İnkscape Programı İle Pattern Oluşturma (Turkish Tutorial]
Hello There,
In this lesson we will create a pattern with the program "inkscape". You can download "Inkscape" here
Our design will include a coffee cup. I hope You will like it. Lets start. :)
Merhaba Arkadaşlar,
Bu dersimizde İnkscape programı ile birçok tasarımda arka plan olarak kullanabileceğimiz pattern (desen) oluşturmayı anlatacağım. Adım adım aşamaların nasıl gerçekleştiğini göstermeye çalıştım. Siz kendiniz şekilleri değiştirerek çok farklı desenler elde edebilirsiniz.
Çalışmamızın son hali şu şekilde, umarım beğenirsiniz. :)


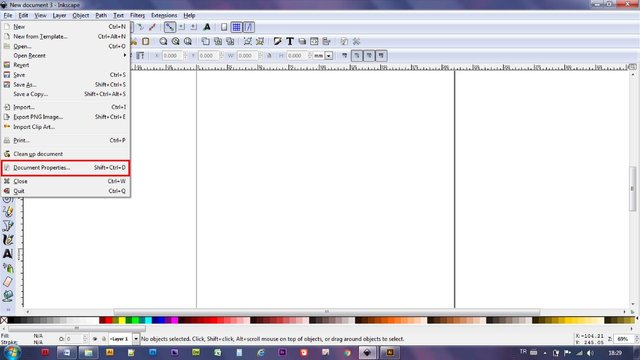
1- Öncelikle İnkscape programını açtığımızda yukarıdaki görselde işaretlediğim “Document Properties” seçeneğinden sayfamızın ayarlarını yapacağız.

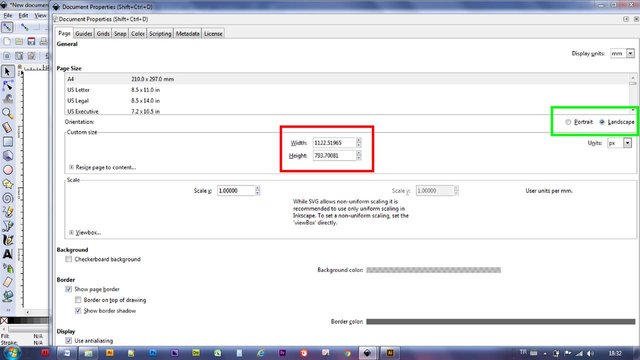
2-Yukarıda kırmızı ile işaretlediğim alandan sayfamızın boyutlarını, yeşille işaretlediğim alandan sayfamızın yönünü ayarlıyoruz. Ben sayfayı yatay olarak kullanmayı tercih ettim.

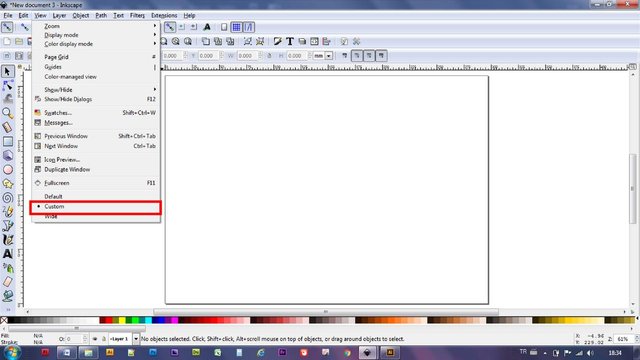
3-Daha sonra “view” penceresinden “custom” modunu seçiyoruz.

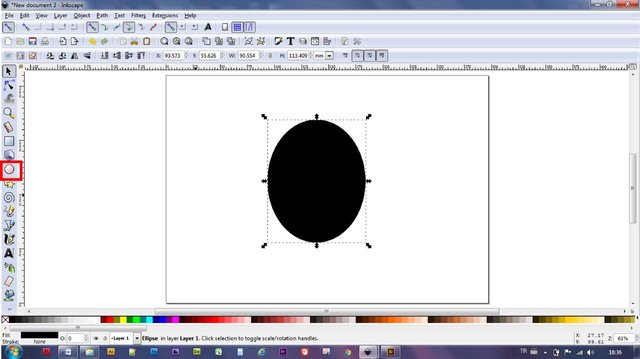
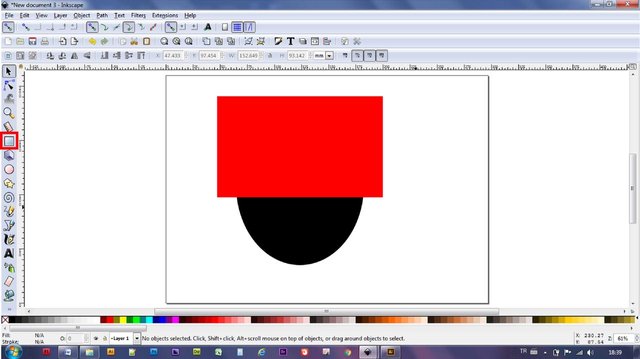
4- Ben desenimiz için kahve fincanı çizmeyi düşündüm. Bunun için öncelikle Yukarıdaki görselde işaretlediğim “elips” aracıyla görseldeki gibi bir şekil çiziyoruz.

5- Sonra çizdiğimiz şeklin üst kısmına “dörtgen” aracını kullanarak bir dörtgen çiziyoruz.

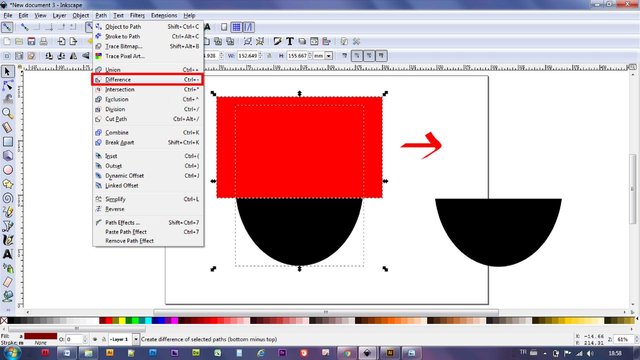
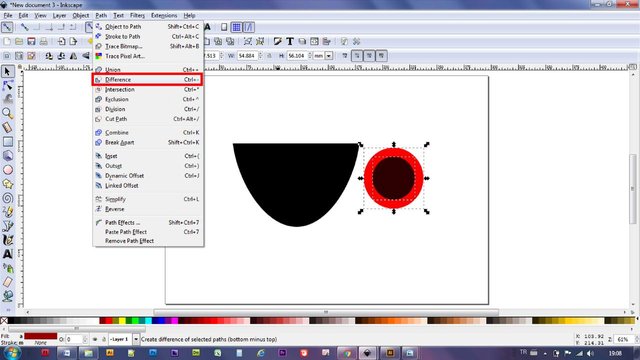
6- Çizdiğimiz elips ve dörtgeni seçerek “path” menüsünden yukarıda işaretlediğim “difference “ komutunu seçiyoruz ve okla gösterdiğim şekli elde ediyoruz.

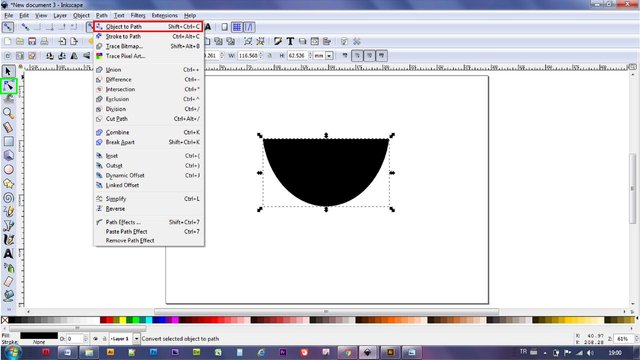
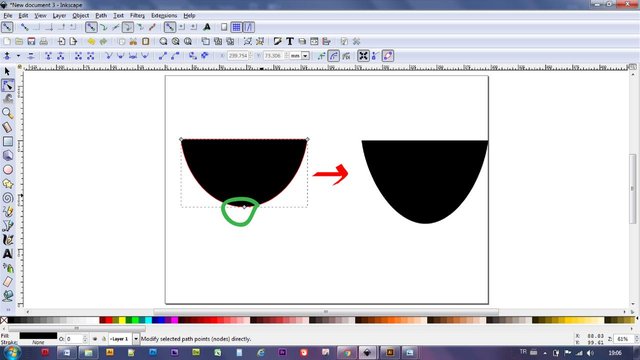
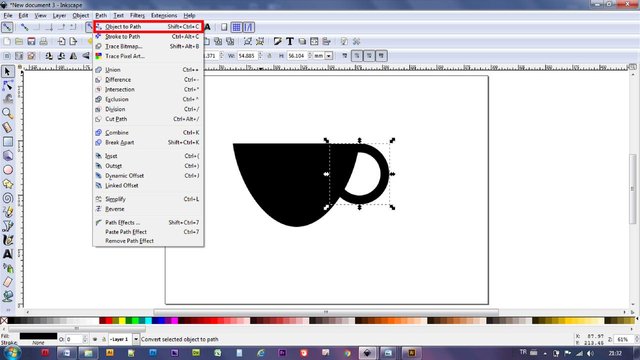
7- Sonra şeklimizi seçip “path” menüsünden “object to path” seçeneğini işaretleyerek noktaların seçilebilir olmasını sağlıyoruz. Nokta seçim aracı ile aşağıdaki görselde olduğu gibi noktayı aşağı doğru çekiyoruz ve okla gösterdiğim şekli elde ediyoruz.

8- Sonra fincanın sapını yapmak için aşağıdaki görselde olduğu gibi iç içe iki tane daire çiziyoruz. Bunları seçip “path” menüsünden “different to path” komutunu uyguluyoruz.

9- Sonra fincanın sapına şekil verebilmek için oluşturduğumuz içi boş daireyi seçip aşağıda işaretlediğim “object to path” komutuna tıklıyoruz.

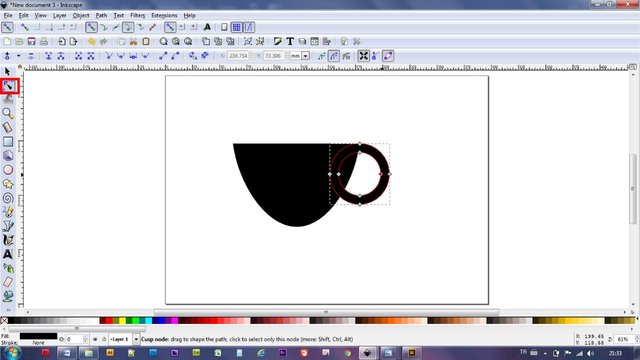
10- Sonra “nokta seçim aracını” kullanarak noktaları kaydırıp aşağıdaki ikinci şekildeki görüntüyü elde ediyoruz.


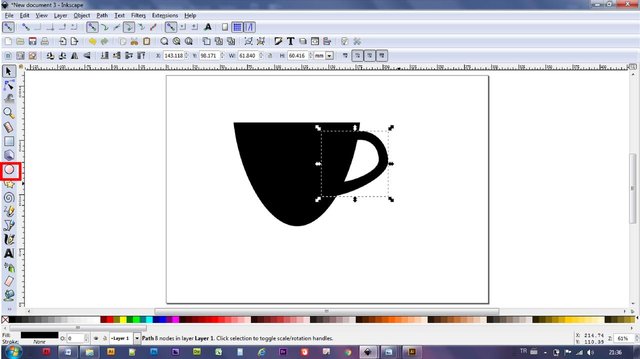
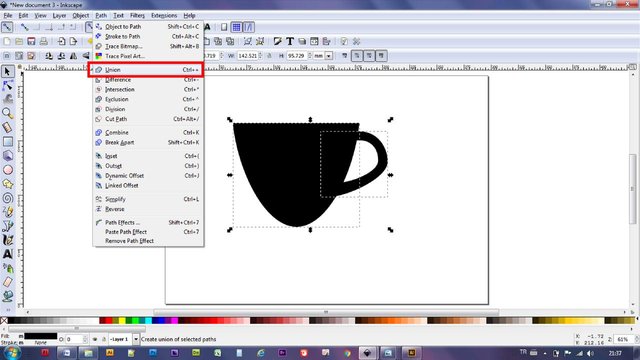
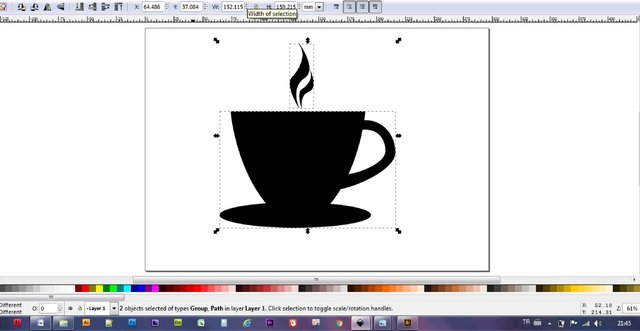
11- Sonra oluşturduğumuz şeklin tamamını seçip aşağıda işaretlediğim gibi “path” menüsünden “ünion” komutunu seçerek şekli birleştiriyoruz.

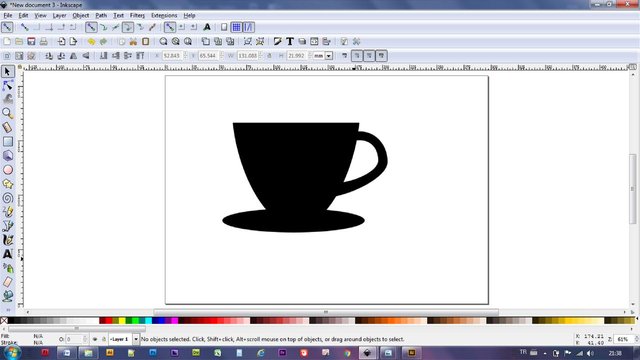
12- Sonra fincanın tabağını çizmek için “elips” aracını kullanıyoruz. Aşağıda olduğu gibi tabağımızı çiziyoruz.

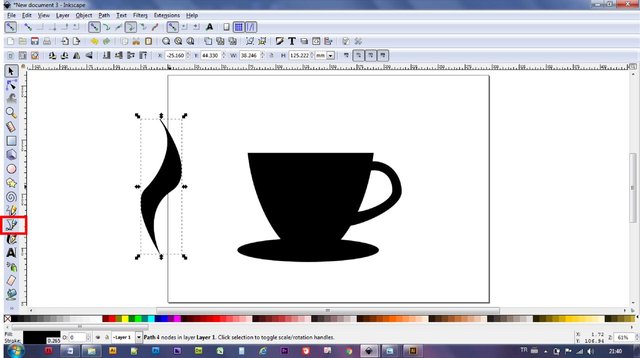
13- Kahvenin dumanını çizmek için aşağıda işaretlediğim kalem aracını kullanıyoruz ve aşağıdaki gibi bir şekil çiziyoruz.

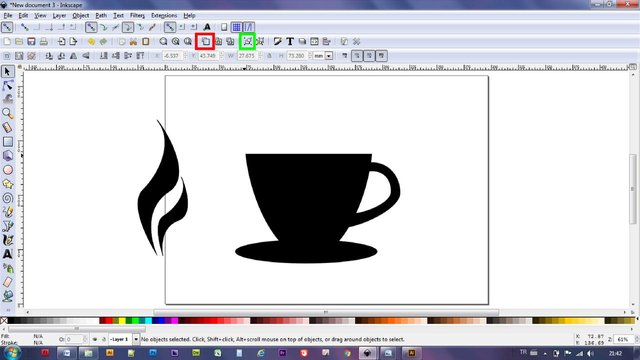
14- Sonra bu şeklin bir kopyasını kırmızı ile işaretlediğim aladan veya ctrl+ d tuşlarına basarak alıyoruz ve kopyayı biraz küçültüp şekilde olduğu gibi yanına yerleştiriyoruz. Sonra bu iki şekli yeşil ile işaretlediğim alandan gruplayıp kahve fincanını üstüne uygun bir şekilde yerleştiriyoruz.

15- Sonra gruplandırdığımız dumanın grubunu shift+ctrl+g ile ayırıyoruz. Tüm çizimi seçip daha önce yaptığımız gibi “path” menüsünden “union” komutunu seçerek birleştiriyoruz.

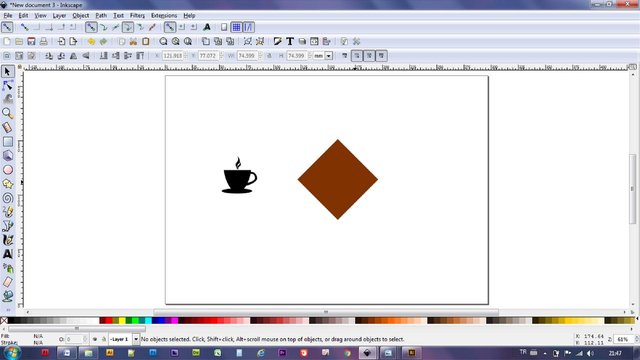
16- Sonra shift+ctrl’ye basarak bir dörtgen çiziyoruz.

17- Dörtgeni ctrl’ye basarak şekildeki gibi döndürüyoruz.

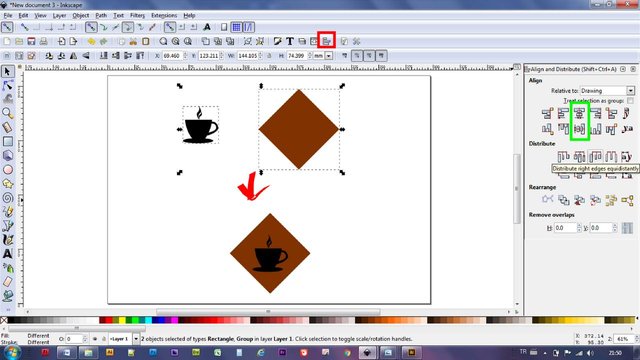
18- Sonra kırmızı ile işaretlediğim alana basıp hizalama penceresini açıyoruz. Sonra fincan ve dörtgeni seçip yeşil ile işaretlediğim alanlara tıklıyoruz ve ok işareti ile gösterdiğim görüntüyü elde ediyoruz.

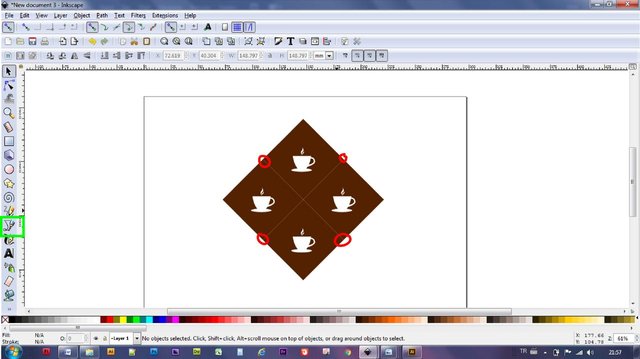
19- Sonra şeklimizin 3 tane daha kopyasını işaretlediğim alandan veya ctrl+d ile alıyoruz ve aşağıdaki gibi yerleştiriyoruz.

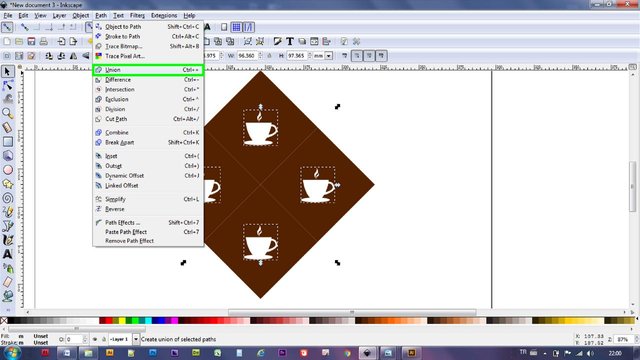
20- Fincanlarımızın dördünü de seçip “path” menüsünden “union” komutunu seçerek birleştiriyoruz.

21- Sonra kalem aracımızı kullanarak kırmızı ile işaretlediğim noktalardan geçen bir kare çiziyoruz.


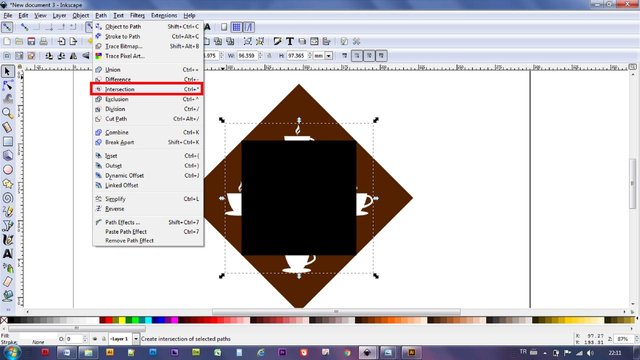
22- Sonra fincanları ve siyah kareyi seçip “path” menüsünden “intersection” komutunu seçiyoruz.

23- Fincanları kırmızı ile işaretlediğim alana tıklayarak en öne getiriyoruz ve aşağıdaki görüntüyü elde ediyoruz.

24- Daha sonra şeklimizi kırmızı ile işaretlediğim alandan gruplandırıyoruz

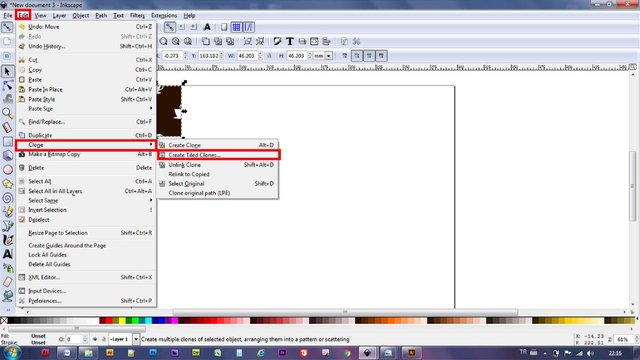
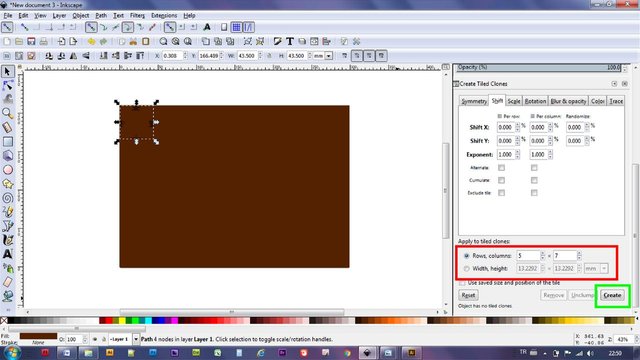
25- Edit penceresinden yukarıda işaretlediğim gibi “clone” “create tiled clones” seçeneklerini seçiyoruz ve clone penceremizin açılmasını sağlıyoruz.

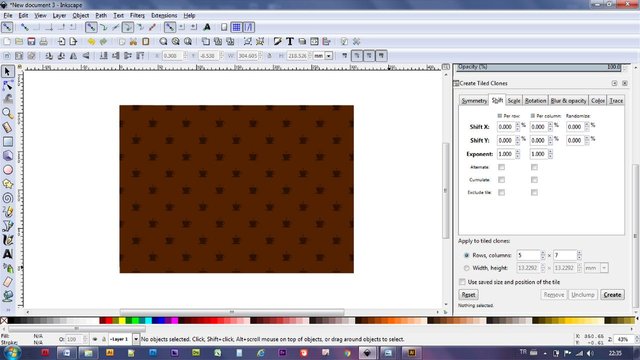
26- Sonra tasarıma uyması için fincan ve arka planın renklerini değiştiriyorum.

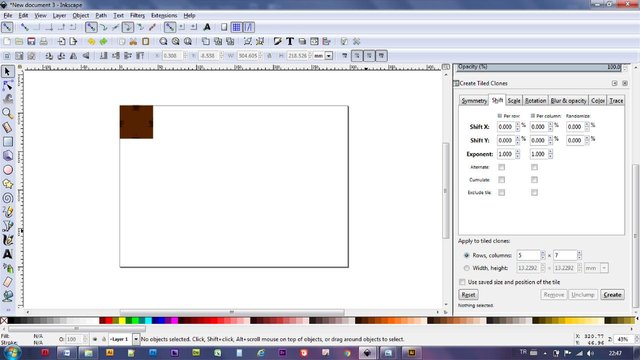
27- Çalışma alanını kaplayacak şekilde arka planla aynı renkli büyük bir dörtgen daha çiziyorum. Sonra kırmızı ile işaretlediğim alana uygun değerleri giriyorum. Bu şeklimizi enine ve boyuna kaç tane kopyalayacağımızı gösteriyor. Uygun değerleri girdikten sonra yeşille işaretlediğim “create” butonuna basıyorum.

28- Görseldeki şekli elde ediyorum. Bu şekilde çalışmamızı tamamlıyoruz.

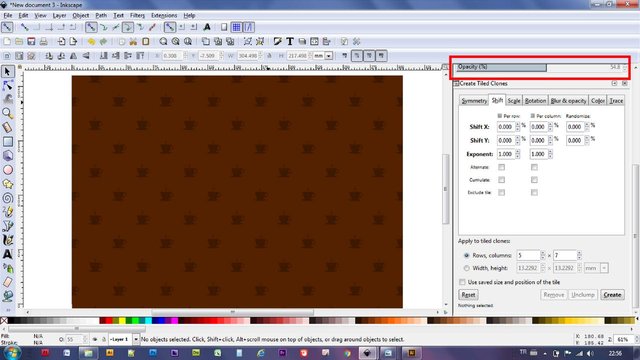
29- İsterseniz görselde işaretlediğim alandan opaklık değerini düşürerek deseninizin üzerine yazı yazılabilecek hale getirebilirsiniz.

30- Aşağıdaki görselde örnek olabilecek bir uygulamayı gösterdim.

Siz de bunun gibi farklı desenler yapabilirsiniz. Buraya kadar sabırla okuduğunuz için teşekkür ederim. :)
Github Link: https://github.com/inkscape/inkscape
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you @manishmike10 :)
elinize sağlık güzel olmuş. kahve sevmem ama ne diyim bir an içim içesim geldi.
Çok teşekkür ederim @matematikciemre . O hissi verebildiysem ne güzel. :)
Tebrikler çok güzel görünüyor. Mekan-ı Simitte kahve ısmarlar mısın?
Teşekkürler, tabi ne demek. :)
Harika işler çıkarıyorsunuz. Tebrikler.
Teşekkür ederim @hulk78 :)
Açalım bu mekanı hocam, hazır girişimciliğimiz üzerimizdeyken. :)
Olur aslında, eksikliği var ilçede. :)
Bizim ilçede olmaz hocam, taşla, sopayla kovalarlar. :D
Hey @mevsuf I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x