Bootstrap Ve Jquery'i HTML Dosyamıza Ekleme
İlk olarak bir html dosyası açıyoruz.Bootsrap ve jquery'i internet sitelerinden indirebilirsiniz fakat ben hem daha hızlı olması hemde uraşmamak için direk cdn ile yükleme yapıcağım.Eklememiz gereken cdn kodları alttaki gibidir sizde bir html dosyası açtıkdan sonra bu kodları ekliyerek hiçbir indirme vs. yapmadan bootstrap ve jquery'i anında html dosyanıza ekliyebilirsiniz.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tooltip Kullanımı</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
Html dosyamızın en üst kısmına bu kodlarımızı ekledik fakat en önemlisi html dosyamızın en alt kısmına şu kodlarıda ekliyelim ilk önce daha sonra bu kodlar içerisinde düzenleme yapıcağız.
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap-3.3.7.min.js"></script>
</center>
Bu yazdıklarımız ise tooltip'i ekledikden sonra aktive etmek için kullanıcağımız kodlar.
Şimdi bootstrap ve jquery'i html dosyamıza ekledik.Kodlarımızı yazmıya başlıyalım.Önce bir container oluşturalım.
<div class="container">
Daha sonra container'imizin içerisine bir açıklama yazalım.
<center>
<h2>Tooltip Kullanımı-mkompela16</h2>
Sayfamızın en üstünde bu şekilde bir açıklama çıkmasını sağladık.Şimdi tooltip'i nasıl ekliyiceğimizi gösterelim.
Tooltip'i HTML Dosyamıza Ekleme
Tooltip'i dosyamıza eklerken açıklama metni yazmıştık o kodlarımızın altına bu kodları yazıyoruz.
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16">Yapımcı</a>
</div>
Bu kodlar tooltip'i oluşturmamızı sağlıyor.Tooltip'imizin içerisinde yazıcak olan açıklamayı "title="dan sonra yazan yazı belirtmektedir.Tooltip'imizin objesinde yazıcak olan yazıyı ise title'dan sonraki benim "Yapımcı" yazdığım kısım belirtmektedir.
Tooltip'imizi ekledik fakat öğreticimizin başında en alta yazdığımız tooltip'imizi aktive etmek için yazdığımız kodlarımıza bir ekleme yapmamız lazım.
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap-3.3.7.min.js"></script>
html dosyamızın en altına yazdığımız bu kodların bir alt satırına bu kodları ekliyoruz.
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>

Tooltip Parametreleri Ve Özellikleri
Tooltip'i oluşturduk şimdi isterseniz tooltip'i nasıl kendinize göre özelleştirebiliceğinizi parametrelerini gösterelim.
Daha önce yazdığımız aktif etme kodlarına hiç ellemeden tooltip'i oluşturmak için kullandığımız şu kodlarımızı değiştirmemiz yeterli olucaktır.
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16">Yapımcı</a>
Bu koddaki yapımcı ve "Utopian-mkompela16" yazısı tooltip'in paremetreleridir.Kendi istediğinize göre obje adını ve tooltip açıklamasını değiştirebilirsiniz.
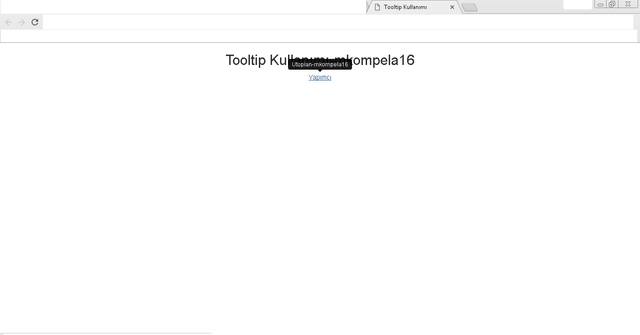
Bir diğer parametre ise tooltip'imi denedik tooltip'imizin açıklaması o resimde gördüğünüz gibi üst tarafta çıkıyor otomatik olarak.Bunu kendi istediğimize göre değiştirebiliriz.Bunun için tooltip'i eklediğimiz kodumuzda birkaç değişiklik yapmamız lazım.
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="bottom">Yapımcı</a>
Kodumuzu bu şekilde düzenledik.Kodumuza data-placement="bottom" ekledik peki bu ne işe yarıyor derseniz data-placement veriyi yerleştir anlamına geliyor bizde türkçe karşılığı ile veriyi yerleştir = bottom dedik bottom alt demek oluyor tooltip'imizin açıklaması alt tarafta çıkıcak anlamına geliyor.
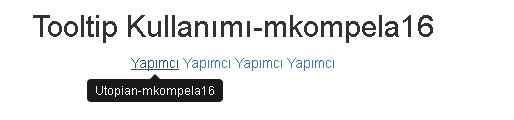
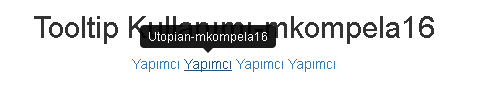
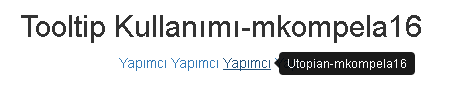
Bunu göstermek için ben dört adet tooltip oluşturdum ve hepsinin verisini farklı yönlerde çıkmasını sağladım bunu bi görelim.




Gördüğünüz gibi bu şekilde düzenliyebilirsiniz.Bu resimler için yazdığım tooltip kodları şu şekilde:
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="right">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="left">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="top">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="bottom">Yapımcı</a>
Kodlarımızın Tamamı:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tooltip Kullanımı</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<center>
<h2>Tooltip Kullanımı-mkompela16</h2>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="bottom">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="top">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="right">Yapımcı</a>
<a href="#" data-toggle="tooltip" title="Utopian-mkompela16" data-placement="left">Yapımcı</a>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap-3.3.7.min.js"></script>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</center>
Bootstrap ile tooltip kullanımı için öğreticimiz bu kadardı okuduğunuz için teşekkürler.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]